モバイルフレンドリーとは?条件、確認方法、対応方法を解説
サーチコンソールの「モバイルユーザビリティ」の確認方法とエラー解決方法とは?SEOとの関連性も解説
- Google Search Console
- SEO内部対策
- SEO基礎
公開日:2022年04月26日
最終更新日:2024年12月27日

この記事では「Googleサーチコンソールの モバイルユーザビリティを確認方法」と「モバイルユーザビリティの各エラー解決方法」を具体的に解説します。他にもSEOにもどのくらい影響を与えるのかについても解説します。自身のサイトがモバイルフレンドリーになっているか、Googleサーチコンソールの機能についてまだ理解できていない方におすすめの記事です。
※サーチコンソールのモバイルユーザビリティレポートは間もなく提供が終了します(2023年4月25日時点)。この発表はGoogleの公式ブログであるGoogle検索セントラルブログにて明記されており、サーチコンソールのレポートの簡素化を目的として実施されます。とはいえ、Webサイトがモバイルフレンドリーであることは重要です。過去の表示物としても参考になると思いますので、当記事はこのまま残し続けておきます。
↓「Google Search Console導入マニュアル」を無料ダウンロードする
目次
モバイルユーザビリティとは
「モバイルユーザビリティ」とはモバイル端末でアクセスした際、ユーザーにとってサイトの使い勝手が良いかどうかを指します(似た意味の言葉で「モバイルフレンドリー」という言葉もあります)。
Googleサーチコンソールには「モバイルユーザビリティ レポート」というものがあり、この「モバイルユーザビリティレポート」を「モバイルユーザビリティ」と呼んでいる方が多いです。このGoogleサーチコンソールの「モバイルユーザビリティ」ではWebサイトがモバイルフレンドリーかどうかを確認してくれます。

モバイル ユーザビリティのテスト方法
サイトのモバイルユーザビリティが問題ないかどうかの確認方法は2つあり、「Google Search Console」 又は「モバイルフレンドリーテスト」を使用します。サイト全体のモバイルユーザビリティを確認したい場合は「Google Search Console」を使います。
また、Googleサーチコンソールに登録してないサイトやGoogleアカウントを持っていない場合や個別のWebページのみを確認する場合はモバイルフレンドリーテストでモバイルユーザビリティを確認する方法もあります。
Google サーチコンソールを使った確認手順
「Google Search Console」での確認方法は「エクスペリエンス」の「モバイルユーザビリティ」で確認することができます。

「エラー」 と 「有効」の2つの状況を確認することができます。
エラー: このページはモバイル対応ではありません
有効: このページはモバイル対応です
「エラー」 と 「有効」にそれぞれ該当するURLの数が表示されています。
もし、「エラー」があれば詳細の方に、モバイルフレンドリーの妨げになっているエラー項目を確認することができます。
また詳細の中の項目をクリックすれば、問題のあるページのURLが確認できます。
問題のあるページのURLをクリックすると、モバイルフレンドリーテストが開き、問題のあるページの問題の詳細を確認することができます。
エラーの項目に関しては後ほど解説します。
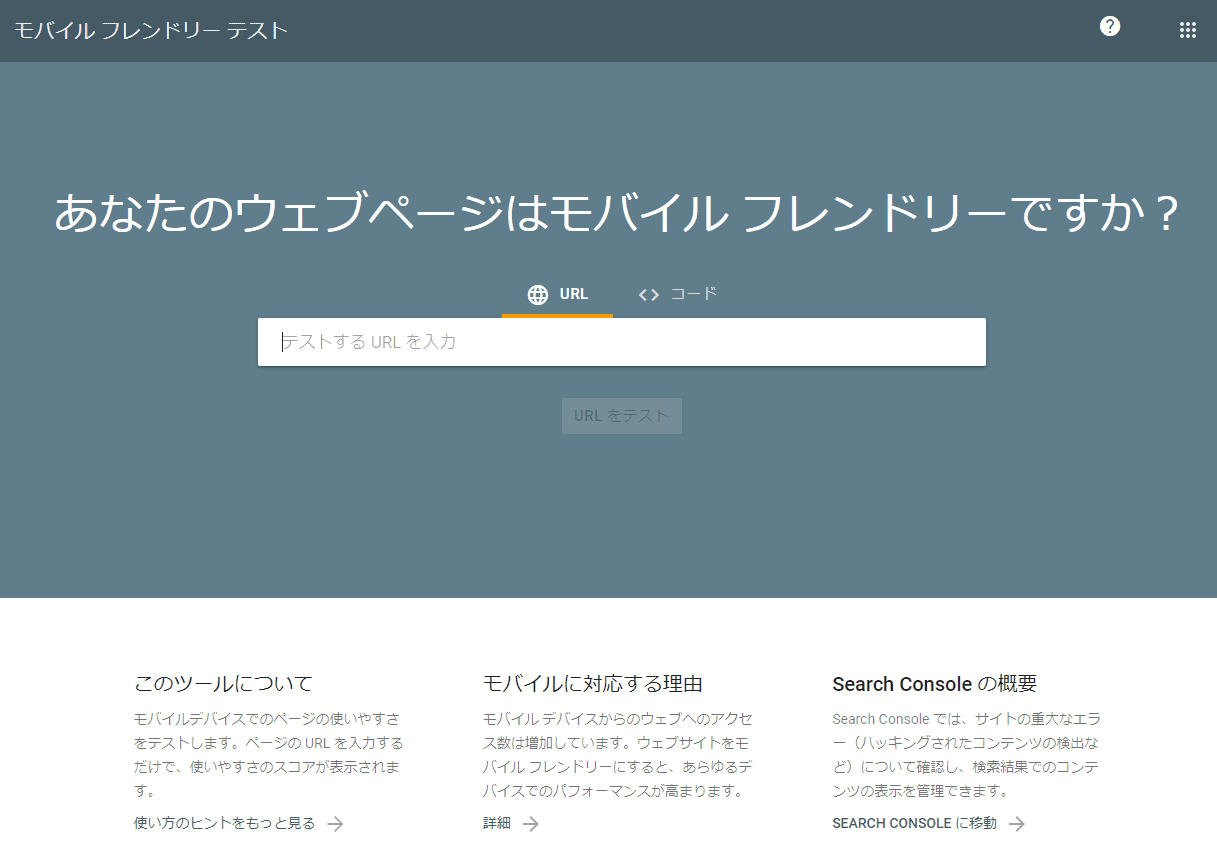
モバイルフレンドリーを使った確認手順
Googleサーチコンソールに登録してないサイトやGoogleアカウントを持っていない場合や個別のWebページのみを確認する場合はモバイルフレンドリーテストでモバイルユーザビリティを確認する方法もあります。
使い方は簡単で調べたいページのURLを入力し、「URLをテスト」をクリックすれば調べることができます。

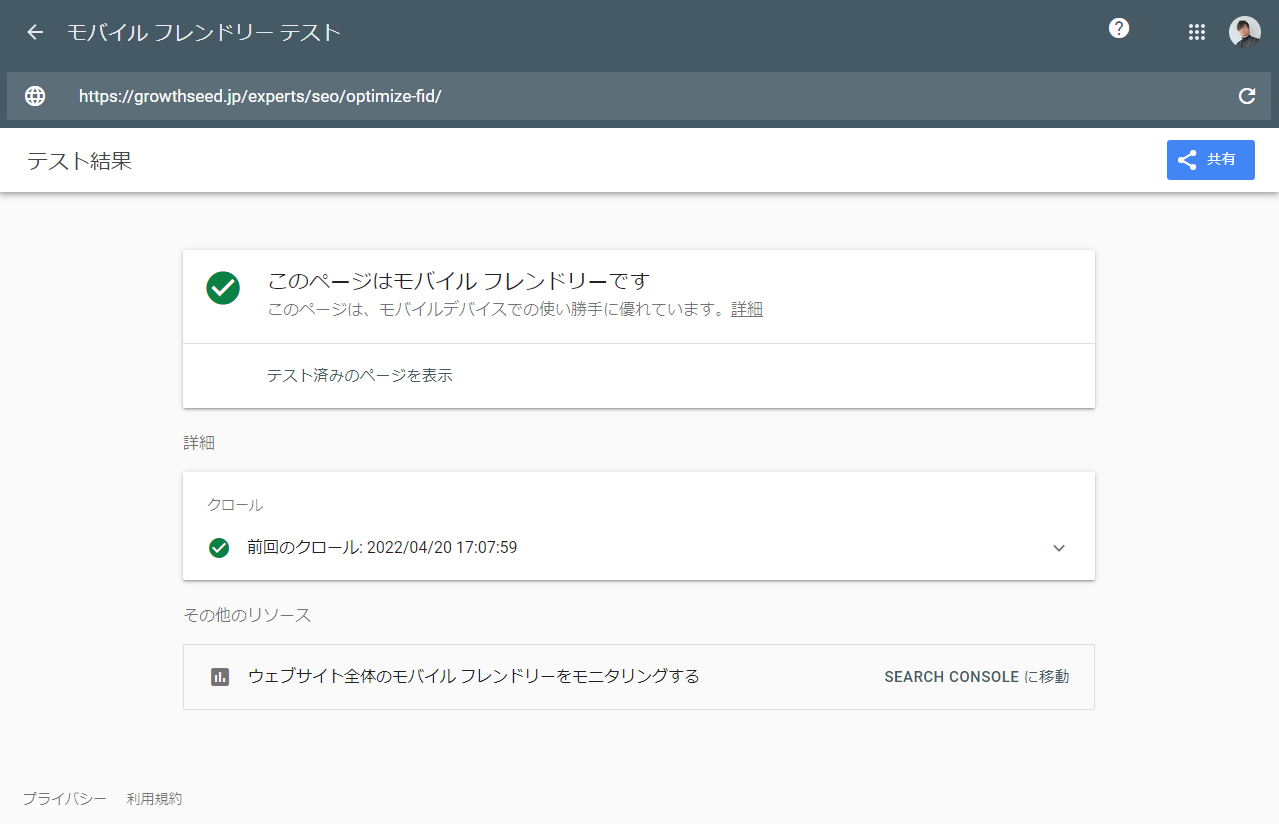
もし、エラー項目がある場合はテスト結果に表示されます。
モバイルユーザビリティ上でのエラー項目
モバイルユーザビリティ上でエラーがある場合はエラー項目が表示されます。さらにモバイルフレンドリーテストのエラー項目はGoogleSearchConsoleのモバイルユーザビリティのエラー項目と同じです。エラーには以下の項目があります。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
上記とは別に「ページの読み込みに関する問題」というエラーがあります。
これはモバイルユーザビリティ自体の問題とは別のケースです。
それぞれ解説していきます。
互換性のないプラグインを使用しています
エラーの解説
モバイルユーザビリティ上でのエラー項目の1つ目は「互換性のないプラグインを使用しています」です。
モバイルブラウザでサポートされていないプラグイン(Flash など)をWebページ内で使っている場合に表示されるエラーです。
解決方法
互換性のないプラグインではなく、できる限り広くサポートされている最新のウェブテクノロジー(HTML5など)を使い、Webページを構築すると、「互換性のないプラグインを使用しています」というエラーが解消されます。
ビューポートが設定されていません
エラーの解説
モバイルユーザビリティ上でのエラー項目の2つ目は「ビューポートが「端末の幅」に収まるよう設定されていません」です。
この「ビューポートが設定されていません」というエラーの原因は、そもそもページのビューポートが定義してされていないことによる可能性が高いです。
※ビューポートとは「ブラウザのタブやメニューバーなどを除いた、ページを表示する領域」を指します。
解決方法
メタビューポートタグというページのサイズとスケーリングの制御方法を指示をブラウザに出すタグをドキュメントに加えるとエラーが解消されます。
ビューポートが「端末の幅」に収まるよう設定されていません
エラーの解説
モバイルユーザビリティ上でのエラー項目の3つ目は『ビューポートが「端末の幅」に収まるよう設定されていません』というエラーです。
この『ビューポートが「端末の幅」に収まるよう設定されていません』というエラーはビューポートが正しく設定されていない場合に表示されます。固定幅のビューポートが設定されている可能性が高いです。
解決方法
解決するにはビューポートの横幅に合わせて、Webページの表示の仕方を設定する必要があります。そのためにデバイスの幅とスケーリングに合わせてビューポートを設定すれば、エラーが解消されます。
コンテンツの幅が画面の幅を超えています
エラーの解説
モバイルユーザビリティ上でのエラー項目の4つ目は「コンテンツの幅が画面の幅を超えています」というエラーです。
この「コンテンツの幅が画面の幅を超えています」というエラーは、コンテンツによって横にスクロールする必要がある場合に表示されます。
ユーザーはPCでもモバイルでも、Webページを垂直方向にスクロールすることに慣れていますが、水平方向へのスクロールには慣れていないケースが多いです。そのため横にスクロールする必要がないWebページが望ましいです。
解決方法
画像やテキストをビューポートに合わせるように設定する必要があります。
原因となっている画像やテキストのCSS要素に対して相対的な幅と位置の値を使用し、スケーリングできるようにすれば解決します。
テキストが小さすぎて読めません
エラーの解説
モバイルユーザビリティ上でのエラー項目の5つ目は「テキストが小さすぎて読めません」というエラーです。この「テキストが小さすぎて読めません」というエラーは、フォントサイズが小さすぎて文字が読めず、拡大しないと読めない場合に起きるエラーです。
解決方法
解決方法は読みやすいフォントサイズに調整することで解決できます。ちなみにGoogle推奨の基本フォントサイズは16pxです。
クリックできる要素同士が近すぎます
エラーの解説
モバイルユーザビリティ上でのエラー項目の6つ目は「クリックできる要素同士が近すぎます」というエラーです。この「クリックできる要素同士が近すぎます」というエラーはボタンやナビゲーションリンクなどのタップ要素同士が近すぎる際に発生するエラーです。ボタンやナビゲーションリンクなどのタップできる要素同士が近すぎるとユーザーが意図せず目的の要素ではなく、隣接する要素をタップしてしまう可能性があります。そのため、タップできる要素同士が近すぎないように設定する必要があります。
解決方法
このエラーはタップできる要素を適切なサイズ、距離に調整することで解決できます。
ページの読み込みに関する問題
この「ページの読み込みに関する問題」というケースには様々な問題が考えられます。
- ネットワーク接続に問題がある
- サイトがダウンしている
- ページ読み込みに時間がかかり、完全に読み込めてない
この「ページの読み込みに関する問題」が表示された場合はプラグインの多用やサーバーの性能を見直してみましょう。
エラー修正後にするべきこと
前章でモバイルユーザビリティのエラー項目の意味と解決方法を理解頂けたかと思います。では実際にエラー調査、修正を行った行うべきことがあります。
この章では修正後に行うべきアクションについて解説します。
アクションは以下の2つを上から順に行います。
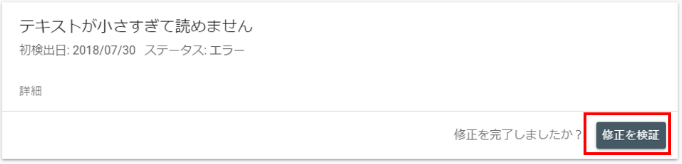
- 実際に修正したページを開いて目視で確認
- 「修正を検証」を依頼
実際に修正したページを開いて目視で確認
修正直後はレイアウトが大きくずれている可能性があります。また、モバイルフレンドリーで確認した際、cssのタイムアウトが短いと、スクリーンショット上ではレンダリングがうまくいかないケースがあります。そのため、まずは目視で修正したページを確認しましょう。
「修正を検証」を依頼する
目視で問題がないことを確認できたら、次にGoogleサーチコンソールのユーザビリティのエラー上に、「修正を検証」というボタンをクリックします。そうすると検証が開始されます。もし、問題が見つかった場合には「検証プロセスを続行できません」とエラーが出て、再度修正を促すメッセージが表示されます。検証は数日後に完了します。
モバイルユーザビリティとSEOの関連性
結論から申し上げますと、モバイルユーザビリティとSEOには関連性があり、モバイルユーザビリティはSEOにとって重要な要素の1つです。そもそもの発端はGoogleが2015年2月に「モバイルフレンドリーアップデート」を発表したことにより始まりました。これは、モバイルフレンドリーなページの掲載順位を引き上げるアルゴリズムで2015年4月から導入すると明言していました。2015年4月からモバイルフレンドリーアップデートが開始し、Googleは「Webサイトがモバイルフレンドリーかどうか」をランキング要因として使用し始めました。
参照:https://developers.google.com/search/blog/2015/02/finding-more-mobile-friendly-search?hl=ja
2018年3月からモバイルファーストインデックスの導入が開始され、モバイルフレンドリー対応がされているWebサイトが増えました。モバイルファーストインデックスとはGoogle の検索インデックスにモバイル用サイトを優先的に登録し、PC用サイトよりもモバイル用サイトの評価がメインで評価することです。 2021年3月にはクロールされているほとんどのサイトに対してモバイルファーストインデックスを有効にしていて、2021年3月移行に作成された新規サイトは全てデフォルトでモバイルインデックスされます。そのため、モバイルユーザビリティはSEOと大きく関係があり、モバイルユーザビリティが良いWebページが必ず上位表示されるわけではないですが、モバイルユーザビリティが悪いサイトが上位表示されることはまずないです。
まとめ
いかがでしたか。
モバイルユーザビリティを良くすれば、必ず上位表示されるわけではないですが、必要条件ではありますので、しっかり対応しておきましょう。また、Googleサーチコンソールの機能でわからないことがあれば、機能ごとで解説している記事がありますので、是非、ご覧ください。
Googleサーチコンソールのカバレッジエラーの確認方法と解決方法
https://growthseed.jp/experts/seo/searchconsole-check-error/
サーチコンソールへのサイトマップ送信方法とエラー解決方法を解説
https://growthseed.jp/experts/seo/searchconsole-sitemap/
アナリティクスとサーチコンソールの連携方法を解説(2022年最新)
https://growthseed.jp/experts/seo/link-analytics-searchconsole/
サーチコンソールのURL検査の使い方とエラーの解決方法(旧Fetch as Google)
https://growthseed.jp/experts/seo/searchconsole-urlcheck/
GoogleサーチコンソールのURL削除ツールでインデックス削除し「特定ページの検索結果を非表示にする方法」
https://growthseed.jp/experts/seo/searchconsole-delete-tool/
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

サーチコンソールのカバレッジエラーの確認方法と解決方法
- Google Search Console
- SEO 分析
-

2年目Web担当者のための、Google Search Console使いこなし実践テクニック
- Google Search Console
-

【最新2025年12月】Googleコアアップデートとは?概要と対策、最新情報と歴史まで解説
- Google検索アルゴリズム
- SEO基礎

-

XのDMとは?送り方・送れない時の原因・DM解放と既読通知の設定方法まとめ!
-

【2025年最新】SNSの利用者数とユーザー属性や特徴まとめ
- SNSマーケティング
-

【新リポスト】Instagramの再投稿とは?特徴・性能・メリット・使い方を紹介!
- 最新ニュース
-

【図解】Facebook広告の出し方を分かりやすく解説(2025年最新)
- SNS広告
-

Facebookページの作成方法と運用方法のコツを解説!(企業向け)
- SNSマーケティング
- SNS運用
-

Meta社、Meta AIの日本における段階的リリースを公式発表!
- 最新ニュース
-

TikTokトレンド大賞2025、大賞と各部門賞の結果まとめ(このトレンドから、新しいカルチャーがはじまる。)
- TikTok
- 最新ニュース
-

TikTok、日本の月間アクティブユーザー数が4,200万を突破!
- TikTok
- 最新ニュース
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース




