サーチコンソールの「モバイルユーザビリティ」の確認方法とエラー解決方法とは?SEOとの関連性も解説
モバイルフレンドリーとは?条件、確認方法、対応方法を解説
- SEO基礎
公開日:2022年04月28日
最終更新日:2025年01月09日

今では「モバイルフレンドリー」という言葉は、Webサイトの担当者であれば知っていて当たり前くらいの一般的なものになりましたが、まだよく知らないという方、どのくらい必要性が高いのかわからないという方は、その概要や必要性を改めて学んでみましょう。
今回は、どのような経緯でモバイルフレンドリーの必要性が高まってきたのか、
そして自身のサイトがモバイルフレンドリーなのかどうかの確認方法やモバイルフレンドリーにする方法についてもご紹介します。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
モバイルフレンドリーとは
モバイルフレンドリーとは「Webサイトがモバイル端末で使いやすい」ことを指します。2015年4月からモバイルフレンドリーが導入され、Googleは「Webサイトがモバイルフレンドリーかどうか」をランキング要因として使用し始めました。
モバイルフレンドリーでないWebサイトはモバイル端末で閲覧する際、コンテンツを読むためにピンチやズームをする必要があり不便と感じられます。結果、サイトから離脱するユーザーが増えてしまいます。そうならないように、モバイルフレンドリーなサイトにして、モバイル端末でもコンテンツを読みやすくするのが良いです。
また、モバイルフレンドリーはページエクスペリエンスの要素の1つでもあり、ユーザーが快適に利用できるサイトの要素として考えられています。
ページエクスペリエンスとは?
モバイルフレンドリーなWebサイトの条件とは
では、具体的にモバイルフレンドリーなWebサイトとは、どんな要素を含んでいるWebサイトを指すのでしょうか。
モバイルフレンドリーなWebサイトの要素は以下が挙げられます。
- 互換性のないプラグインを使用しない
- ビューポートが「端末の幅」に収まるように設定されている
- コンテンツの幅が画面の幅に収まっている
- テキストが適切なサイズに設定している
- タップできる要素同士が近すぎない
これらの要素を自社サイトが満たしているかどうかは、後述するモバイルフレンドリーテストやSearch Consoleを使用することで確認できます。
モバイルフレンドリーの重要性が高まった経緯
では次になぜ、モバイルフレンドリーという概念が生まれたか、又モバイルフレンドリーの重要性が高まっているという経緯について説明します。
| 年代 | |
|---|---|
| 2010年~ | モバイル端末からウェブへのアクセスが増加 |
| 2015年~ | PCよりモバイルを利用するユーザーの割合が多くなった |
| 2015年2月 | モバイルフレンドリーアップデートの発表 |
| 2015年4月 | モバイルフレンドリーをGoogleの検索結果のランキング要因として導入 |
| 2018年3月 | 「モバイルファーストインデックス」への対応 |
| 2020年5月 | ページエクスペリエンスの誕生 |
| 2021年3月 | ほとんどのウェブサイトでモバイル ファースト インデックス登録が有効になる |
モバイル端末からウェブへのアクセスが増加
モバイル端末からウェブへのアクセスが増加しているというのが背景にあります。
2010年代初めごろモバイル端末(ここではスマートフォンを指します)のユーザーが増加するのに伴い、Webサイトはモバイル環境で見られる機会が増えてきました。しかし、当時はモバイル端末に適したページを作らず、PC用ページしか用意していないケースが多かったです。
そして、モバイル端末でPC用ページを表示させた場合、「文字が小さすぎる」「ボタンが押しづらい、間違って押してしまう」「横スクロールが見にくい」など、さまざまな不便さを感じるユーザーがいました。その結果、Webサイトからの離脱につながり、コンバージョンにつながる可能性が低く可能性もありました。
PCよりモバイルを利用するユーザーの割合が多くなった
スマートフォンの普及により、2015年ごろからWebサイトを閲覧する端末は、PCよりもモバイル(スマートフォン)の方が多くなっています。そのためモバイルでの検索、Webサイト閲覧の利便性が重要になりました。
現在も、総務省の発表した「令和2年度の通信利用動向調査」によれば、スマートフォンを保有している世帯の割合は約9割です。インターネットの端末別利用状況においても、スマートフォンが68.3%、PCが50.4%となっており、スマートフォンの占める割合は年々増加傾向にあります。
引用:公表資料「令和2年度の通信利用動向調査」(令和3年6月18日訂正)
モバイルフレンドリーアップデートの発表
モバイル端末でPC用ページを表示させた場合、「文字が小さすぎる」「ボタンが押しづらい、間違って押してしまう」「横スクロールが見にくい」などの不満を解消するため、Googleは2015年2月に「モバイルフレンドリーアップデート」を発表しました。これは、モバイルフレンドリーなページの掲載順位を引き上げるアルゴリズムで2015年4月から導入すると明言していました。このときから「モバイルフレンドリー」という概念が生まれました。
モバイルフレンドリーをGoogleの検索結果のランキング要因として導入
発表通り2015年4月からモバイルフレンドリーアップデートが開始し、Googleは「Webサイトがモバイルフレンドリーかどうか」をランキング要因として使用し始めました。その結果、モバイルフレンドリー対応であるページの検索結果の順位が引き上げられ、SEOの観点から見てもモバイルフレンドリー対応のWebサイトを制作する必要があると言えます。
検索結果をもっとモバイル フレンドリーに
「モバイルファーストインデックス」への対応
以前はGoogleはPC版ページをインデックスし、ランキングに使用していました。しかし2018年3月からモバイルファーストインデックスの導入が開始されました。モバイルファーストインデックスとはGoogle の検索結果の提供に使用するインデックスにモバイル用サイトを優先的に登録し、PC用サイトよりもモバイル用サイトメインで評価することです。その影響で、モバイルフレンドリー対応がされているWebサイトが増え、2018年12月の段階で50%以上のサイトがモバイルファーストインデックスに移行されたとGoogleよりアナウンスがありました。
ページエクスペリエンスの誕生
2020年5月5日にGoogle Chrome チームでサイトの所有者が Web 上のユーザーエクスペリエンスを測定するのに役⽴つCore Web Vitalsの導入を発表しました。このころから「ページエクスペリエンス」という概念が生まれ、「モバイルフレンドリー」は「ページエクスペリエンス」の要素の1つと考えられるようになりました。
ほとんどのWebサイトでモバイル ファーストインデックス登録される
2021年3月にクロールされているほとんどのサイトに対してモバイルファーストインデックスを有効にしています。
ほとんどというのも、まだ移行できてないページが一部あり、Googleも完全移行の最終的な期限について言及していないです。
モバイルフレンドリーの確認方法
ここまでで、モバイルフレンドリーについて、モバイルフレンドリーの歴史について理解して頂けたかと思います。次にモバイルフレンドリーかどうかの確認方法について説明します。
モバイルフレンドリーかどうかの確認方法は2つあり、「Google Search Console」 又は「モバイルフレンドリーテスト」を使用します。
どちらもどのページがモバイルフレンドリーになっているか、又はモバイルフレンドリー対応するにあたって改善するべきポイントがあるか確認することができます。
使い分けとしては、サイト全体を確認したい場合は「Google Search Console」を使い、個別ページの詳細を知りたい場合は「モバイルフレンドリーテスト」を使うのが良いでしょう。
GoogleSearchConsoleでチェックする
「Google Search Console」の「モバイルユーザビリティ」でモバイルフレンドリーかどうかを確認することができます。
モバイルユーザビリティについてはこちら
https://growthseed.jp/experts/seo/mobileusability/
「エラー」 と 「有効」の2つの状況を確認することができます。
エラー: このページはモバイル対応ではありません
有効: このページはモバイル対応です
「エラー」 と 「有効」にそれぞれ該当するURLの数が表示されています。
もし、「エラー」があれば詳細の方に、モバイルフレンドリーの妨げになっているエラー項目を確認することができます。
また詳細の中の項目をクリックすれば、問題のあるページのURLが確認できます。
問題のあるページのURLをクリックすると、モバイルフレンドリーテストが開き、問題のあるページの問題の詳細を確認することができます。
エラーの項目に関しては後ほど解説します。
モバイルフレンドリーテストでチェックする
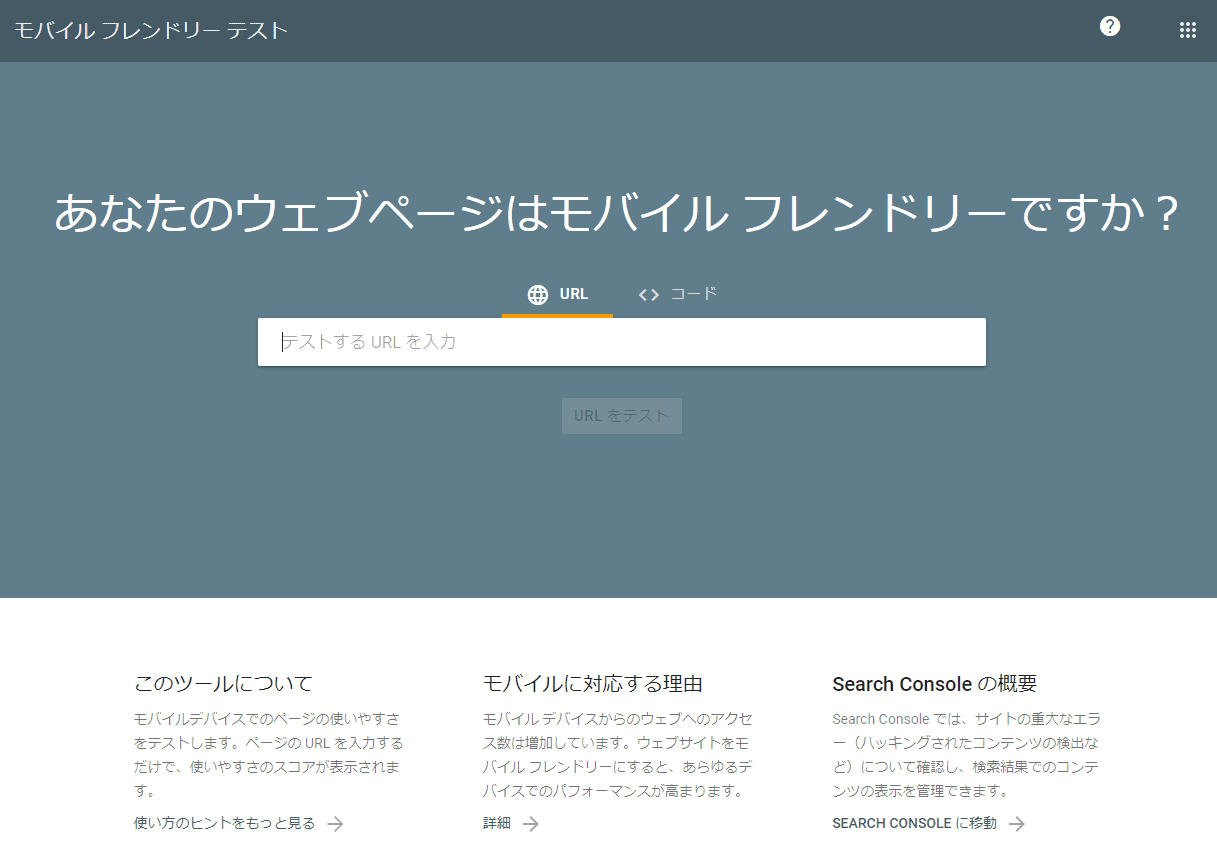
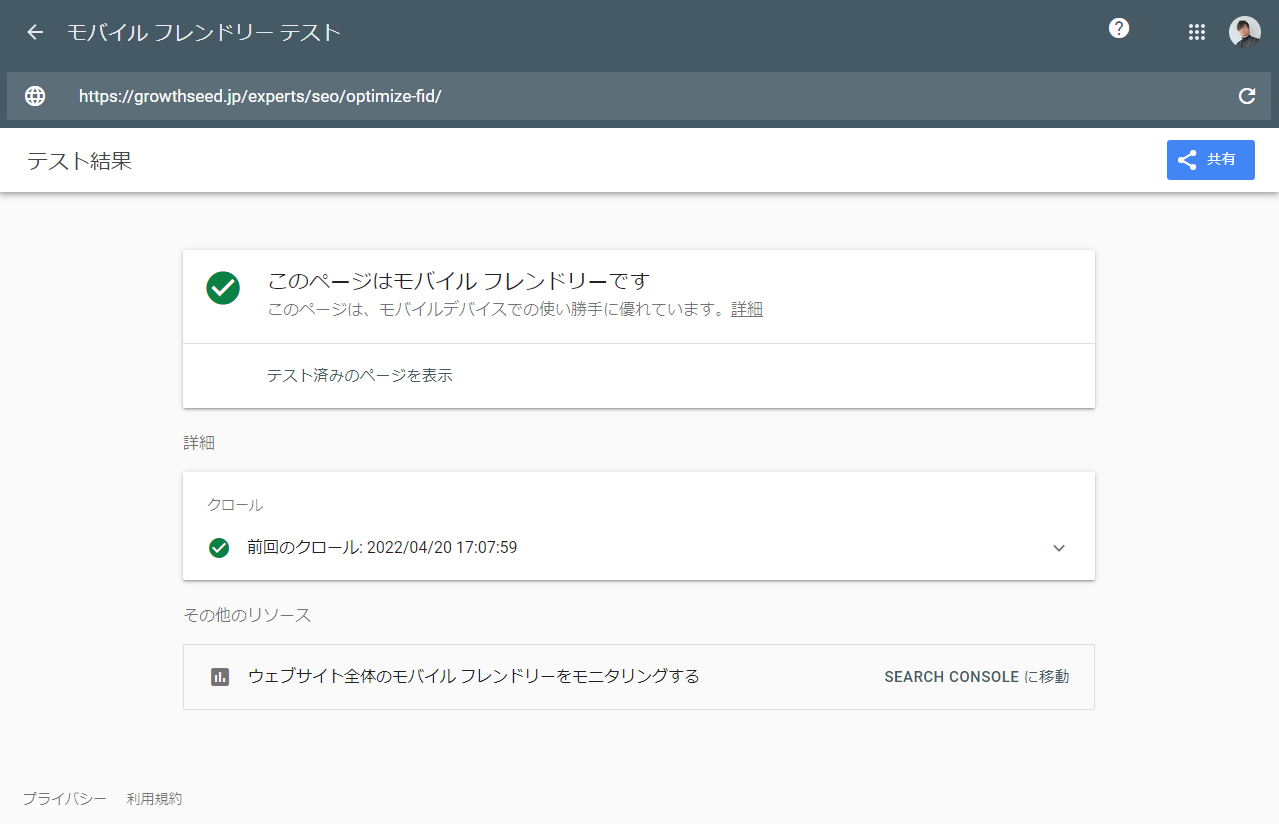
各ページのモバイルフレンドリーの確認は「モバイルフレンドリーテスト」を使用します。「モバイルフレンドリーテスト」はGoogle Search Consoleの詳細の項目からも入れます。使い方は簡単で、調べたいページのURLを入力し、「URLをテスト」をクリックするだけで調べることができます。

もし、エラーがある場合はテスト結果に表示されます。エラーの項目に関しては次章で解説します。
モバイルフレンドリーのエラーと解決方法
モバイルフレンドリーの対応方法はGoogle Search Consoleのモバイルユーザビリティやモバイルフレンドリーテストのエラー項目を改善していくことで対応することができます。
エラー項目には以下の項目があります。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
上記のエラー項目を1つずつ解説していきます。
互換性のないプラグインを使用しています
エラーの解説
モバイルユーザビリティ上でのエラー項目の1つ目は「互換性のないプラグインを使用しています」です。
モバイルブラウザでサポートされていないプラグイン(Flash など)をWebページ内で使っている場合に表示されるエラーです。
解決方法
互換性のないプラグインではなく、できる限り広くサポートされているHTML5などを使い、Webページを構築すると、「互換性のないプラグインを使用しています」というエラーが解消されます。
ビューポートが設定されていません
エラーの解説
モバイルユーザビリティ上でのエラー項目の2つ目は「ビューポートが「端末の幅」に収まるよう設定されていません」です。この「ビューポートが設定されていません」というエラーの原因は、そもそもページのビューポートが定義されていないことによる可能性が高いです。
※ビューポートとは「ブラウザのタブやメニューバーなどを除いた、ページを表示する領域」を指します。
解決方法
HTMLに下記のようなメタビューポートタグを記載し、ビューポートの設定をします。
<head><meta name="viewport" content="width=device-width, initial-scale=1"><head/>
ビューポートが「端末の幅」に収まるよう設定されていません
エラーの解説
モバイルユーザビリティ上でのエラー項目の3つ目は『ビューポートが「端末の幅」に収まるよう設定されていません』というエラーです。この『ビューポートが「端末の幅」に収まるよう設定されていません』というエラーはビューポートが正しく設定されていない場合に表示されます。固定幅のビューポートが設定されている可能性が高いです。
解決方法
解決するにはビューポートの横幅に合わせて、Webページの表示の仕方を設定する必要があります。そのためにデバイスの幅とスケーリングに合わせてビューポートを設定すれば、エラーが解消されます。
コンテンツの幅が画面の幅を超えています
エラーの解説
モバイルユーザビリティ上でのエラー項目の4つ目は「コンテンツの幅が画面の幅を超えています」というエラーです。
この「コンテンツの幅が画面の幅を超えています」というエラーは、コンテンツによって横にスクロールする必要がある場合に表示されます。
ユーザーはPCでもモバイルでも、Webページを垂直方向にスクロールすることに慣れていますが、水平方向へのスクロールには慣れていないケースが多いです。そのため横にスクロールする必要がないWebページが望ましいです。
解決方法
画像やテキストをビューポートに合わせるように設定する必要があります。
原因となっている画像やテキストのCSS要素に対して相対的な幅と位置の値を使用し、スケーリングできるようにすれば解決します。
テキストが小さすぎて読めません
エラーの解説
モバイルユーザビリティ上でのエラー項目の5つ目は「テキストが小さすぎて読めません」というエラーです。この「テキストが小さすぎて読めません」というエラーは、フォントサイズが小さすぎて文字が読めず、拡大しないと読めない場合に起きるエラーです。
解決方法
解決方法は読みやすいフォントサイズに調整することで解決できます。ちなみにGoogle推奨の基本フォントサイズは16pxです。
クリックできる要素同士が近すぎます
エラーの解説
モバイルユーザビリティ上でのエラー項目の6つ目は「クリックできる要素同士が近すぎます」というエラーです。この「クリックできる要素同士が近すぎます」というエラーはボタンやナビゲーションリンクなどのタップ要素同士が近すぎる際に発生するエラーです。ボタンやナビゲーションリンクなどのタップできる要素同士が近すぎるとユーザーが意図せず目的の要素ではなく、隣接する要素をタップしてしまう可能性があります。
そのため、タップできる要素同士が近すぎないように設定する必要があります。
解決方法
このエラーはタップできる要素を適切なサイズ、距離に調整することで解決できます。
モバイルフレンドリーなWebサイトを作る方法
ご自身のサイトをモバイルフレンドリーにするには、「レスポンシブウェブデザイン」「ダイナミックサービング」「セパレートURL」の3つの実装方法があります。
その中で、Googleは「レスポンシブWebデザイン」を推奨しています。
では、3つそれぞれの違いについて説明します。
レスポンシブウェブデザイン
「レスポンシブウェブデザイン」はデバイスに関わらず共通の1つのHTMLを用意し、CSS メディアクエリを使用して、そのページを表示する画面サイズからデバイスを判断しCSSを選択し、そのデザインを変更します。
メリットはデバイスの画面サイズで柔軟にデザインやレイアウトを調整して表示できることです。デメリットはCSSの制御が複雑になる可能性があることです。しかし、他の方法と比べ、工数が少ないです。URLが1つのためユーザーはURLをシェアしやすく、検索エンジン側もクローラが来やすく、SEO効果が高いです。
ダイナミックサービング
ダイナミックサービングとは1つのURLに対して、PC向けHTML、モバイル向けHTMLのように複数のHTMLを用意し、アクセスした端末によってHTMLを出しわける実装方法です。
複数のHTMLを用意するため、手間はかかりますが、デザインのカスタマイズ性は高いです。
セパレートURL
デバイスごとに異なるURLとHTMLを用意する実装方法です。
カスタマイズ性はありますが、実装が大変であるのと、リダイレクトなどに注意する必要があります。
モバイルでもストレスなくページが閲覧できるの時代からユーザーがより快適にページが閲覧できる時代へ
ここまでモバイルフレンドリーについて解説しましたが、モバイルフレンドリーは検索結果に大なり小なり影響することは間違いないです。そのため、もしご自身のサイトがモバイルフレンドリー対応していないのであれば早急に対応しましょう。ではモバイルフレンドリーだからと言って、安心できるかといったらそうではありません。今ではモバイルフレンドリーだけでなく、ページの読み込み速度やCore web vitals、その他のランキング決定要因はいくつもあります。以前はモバイルでのWebページの見やければ十分だったかもしれませんが、今後はモバイルでも、PCでもユーザーがより快適にページが閲覧できるようにしていく時代です。是非、モバイルフレンドリーだけでなく、その他の重要な要素についても調べてはいかがでしょうか。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

モバイルファーストインデックス(MFI)とは?概要や確認方法・対策方法まで徹底解説
- Google検索アルゴリズム
-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

SEO内部対策とは?考え方からマイナス要因を無くす施策まで解説!
- SEO内部対策
- SEO基礎
-

FIDとは?低下要因と改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

ChatGPTがUTMパラメータを詳細URLに追加するアップデート実施!GA4でChatGPTからの流入数を確認する方法も解説!
- 最新ニュース
-

Google検索結果を音声データで聞く機能(Audio Overviews)がSearch Labsに登場!
- 最新ニュース
-

「インデックスされているのに検索結果に表示されない理由」をGoogle関係者が回答!
- Google検索結果
- 最新ニュース
-

404ページをトップページに301リダイレクトするのは検索ランキングにもUXにも悪影響
- Google検索結果
- 最新ニュース
-

「レビュー用QRコード」がGoogleビジネスプロフィールだけで作成可能に!作り方まとめ!(外部サイトを利用せず作る)
- 最新ニュース



