リダイレクトとは?種類や不正・間違ったリダイレクト、注意点まとめ
モバイルフレンドリーテストだけで完璧?!本当に確認しておくべき3つの事
- SEO内部対策
公開日:2015年03月25日
最終更新日:2025年01月09日

こんにちは!Growth Seed編集部です。
巷では2015年4月21日に実施されるモバイルフレンドリーのアルゴリズム更新の話題がかなりアツくなってきています。Googleの長山氏曰く、「相当なインパクトはあると思います」とのこと。Xデーまであと1か月を切ったいま、モバイルフレンドリーへの対応はバッチリでしょうか。
今回はちょっと趣向を変えて、Googleのモバイルフレンドリーアルゴリズムへの対応について、本当にチェックしておくべきポイントなどを交えてご紹介しましょう!
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
まずはおさらい。モバイルフレンドリーアルゴリズムとは?
モバイルフレンドリーアルゴリズム(Googleの公式名称ではありません)は、「Webページの表示がスマートフォンでの表示に最適化されているかどうか」をランキング要素として使用するアルゴリズムです。
2015年2月27日には、日本のウェブマスター公式ブログでも発表されました。
Google ウェブマスター向け公式ブログ: 検索結果をもっとモバイル フレンドリーに
発表から実装までわずか2か月…今までスマホへの最適化を後回しにしていたウェブマスターの方は相当焦ったはずです。
しかし、Googleは今になって急に「モバイルフレンドリーに!」と言い出したわけではありません。
この発表の前、2014年11月19日にはGoogleウェブマスター公式ブログの検索ユーザーがモバイル フレンドリー ページを見つけやすくするためにというエントリーで、モバイルフレンドリーなページにのみ、スマホ検索結果上に「スマホ対応」というラベルを表示する事を発表しましたし、他にもモバイルフレンドリーに関する様々な対応や姿勢を示していました。
- (2014年10月7日)Google の検索結果に、誰もが表示できるウェブサイトを
Flashなどのスマホで閲覧が困難な技術を使用する事への対応 - (2013年6月11日)スマートフォン向け検索でのランキングの変更について
間違ったリダイレクトによるユーザーのストレス低減 - (2014年5月20日)PageSpeed Insights を使ってサイトのモバイル操作性を向上させましょう
Webページの表示速度に関する対応
この流れからいよいよ今回、スマートフォンでの表示に最適化されているかどうかがランキング要素として、それもかなりのインパクトを持ってアルゴリズムに組み込まれる事になります。
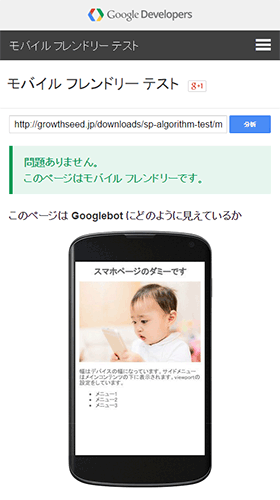
モバイルフレンドリーテストでOKなら問題ないと思っていませんか?
いきなり「え?!」という感じかもしれません。
Googleの長山氏も「ランキングという視点ではモバイルフレンドリーテストに出てくる項目だけでいい」と発言しています。
ただ、あくまでも「現時点での」「ランキングという視点のみ」に限った話ですので、その辺りは勘違いしないようにしましょう。
また、弊社で確認した結果、モバイルフレンドリーテストでは以下の項目が検出・判定できない事が判明しています。(記事執筆時点)
間違ったリダイレクトは検出できない
2013年6月11日にウェブマスター公式ブログで発表された内容ですが、残念ながらモバイルフレンドリーテストでは検出できないようです。
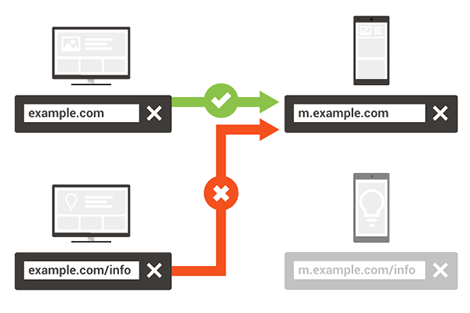
例えば…果物店のWebサイトでご説明します。
そのWebサイトでは、リンゴを紹介しているページをスマートフォンで閲覧すると、果物店のスマートフォン用トップページにリダイレクトされてしまいます。
こういった設定がされている下層ページをモバイルフレンドリーテストにかけても、リダイレクト先のページがスマートフォンでの表示に最適化されていれば、モバイルフレンドリーテストには合格します。
これは、モバイルフレンドリーテストが、Googlebot Mobileでページにアクセスした「結果だけ」を確認して判定しているためだと考えられます。
こういった間違ったリダイレクトに対しても、実際のアルゴリズムではランキングに影響が出てくる(すでに出ている)はずです。
表示速度の遅さは検出できない
これもモバイルフレンドリーテストでは検出できない問題です。
Webページの表示速度はPageSpeed Insightsで確認する必要があります。
試しに、10MBの画像ファイルを3枚表示する(スマートフォンでの表示に最適化された)Webページを作成してテストしてみましたが、モバイルフレンドリーだという判定でした。
社内のネット回線でも、完全にWebページが表示されるのに30秒ほどかかりますので、モバイル回線の場合には明らかに表示が遅いはずです。
それでも、表示がスマートフォンでの表示に最適化されていれば、モバイルフレンドリーテストでは「問題なし」と判定されてしまいます。
ダイアログを表示している場合、OKを押した先のページを判定している
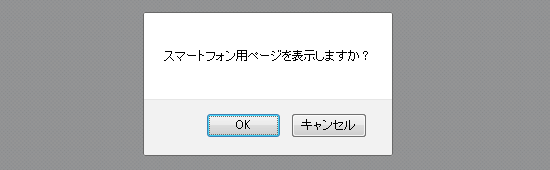
話が少し横道にそれますが、スマートフォンでネットサーフィンをしていると、こういったダイアログ表示が出てくるWebサイトに遭遇する事があります。

こういった仕掛けがしてあるWebページの場合、OKをクリックした先のWebページがスマートフォンでの表示に最適化されていれば、モバイルフレンドリーテストで合格になります。
今回、ちょっと意地悪なテストをしてみました。
通常、「OK」をクリックするとスマートフォン用ページが表示され、「キャンセル」をクリックするとPC用ページが表示されますが、その処理を逆にしてみました。
つまり、「OK」をクリックするとPC用ページが表示され、「キャンセル」をクリックするとスマートフォン用ページが開くという処理です。
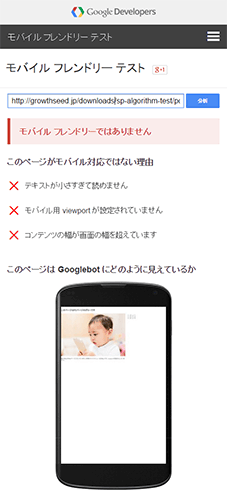
すると、同じURLをモバイルフレンドリーテストにかけてみると、なんとNG判定になってしまいました。
ここで私がお伝えしたいことは、こういった細かな処理に気をつけましょうといった話ではなく、モバイルフレンドリーテストも完璧にWebページのテストをできているわけではないという事実です。
今回のアルゴリズム更新では、こういったダイアログ表示の有無については言及されていません。
しかし、スマートフォンでアクセスしているユーザーに、わざわざスマートフォン用ページを表示するかどうかを確認して、不要なタップを強いるこういった仕様は、とてもモバイルフレンドリーなWebページだとは言えないのではないでしょうか。
近い将来に、モバイルフレンドリーアルゴリズムの対象になってもおかしくはないと思われます。
本当にモバイルフレンドリーかどうか、目視で確認しましょう
ご紹介したようにモバイルフレンドリーテストでチェックできる項目は限定的です。Googleが今まで取り組んで啓蒙してきた、真に目指すべきモバイルフレンドリーな状態にするためには、やはり目視での確認が重要です。
まずは目視で以下の3点を確認しましょう。
- モバイルフレンドリーテストに合格していますか?
- スマホで下層ページにアクセスした時に、スマホ用のトップページにリダイレクトしていませんか?
- ページの表示速度はストレスがないスピードですか?
ついでに以下の点も確認して欲しいところです。
- スマホでアクセスした時にダイアログを表示して、ユーザーに余計なタップを強いていませんか?
また、ウェブマスターツールも必ず併用してチェックしましょう。
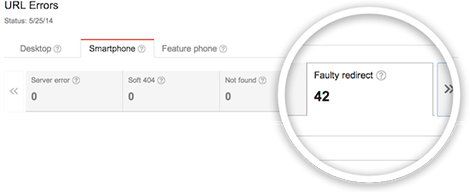
間違ったリダイレクトに関しては、モバイルユーザビリティの機能ではなく、クロールエラーの検出機能でチェックする事ができます。
モバイルユーザビリティだけをチェックして問題なければOK!というわけではありませんので注意が必要です。
モバイルフレンドリーの本質的な話
「モバイルフレンドリーである」という事の本質は、ユーザーが目的の情報までストレスなくアクセスできる事です。
ウェブマスターの方も一人のユーザーになったつもりで、ご自身の管理サイトを確認してみてください。
ここでご紹介した点以外にも「モバイルフレンドリーではないな」と感じる点が見つかるかもしれません。
いまはランキング要素に使われないかもしれませんが、Googleのモバイルフレンドリーへの対応は、ますます広範囲かつ詳細になっていくでしょう。
その時に慌てないようにするという事もありますが、そもそもWebサイトをモバイルフレンドリーにする事を「ランキング要素になったから」と捉えていると、SEOはうまくいきません。
常にユーザーの立場で、Webサイトを使いやすく・見やすくする事。この基本は忘れないようにしましょう。
その施策はGoogleがなくても実行しますか?
モバイル対応が必要かどうかをもう一度考えてください
さて、ここまでモバイルフレンドリー対応が重要だという観点でお話をしてきましたが、BtoBの企業様のWebサイトのように、元々スマホからのアクセスが皆無だという場合もあると思います。
スマートフォンでの表示に最適化されたWebページを準備するには、そこそこの工数と費用が必要な場合も多く、今すぐ対応が必要なのか迷っている方も多いと思います。
もし、スマートフォンからのアクセスが無視できるレベルであるなら、私は今すぐに対応する必要はないと考えています。
将来の事は分かりませんが、モバイルフレンドリーアルゴリズムは、スマートフォンで検索した時の結果のみに影響しますので、PCやタブレットで検索した時のランキングには影響しません。
スマートフォンを使ったユーザーのアクセスが多くない場合には、スマートフォン対応させるためのリソースをユーザーの役に立つコンテンツの制作や、他の事に割り当てた方が賢明です。
モバイルフレンドリーも重要な要素ではありますが、関連性という従来までの要素もランキングには重要だからです。
スマートフォンユーザーは多いが、すぐWebサイト全体で対応は難しい
また、モバイルフレンドリーアルゴリズムは、ページ単位で評価され、パンダアップデートのようにWebサイト全体で評価されるわけではありません。
そのため、もしWebサイト全体のスマートフォンでの表示最適化が難しい場合でも、まずは検索エンジン経由での訪問数の多いWebページから順に対応させていくという事で、4月21日以降の急激なトラフィック減少を最小限にする事も可能だと思われます。
ただ、同一Webサイト内にスマートフォンでの表示に対応したページと対応していないページが混在していると、ユーザーにとって使いやすいWebサイトとは言えません。
とりあえず数ページの対応で急場をしのぐとしても、できるだけ早くWebサイト全体をスマートフォンでの表示に最適化するようにしましょう。
さぁ準備を整えて、4月21日(火)を迎えましょう!!
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

ChatGPTがUTMパラメータを詳細URLに追加するアップデート実施!GA4でChatGPTからの流入数を確認する方法も解説!
- 最新ニュース
-

Google検索結果を音声データで聞く機能(Audio Overviews)がSearch Labsに登場!
- 最新ニュース
-

「インデックスされているのに検索結果に表示されない理由」をGoogle関係者が回答!
- Google検索結果
- 最新ニュース
-

404ページをトップページに301リダイレクトするのは検索ランキングにもUXにも悪影響
- Google検索結果
- 最新ニュース
-

「レビュー用QRコード」がGoogleビジネスプロフィールだけで作成可能に!作り方まとめ!(外部サイトを利用せず作る)
- 最新ニュース