【最新版】Ahrefsのダッシュボードを解説!※2016年9月更新
AMPとは
- 用語解説
公開日:2016年06月08日
最終更新日:2024年02月27日

AMP(Accelerated Mobile Pages)とは、GoogleとTwitterが共同で立ち上げた、コンテンツを高速に読み込んで表示することができるオープンソースプロジェクト、またはそのフレームワークのことを指します。AMPはアンプと読みます。
モバイルにおけるコンテンツの高速表示という点が強調されていますが、モバイル専用のフレームワークというわけではなく、PCページにおいても利用することができます。
ただし、Javascriptが利用できないなどの制約も大きく、PCページで利用すると表示できるコンテンツにかなりの制限を受けてしまいますので、実質モバイル専用のフレームワークと言ってもいいでしょう。
↓株式会社フルスピードのSEOコンサルティングサービスのご紹介(資料DLページ)
目次
なぜAMPが注目されているのか?
Googleが2015年10月にAMPを発表してから、朝日新聞や毎日新聞などのメディアサイトでの対応が発表されただけでなく、Google検索においてもAMP対応の表示が開始するなど、AMPを利用したサービスが拡大しています。
2016年4月には、はてなブックマークのiOS/AndroidアプリでのAMP対応、LINE@やLINE公式アカウントのアカウントページでもAMPが利用可能になるなど、日々AMPの対応範囲は広がっています。
AMPはコンテンツの高速表示をするためのフレームワークなので、モバイルページの表示速度をランキングアルゴリズムに加えているGoogle検索への対応施策としても注目度が高まっています。
ただ、2016年4月現在、AMP対応はランキングアルゴリズムに組み込まれていません。また、Google検索上でもカルーセル部分での表示に限定され、ブログ記事やニュースなどに最適化された仕組みにとどまっています。
今後AMPプロジェクトがどのように発展していくのかは分かりませんが、モバイルの表示速度を高速化していくことは、ユーザビリティの向上においても重要な点なので、遠からず重要な施策になるものと考えられます。
AMPの仕組み
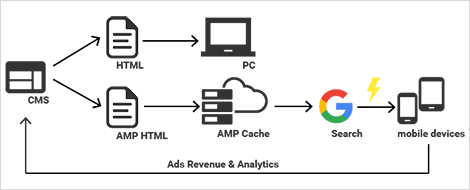
まずは、AMPがどのような仕組みでページの表示を高速化しているのか、その仕組みを解説します。
上の図は、AMP対応したページが、どのようにGoogle検索に表示されるのかを説明した図です。
AMPフレームワークに準拠したニュース記事やブログ記事などが公開され、Googleにインデックスされると、GoogleはそのAMPページをキャッシュします。
そして検索クエリに関連性が高いと判断された場合、検索結果に「GoogleにキャッシュされたAMPページのURL」が表示されます。
「キャッシュ」とは、一度アクセスしたWebページのデータをブラウザなどで一時的に保管し、2回目以降にアクセスした場合に、より早くページを表示させる仕組みです。
Googleの検索結果などからAMPページにアクセスすると、すでにGoogleによってキャッシュされたWebページのデータが返される仕組みになっているので、通常のWebページよりも高速に表示できるというわけです。
また、AMP HTMLでは外部CSSやJavascriptなどの、Webページの表示速度を遅らせるような技術は使えなくなっており、こういったフレームワークの仕様も、Webページを高速表示できる仕組みの一つになっています。
AMPの対応方法
それではAMPに対応させる方法はどのようにすればいいのでしょうか。
もっとも単純な方法は、PC用ページ、モバイル用ページの他に、AMP専用のページを作成することです。
PC用ページ、モバイル用ページをAMPに対応させることもできますが、前述のようにAMPを構成するHTML(AMP HTML)では外部CSSやJavascriptなどの利用が禁止されていますので、表示できる広告やコンテンツに制約を受ける場合があります。
特にPCページは、画面サイズが大きく、ネットワーク環境が安定した場所でアクセスされることも多いため、モバイルよりもリッチなユーザー体験を提供することが求められます。
そのため、AMP HTMLに準拠した専用ページを制作する方法が、一番現実的な方法だと言えます。
AMP HTMLでページを記述
AMPページは、AMPフレームワークで規定されているAMP HTMLでページを記述する必要があります。
AMP HTMLでは、imgタグがamp-imgタグに置き換えられるなど、専用のタグでHTMLを記述する必要があり、frameタグやformタグの利用も禁止されています。
(formタグは将来的にサポートされる予定)
AMP HTMLの技術的な資料は、AMPプロジェクトのページで公開されています。
https://www.ampproject.org/docs/reference/spec.html
また、CSSはすべてHTMLページ中に記載(インラインCSS)する必要があり、Javascriptの利用はできません。
そのため、Javascriptを利用して表示する広告なども、AMPに対応している広告以外は表示することができません。
Google Adsenseの広告表示は、いち早くAMPページでの表示に対応しています。今後もAMP対応の広告は増えていくものと考えられます。
構造化マークアップが必要
AMPページをGoogle検索に表示させるには、構造化マークアップを行う必要があります。
情報のタイプはNewsArticleとBlogPostingのみです。
schema.org/NewsArticle
schema.org/BlogPosting
構造化マークアップに使えるシンタックスは、JSPN-LDとmicrodataのどちらでも構いませんが、JSON-LDの方が構造化マークアップの記述がシンプルになるので、対応しやすいと思います。
PCページにAMPの設定用タグを記述
AMPページは作成してただ公開すればいいわけではありません。
Googleに正しくAMPページの存在を把握してもらうために、PCページに専用のタグを設置しておく必要があります。
PCページに設置するタグ
<link rel=”amphtml” href=”AMPページのURL” />
例)AMP対応ページ:http://example.com/amp/article-a.html
<link rel=”amphtml” href=”http://example.com/amp/article-a.html” />
AMPページはcanonicalタグでPCページに正規化する
<link rel=”canonical” href=”PCページのURL” />
AMPページの確認方法
AMP HTMLでページを記述し構造化マークアップを行ったら、AMPに準拠しているかどうか、構造化マークアップにエラーがないかどうか確認しておきましょう。
Google Chromeのデベロッパーツールを使って確認する
GoogleChromeのデベロッパーツールで、AMP対応を確認することができます。
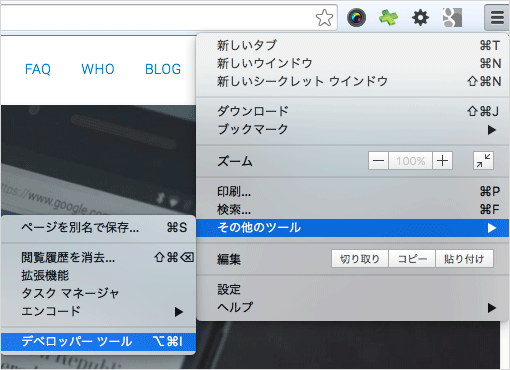
- GoogleChromeのメニューを開き、「その他のツール」から「デベロッパーツール」を選択して、デベロッパーツールを表示させます。

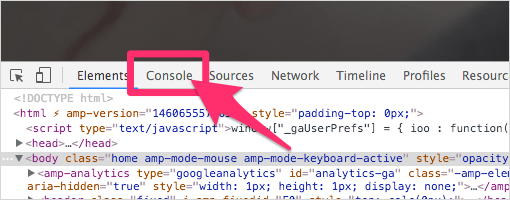
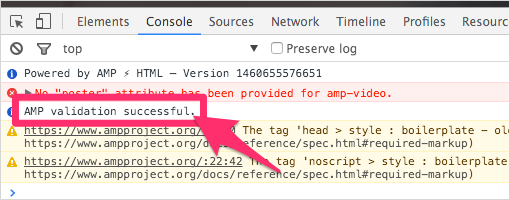
- デベロッパーツールで「Console」をクリックします。

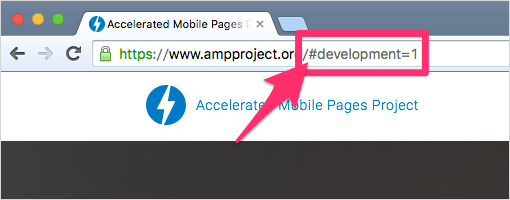
- AMP対応したURLをChromeで開き、URLの末尾に「#development=1」と追加します。

- Consoleに「AMP validation successful」と表示されていれば、問題はありません。
 もしエラーがある場合には、Consoleにエラー内容が表示されますので修正しましょう。
もしエラーがある場合には、Consoleにエラー内容が表示されますので修正しましょう。
構造化データテストツールを使って確認する
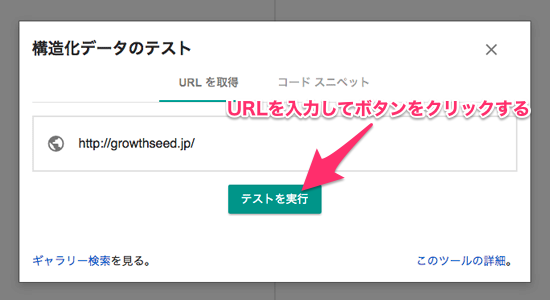
AMPページに施した構造化マークアップは、構造化データテストツールで確認・検証することができます。
使い方はいたって簡単。AMP対応したURLを入力して「検証」ボタンをクリックするだけです。

構造化データテストツール
https://search.google.com/structured-data/testing-tool/u/0/
サーチコンソールで確認する
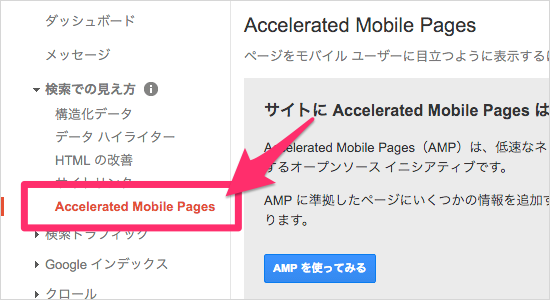
サーチコンソールの「検索での見え方」の中に「Accelerated Mobile Pages」というメニューがあります。
ここで、AMP対応ページのエラー発生状況などをモニタリングすることができます。

Googleの公式情報
GoogleもAMPに関する様々なドキュメントや導入ガイドなどを公開しています。
まだまだ発展途上のプロジェクトですので、常に最新の情報をチェックしておきましょう。
Google モバイル検索が Accelerated Mobile Pages に対応しました
http://googledevjp.blogspot.jp/2016/02/google-accelerated-mobile-pages.html
Accelerated Mobile Pages プロジェクトについて — 導入ガイド日本語版を本日公開しました
http://googlewebmastercentral-ja.blogspot.jp/2016/01/accelerated-mobile-pages.html
AMP ページの Google 検索ガイドライン
https://support.google.com/webmasters/answer/6340290?hl=ja&ref_topic=4589289
株式会社フルスピードのSEOコンサルティングサービスのご紹介
↓株式会社フルスピードのSEOコンサルティングサービスのご紹介(資料DLページ)
株式会社フルスピードはSEOコンサルティングサービスをご提供しています。株式会社フルスピードは2001年の創業から5,500社以上ものSEOコンサルティング実績を積み上げてまいりました。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の設定方法┃2024年最新
- Google Search Console
-

アナリティクスとサーチコンソールの連携方法(2024年最新)
- Google Search Console
- Google アナリティクス
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2024年最新版】
- Google Search Console
- SEO 分析
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

GoogleビジネスプロフィールでSNS投稿が自動表示されるアップデートを実施!
- Google検索結果
- 最新ニュース
-

Googleが商品の種類を検索結果画面に表示する新しい構造化データを公開
- SEO内部対策
- 最新ニュース
-

INPの改善方法を解説。3月12日からFIDに代わる新しい指標として正式採用!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
-

GoogleのAIチャットサービスBardが新しくGeminiとブランド名変更
- 最新ニュース
-

GoogleはNotesという検索結果へのコメント追加機能の実験開始
- Google検索結果
- 最新ニュース