robots.txtとは
SEO内部対策とは?考え方からマイナス要因を無くす施策まで解説!
- SEO内部対策
- SEO基礎
公開日:2022年08月15日
最終更新日:2025年01月09日

本記事では「SEO内部対策とは何か、SEO内部対策のチェックポイントや確認方法、対策方法」について分かりやすく解説します。SEO内部対策は難しそうだ、検索結果に影響を及ぼすSEO内部対策の指標はどの程度あるのだろうか?、SEO内部対策の指標の確認方法や改善方法が知りたい、と悩んでおられる方にお勧めの1記事です。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
SEO内部対策とは何か?┃自社Webサイト内の作業のみで完結可能なSEO施策のこと

自身のWebサイトまたはWebページをGoogleやYahooなどの検索エンジンで検索した際に検索結果の上位に表示されるように調整することを検索エンジン最適化(Search Engine Optimization)と言い、これら英語の頭文字を取ってSEO対策と呼びます。
このSEO対策をさらに細かく分類すると「SEO内部対策」と「SEO外部対策」の2種類に分類されますが、当記事でご紹介しますSEO内部対策は「自社Webサイト内の作業のみで完結できるSEO対策」を意味するもので、外部の人間を巻き込むことなく進められる「今すぐ始められるSEO対策」として、非常に重要な役割を担っています。
なぜSEO内部対策は重要なのか?
そもそも、なぜSEO内部対策が重要なのでしょうか。SEO内部対策の重要性を説明するために、まずはSEOの内部対策と外部対策の違いについて解説します。
SEOの内部対策と外部対策の違い
前述した通り、SEOの内部対策と外部対策の違いは改善する箇所が異なります。
SEO内部対策とは「Webサイトの内部要因を改善していく施策」です。例えば、読者が自社Webサイト内に訪れた際に、読者ニーズを十分満たすコンテンツが用意されているかを検討し用意することはSEO内部対策の一施策です。また、自社Webサイト内を読者が快適に回遊するために内部リンクを最適に設置することもSEO内部対策となります。このように「このWebサイトは良質で信頼するに値する」と読者から判断されるようにWebサイトの内部要因を調整し、自社Webサイト情報がGoogle検索結果の上位に表示されるよう対策することをSEO内部対策と呼びます。
それに対し、SEO外部対策は「Webサイトの外部要因を改善していく施策」です。自社Webサイトが外部Webサイトから高く評価されると、Google検索結果に自社Webサイトのコンテンツが上位表示されやすくなる傾向があります。例えば、外部評価の一要素である被リンク(=外部のWebサイトから自社Webサイトへリンクを繋げてもらうこと)獲得戦略を構築することはSEO外部対策の一手段です。
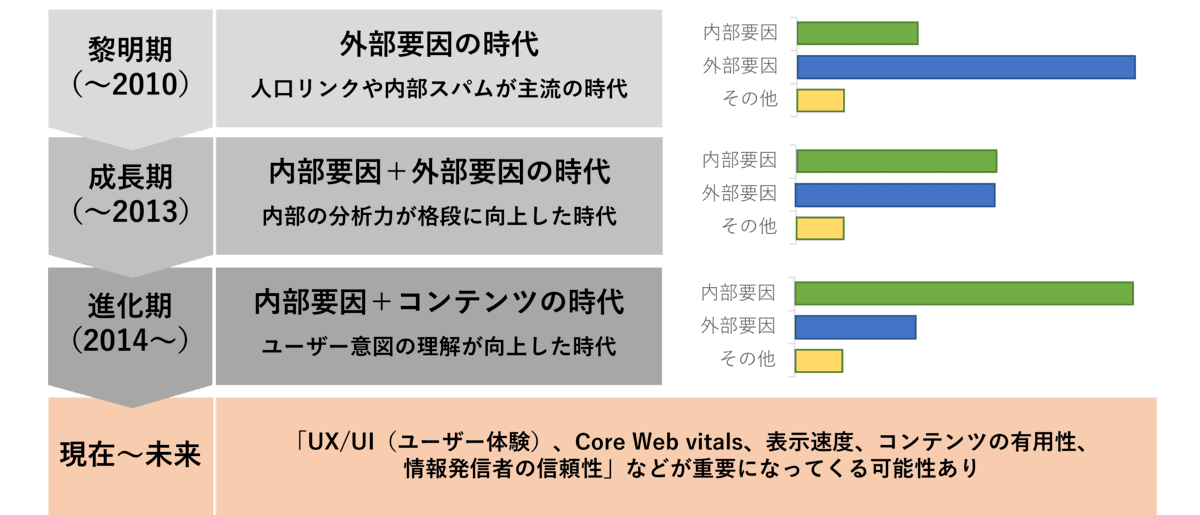
SEO内部対策が重要な理由とは?

上図の通り、WebサイトにおけるSEOの内部要因と外部要因の重要性は年々バランスが変わってきており、2014年以降から内部要因の評価の比重が高いアルゴリズムにシフトしています。近年、Googleは人(=読者)にとって役に立つ情報コンテンツを評価するためにヘルプフルコンテンツシステムという新指標を導入しています。この指標が導入されたことによって、さらにWebサイト内で読者が満足できるコンテンツを用意する必要が生まれており、SEO内部対策の必要性が高まりました。加えて、GoogleはE-A-Tに代わる新しいコンテンツ評価指標E-E-A-Tを2022年12月に発表しています。E-E-A-TもWebサイト内部要因と関係性が密なため、これまたSEO内部対策が求められます。
もちろんSEO外部対策も「依然としてコンテンツ評価における評価比率は高い」とされていますので対策するのは必要です。しかし、外部サイトの運営者と交渉したりなど、自身の改善だけではどうしようもできない要因が多く存在し、施策として難しい傾向にあります。その点、SEO内部対策は外部の人間を巻き込むことなく進められる施策であり、障壁少なく、円滑に取り組むことができます。そういう意味でSEO外部対策より作業ハードルは低く、今すぐ実践すべきだと言えるでしょう。
以上の通り、SEO内部対策が重要視される理由をまとめますと以下2点となります。
- コンテンツの質を含め内部要因が重要視されるアルゴリズムに変化しているため
- 内部対策の方が自身でコントロールできる部分が多いため
SEO内部対策で重要な考え方と施策方法
さて、SEO内部対策の重要性を理解して頂いたところで、早速、SEO内部対策において重要な考え方と施策方法について解説します。まず、具体的なSEO内部対策を列挙しますと、UI/UX、コンテンツの量、情報の鮮度、情報の出処などWebサイト内の要素の改善全般が挙げられます。これらはWebサイト運営者がコントロールできるものであるため、日々、継続的に改善していくことを求められます。
とはいえ、Googleが検索結果にどのコンテンツをどの順番で表示するかはブラックボックス化されていますので、確実に何をどう改善すれば良いかは断定できません。そこでGoogleが考えるコンテンツの良し悪しを理解すべきなのですが、そのGoogleの思考を読み解くために読むべきものこそGoogle検索セントラルブログと呼ばれるGoogleが運営する公式ブログです。
Googleは200以上の指標を元に検索結果の順位を決めていると言われていますが、その中でもGoogleが特に重要であると判断している要素が存在します。それらはGoogle検索セントラルブログを読むことで理解することができるのですが、初めてGoogle検索セントラルブログを読む場合、情報量が多く読みづらさを感じるはずです。ですので当記事にて、Google検索セントラルブログに記載されている最低限やっておくべき施策を以下の通りご紹介いたします。以下内容が満たされていない場合、仮にあなたが高品質であると思ったコンテンツを作成したとしてもGoogleからマイナス評価を受けることがありますので、しっかり把握されることをお勧めします。
SEO内部対策として最低限やっておくべき改善施策は以下3つです。
- コンテンツがクロールされるように最適化する
- コンテンツがインデックスされるように最適化する
- ランキングアルゴリズムを意識してコンテンツ作りする
残念ながら、これらを仮に完璧にしたとしても検索結果の順位が必ずあがるわけではありません。しかし、場合によってはコンテンツの質がどんなに良くても、本来評価されるはずのコンテンツが適切な評価を受けられない可能性があります。上記の内容を最適化することでWebページ本来の適切な評価を受けられない可能性を低くすることはできますので、記憶しておきましょう。
これ以降は、まず「クロールやインデックスを最適化したり、ランキングアルゴリズムを意識したコンテンツ作りをすることでGoogle検索順位がどのように決定されるかの流れ」をご説明し、そのあとに「クロール、インデックス、ランキングアルゴリズムの各3要素それぞれの具体的な施策内容」について詳しくご説明いたします。
検索順位が決まるまでの流れ
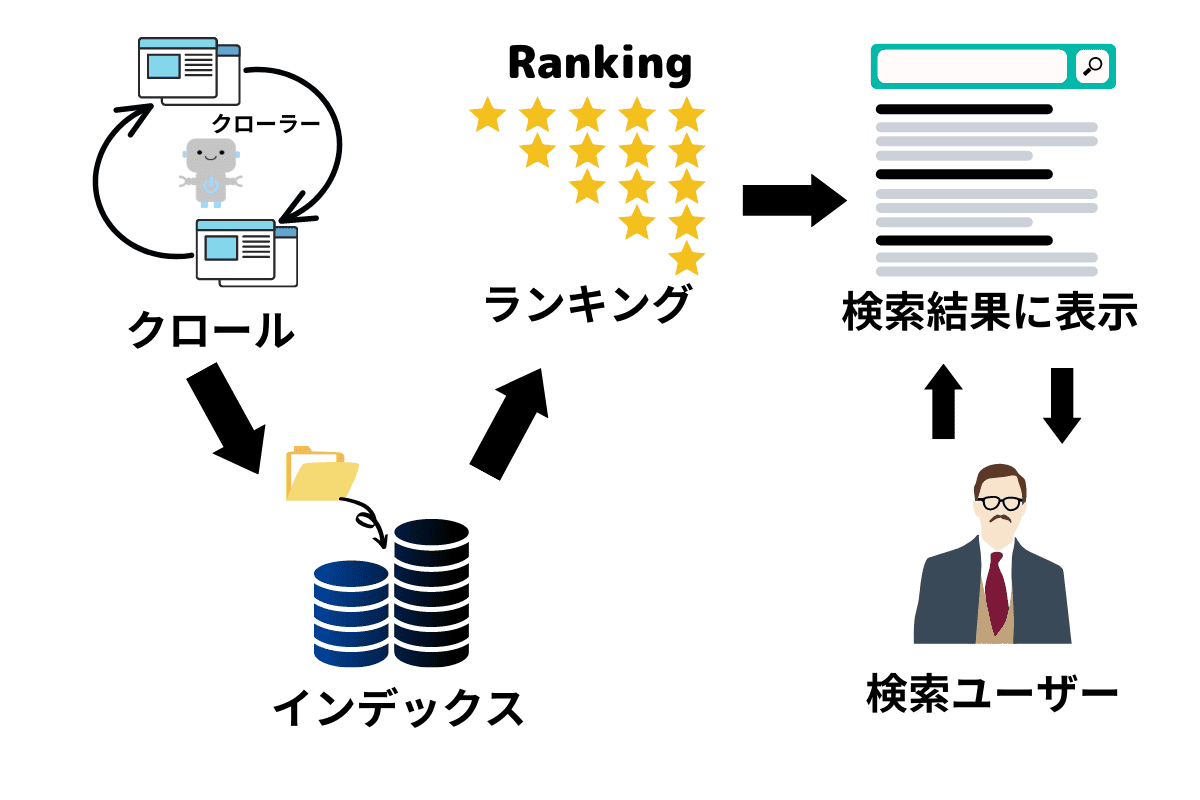
Webページをアップしたら、すぐに検索結果に表示されるようになるわけではありません。順位が決まるまでの流れを理解することでSEO内部対策の本質を理解して頂けると思います。Webサイトがアップされてから検索順位が決まるまでに、次の4つのステップがあります。
| 1 | クロール | GoogleがWebサイト情報を集めるため、クロール(Webサイトに巡回し、情報を収集すること)します。 |
|---|---|---|
| 2 | インデックス | クロールした情報をインデックス(データベースに格納)します。 |
| 3 | ランキングアルゴリズム | 検索クエリ毎に、インデックスから情報を抽出しランキングアルゴリズムによって検索結果の順位を決定します。 |
| 4 | 検索結果に表示 | ユーザーが検索した際に検索キーワードに応じて、検索結果が表示されます。 |

クロールにページを見つけてもらう
検索エンジンには、「クローラー」というWebサイトの情報を収集する自動巡回プログラムがあります。このクローラーが様々なWebサイトを巡回し、情報を収集することを「クロール」と言います。クローラーはWebページのリンク先へ遷移していくことで様々なページを巡回することができ、HTMLファイルやPDF、Excelなどのアプリケーション形式のファイルを収集します。
クローラーは次々にリンク先へ遷移して情報を集めることで、Webサイト上に新しい情報があるか、検索ユーザーにとって有益な情報を発信しているか、どのくらいのユーザーが流入しているのかなどを把握できるわけです。つまり、自身が運営しているWebサイトにクローラーが来ないと、自身のWebサイトの情報が収拾されず、評価もされないです。そのため、検索エンジンのクローラーが「ページを見つけやすいか」や「コンテンツの内容の理解がしやすか」が重要になってきます。この「クローラーがページを見つけやすいか、理解がしやすか」をクローラビリティと呼びます。
クロールにページを見つけてもらう
クローラーが収集したWebサイトの情報をデータベースに格納することをインデックスと言います。インデックスされる前に、クロールによって収集されたWebサイト情報はアルゴリズムで評価しやすいように形式を変換され、その後にインデックスされます。もし、Webサイト情報の記述の仕方が適切でなかった場合、正しく情報を読み取ってもらえず、低い評価を受けることになってしまいます。そのため、適切なHTMLタグでWebサイトの情報を記述して、クローラーにWebサイトの情報を正しく読み取って貰う必要があります。このWebサイトの情報を正しく読み取って貰うために適切なHTMLタグで記述することなどをインデックス最適化と言います。
ランキングアルゴリズムを理解する
検索クエリ毎に、インデックスから情報を抽出し検索アルゴリズムによって検索結果の順位を決定します。この検索結果の順位を決定する際、Googleは検索アルゴリズムの中の200以上ある様々な指標を使います。検索アルゴリズムの中身はブラックボックスで非公開になるため、全容や200以上ある全ての指標を知る術はありません。しかし、中にはGoogleがランキング要素に含んでいる、影響していると明言しているものあります。
クロールの最適化で大切な5つの項目
では早速、高い頻度でクローラーが来てもらうための、クローラビリティを向上する方法について解説します。クローラビリティを向上する手段は以下の方法があります。
- リンク構造(サイト構造)の単純化
- パンくずリストの設定
- XMLサイトマップの設置
- robots.txtの設定
- 内部リンクの最適化
1つずつ詳しく解説します。また、下の表はクローラビリティ向上に繋がる手段についての簡易的なチェック表です。
| 項目 | 確認方法 | チェックポイント |
|---|---|---|
| リンク構造(サイト構造)の単純化 | ディレクトリ階層が深いページに何クリックでたどり着くかクリックして確認 | どのWebページも2~3クリック以内にたどり着けるか |
| パンくずリストの設定 | Webページを目視での確認 | パンくずリストが設置してあるか |
| Webページを目視での確認 | 「ホーム>カテゴリー名>サブカテゴリー名>記事タイトル 」のように、階層が分かりやすく伝わるか | |
| Webページを目視での確認 | 無理のない範囲でキーワードを含んでいるか | |
| XMLサイトマップの設置 | Webサイトのトップページに/sitemap.xml をつけて入力する 場合によっては上記の方法では確認できないケースもあるため、ご注意ください。 | XMLサイトマップが設置してあるか |
| robots.txtの設定 | 自身の調べたいWebサイトのトップページURLに/robots.txtを付けて検索する 場合によっては上記の方法では確認できないケースもあるため、ご注意ください | もし、クロールしてほくないページがある際、robots.txt を設定しているかどうか (クロールしてほしくないページがない場合はチェックしなくて大丈夫です。) |
| robots.txtの設定 | 記述エラーがないかどうか | |
| 内部リンクの最適化 | リンクをクリックして確認 | リンク先のURLがリンク切れしていないか |
| 目視での確認 | 内部リンクを無意味に多くつけすぎていないか | |
| 目視での確認 | アンカーテキストを使用しているか | |
| リンクをクリックして確認 | アンカーテキストとリンク先の内容が一致しているか |
クローラーも理解しやすいリンク構造(サイト構造)を作ろう
クロールの最適化で大切な項目の1つ目は「リンク構造(サイト構造)の単純化」です。
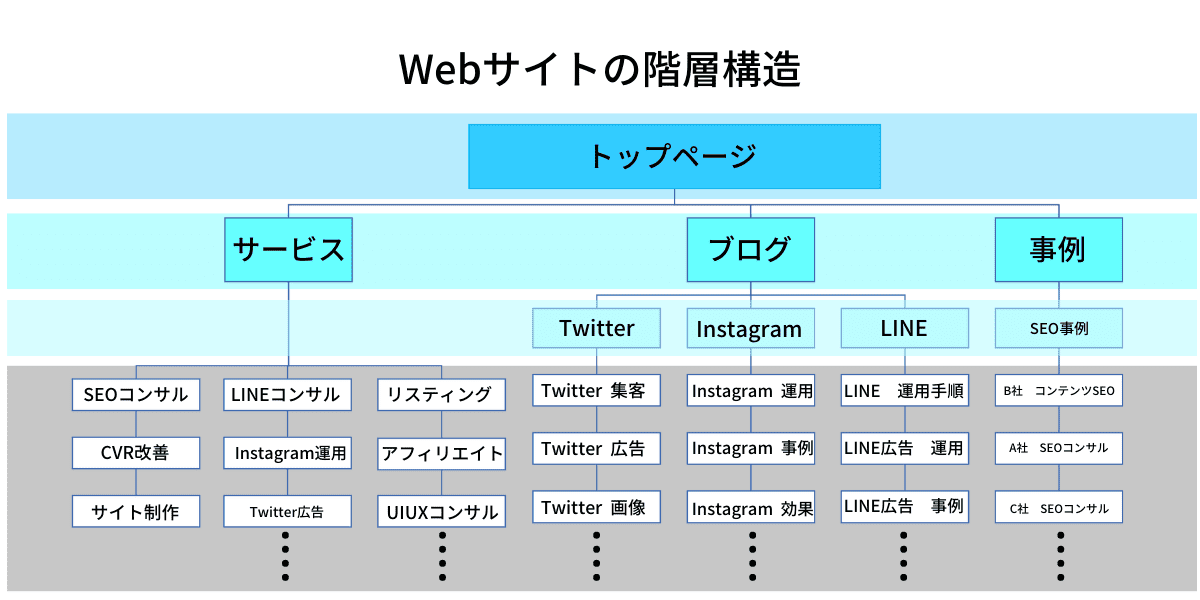
「リンク構造(サイト構造)の単純化」とはWebサイト内リンク階層をわかりやすくすることです。Webサイトは基本的に下記画像のような階層構造によって作られています。

ユーザーにとって直観的にわかりやすくするため、Webサイトのページはカテゴリやテーマごとにページをグルーピングし、グルーピングに合わせてリンクを付けるのが理想的です。
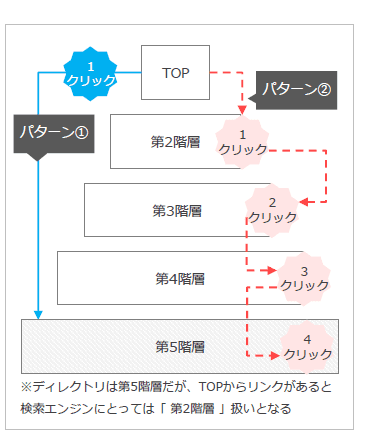
そして、SEOでは「ディレクトリ階層」よりも何クリックで到達できるかの「リン
クの階層」の方が重要です。評価してほしいページがいくつものリンクを経由しないと到達できない場合、クローラーが途中でクロールをストップしてしまい、評価してほしいページの情報を収集しない可能性があるからです。
そのため、下の画像のパターン1とパターン2ではパターン1の方がクロールされやすく、SEO視点では優れています。Googleから厳密に何クリック以内でたどり着けるように言及しているわけではないですが、2~3クリック以内にたどり着けるようなリンク構造がいいと思われます。
また、Googleもわかりやすいリンク構造についてこのように言及、推奨しています。
わかりやすい階層を作成する
一般的なコンテンツからそのサイトで求めている具体的なコンテンツへ、ユーザーができるだけ簡単にたどり着けるようにしてください。理にかなっている場合はナビゲーション ページを追加し、内部的なリンク構造に効果的に組み込みます。サイト上のすべてのページにリンクから到達できるようにし、サイト内の「検索」機能を探さなくても済むようにします。関連ページへのリンクを適宜追加すると、ユーザーが同様のコンテンツを見つけやすくなります。
実際に、このGrowthseedでもユーザーにとってわかりやすいグルーピング、3クリック以内でどのページにも遷移できるように設計されています。例えば、ユーザーがInstagramの運用代行に関するサービスについて知りたいと思っている時、トップページからナビゲーションの「サービス」をクリック→「ソーシャルメディアマーケティング」の所までスクロール→「Instagram運用代行・Instagram広告運用代行」をクリックするとInstagramの運用代行に関するサービスについて知ることができます。
もし、自身のWebサイトの中で3クリック以内で行けないページがありましたら、リンク構造を設計すると良いでしょう。
階層構造を伝えるためにパンくずリストの設定
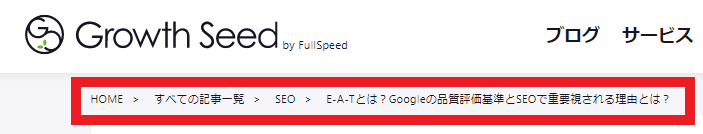
クロールの最適化で大切な項目の2つ目は「パンくずリストの設定」です。パンくずリストとは、ユーザーがサイト内のどの位置にいるのかを視覚的に分かりやすくするため、 上位階層となるページを階層順にリストアップしてリンクを設置したリストのことをいいます。
このパンくずリストがあることでクローラーもユーザーもサイト構造を把握しやすくなります。そのため、パンくずリストが設置されているWebサイトはクロールされやすいと考えられています。
Googleもパンくずリストについてこのように言及、推奨しています。
パンくずリストを使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データ マークアップを使用することをおすすめします
クローラーやユーザーにわかりやすいパンくずリストを作るために、以下のポイントを確認しましょう。
- 「 ホーム>カテゴリー名>サブカテゴリー名>記事タイトル 」のように、階層を分かりやすく伝えること
- 無理のない範囲でターゲットキーワードを含んでいるか
上記のポイントについて1つずつ解説していきます。
まず、1つ目に関してはディレクトリ階層に基づき、わかりやすいキーワードで設定するのが良いでしょう。例えば、本記事のURLはhttps://growthseed.jp/experts/seo/internal-seo/ でして、このURLに基づき「HOME>すべての記事一覧>SEO>SEO内部対策とは?」というパンくずリストを設定しています。2つ目に関しては、パンくずリストにはキーワードを盛り込むことで、何に関するページなのかがわかるようにするといいです。また「HOME>SEO・SNS・広告に関する記事一覧>SEO>SEO内部対策とは?」のようにキーワードを詰め込みすぎるのは良くないと思われます。他のWebサイトを参考に短くキーワードを盛り込むようにしましょう。
そもそも、パンくずリストを設置していない場合はすぐに設置しましょう。
パンくずリストの設置方法は2つあります。
- HTMLによる記述方法
- 構造化データを用いた記述方法(構造化マークアップ)
クロールするための地図、XMLサイトマップの設置
クロールの最適化で大切な項目の3つ目は「XMLサイトマップの設置」です。
そもそもサイトマップにはHTMLサイトマップとXMLサイトマップの2種類が存在します。xmlサイトマップは、クローラーがサイト内のページ発見やコンテンツの構成を把握するための設計図のようなファイルです。サイトの規模が大きく末端のURLまでクローラーがたどりにくいような場合や、新規サイト等のクローラーの訪問頻度が少ないような場合はxmlサイトマップがあることでクローラーが来やすくなります。
XMLサイトマップが設置されているか確認する方法は、調べたいWebサイトのトップページに
/sitemap.xml/ をつけて入力するとxmlサイトマップを確認することができます。
また、/sitemap.xml/ を入力して「404エラー」のようにエラーが出た場合は、XMLサイトマップを設置していない可能性があります。
注意ポイントとして、/sitemap.xml/ 以外でXMLサイトマップを設置している可能性もあるので注意して下さい。
もし、XMLサイトマップを設置していなかったら、こちらでXMLサイトマップの設置方法を解説しています。
無駄なクロールをさせない!robots.txtの設定
クロールの最適化で大切な項目の4つ目は「robots.txtの設定」です。
「robots.txtの設定」はクロールさせたくないURLをブロックするためのものです。
クローラビリティを向上させようとしているのに、なぜクロールをブロックする設定がクローラビリティ向上に必要なのかと不思議に思う方もいるかと思います。
クロール頻度が少ない原因の1つに、Webサイトのコンテンツの質が低い割に
クロースするべきURLが多い可能性があるからです。
コンテンツの質が低い割にクロースするべきURLが多いと、クローラーがこのサイトは頻繁にクロールする価値がないと判断されてしまいます。
そのため、クロールさせたくないURLやインデックスされたくないURLがある場合はrobots.txtの設定をする必要があります。しかし、クロールしてほしくないWebページがない場合はrobots.txtの設定をする必要がないので、ご安心ください。
robots.txtの設定をしているか確認する手順は以下の通りです。
場合によっては以下の方法では確認できないケースもあるため、ご注意ください。
- 自身の調べたいWebサイトのトップページURLに/robots.txtを付けて検索
- 存在する場合は不要なページのみクロール制御がされているか確認
- 記述エラーはないか確認
こちらで、 robots.txtの確認方法や書き方について詳しく解説しています。
意味のあるリンクを増やす内部リンクの最適化
クロールの最適化で大切な項目の5つ目は「内部リンクの最適化」です。クローラーは内部リンクを通じて、Webページをクロールします。そのため、内部リンクを適切に設定することで、クロールされやすくなります。
内部リンクの最適化をするために以下のポイントを確認しましょう。
- リンク先のURLがリンク切れしていないか
- 内部リンクを無意味に多くつけすぎていないか
- アンカーテキストを使用しているか
- アンカーテキストとリンク先の内容が一致しているか
上記のポイントを解説すると
1つ目はリンク先のURLがリンク切れしていると、クローラーが次のWebページにクロールすることができないためです。
2つ目の内部リンクを無意味に多くつけすぎてはいけない理由はGoogle のウェブマスター向けガイドライン(品質に関するガイドライン)への違反となる可能性があるからです。
また、ウェブマスター向けガイドラインに違反していなくても、リンク先の評価の影響が薄れる可能性もあり、内部リンクの貼り過ぎは、無意味です。
Googleでも内部リンクの貼り過ぎの貼り過ぎについて以下のように言及しています。
PageRank や Google 検索結果でのサイトのランキングを操作することを目的としたリンクは、リンク プログラムの一部と見なされることがあり、Google のウェブマスター向けガイドライン(品質に関するガイドライン)への違反となる場合があります。これには、自分のサイトへのリンクを操作する行為も、自分のサイトからのリンクを操作する行為も含まれます。
3つ目と4つ目のアンカーテキストとは、他のWebページへのリンクに表示する文章のことで、このようにリンク先の内容を把握することができる文章です。
クローラーもアンカーテキストでリンク先の内容を把握していて、アンカーテキストとリンク先の内容が一致していることで、Googleが正しく認識・評価してくれます。また、アンカーテキストに含まれているキーワードをそのページの重要なテーマだと認識してそのキーワードでの検索結果に良い影響を与えます。そのため、Webページに内部リンクを付ける際、アンカーテキストを利用するといいでしょう。
インデックス最適化で重要な7つの設定
では次に、Webページの情報を正確にインデックスさせるために、インデックス最適化の方法について解説します。インデックス最適化をする手段は以下の方法があります。
- noindexタグの設定
- タイトル(title)タグの設定
- ディスクリプション(meta description)の設定
- 見出しタグ(h1~h6)の設定
- alt属性の設定
- URLの正規化
- 構造化マークアップの設定
1つずつ詳しく解説します。また、下の表はインデックス最適化の簡易的なチェック表です。
| 項目 | 確認方法 | チェックポイント |
|---|---|---|
| noindexタグの設定 | Google Search Consoleの「カバレッジ」を確認 | 検索結果に表示させたいページがnoindexタグの設定をされていないか |
| エラーページ、低品質なページがnoindexタグの設定をされているか | ||
| タイトル(title)タグの設定 | 目視での確認 | ページの内容に沿ってる、かつ具体的でわかりやすいタイトルなのか |
| 目視での確認 | タイトルにキーワードが含まれているか、逆に詰め込みすぎていないか | |
| 目視での確認 | タイトルは30文字程度に収まっているか | |
| 目視での確認 | 同じタイトルや定型文を使用したタイトルを使っていないか | |
| ディスクリプション(meta description)の設定 | 目視での確認 | ページの内容に沿った紹介文が設置されているか |
| 目視での確認 | 対策キーワードを含まれているか | |
| 目視での確認 | 70文字程度で要点をまとめ、多くても120文字以内に収まっているか | |
| 目視での確認 | 関係性が薄い不要な文章を記述していないか | |
| 見出しタグ(h1~h6)の設定 | HTMLで確認、またはツールを活用 | h1にキーワードが含まれているか |
| HTMLで確認、またはツールを活用 | h1~h6の並びが適正か 若い数字から設定すること(○: h1 h2 h2 h3 h3 、 × h1 h3 h2 h2 h4不規則な順番にしない) | |
| URLの正規化 | 目視での確認 | .indexの有無やwww.の有無、https・httpの違いでURLがそれぞれ別々の状態の際に、URLの正規化を行っているか |
| 目視での確認 | パラメータありなし等で意図しないURLがインデックスされていないか | |
| 目視での確認 | PCとモバイルで別々のURLである時、URLの正規化を行っているか | |
| 目視での確認 | コンテンツを移行したURLや既に削除したURLの正規化を行っているか | |
| alt属性の設定 | HTMLで確認 | alt属性で画像の内容に沿った説明をしているか(装飾目的の場合は空でもOK) |
| HTMLで確認 | alt属性で無意味にキーワードを詰め込んでいないか | |
| 構造化マークアップの設定 | リッチリザルトテストツール (https://search.google.com/test/rich-results?hl=ja)を使用する | 構造化マークアップを使っているか |
| 構造化マークアップできる情報があるか下記ページで確認 https://developers.google.com/search/docs/advanced/structured-data/search-gallery?hl=ja | 構造化マークアップできる情報があるか |
間違えると危ない!noindexタグの設定
インデックス最適化で重要な設定の1つ目は「noindexタグの設定」です。
noindexタグとは検索エンジンにWebページをインデックスさせないようにするためのタグです。つまり、noindexタグを設定したWebページはインデックスされず、検索結果上に表示されないということです。そのため、検索結果上に表示させたいWebページにはnoindexタグの設定をしないようにしなければいけません。
また、エラーページ、低品質なWebページに対してnoindexタグの設定を設定することで、質の高い検索結果上に表示させたいWebページがインデックスされ、Webサイト全体の評価が上がります。その結果、Webサイト全体が検索結果に上位表示されることに繋がります。
そのため、以下の2点を確認しましょう。
- 検索結果に表示させたいページがnoindexタグの設定をされていないか
- エラーページ、低品質なページがnoindexタグの設定をされているか
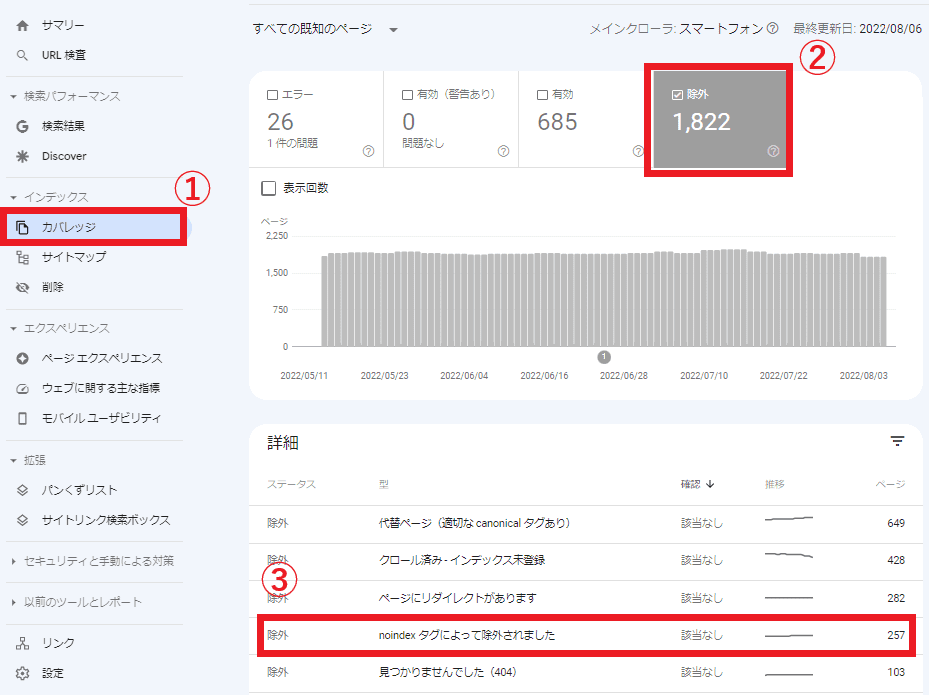
確認方法はGoogle Search Consoleの「カバレッジ」を確認を確認することで、noindexタグの設定をされているWebページを確認することができます。
また、Webページにノーインデックス(noindex)タグの設定をしたい場合は以下の2点の方法があります。
- HTMLファイルのhead内にnoindexタグの記述を追加する
- WordPressのプラグインを利用して設定する
1つ目の場合はHTMLファイルのhead内に以下を記述する。
<head><meta name="”robots”" content="”noindex”/"></head>
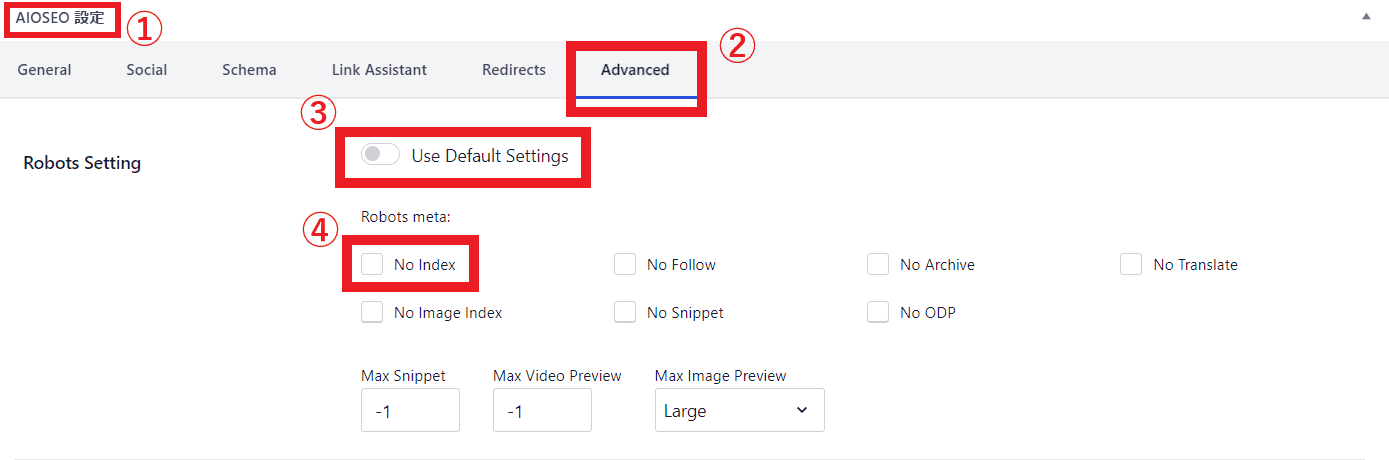
2つの場合はWordpressのプラグインの「All in One SEO Pack」を利用します。特定のWebページをnoindexタグに設定する場合、特定のWebページの編集画面をクリックします。
そして、下の方にスクロールしていくと、
「All in One SEO Pack」の設定の項目が出てくるので、「Advanced」をクリックします。
その中に「Use Default Settings」というスライドボタンがデフォルトでオンに設定してあるのが、確認できると思います。スライドボタンをオフにすると「No index」が表示されるので、「No index」のチェックボックスにチェックを入れます。
最後に更新ボタンをクリックしたら、特定のWebページをnoindexに設定できます。
逆に、noindexの設定を解除する場合は、HTMLファイルのhead内のnoindexタグの記述を削除するか、Wordpressのプラグインの「All in One SEO Pack」の「No index」のチェックボックスを外し、「Use Default Settings」をオンにすれば、解除できます。
キーワードを盛り込んだ上でタイトル(title)タグの設定
インデックス最適化で重要な設定の2つ目は「タイトル(title)タグの設定」です。
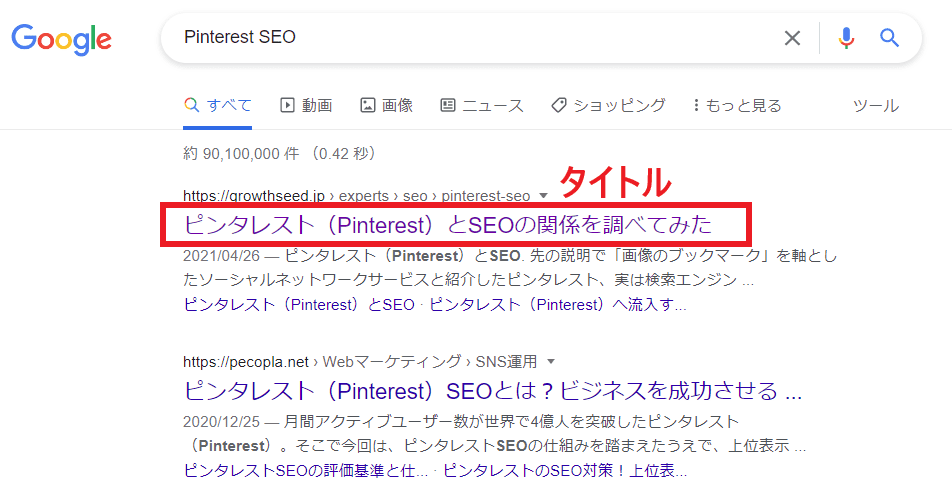
タイトル(title)タグとは検索結果上やブラウザのタブに表示されるテキストのことです。
タイトルはサイト訪問者と検索エンジンの双方に、該当ページの内容を伝えるSEOで非常に重要な要素です。
Googleもタイトルについてこのように言及、推奨しています。
タイトルリンクは、検索結果のコンテンツをユーザーが一目でわかるように表示し、クエリとの関連性が高い理由をはっきりと伝えるうえで不可欠です。どのサイトをクリックするかはタイトルで決定することが多いため、ウェブページには質の高いタイトル テキストを使うことが重要です。
・<title>要素に具体的でわかりやすいテキストを記述する。(中略)
・キーワードの乱用は避ける。(中略)
・<title>要素内でテキストの繰り返しや定型文の使用は避ける。(中略)
・簡潔にタイトルを目立たせる。(中略)
このようにタイトルはユーザーに欲しい情報が載っているか、クリックするか否かの判断する材料になります。
インデックス最適化という観点においてもタイトルは、Webページの内容が検索キーワードと関連性の高いことを伝える大事な手段であり、正しく情報がインデックスされるかどうかを左右する重要な要素です。
そのため、タイトルでは以下のポイントを確認しましょう。
- ページの内容に沿ってる、かつ具体的でわかりやすいタイトルなのか
- タイトルにキーワードが含まれているか、逆に詰め込みすぎていないか
- タイトルは30文字程度に収まっているか
- 同じタイトルや定型文を使用したタイトルを使っていないか
上記のポイントを意識して、HTMLの場合は、head内に以下のように記述します。
<head><title>SEO内部対策とは?チェック項目とチェックツール、効果的な施策について解説</title></head>
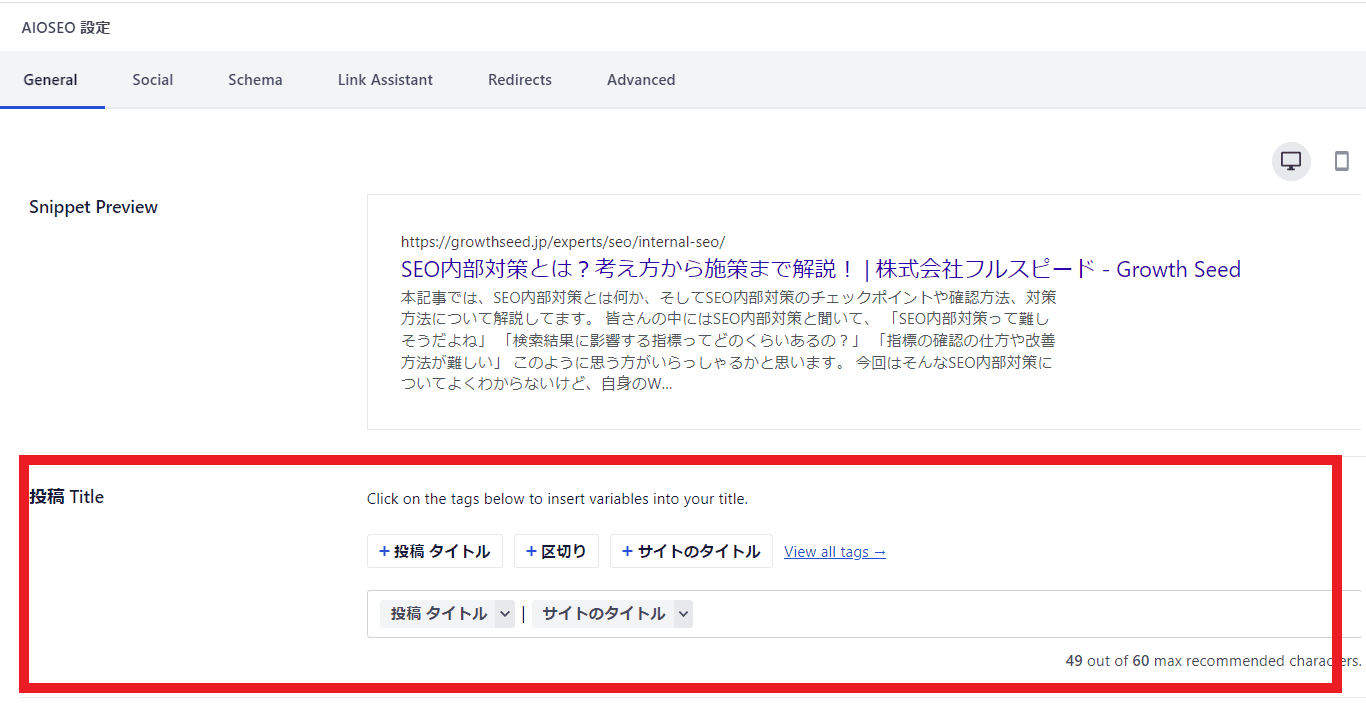
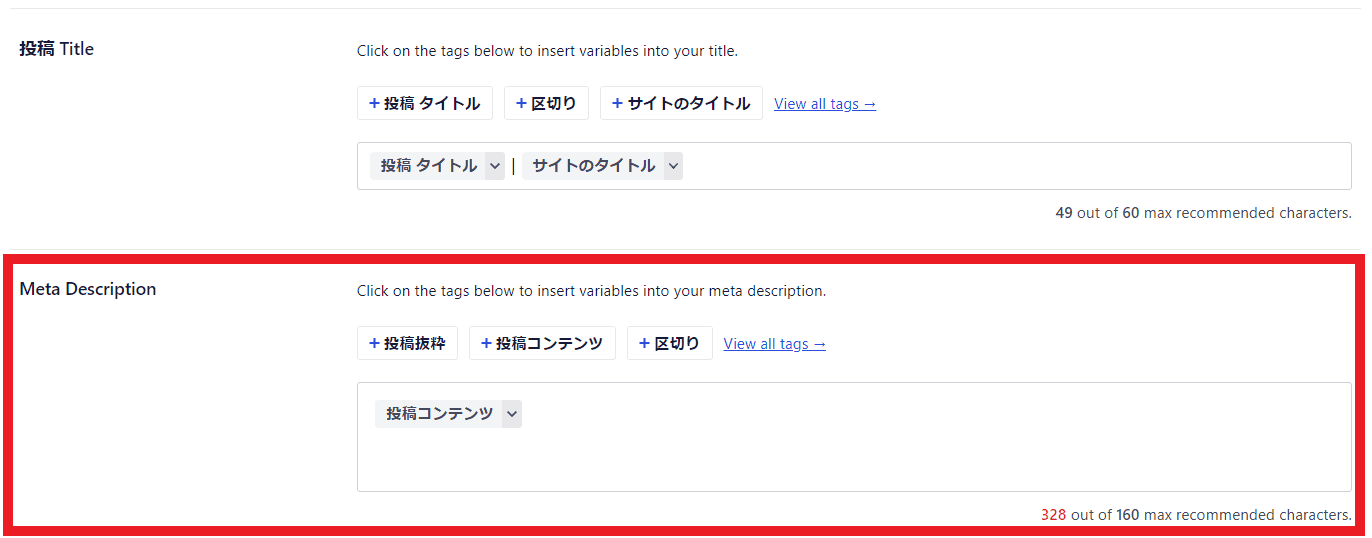
WordPressではプラグインの「All in One SEO Pack」がある場合、投稿や固定ページにおいて、タイトルを入力する項目が用意されています。
わかりやすい紹介を!ディスクリプションの設定
インデックス最適化で重要な設定の2つ目は「ディスクリプション(meta description)の設定」です。
ディスクリプションとはWebページの内容を要約し記載された文章のことです。
このように検索結果にも表示されるため、ユーザーはディスクリプションを判断材料として無意識に判断している傾向にあります。また、クローラーはWebページの内容を要約されているディスクリプション(meta description)を理解することで、タイトルと同様、Webページ全体を把握することができます。
また、Googleもディスクリプションについてこのように言及、推奨しています。
一般的に、メタ ディスクリプション タグは特定のページの内容を簡潔かつ適切に要約したもので、ユーザーの関心を惹くものです。つまり、そのページがまさに探していたものだとユーザーに確信させる、宣伝文句のようなものです。メタ ディスクリプションの長さに制限はありません。ただし Google の検索結果では、スニペットは必要に応じて切り詰められます(デバイスの幅に合わせる場合など)。
引用: 検索結果のスニペットを管理する
そして、ディスクリプション(meta description)の設定において以下のことを確認する必要があります。
- 対策キーワードを含まれているか
- 70文字程度で要点をまとめ、多くても120文字以内に収まっているか
- 関係性が薄い不要な文章を記述していないか
ディスクリプションはPCでは120文字程度、モバイルでは70文字程度しか表示されないため、70文字程度で要点をまとめ、多くても120文字以内に収めるようにしましょう。
記述の仕方は2つあり、1つ目はHTML内の
<head><meta name=”description”content=”ここに紹介文が入ります。” /></head>
2つ目はWordpressではプラグインの「All in One SEO Pack」がある場合、投稿や固定ページにおいて、ディスクリプションを入力する項目が用意されていて、そこに記載する方法があります。
正しく伝える!見出しタグ(h1~h6)の設定
インデックス最適化で重要な設定の3つ目は「見出しタグ(h1~h6)の設定」です。
見出しタグ(h1~h6)はタイトルタグと同様、サイト訪問者と検索エンジンの双方に、該当ページや各章の内容を伝えるSEOで重要な要素です。
Googleも見出しタグについてこのように言及しています。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。
このように見出しタグはユーザーが素早くかつ正確に、内容を把握するのに役立ちます。
また、インデックス最適化という観点において見出しタグ(h1~h6)は、クローラーがWebページ内の構成や各段落の内容を正確に把握するための貴重なデータです。もし、見出しタグが正しく設定されなかったら、コンテンツの質(情報そのものの価値)が高かったとしても、クローラーは正しく読み取ることができず、結果的に適正な評価を受けられない可能性も出てきます。
このように正しい評価を受けるためにも、見出しタグ(h1~h6)では以下のポイントを確認しましょう。
- h1にキーワードが含まれているか
- h1~h6の並びが適正か
ポイント1つ目に関して、h1は大見出しで、そのWebページのタイトル文章を入れる必要があります。そのため、h1にはWebページの内容に沿ったキーワードが含まれている方がいいです。
ポイント2つ目の「h1~h6の並びが適正か」について補足で説明するとh1~h6の並びは若い数字から設定し、h1 h3 h2 h2 h4のような不規則な順番にしないというのがルールです。
h2の見出しの中で、さらに小見出しを作りたい場合はh3を使用します。h3の中でさらに見出しを作りたい場合はh4を使用するといった具合です。h2からいきなりh4に飛んだり、h3の中でh2の見出しタグを使うのはNGです。
評価を集約!URLの正規化
インデックス最適化で重要な設定の4つ目は「URLの正規化」です。
URLの正規化URLの正規化とは内容が類似もしくは重複しているURLがある中で、検索エンジンに評価してもらいたいURLはどれかを統一する施策のことです。
そもそも、稀にページによっては以下のようなことがあります。
- .indexの有無やwww.の有無、https・httpの違いでURLがそれぞれ別々の状態の際に、URLの正規化を行っていない
- パラメータありなし等で意図しないURLがインデックスされている
- 同じ内容でもPCとモバイルで別々のURLであるが、URLの正規化を行われていない
- コンテンツを移行したURLや既に削除したURLの正規化を行っていない
上記のケースではURLの混在を避けるためにいずれかに正規化する必要があります。
URLを正規化(統一)しないと、検索エンジンは全く別のURLと判断するため、それぞれで評価されてしまい、ページや被リンクの評価が分散されて検索順位が上がりにくくなってしまいます。また、検索エンジンは別々のページなのに内容が同じだと重複コンテンツだと判断し、評価を下げる可能性もあります。
そのため、検索エンジンに同一のWebページであると知ってもらうために、URLの正規化をします。それぞれのケースで適切なURLの正規化の方法が異なります。
.indexの有無やwww.の有無、末尾の「/」の有無、https・httpの違いでURLがそれぞれ別々のURLを正規化する場合
この場合は301リダイレクトでURLの正規化をするのがいいです。
301リダイレクトとは古いURLやメインでないURLにアクセスしたユーザーを新しいURLに転送することです。301リダイレクトをすることによって、古いURLやメインでないURLが受けていた評価を新しいURLに引き継ぐことができます。
パラメータありなし等で意図しないURLがインデックスされている場合
そもそも、計測のためにパラメータを付ける以外にもECサイトなどでは商品の絞り込み画面などでパラメータを使用することがあります。その際、企業によってパラメータがついたURLもインデックスするケースがあります。しかし、稀に意図しないパラメータ付きURLがインデックスされているケースがあります。
この場合はcanonicalタグを使用してURLを正規化しましょう。
canonicalタグとは正規ページを検索エンジンに伝えるためのタグです。
ページのコンテンツが類似もしくは重複しているURLが複数存在する場合、検索エンジンはどのページを検索結果に表示すべきか判断ができません。このような時にcanonicalタグを使用します。
例えば、WebページAとWebページBのコンテンツが重複していて、WebページAを正規ページにしたい場合、、WebページBのhead内に以下のように記述します。
<head><link rel=“canonical” href=“http://example.com/a/” /></head>
PCとモバイルで別々のURLを正規化する場合
この場合はalternateタグとcanonicalタグを使ってURLの正規化をするのが良いでしょう。alternateタグとは、canonicalタグと似て、正規ページを検索エンジンに伝えるためのタグです。PCとモバイルで別々のURLの場合はalternateタグとcanonicalタグをセットで(1つとして)使用します。
PC版のURLのhead内には以下のように記述しましょう。
<head><link rel=”alternate” media=”only screen and (max-width: 768px)” href=”https://sp.example.com/” /></head>
次に、モバイル版のURLのhead内には以下のように記述しましょう。
<head><link rel=”canonical” href=”https://example.com/” /></head>
コンテンツを移行したURLや既に削除したURLを正規化をする場合
このケースはサイトリニューアルした際や、Webページを削除した時に起こりえます。この場合はcanonicalタグを使用せず、301リダイレクトを使うといいでしょう。
画像に意味を持たせる!alt属性の設定
インデックス最適化で重要な設定の5つ目は「alt属性の設定」です。
Webページに画像を添付する際、imgタグでどの画像を使用するか指定し、alt属性で画像について説明します。
<img src="tiktok-service-banner04.png" alt="Tiktok運用支援サービスバナー">
Googleはaltタグで使用された画像がどのような画像なのか把握します。
アパレルのような画像で検索されることが多いジャンルではalt属性で画像についての説明をすることで画像の検索結果に引っ掛かりやすくなります。
しかし、検索に引っ掛かりやすくするために、関係のないキーワードを多く入れるのは逆効果なのでやめましょう。
また、装飾目的のあまり画像自体に意味がない場合はalt属性を空にしても大丈夫です。
また、Googleはalt属性について以下のように言及しています。
画像を最適化する
「alt」属性を使用する
画像にわかりやすいファイル名を付けて、alt 属性の説明を入力します。「alt」属性を使用すると、何らかの理由で画像を表示できない場合の代替テキストを指定できます。
そして、画像をリンクとして使用している場合は、リンク切れをしていないかを確認しましょう。また、画像をリンクとして使用している場合は、alt属性がアンカーテキストとしての役割を持つため、通常よりもalt属性が重要になってきます。
以上、画像を使用する時に確認するポイントは以下の通りです。
- altタグで画像の内容に沿った説明をしているか(装飾目的の場合は空でもOK)
- altタグで無意味にキーワードを詰め込んでいないか
より正確に伝える!構造化マークアップの設定
インデックス最適化のポイント5つ目は「構造化マークアップの設定」です。
「構造化マークアップ」とは検索エンジンが文字情報の意味まで認識できるようにするためにWebページ上の文字情報にデータを付与することです。
つまり、構造化マークアップをすることで、クローラーがコンテンツの情報を正確に認識し、正しい情報をインデックスすることができます。さらに構造化マークアップをするとリッチリザルトという検索結果上に表示される情報を視覚的にわかりやすくしたり、操作機能を追加し検索体験を補助したりする機能が使えるようになり、ユーザーにとってもコンテンツを理解しやすくなるというメリットがあります。
ただし、Webページ上の全ての文字情報に対して、構造化マークアップできるわけではありません。構造化マークアップできる情報は30種類近くあります。
構造化マークアップできる情報のまとめはこちらです。
自身のWebページに構造化マークアップできる情報があるか確認してから、実装するかしないか決めるといいでしょう。
ちなみにWebページが構造化マークアップをしているかは、こちらのリッチリザルトテストツールを使って確認することができます。
また、構造化マークアップをする場合、専門的な知識が必要になります。
こちらで構造化マークアップの書き方について紹介します。
僕たちも対策できる3つのランキングアルゴリズムの指標
では最後に、検索結果の順位に影響を与える、ランキングアルゴリズムの指標について解説します。まず、何度も言うように今回解説しているSEO内部対策を行ったからといって、必ず検索結果の順位が上がるわけではありません。しかし、コンテンツの質がどんなに良くても、これから説明するランキングアルゴリズムの指標の対策を怠ることで、本来評価されるはずのコンテンツが適切な評価を受けられない可能性があります。そのため、皆様にはこれから解説するランキングアルゴリズムの指標の改善に取り組むことをおすすめします。
この章で解説するランキング決定要因は以下の3つです。
- Webページの表示速度
- モバイルフレンドリー対応
- HTTPSセキュリティ
2018年にあった通称「スピードアップデート」や2021年6月と2022年3月にあった「ページエクスペリエンスアップデート」によって、Webページの表示速度やページエクスペリエンス(Core web vitals 、モバイルフレンドリー対応、HTTPSセキュリティ、インタースティシャル広告)などがランキング決定要因として導入されました。
Googleは表示速度のランキング決定要因として導入について以下のように言及しています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
ページエクスペリエンスのランキング決定要因として導入について以下のように言及しています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
では実際にチェックポイントと改善方法を解説していきます。また、下の表はランキングアルゴリズムの対策に関する簡易的なチェック表です。
| 項目 | 確認方法 | チェックポイント |
|---|---|---|
| 表示速度改善 | Google Search Console の「ウェブに関する主な指標」で確認 Page speed Insightで確認する | SSL化されているか |
| SSL化 | Google Search Console の「HTTPS」で確認 | SSL化されているか |
| モバイルフレンドリー | Google Search Console の「モバイルユーザビリティ」で確認 モバイルフレンドリーテストで確認 | モバイルフレンドリーテストの結果が良好かどうか |
遅いとは感じさせない!表示速度改善
僕たちも対策できるランキングアルゴリズムの指標1つ目は「表示速度改善」です。
もちろん、ユーザーにとってはWebページの表示速度が速いほどいいです。しかし、Google検索セントラルではユーザーがかなり遅いと感じるようなページのみに影響するようになっているため、表示速度改善に全力を費やす必要はないです。
そもそも、Webページの表示速度を測定するにはPagespeed insight を使います。
このPagespeed insight に測定したいWebページのURLを入力すれば、結果がでます。
Page speed insghtの結果の「パフォーマンス」という数値が、そのWebページの表示速度の評価です。Googleはどのくらい数値であれば問題ないなどは明言していないですが、半分の50以上あれば、ひとまず問題はないと思われます。
また、Page speed insghtでは特定のWebページの表示速度しか調べることができず、
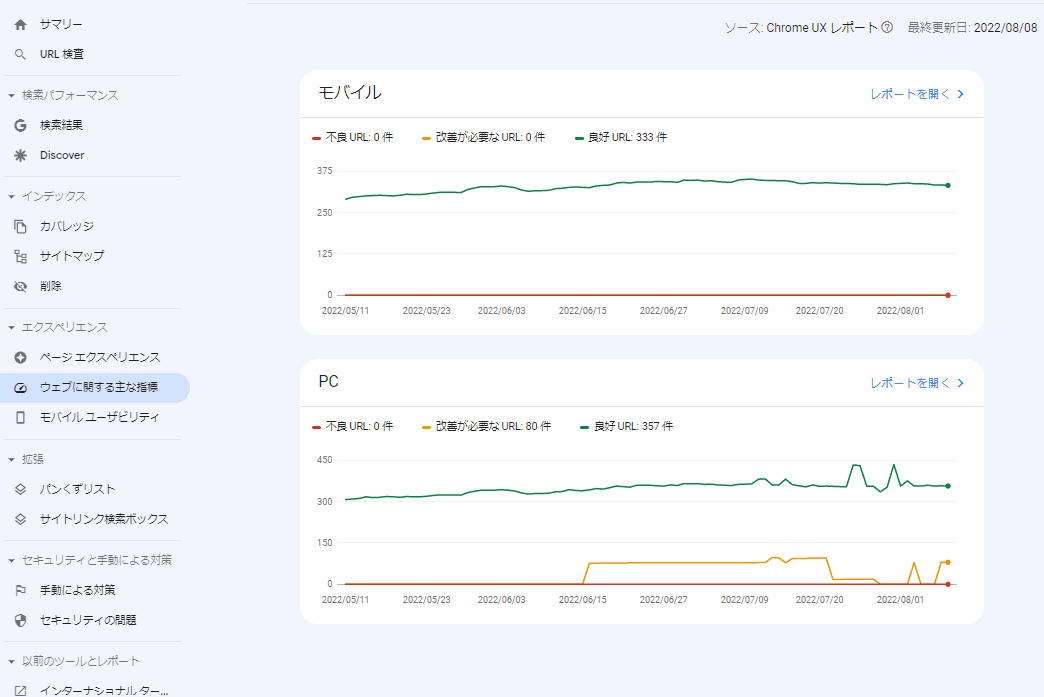
Webサイト全体の中で表示速度が遅いWebページを探すには、「Google Search Console」を使うと良いです。Google Search Console>エクスペリエンス>ウェブに関する主な指標を確認するとCore web vitalsという表示速度にも影響する指標の数値が良好かどうかを調べることができます。
ウェブに関する主な指標で「不良URL」や「改善が必要なURL」の件数が0件であれば問題ないですが、もし、該当するURLがあれば、どのURLが改善するべきか確認することができます。
また、Page speed insghtの「パフォーマンス」の数値が極端に悪い場合は以下の6種類の数値をPagespeed insight で確認して対応しましょう。
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Time to Interactive
- Speed Index
- Total Blocking Time
また、「パフォーマンス」の数値や上記の項目の数値を改善したい場合は、
こちらのPageSpeed Insights(ページスピードインサイト)の使い方、サイト改善に役立てる方法にて解説しています。
スマホでも見やすい!モバイルフレンドリー化
僕たちも対策できるランキングアルゴリズムの指標2つ目は「モバイルフレンドリー化」です。
モバイルフレンドリーとは「モバイル端末でWebサイトが使いやすい、見やすい」ことです。
自身のWebサイトがモバイルフレンドリー対応しているかどうかは「Google Search Console」 又は「モバイルフレンドリーテスト」を使用します。Webサイト全体を確認したい場合は
「Google Search Console」を使い、個別のWebページを調べたい場合は「モバイルフレンドリーテスト」を使うのが良いでしょう。
もし、自身のWebサイトがモバイルフレンドリー対応されていなかった場合は
「レスポンシブウェブデザイン」「ダイナミックサービング」「セパレートURL」などの方法でモバイルフレンドリー対応のWebサイトに実装します。おすすめの実装方法はレスポンシブウェブデザインです。
こちらでモバイルフレンドリー対応するためのエラー解決や詳しい確認方法についても解説しています。
安心安全!HTTPSセキュリティ
僕たちも対策できるランキングアルゴリズムの指標3つ目は「HTTPSセキュリティ」です。
HTTPSセキュリティは「サイトの通信が安全かどうか」を示す指標です。
URLの始まりをみると「https://」または「http://」と記載があり、どの通信手段を用いるのかを表しております。
「https://」だと通信内容が暗号化されており、Googleは「https://」を推奨しております。
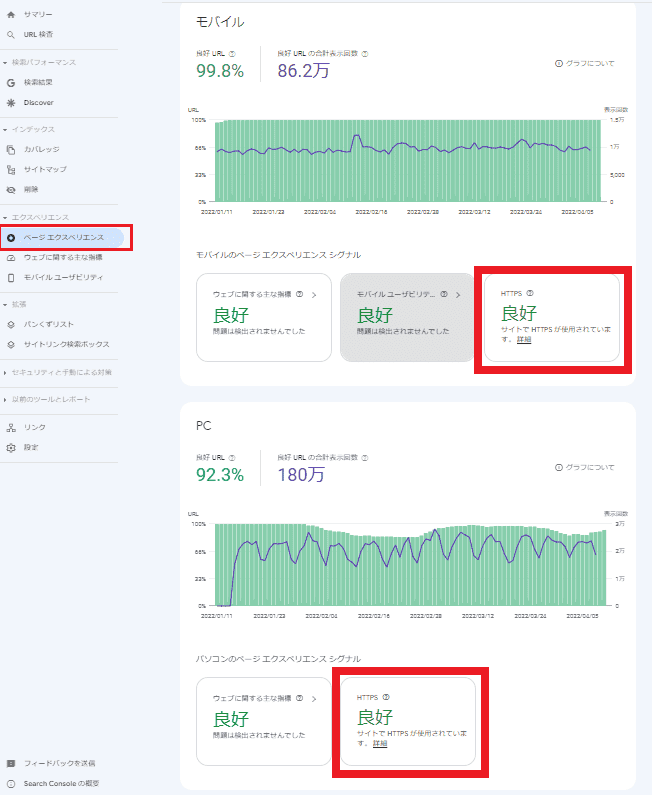
自身のWebサイトの「HTTPSセキュリティ」を確認する方法は Google Search Console > ページエクスペリエンス > HTTPS で確認することができます。
そして「http://」から「https://」にする移行することをSSL化と言います。
このSSL化は以下の流れで行います。
- サーバでSSLが使えるかどうか確認する
- ソースコード「http://〜」を「https://〜」に書き換え
- http へのアクセスを https へリダイレクト
- ツールやサービスの URL の変更
SSL化を行う際は必ず、バックアップをして、各作業毎に正常に動くか確認してください。
読んでみるとわかる!SEO内部対策は意外と難しい
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
SEOの内部対策についての解説は以上ですが、いかがでしたか。
今回、ご紹介したSEO内部対策の項目は計15個、チェックポイントは計34項目あります。
もし、ご自身でSEO内部対策を行いたいようであれば、下記バナーからダウンロードできる内部対策チェックシートをご活用して頂けたらと思います。
内部対策チェックシートでは、項目、確認対象、確認方法、チェックポイント、改善方法がまとまっているため、きっと皆様の内部対策の作業にお役立ちできると思います。
HTMLの記述や細かい調整が多い上、専門的な知識が必要な対策方法も多いです。
そして驚くことに、今回ご紹介したSEO内部対策はクロール、インデックス、ランキングの3つの視点から必要と思われる対策のみであって、実際には200以上の様々な指標によって検索結果の順位は決まります。本記事を読んで頂くと「SEO対策って結構難しい」と感じられる方も多いと思います。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

OGPの設定方法を徹底解説!SNSでWebページを画像付きでシェアしよう!
- SNSマーケティング
- SNS運用
- オウンドメディア
-

FacebookとInstagramでMeta Verified(メタ・ベリファイド)というサブスク導入を発表
- 最新ニュース
-

【最新2025年7月】Googleコアアップデートとは?概要と対策、最新情報と歴史まで解説
- Google検索アルゴリズム
- SEO基礎
-

メタディスクリプションとは?SEOにおける重要性とオススメの書き方を解説
- 用語解説
-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

ChatGPTがUTMパラメータを詳細URLに追加するアップデート実施!GA4でChatGPTからの流入数を確認する方法も解説!
- 最新ニュース
-

Google検索結果を音声データで聞く機能(Audio Overviews)がSearch Labsに登場!
- 最新ニュース
-

「インデックスされているのに検索結果に表示されない理由」をGoogle関係者が回答!
- Google検索結果
- 最新ニュース
-

404ページをトップページに301リダイレクトするのは検索ランキングにもUXにも悪影響
- Google検索結果
- 最新ニュース
-

「レビュー用QRコード」がGoogleビジネスプロフィールだけで作成可能に!作り方まとめ!(外部サイトを利用せず作る)
- 最新ニュース



