Core Web Vitals(コアウェブバイタル)とは?SEOへの影響とLCP/FID/CLS改善について解説
ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
公開日:2022年04月27日
最終更新日:2024年06月03日

当記事ではWEBサイトを視聴しているユーザーの体験を指標化したページエクスペリエンスについて分かりやすく解説しています。Googleは近年、Webサイトの評価指標としてユーザー体験に関して取りあげることが多くなっています。Webサイト運営に関わるすべての方に読んで頂きたいSEO内部対策のための1記事となっていますので当記事をご利用くださいませ。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
ページエクスペリエンスとは
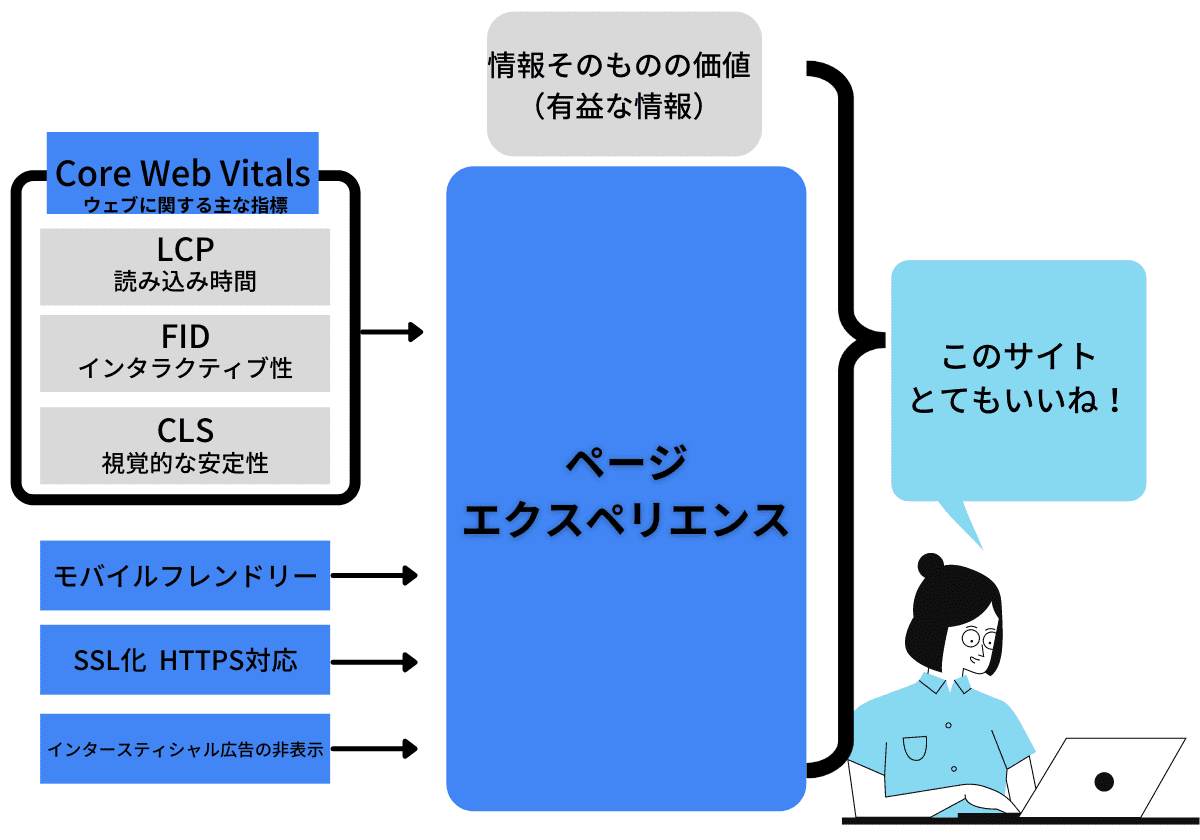
ページエクスペリエンスとは、Google検索のユーザーが有⽤かつ快適な体験(エクスペリエンス)を得られるようにするために、情報そのものの価値以外の「ページ体験度」を評価する指標(シグナル)のことです。
ページエクスペリエンスには Core web vitals (LCP、FID、CLS)、モバイルフレンドリー、HTTPSセキュリティ、煩わしいインタースティシャルの非表示などの要素が組み合わさっています。
「ユーザーが有⽤かつ快適な体験」「ページ体験度」を測る指標と言われても、ピンと来ない方もいらっしゃるかと思います。普段、検索をする際「このサイトいいね!」と思うのはどのような時でしょうか。Webページに載っている情報が知りたいことをわかりやすく解説されていたり、最新の情報や専門的な情報が載っていたりなど、Webページの情報の質をもって「このサイトいいね」と判断されるでしょう。
しかし、Webページの情報の質以外にも「このサイトいいね!」と思う要素は意識していないだけで他にもあります。例えば、ページの読み込みが速かったり、ページスクロールがサクサク動いたり、ページの閲覧を邪魔するような広告がなかったりなど、気持ちよくWebページを閲覧できるようにするための要素がいくつかあります。
この気持ちよくWebページを閲覧できるようにするための要素や指標を評価するために、ページエクスペリエンスという概念が生まれました。
ページエクスペリエンスの要素
では次に、ページエクスペリエンスに含まれる要素について解説します。
ページエクスペリエンスに含まれる要素は以下の通りです。
- Core web vitals (LCP, FID, CLS)
- モバイルフレンドリー
- HTTPSセキュリティ
- 煩わしいインタースティシャルの非表示
1つずつ解説していきます。
ちなみに2021年8月以前はセーフブラウジングもページエクスペリエンスの要素に含まれていましたが、ページエクスペリエンスアップデートにより、セーフブラウジングはページエクスペリエンスに含まれなくなり、検索結果のランキング要因にも含まれなくなりました。
Core web vitals
Core Web Vitals(コアウェブバイタル)とは、Googleが手がけるWeb Vitalsの取り組みの中ですべてのWebページに適用可能なユーザーエクスペリエンス(UX)の指標として提唱された重要な指標群です。LCP(読み込み時間)、FID(インタラクティブ性)、CLS(ページ コンテンツの視覚的な安定性)の3つの測定可能な指標を土台としています。
Core web vitalsに関して詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/core-web-vitals/
LCP
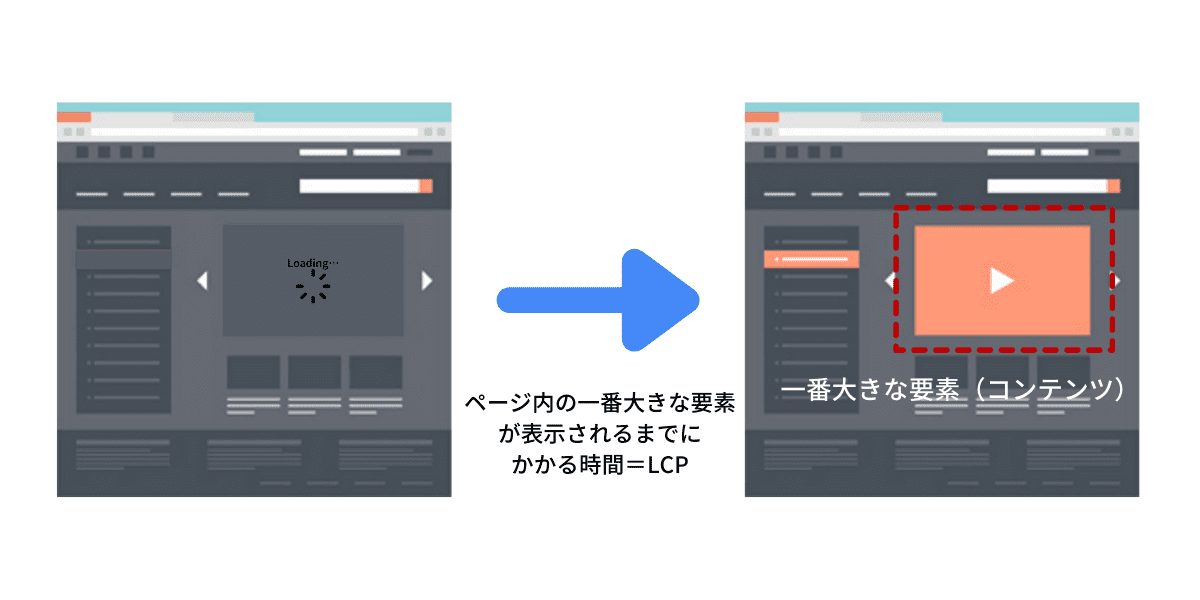
LCP(Largest Contentful Paint)はCore Web Vitalsの中の指標の1つで、「Webブラウザの『主要な部分』の読み込み時間」を示す指標のことです。
ただし全てのコンテンツが表示されるまでの時間を計測するものではなく、一番大きなコンテンツ(画像や文章)を表示する時間を計測します。
LCPに関して詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/optimize-lcp/
FID
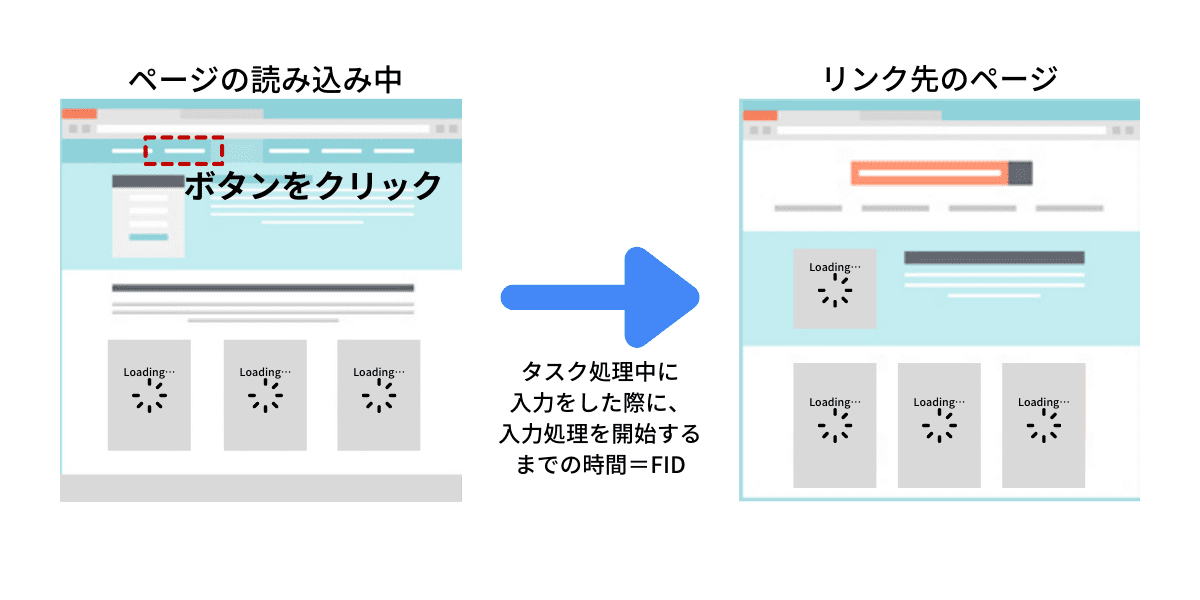
FID(First Input Delay)とは、Core Web Vitalsの中の指標の1つで、ユーザーが最初に入力をした際にブラウザが入力の処理を開始するまでの遅延時間」を示す指標のことです。
例えば、トップページを開いたときに、すぐにボタンを押して次のページを開こうとします。しかし、トップページを開いたばかりでブラウザは読み込みのタスクを実行中のため、ボタンを押してもすぐにページを開く処理を開始できません。このように、ユーザーが最初に入力をしてから、ブラウザがその処理を開始するまでの遅延時間をFID(First Input Delay)と呼びます。
FIDに関して詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/optimize-fid/
CLS
CLSも、LCPやFID同様、Core Web Vitalsの中の指標の1つです。
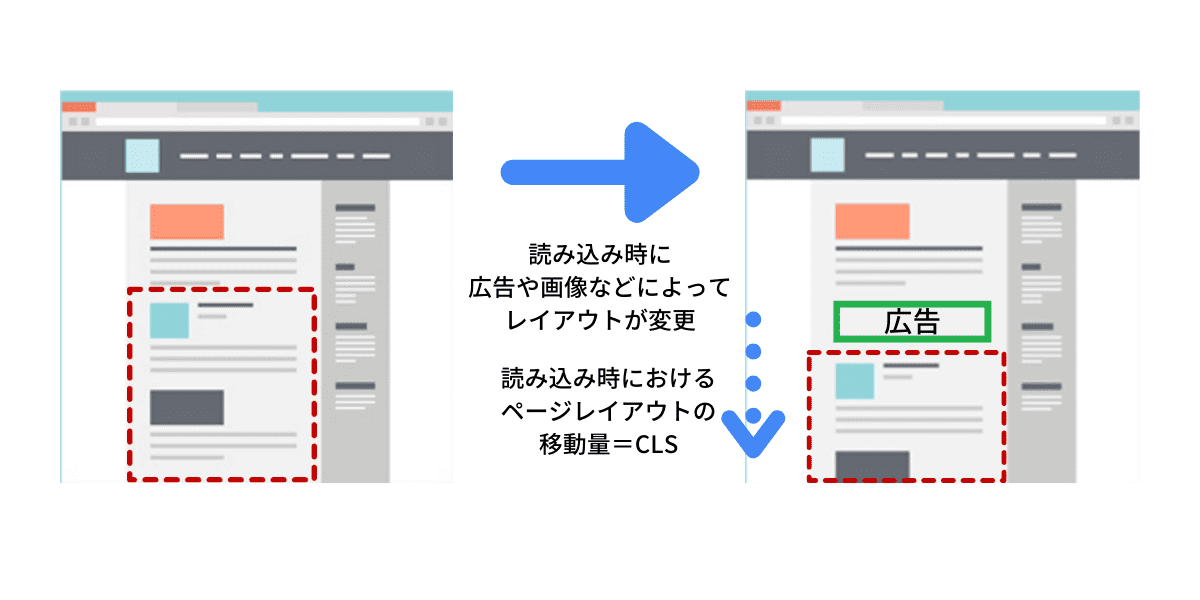
Cumulative Layout Shift (CLS)とは日本語訳すると「累積レイアウト変更」という意味で、ページコンテンツの視覚的な安定性を示す指標です。ページコンテンツの視覚的な安定性とはページ読み込み時に予期しないレイアウト変動が起きず、ページレイアウトが安定しているかを表しています。つまり、CLSはページ読み込み中にレイアウトが予期せずどの程度移動したか、および影響を受けた要素の移動量を示す指標です。
CLSに関して詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/optimize-cls/
モバイルフレンドリー
モバイルフレンドリーとは「Webサイトがスマートフォン対応である」とのことで、ページエクスペリエンスの要素の中のモバイルフレンドリーは「Webサイトがスマートフォン対応であるかどうか」を示す指標です。
モバイルフレンドリー化するには以下の要件をクリアする必要があります。
- 互換性のないプラグインを使用しない
- ビューポートが「端末の幅」に収まるように設定されている
- コンテンツの幅が画面の幅に収まっている
- テキストが適切なサイズに設定している
- タップできる要素同士が近すぎない
モバイルフレンドリーについて詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/mobile-friendly-necessity/
HTTPSセキュリティ
HTTPSセキュリティは「サイトの通信が安全かどうか」を示す指標です。
URLの始まりをみると「https://」または「http://」と記載があります。これはどの通信手段を用いるのかを表しております。「https://」だと通信内容が暗号化されており、「http://」だとと暗号化しないで通信しています。「http://」から「https://」にする移行することをSSL化と言います。
煩わしいインタースティシャルの非表示
そもそもインタースティシャルとはWebサイトを表示した直後などに、コンテンツの一部を隠したり覆ったりするようにして表示される広告のことを指します。つまり「煩わしいインタースティシャルの非表示」とは、このインタースティシャル広告の表示があるかないかという指標です。インタースティシャル広告はメインコンテンツよりも手前に位置するように表示されるため、ユーザーの視認性は高いですが、過度な表示をしてしまうとかえってユーザビリティを妨げる可能性があります。
ページエクスペリエンスがランキング決定要因として導入された経緯
ページエクスペリエンスに関する検索アルゴリズムのアップデートは今まで2回ありました。
このアップデートはページエクスペリエンスアップデート名称で呼ばれており、2021年4月に正式にGoogleから発表されました。2021年6月から8月にかけて1回目のページエクスペリエンスアップデートがあり、2022年2月から3月に2回目のページエクスペリエンスアップデートがありました。
下の表はページエクスペリエンスアップデートに関する出来事を時系列でまとめたものです。
| 年代 | Googleの動向 |
|---|---|
| 2020年5月以前 | |
| 2020年5月5日 | Web上のユーザーエクスペリエンスを測定するのに役⽴つ「Core Web Vitals」の導入をGoogle Chrome チームが発表 |
| 2020年11月10日 | 2021年5月にモバイルでのページエクスペリエンスをランキング要素に導入する(1回目ページエクスペリエンスアップデート)発表(結局導入は2021年6月中旬から開始されました。) |
| 2021年6月16日 | 1回目のページエクスペリエンスアップデートが開始 |
| 2021年6月 | 将来的にモバイル検索だけでなく、PC 検索でもページエクスペリエンス シグナルをランキング要因に組み込む(2回目のページエクスペリエンスアップデート)と発表 |
| 2021年8月 | 1回目のページエクスペリエンスアップデートが完了 |
| 2021年11月1日 | PC 版のページエクスペリエンス シグナルをランキング要因として導入する件(2回目のページエクスペリエンスアップデート)の詳細と予定が発表 |
| 2022年2月24日 | 2回目のページエクスペリエンスアップデートが開始 |
| 2022年3月1日 | 2回目のページエクスペリエンスアップデートが完了 |
このようにページエクスペリエンスアップデートによってページエクスペリエンスが検索結果のランキング決定要因として導入され、重要性が高まりました。
ページエクスペリエンスアップデートについて詳しくはこちら
https://growthseed.jp/experts/seo/page-experience-update/
ページエクスペリエンスが検索順位に与える影響
次に、ページエクスペリエンスが検索ランキング決定要因に含まれるようになったことで、ページエクスペリエンスの評価がどのくらい検索結果に影響を与えるのか解説したいと思います。
ページエクスペリエンスが検索順位に影響を与える大きさについて、Googleウェブマスター向け公式ブログで以下のように記載しています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用元:より快適なウェブの実現に向けたページ エクスペリエンスの評価
このようにGoogleはページエクスペリエンスよりも「総合的に優れた情報を含むページ」の方がランキング決定への影響度は大きいと言及しています。
しかし、高品質なコンテンツが増え、徐々にページエクスペリエンスの重要性も増しています。そのため、自身のサイトのページエクスペリエンスの評価はきちんと把握するのが良いでしょう。
ページエクスペリエンスの測定方法
では次にページエクスペリエンスの測定方法について解説します。
ページエクスペリエンスの測定方法といっても、それぞれの指標によって、測定方法が異なったり、サイト全体で確認したいのか、個別のページで確認したいのかで方法は異なってきます。今回は指標毎にわけて測定方法を紹介したいと思います。ただし、「煩わしいインタースティシャルの非表示」に関してはツールで確認することができず、実際にサイトを開いて目視で確認するしか方法はないです。
Core web vitals(LCP、FID、CLS)の測定方法
Core web vitals(LCP、FID、CLS)の測定・確認をするには「Google Search Console」 又は「Pagespeed insights」を使用します。使い分けとしては、サイト全体を見て、どのページがCore web vitals(LCP、FID、CLS)の数値が低下しているのか確認するのは「Google Search Console」 を使い、個別でページのCore web vitals(LCP、FID、CLS)の数値の確認、またそれぞれの指標の低下要因を知りたい場合は「Pagespeed insights」を使うのが良いでしょう。
「Google Search Console」を使用し測定する方法
では具体的に「Google Search Console」を使ってCore web vitals(LCP、FID、CLS)の測定をする方法を説明します。
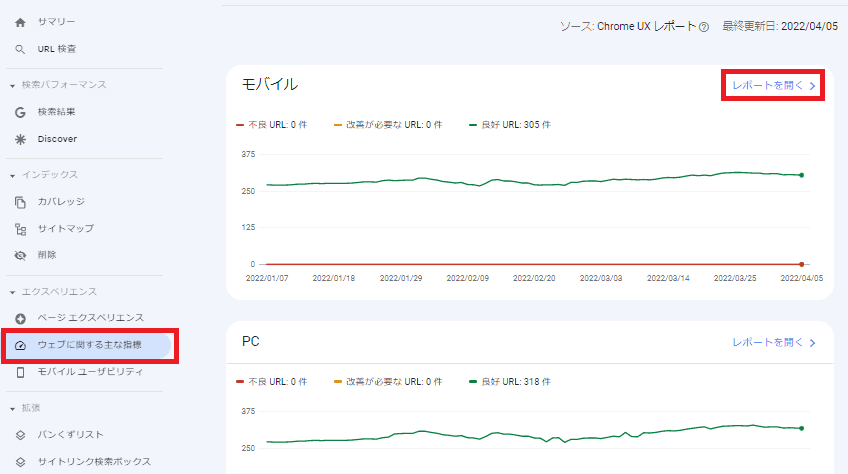
「ウェブに関する主な指標(Core Web Vitals)」 はページの表示速度など、実際の使用状況のデータに基づくページのパフォーマンスを確認することができます。モバイルとPCの両デバイスのデータが表示され、それぞれ「不要のURL」「改善が必要なURL」「良好URL」 が何件あるか確認することができます。確認する場合は、右上の赤枠部分にある「レポートを開く」をクリックします。
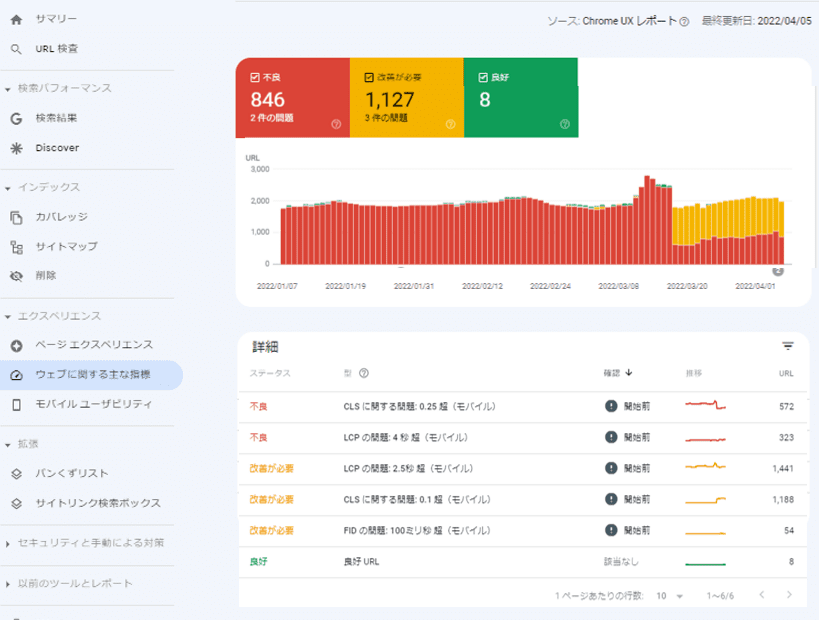
「レポートを開く」をクリックすると、左記の画面が表示されます。画面下の詳細でステータスを確認することができます。「詳細」には「不良」「改善が必要」「良好」などがあり、項目をクリックすると、Core web vitals(LCP、FID、CLSなどの指標の数値が悪いURLを確認することができます。
「Pagespeed insights」を使用し測定する方法
次に、「Pagespeed insights」を使用して、各ページのCore web vitals(LCP、FID、CLSの数値を確認する方法を説明します。

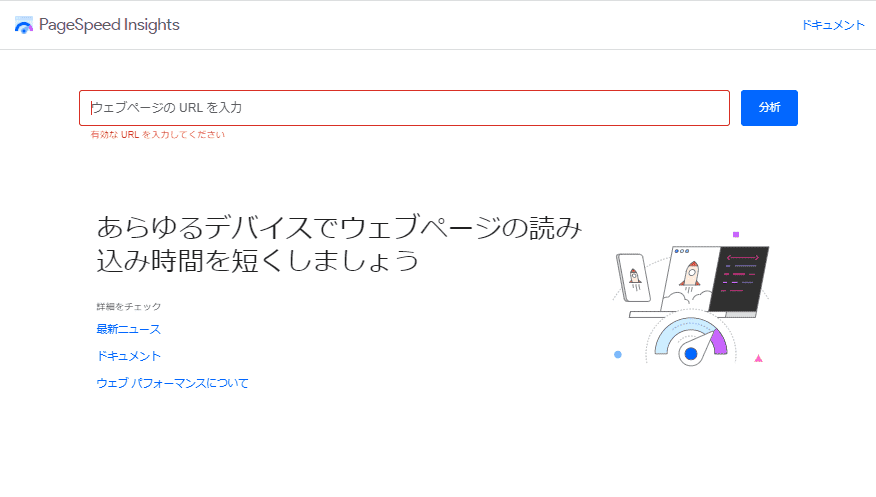
まず、Core web vitals(LCP、FID、CLS)の数値を確認したいページを入力し、「分析」をクリックします。
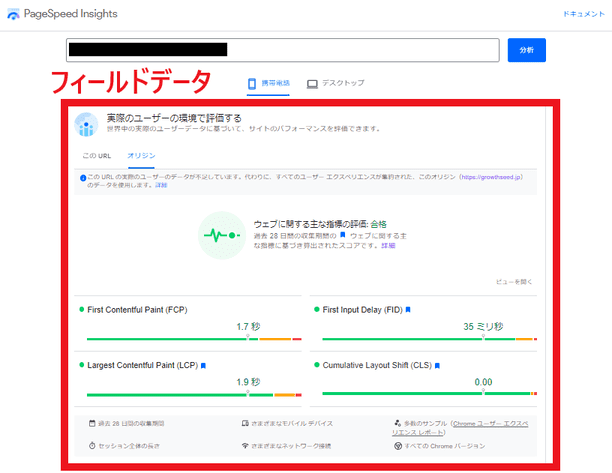
そうすると、実際にアクセスした場合やシミュレーション環境での場合のCore web vitals(LCP、FID、CLS)の数値を確認することができます。
詳しい「Pagespeed insights」の使い方はこちら
https://growthseed.jp/experts/seo/pagespeed-insights/
モバイルフレンドリーの測定方法
モバイルフレンドリーかどうかの確認方法は2つあり、「Google Search Console」 又は「モバイルフレンドリーテスト」を使用します。
どちらもどのページがモバイルフレンドリーになっているか、又はモバイルフレンドリー対応するにあたって改善するべきポイントがあるか確認することができます。
使い分けとしては、サイト全体を確認したい場合は「Google Search Console」を使い、個別ページの詳細を知りたい場合は「モバイルフレンドリーテスト」を使うのが良いでしょう。
GoogleSearchConsoleでチェックする
「Google Search Console」の「モバイルユーザビリティ」でモバイルフレンドリーかどうかを確認することができます。
モバイルユーザビリティについてはこちら
https://growthseed.jp/experts/seo/mobileusability/
「エラー」 と 「有効」の2つの状況を確認することができます。
エラー: このページはモバイル対応ではありません
有効: このページはモバイル対応です
「エラー」 と 「有効」にそれぞれ該当するURLの数が表示されています。
もし、「エラー」があれば詳細の方に、モバイルフレンドリーの妨げになっているエラー項目を確認することができます。
また詳細の中の項目をクリックすれば、問題のあるページのURLが確認できます。
問題のあるページのURLをクリックすると、モバイルフレンドリーテストが開き、問題のあるページの問題の詳細を確認することができます。

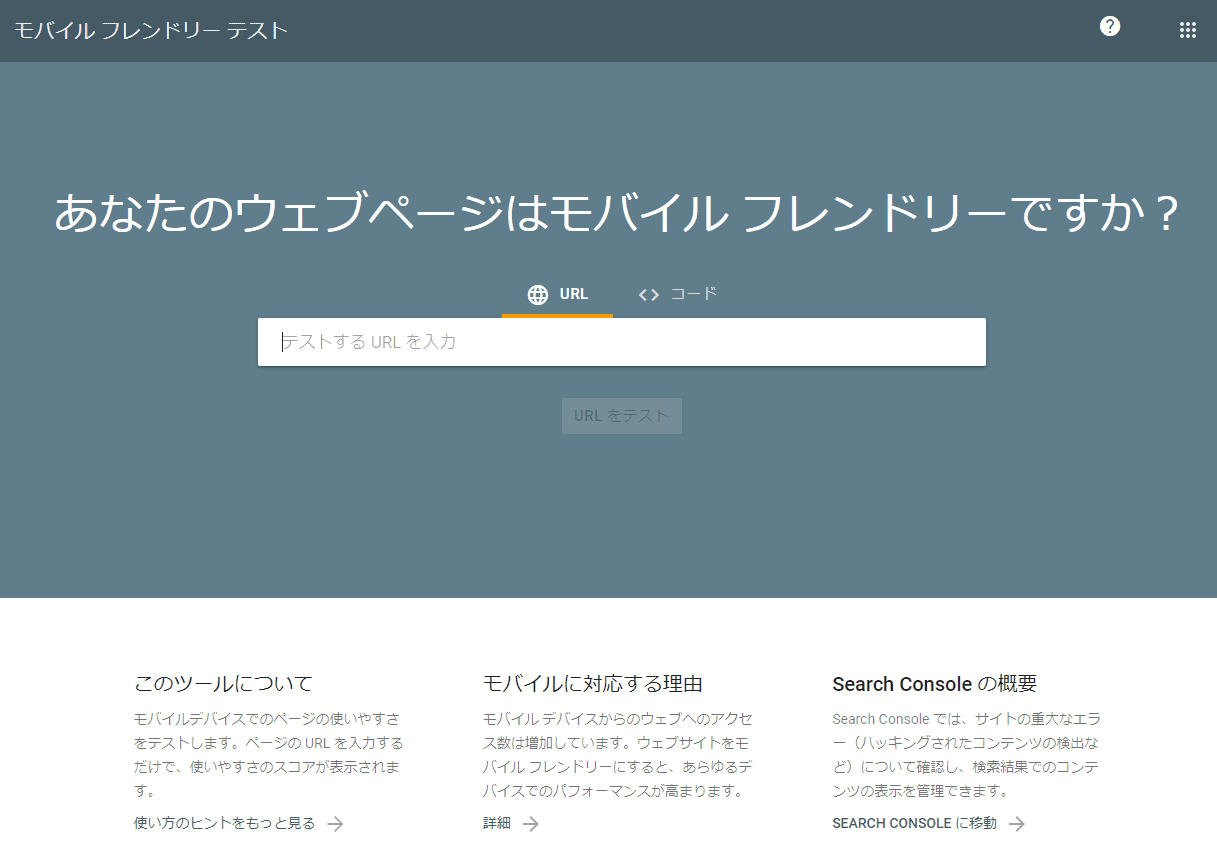
モバイルフレンドリーテストでチェックする
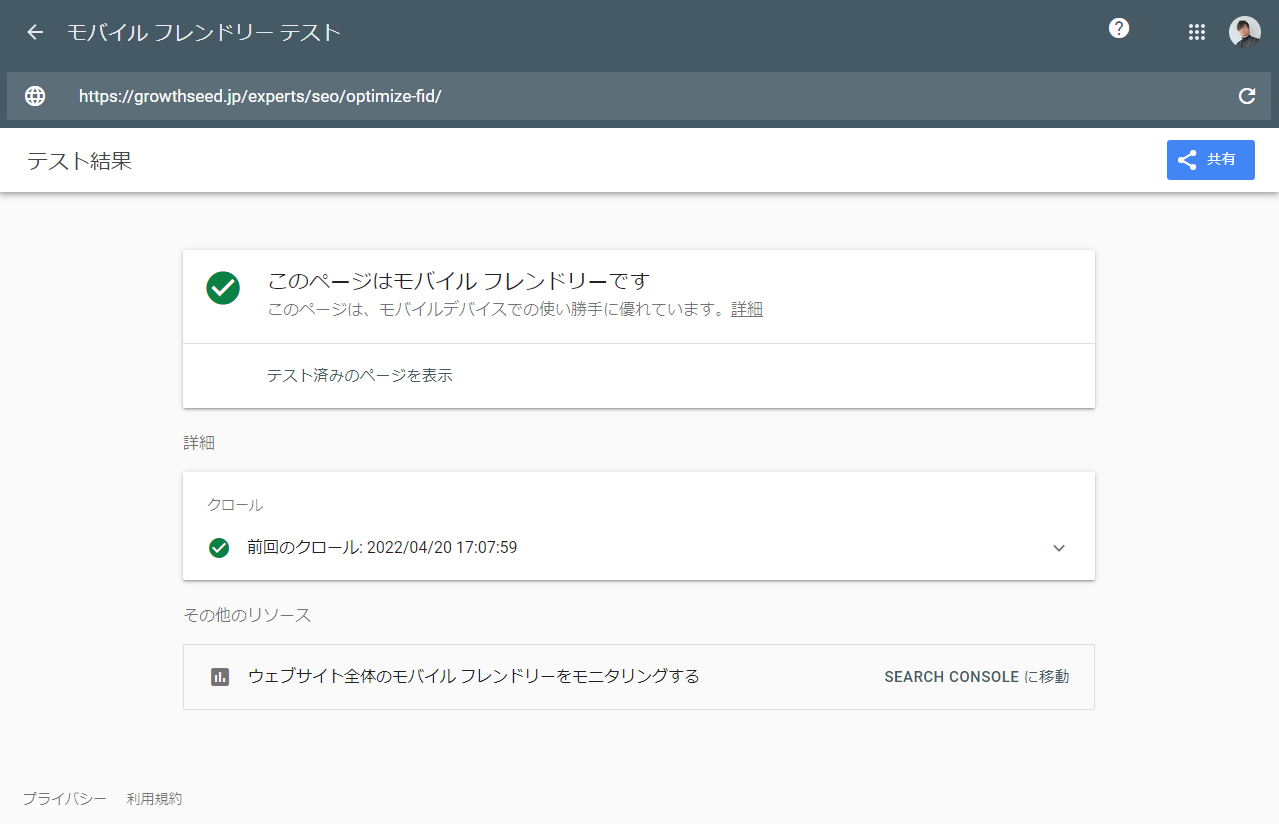
各ページのモバイルフレンドリーの確認は「モバイルフレンドリーテスト」を使用します。「モバイルフレンドリーテスト」はGoogle Search Consoleの詳細の項目からも入れます。使い方は簡単で、調べたいページのURLを入力し、「URLをテスト」をクリックするだけで調べることができます。

もし、エラーがある場合はテスト結果に表示されます。
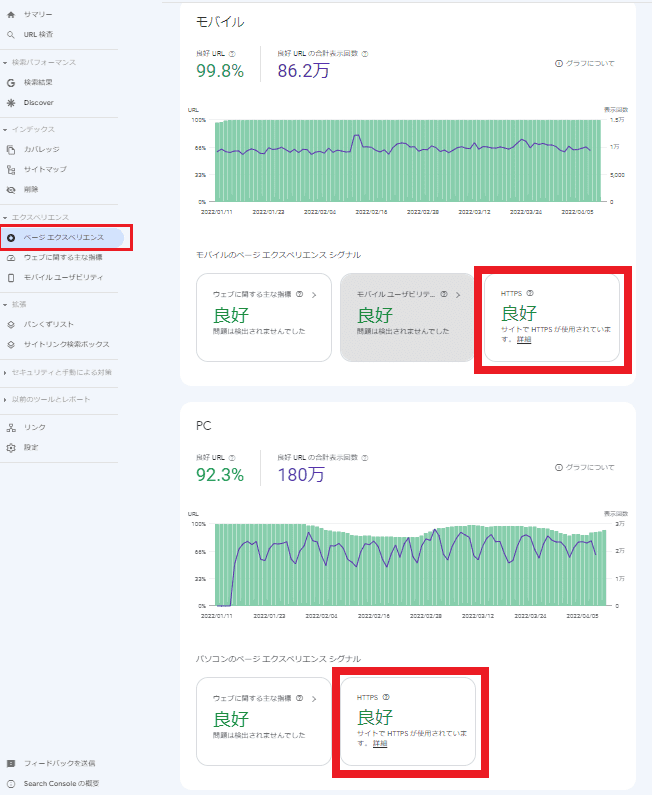
HTTPS セキュリティ
最後に、HTTPSセキュリティの確認方法ですが、これまでと同様「Google Search Console」を使います。「Google Search Console」の「ページエクスペリエンス」をクリックし、その中に「HTTPS」という項目があり、そこで確認することができます。
ページエクスペリエンスの対策・改善
では最後に、ページエクスペリエンスの対策について解説します。
ページエクスペリエンスのそれぞれの指標によって当然、改善方法は異なります。その上難易度も大きく異なってきます。この章でも指標毎に対策・改善を紹介したいと思います。
LCP
LCPの改善方法に関しては難易度が高く専門的な知識が必要で、改善方法は以下のような方法が挙げられます。
- 使用していないJavaScriptの削減/使用していないCSSの削減
- JavaScript の最小化/CSSの最小化
- レンダリングを妨げるリソースの除外
- テキスト圧縮の有効化
- 適切なサイズの画像
- 最初のサーバーの応答速度を速くしてください
その中でも実際に改善を行うのであれば「JavaScript の最小化/CSSの最小化」「使用していない JavaScript の削減/使用していない CSS の削減」がオススメです。この2つの改善方法はレンダリングを遅くしている一部のJavaScriptやCSSを軽量化するための方法です。「JavaScript の最小化/CSSの最小化」はJavaScriptやCSSのコードをスペース、インデント、コメントなどの文字などを削除し、軽量化する方法です。「使用していないJavaScript、CSSの削除」はレンダリングする際に不要な一部のJavaScriptやCSSを削除する方法です。さらに詳細を知りたい方は下記ページでご確認していただけたらと思います。
LCPの改善方法に関して詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/optimize-lcp/
FID
FIDの改善方法もLCP同様、善方法がいくつもありますが、その中でもオススメの「JavaScript の圧縮」という改善方法を解説します。そもそも、FIDの低下は「JavaScript の実行量が多い」ことが原因です。そのため、「JavaScript の圧縮」することで、スペース、インデント、コメントなどの文字などが消え、JavaScriptのコードの量が減り、軽量化することができます。
FIDの改善方法に関して詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/optimize-fid/
CLS
CLSの改善方法に関しても難易度が高く専門的な知識が必要で、改善方法は以下のような方法が挙げられます。
- 画像又は動画のwidth と height を明示的に指定する
- 広告、埋め込み要素、iframeのサイズを指定する
- 動的なコンテンツの挿入をやめる
- 読み込みを優先的に行う又はWebフォントを表示しない
CLSの低下は画像や動画、広告、埋め込み要素、iframe、Webフォントなど挿入されているコンテンツのサイズが指定されていないことによって起きます。そのためサイズを指定してレイアウトのズレを無くすことで解消します。
CLSの改善方法に関して詳しく知りたい方はこちら
https://growthseed.jp/experts/seo/optimize-cls/
モバイルフレンドリー
ご自身のサイトをモバイルフレンドリーにするには、「レスポンシブWebデザイン」を実装する方法がオススメです。他にも「ダイナミックサービング」や「セパレートURL」がありますが、「ダイナミックサービング」や「セパレートURL」は1つのURLに対して、2つのHTMLを用意する必要があったり、2つのURLを確認する必要があります。
それに比べ、「レスポンシブWebデザイン」はCSSの制御が複雑になる可能性がありますが、「ダイナミックサービング」や「セパレートURL」よりも工数が少なく、様々なデバイスで対応可能です。ちなみに運用上の観点からGoogleも「レスポンシブウェブデザイン」を推奨しています。
HTTPSセキュリティ
HTTPSセキュリティの指標の改善はインターネット上の通信を暗号化すれば改善されます。
つまり「http://」から「https://」にする移行(SSL化)をすればいいわけです。
SSL化は以下の流れで行います。
- サーバでSSLが使えるかどうか確認する
- ソースコード「http://〜」を「https://〜」に書き換え
- http へのアクセスを https へリダイレクト
- ツールやサービスの URL の変更
そしてバックアップをとること、各作業完了ごとに正常に動くか動作確認をすることの2点はSSL化をする際は必ず行ってください。
煩わしいインタースティシャル
最後にサイトの中にあるインタースティシャル広告の対策方法ですが、インタースティシャル広告は表示しないようにしましょう。代用として、バナー広告にとどめておくことをオススメします。
今後のページエクスペリエンスの進化
Googleは常にユーザーファーストで検索アルゴリズムを進化させてきました。ユーザーが良いと思うものが変化する中、ページエクスペリエンスもそれと同様に進化していきます。実際に2021年8月4日より、セーフブラウジングはランキング要因に含まれないと発表されたり、2022年2月からPC版でのページエクスペリエンスアップデートがあったりなど把握するべきニュースが今後もあると予想されます。引き続きGoogleからの発表には目を光らせていきましょう。
株式会社フルスピードのSEOコンサルティングサービスのご紹介
↓株式会社フルスピードのSEOコンサルティングサービスのご紹介(資料DLページ)
株式会社フルスピードはSEOコンサルティングサービスをご提供しています。株式会社フルスピードは2001年の創業から5,500社以上ものSEOコンサルティング実績を積み上げてまいりました。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
- SEO内部対策
- SEO基礎
-

FIDとは?低下要因と改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

LCPの改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2024年最新
- Google Search Console
-

アナリティクスとサーチコンソールの連携方法(2024年最新)
- Google Search Console
- Google アナリティクス
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2024年最新版】
- Google Search Console
- SEO 分析
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleはパソコン用Googlebotでのクロールを終了しました(2024年7月5日から)
- Google検索結果
- 最新ニュース
-

記事のクリック数を増やしたい!シンプルな見出しが推奨!(ワシントン・ポスト等の3万件以上のフィールド実験データより)
- SEO基礎
- 最新ニュース
-

Google検索結果に「ウェブ」という表示フィルターが公開!使い方など紹介!
- Google検索結果
- 最新ニュース
-

GoogleビジネスプロフィールでSNS投稿が自動表示されるアップデートを実施!
- Google検索結果
- 最新ニュース
-

Googleが商品の種類を検索結果画面に表示する新しい構造化データを公開
- SEO内部対策
- 最新ニュース



