パンくずリストの正しい設置方法を解説!SEOに効果的な訳とは?
OGPの設定方法を徹底解説!SNSでWebページを画像付きでシェアしよう!
- SNSマーケティング
- SNS運用
- オウンドメディア
公開日:2020年09月29日
最終更新日:2025年04月17日

●OGPを設定する2つのメリットが分かる
●基本的なOGP設定方法<初級編>が分かる
●X(旧Twitter)とFacebookのOGP設定方法が分かる
●OGP設定後の確認方法が分かる
Webサイトを運営している企業であれば、SNSを活用してサイト流入を増やしたいと考えたことがあるのではないでしょうか。拡散性が高いSNSでは、多くのユーザーにリーチして流入を増やすことが可能です。しかしその前に、OGPは設定できていますか?
OGPが設定されていないとユーザーのサイト訪問の機会を逃すことに繋がってしまいます。
この記事ではすぐに実践できるようOGPの設定方法や確認方法を徹底解説します。正しくOGPを設定してWebサイトの集客を増やしましょう。SNS運用のポイントについては、こちらの記事もご確認ください。
↓【無料DL】「バズから紐解くTwitter運用法」をダウンロードする
目次
OGPとは
OGPとは「Open Graph Protocol」のことで、WebページがFacebookやTwitter、InstagramなどのSNSでシェアされた時に、サイト名や画像、記事タイトル、説明文などを表示させるHTML要素のことです。

OGPを設定していない場合、画像やタイトルなどが表示されなかったり、SNS側が自動的に指定するため関係のない画像・タイトルが表示されてしまったりと、ページの内容がユーザーに正しく伝わらなくなってしまいます。
OGPを設定することで一目でページの概要を伝えることができるので、ユーザーの興味を引き、クリックされる可能性も高くなります。
OGPを設定する2つのメリット
1 表示の大部分を占めるため訴求力が大きい
SNS上の投稿は常に更新され流れていくので、投稿を見てもらうためにはいかにインパクトを与え興味を引くかが重要です。
OGPでは画像が表示されるため、画面占有率が高くなります。画面表示の大部分を占め、さらにはタイトル・文章によってページの内容を伝えるので、訴求力が大きくなりユーザーにクリックされやすくなります。
2 いいねをした人の友達にも共有できる
Facebookでは、OGPが設定されているWebページをシェアすると、その投稿を「いいね」した人の友達のニュースフィードにも投稿を表示することができます。拡散力が高まり多くの人へリーチができるので、CTRの向上や訪問者数増加が見込めます。
OGPはSEOと直接的な関係はありませんが、拡散されることで良質な被リンクを受けられる可能性が高くなるので、間接的なSEOに繋がります。
<初級編>基本のOGPを設定してみよう!
それではここから、OGP設定方法の実践をお伝えしていきます。
まずは必須となる基本的な記述です。
———————————————————-
<head prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# “prefix属性”: http://ogp.me/ns/”prefix属性”#”>
<title>ページのタイトル</title>
<meta property=”og:title” content=”ページのタイトル” />
<meta property=”og:type” content=”ページの種類” />
<meta property=”og:url” content=”ページのURL” />
<meta property=”og:image” content=”サムネイル画像のURL” />
———————————————————-
それぞれのタグの意味をご説明します。
head prefix=・・・
OGPを使用することを宣言するタグです。prefix属性を使用し、トップページは「website」、それ以外のページは「article」を指定します。
記述しなくてもOGPが表示される場合がありますが、記述するのが正式です。
og:title
ページのタイトルを20文字程度で指定します。サイト名はオプションのタグ”og:site_name”で指定できるため、ここではページ単体のタイトルを指定します。
og:type
OGPを設定するWebページの種類を示します。website/blog/video/articleなどが指定できます。
og:url
OGPを設定するWebページのURLです。相対パスではなく絶対パスを指定します。
※絶対パスとは:ドメイン部分を省略して今いるファイル位置を”./”で示す相対パスに対し、ファイル位置を”http://~”や”https://~”から最後まで全て記述する方法です。
og:image
OGPとして表示された時に表示されるサムネイル画像を指定します。URLと同様、絶対パスで記述する必要があります。Facebookでは縦630px×横1200px以上(1:1.91)のサイズが推奨されていますが、大きすぎるとデータ容量が大きくなるため、縦630px×横1200pxで設定するのが望ましいです。
続いて、任意の記述をご紹介します。
こちらは設定しなくても問題はありませんが、より詳しい情報を表示できるため、サイトの目的に応じて必要なタグを設定しておくと効果的です。
———————————————————-
(基本情報)
<meta property=”og:site_name” content=”サイト名” />
<meta property=”og:description” content=”ページのディスクリプション” />
(連絡先)
<meta property=”og:email” content=”メールアドレス”/>
<meta property=”og:phone_number” content=”電話番号”/>
<meta property=”og:fax_number” content=”FAX番号”/>
(地域)
<meta property=”og:street-address” content=”住所(番地など)”/>
<meta property=”og:locality” content=”市区町村”/>
<meta property=”og:region” content=”都道府県” />
<meta property=”og:postal-code” content=”郵便番号”/>
<meta property=”og:locale” content=”サポートしている言語(日本語のみの場合は「ja_JP」)”/>
(動画)
<meta property=”og:video” content=”動画のファイルパス” />
<meta property=”og:video:height” content=”動画の高さサイズ” />
<meta property=”og:video:width” content=”動画の横幅サイズ” />
<meta property=”og:video:type” content=”動画のファイルタイプ” />
(音楽)
<meta property=”og:audio” content=”音楽のファイルパス” />
<meta property=”og:audio:title” content=”音楽のタイトル” />
<meta property=”og:audio:artist” content=”音楽のアーティスト名” />
<meta property=”og:audio:album” content=”音楽のアルバム名” />
<meta property=”og:audio:type” content=”音楽のファイルタイプ”/>
———————————————————-
<上級編>Facebook・TwitterのOGPを設定してみよう!
ここまで設定すればOGPとして画像やタイトルが表示されますが、Facebook・Twitterそれぞれの媒体ごとの設定もすると、媒体に最適化された表示ができたり、トラフィック分析の機能を使えたりします。
Facebookの設定方法
FacebookのOGPでは、以下のように記述します。
———————————————————-
<meta property=”fb:app_id” content=”アプリID”/>
または
<meta property=”fb:admins” content=”adminID”/>
———————————————————-
ただし、「adminID」は個人ごとに設定されているIDのため、複数人で管理しているWebサイトやFacebookアカウントを使用する場合は「アプリID」での記述をおすすめします。
ここでは「アプリID」についてご説明します。
fb:app_id
Webサイトの管理者を示します。アプリIDを設定しておくと、「いいね」の数やその推移、リーチ、ユーザー属性などを確認できる「Facebookインサイト」が利用できます。
※アプリIDの取得方法についてはこちらをご覧ください。(他サイト)
FacebookのOGP設定に必要なfb:app IDの取得方法
Twitterの設定方法
TwitterのOGPでは、以下のように記述します。
———————————————————-
<meta name=”twitter:card” content=”カードの種類”/>
<meta name=”twitter:site” content=”Twitterのユーザー名”/>
———————————————————-
それぞれのタグの意味をご説明します。
twitter:card
Twitterで表示されるOGP機能のことを「Twitterカード」と呼びます。現在、カードの種類は4種類あります。
<”summary”>
小さい正方形のサムネイル画像と記事タイトル、説明文、URLを表示するカードです。タイトル・説明文といった文字情報が表示を大きく占めるので、記事の内容を正確に伝えることができます。
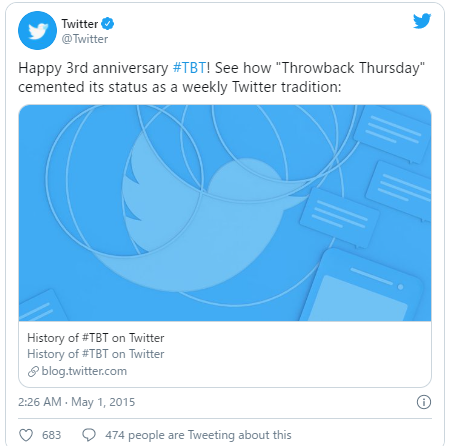
<”summary_large_image”>
(引用元:Twitter Developer)
大きめのサムネイル画像と記事タイトル、説明文、URLを表示するカードです。大きくインパクトのあるアイキャッチ画像を使用している場合に効果的です。
<”app”>
(引用元:Twitter Developer)
アプリ用のカードです。アプリの名前や説明、アイコン、評価、価格などを表示します。
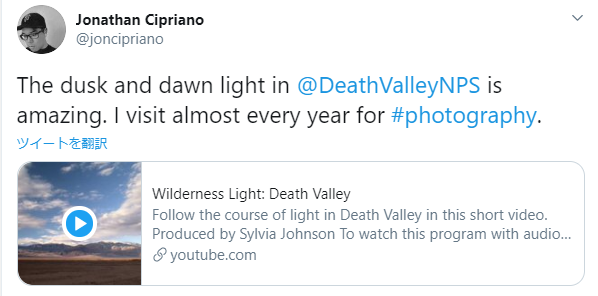
<”player card”>
(引用元:Twitter Developer)
動画サイト用のカードです。動画と共に記事タイトル、説明文、URLが表示され、プラットフォーム内で動画をインライン再生することが可能です。
twitter:site
@で始まるTwitterのユーザー名を指定します。
設定したOGPを確認してみよう!
ここまででOGPの設定は完了ですが、ちゃんと設定できているのか不安に感じる方も多いかと思います。OGP確認ツールを使って、どのように表示されるのか、意図した通りに設定できているか、SNSで投稿する前に確認しておきましょう。
OGPを確認するのに便利な無料ツールを4つご紹介します。
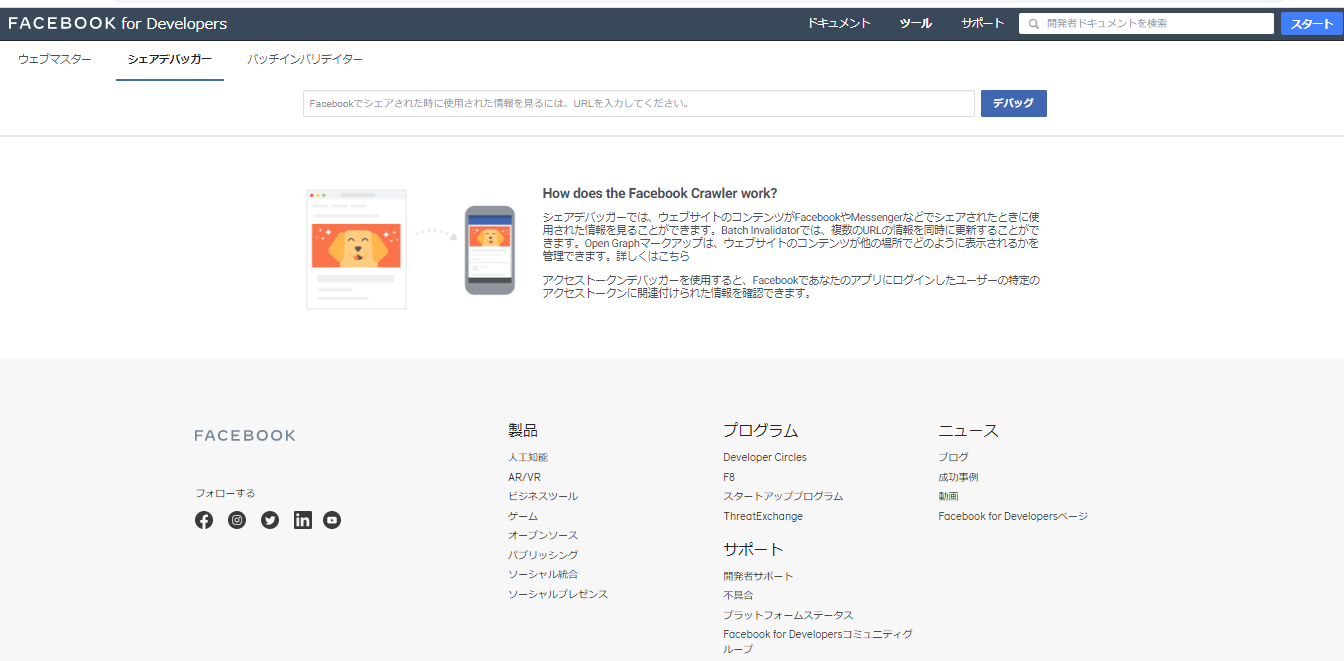
Facebook:シェアデバッカー

https://developers.facebook.com/tools/debug/
Facebookへのログインが必要です。
確認したいWebページのURLを入力して「デバック」を押すと、Facebook上でのOGP情報がユーザーからどう見えているか確認できます。
意図した表示と違った場合は、画像やタイトルを修正して「もう一度スクレイピング」を押すと、修正内容が反映されます。
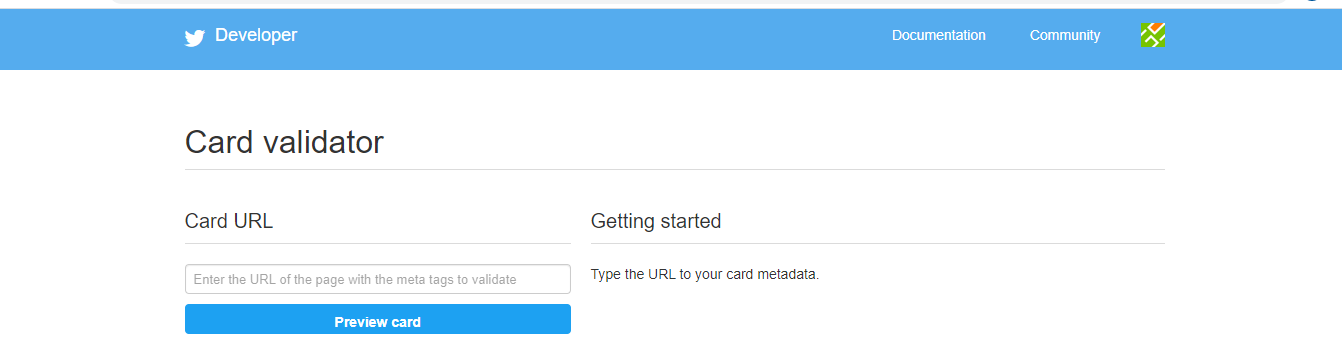
Twitter:Card validator

https://cards-dev.twitter.com/validator
Twitterへのログインが必要です。
Facebookのシェアデバッカーと同じく、確認したいWebページのURLを入力して「preview card」を押すと、Twitter上でのOGP情報の表示を確認することができます。
意図した表示と違った場合は、画像やタイトルを修正して再度「preview card」を押すと、修正内容が反映されます。
OGP画像シミュレータ

http://ogimage.tsmallfield.com/
画像の表示のされ方をチェックするツールです。
作成した画像を指定の場所にドラッグ&ドロップすると、OGPとして表示された時に画像がどう見えるか、サイズ別で一括確認することができます。
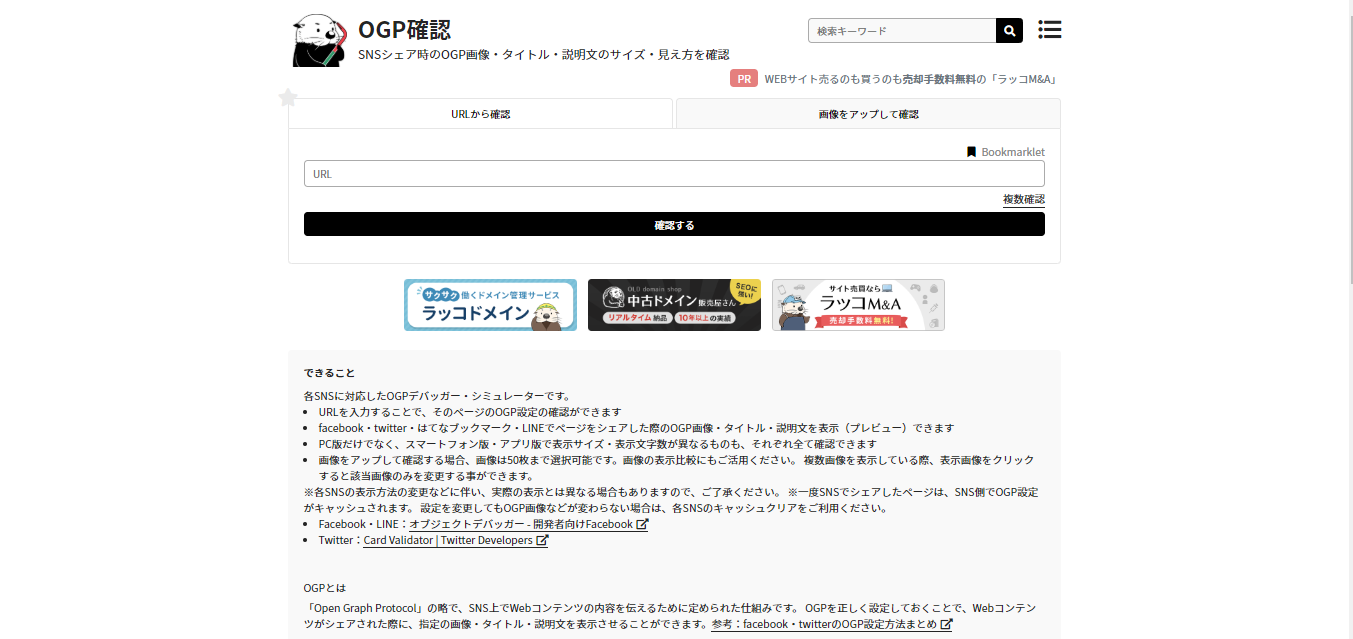
ラッコツールズ・OGP確認

https://rakko.tools/tools/9/
Facebook・Twitter・LINE・はてなブックマーク上でのOGP情報の表示を一括で確認できるツールです。
確認したいWebページのURLを入力して「確認する」を押すと、それぞれのSNS上でユーザーからどう見えるかが表示されます。PC・スマホ等で表示サイズや表示文字数が異なる場合も、デバイスごとに全て確認が可能です。
OGPを活用して集客しよう
OGPを正しく設定できれば、より多くの人にあなたのWebサイト・Webページの魅力を伝えることができ、ページへの流入を増やすことに繋がります。Webページへの集客は、最終的に会社全体の売上や収益にも大きな影響をもたらします。
ぜひこの機会にOGPを設定して、SNSからのWebページ集客を強化してみてください。
松崎 明日香
マーケティング部
2020年に新卒入社後、オウンドメディア『GrowthSeed』の運営/ライティングを中心に、メルマガ運用、広告運用など自社のマーケティング業務に幅広く携わる。お問い合わせ数・売上アップを目標に日々奮闘中。趣味は喫茶店・カレー屋巡り。
-

-

TikTok企業アカウントの作り方と参考にすべき5つの会社を紹介
- SNSマーケティング
- SNS運用
- TikTok
-

FacebookとInstagramでMeta Verified(メタ・ベリファイド)というサブスク導入を発表
- 最新ニュース
-

Instagram、リールの新機能(楽曲トレンド/編集/インサイト)を含むアップデートを発表
- 最新ニュース
-

SNS投稿に最適な画像サイズ一覧まとめ【X(Twitter)・Facebook・Instagram・LINE】
- LINE
- SNSマーケティング
- SNS運用
-

Twitter Blue(X Premium)とは?利用メリット・機能一覧・月額料金など解説
- SNS運用

-

XのDMとは?送り方・送れない時の原因・DM解放と既読通知の設定方法まとめ!
-

【2025年最新】SNSの利用者数とユーザー属性や特徴まとめ
- SNSマーケティング
-

【新リポスト】Instagramの再投稿とは?特徴・性能・メリット・使い方を紹介!
- 最新ニュース
-

【図解】Facebook広告の出し方を分かりやすく解説(2025年最新)
- SNS広告
-

Facebookページの作成方法と運用方法のコツを解説!(企業向け)
- SNSマーケティング
- SNS運用
-

X記事の100万ドルの記事コンテスト受賞者が公式発表される!グランプリ記事情報と高評価された要素まとめ!
- 最新ニュース
-

X公式が「X記事の書き方ガイド」を公開!良い記事を書くポイント8つ紹介!
- 最新ニュース
-

Xでクリエイターが生計を立てる時代へ!X公式が2026年の運営方針を明確化!
- 最新ニュース
-

インスタのノートとは?公開範囲・使い方・見え方と通知・消し方・注意点を解説
-

Meta社、Meta AIの日本における段階的リリースを公式発表!
- 最新ニュース





