SEO内部対策とは?考え方からマイナス要因を無くす施策まで解説!
モバイルファーストインデックス(MFI)とは?概要や確認方法・対策方法まで徹底解説
- Google検索アルゴリズム
公開日:2022年05月30日
最終更新日:2025年01月09日

当記事ではモバイルファーストインデックスの概要や確認方法や対策方法までを徹底解説致します。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
モバイルファーストインデックス(MFI)とは

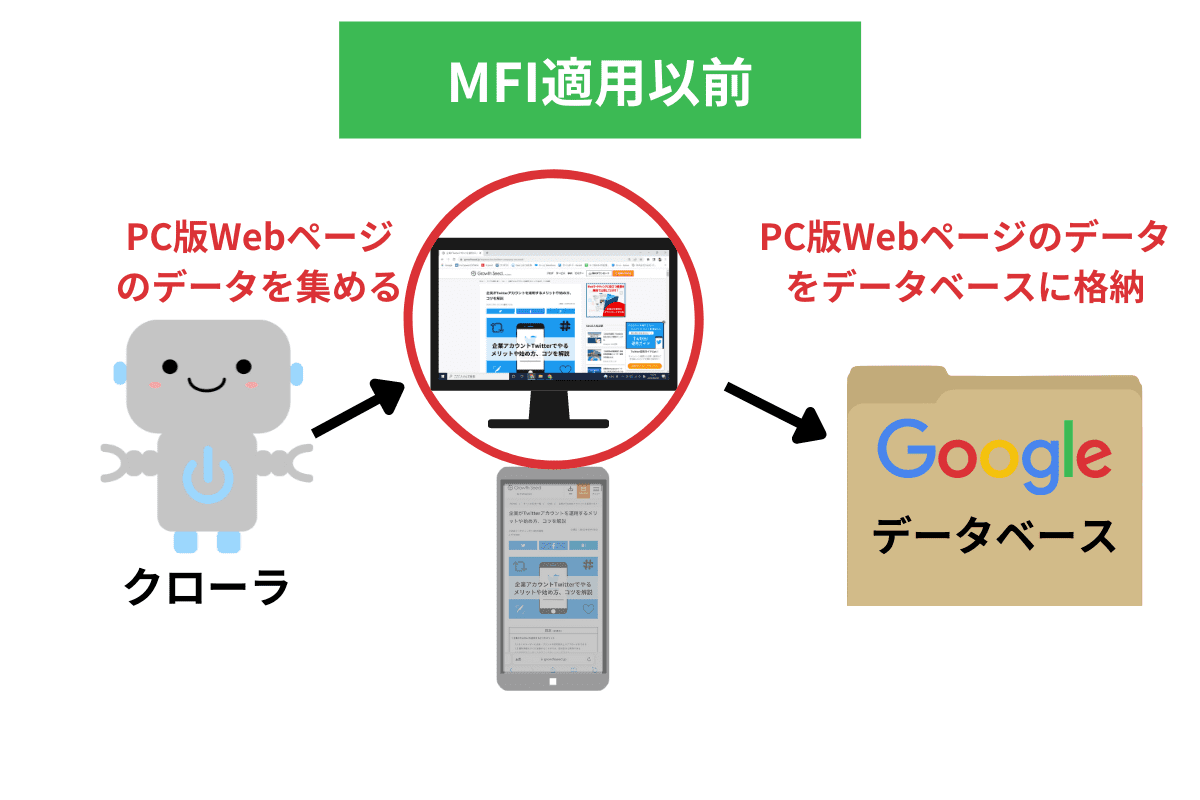
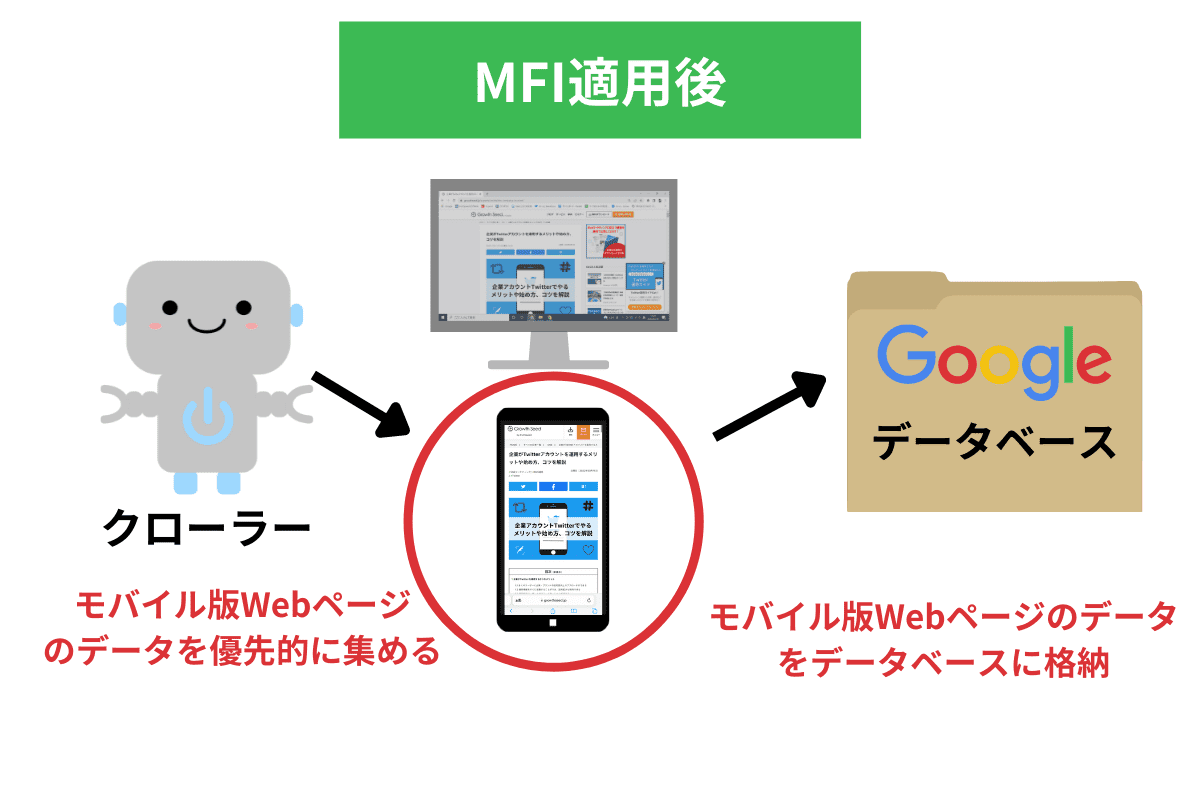
モバイルファーストインデックス(MFI)とは、Webサイトの評価対象をPC版のWebページではなくモバイル版のWebページ優先にする仕組みのことです。上図を見て下さい。これまでWebサイトの評価対象はパソコン表示用のコンテンツを対象としてGoogleBotがクローリングしていました。これが、完全にモバイルファーストインデックスにシフトした場合、以下画像のようになります。

上画像をご確認されますと理解できるはずですが、モバイルファーストインデックスに完全に切り替わると、スマートフォン用の表示コンテンツをGoogleBotがクローリングするようになります。
Google検索エンジンはクローラというロボットがあらゆるWebページを巡回してWebページのデータを集め、Webページのデータをデータベースに格納し、アルゴリズムによって格納されたデータを評価し、Webページの順位を決定する仕組みとなっています。つまり、このデータベースに格納されるWebページのデータはPC版ではなくモバイル版を優先する仕組みのことをモバイルファーストインデックス(MFI)と呼ぶわけです。
Googleは2018年3月からモバイルファーストインデックスに移行しはじめ、完全なるモバイルファーストインデックスを実現するために2024年7月5日以降はパソコン用のGoogleBotのクロールリングが終了しています(2024年7月5日以降はスマートフォン用GoogleBotでのWebサイトのコンテンツ評価が始まっている)。
モバイルファーストインデックス(MFI)への移行経緯
モバイルファーストインデックス(MFI)への移行の経緯、現在の状況について説明します。
| 日付 | 動向 |
|---|---|
| 2016年10月 | モバイルファーストインデックス(MFI)への移行予定を発表 |
| 2018年3月 | モバイルファーストインデックスを開始 |
| 2019年1月 | 検索結果の半数を超えた |
| 2020年3月 | 70%はすでに移行済み |
| 2021年11月 | 今後のモバイルファーストインデックス登録の最終ステップについて発表 |
| 2024年7月 | パソコン用のGoogleBotのクロール終了によりモバイルファーストインデックスとなる |
モバイルファーストインデックス(MFI)への移行の背景
スマートフォンの普及により、2015年ごろからWebサイトを閲覧する端末は、PCよりもモバイルの方が多くなりました。そのためモバイルでの検索、Webサイト閲覧の利便性が重要になりました。しかし、当時Googleのランキングシステムは、主にPC版のコンテンツを評価対象としていました。そうすると、モバイル版WebページのコンテンツがPC版のコンテンツよりも少ない場合に問題が発生します。
この問題を解決するためにGoogleは2016年10月に将来的にモバイルファーストインデックス(MFI)へ移行することを発表しました。
>>モバイル ファーストのインデックス登録について
https://developers.google.com/search/blog/2016/11/mobile-first-indexing?hl=ja
>>モバイルファースト インデックスの展開
https://developers.google.com/search/blog/2018/03/rolling-out-mobile-first-indexing?hl=ja
モバイルファーストインデックス登録の最終ステップについて
元々、モバイルファーストインデックス(MFI)の完全移行は、2021年 3 月までに完了させる予定でした。
しかし、モバイルファーストインデックスへの完全移行については、スケジュールを特に定めないとGoogleから発表がありました。
理由はモバイルファーストインデックスされていないWebサイトを調べたところ、様々な予期せぬ課題に直面し、移行の準備が間に合わないと判断したとのことです。
2024年7月5日以降はパソコン用GoogleBotのクロールが終了!モバイルファーストインデックスが実現!
2024年7月5日以降はパソコン用GoogleBotによるWebコンテンツのクローリングが終了し、スマートフォン用GoogleBotでのコンテンツ評価が始まりました。これによって、ほぼ完全なるモバイルファーストインデックスを実現しています。
Googleはパソコン用Googlebotでのクロールを終了しました(2024年7月5日から)
※リスティング広告用にパソコン用GoogleBotが利用されたりと、完全にパソコン用GoogleBotのクローリングが終了したわけではないようですが、基本的にスマートフォン用GoogleBotでのコンテンツ評価が主流になっています。
2021 年におけるモバイル インデックス登録に関する最新情報
https://developers.google.com/search/blog/2021/11/update-on-mobile-indexing?hl=ja
モバイルファーストインデックス(MFI)とSEOの関連性
先に結論から言いますと、モバイルファーストインデックス(MFI)への移行はSEOとは直接的な関係はないですが、Webサイトによっては検索順位に影響がある場合があります。詳しく解説していきましょう。
まず、モバイルファーストインデックス(MFI)はWebサイトの評価対象がモバイル版Webページ優先になっただけで、検索結果のランキング決定要因に変更があったわけではありません。モバイルファーストインデックスに切り替わった事がSEO対策に直接影響するわけではありませんのでご理解お願いします。
最近はWebサイトを作成する際、レスポンシブウェブデザインを利用することが多いため、モバイルファーストインデックス(MFI)により、Webページの評価対象がモバイル版Webページになっても検索結果の順位に影響が出ることはありません。レスポンシブウェブデザインとはWebサイトを利用する機器の画面の大きさに合わせて、Webページを見やすいように表示の仕方を切り替える手法のことです。レスポンシブウェブデザインにより1つのコードで、どの機器でもWebページを見やすく表示してくれてます。
PC版でもモバイル版でもコードやコンテンツは同じため、モバイル版PC版どちらのWebページが評価対象でも評価結果がほぼ同じというわけです。しかし、モバイルファーストインデックス(MFI)の移行に伴い、検索結果の順位が下がるケースがあります。それはモバイル版Webページの質が悪い場合です。
モバイルファーストインデックス(MFI)により、評価対象がモバイル版Webページになり、評価対象のモバイル版Webページの中身の質が悪いと当然Googleの評価はさがるというわけです。
次章ではモバイルファーストインデックス(MFI)の移行に伴い、どのようなWebサイトだと検索順位に影響があるのか解説します。
モバイルファーストインデックス(MFI)によりWebサイトに影響があるケース
- モバイル版とPC版でコンテンツやマークアップの内容に大きな差異があるWebサイト
- モバイル版WebページがPC版と比べて少なく、一部しかモバイル版WebページがないWebサイト
- PCページのみで運営されているWebサイト又はモバイルフレンドリー対応のWebページがないWebサイト
前章ではモバイルファーストインデックス(MFI)は、SEOとは直接的な関係はないものの、モバイル版Webページの質が悪い場合は検索順位に影響があると解説しました。モバイルファーストインデックス(MFI)に影響を受けやすいサイトは上記のとおりです。
ちなみにモバイルフレンドリーとは「Webサイトがモバイル端末で使いやすいかどうか」を表す検索結果のランキング決定要因のことです。モバイルフレンドリーは2015年のモバイルフレンドリーアップデートによって導入されました。このモバイルフレンドリーは検索結果の順位に影響を与え、モバイルフレンドリー対応であるページの検索結果の順位が引き上げられるとGoogleから発表がありました。
モバイル版とPC版でコンテンツやマークアップの内容に大きな差異があるWebサイト
モバイル版とPC版でコンテンツやマークアップの内容に大きな差異があるWebサイトの場合です。もし、モバイル版のWebサイトがPC版と比べてコンテンツが少なかったり、PC版のページと比べ内容に大きな差があれば、デバイスによってコンテンツの内容が異なり、ユーザーの利便性を損なう可能性があります。
そのため、モバイル版とPC版でコンテンツやマークアップの内容に大きな差異があると検索結果の順位に悪影響を与える可能性があります。
モバイル版WebページがPC版と比べて少なく、一部しかモバイル版WebページがないWebサイト
モバイル版WebページがPC版と比べて少なく、一部しかモバイル版WebページがないWebサイトの場合です。一部しかモバイル版WebページがないWebサイトがモバイルファーストインデックスに移行した際、評価されるコンテンツ数が減少します。
評価されるコンテンツ数が減少するとWebサイト全体の評価が下がってしまいます。その結果、検索結果の順位に悪影響を与える可能性があります。
モバイルフレンドリー対応のWebページがないWebサイト
3つ目はモバイルフレンドリー対応のWebページがないWebサイトです。
そもそも、モバイルフレンドリー対応のWebページがないWebサイトはモバイルフレンドリー対応していないという観点から2015年から検索結果の順位が引き下がっています。モバイルファーストインデックス(MFI)の移行をきっかけにさらに順位が下がる可能性もあります。
モバイルファーストインデックス(MFI)の適用の有無の確認方法
- URL検査>カバレッジ>ユーザーエージェント
- インデックス>カバレッジ>メインクローラ
- 設定>概要>インデックスクローラ
自身のサイトがモバイルファーストインデックス(MFI)に移行したかどうかは、Google Search Console(サーチコンソール)でチェックすることができます。確認方法はいくつかありますが、本記事では上記3つの方法を紹介します。
↓「Google Search Console導入マニュアル」を無料ダウンロードする
URL検査>カバレッジ>ユーザーエージェント
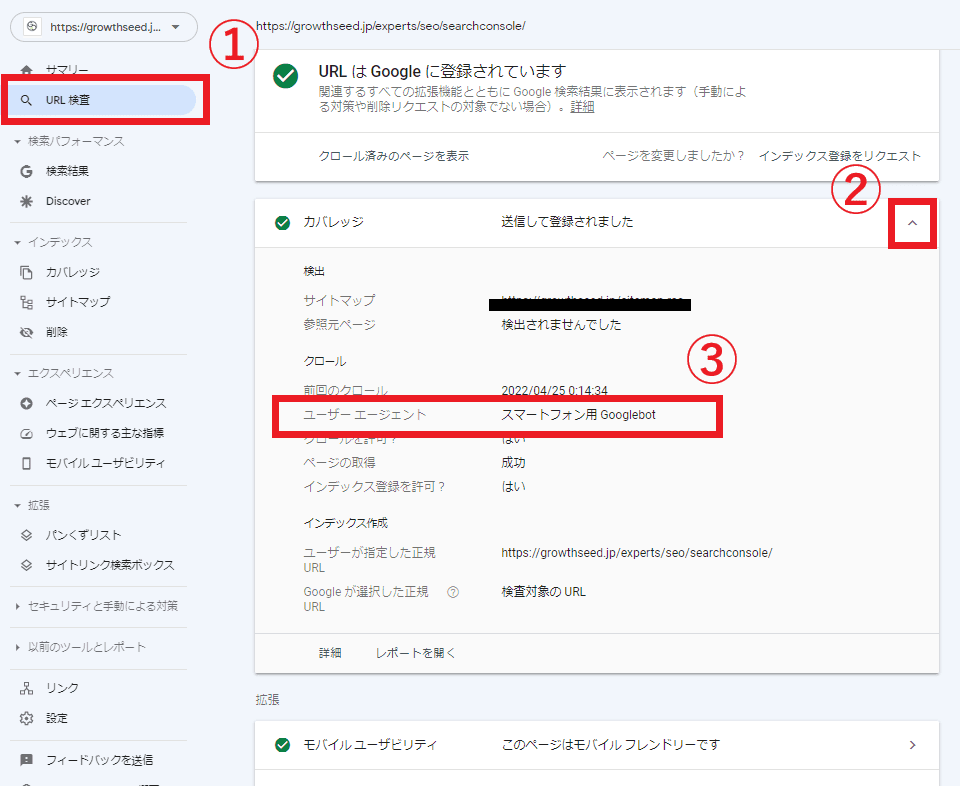
1つ目の方法はURL検査>カバレッジ>ユーザーエージェントで確認する方法です。
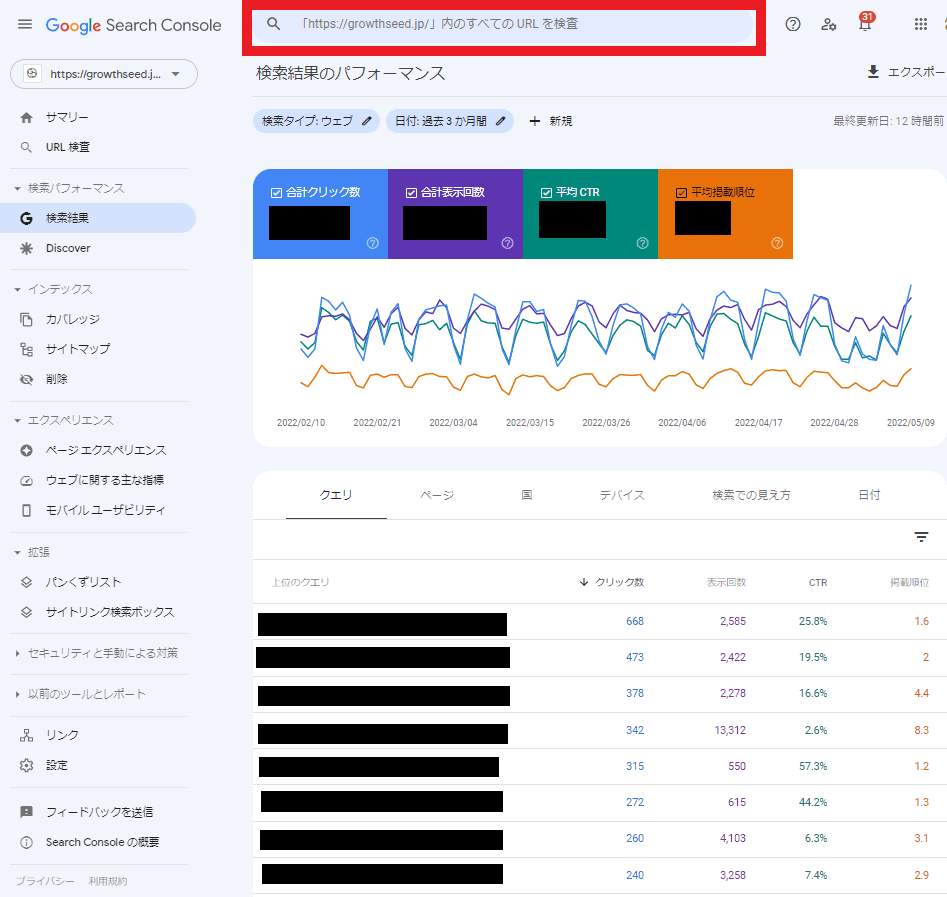
まず、Google Search Console(サーチコンソール)の上部にあるURL検査の検索枠に確認したいWebページのURLを入力します。
検索枠にURLを入力し「Enter」を押すと、URL検査結果が出ます。
その中のカバレッジ>ユーザーエージェントに「スマートフォン用Googlebot」と記載があれば、モバイルファーストインデックスに移行されていると確認できます。

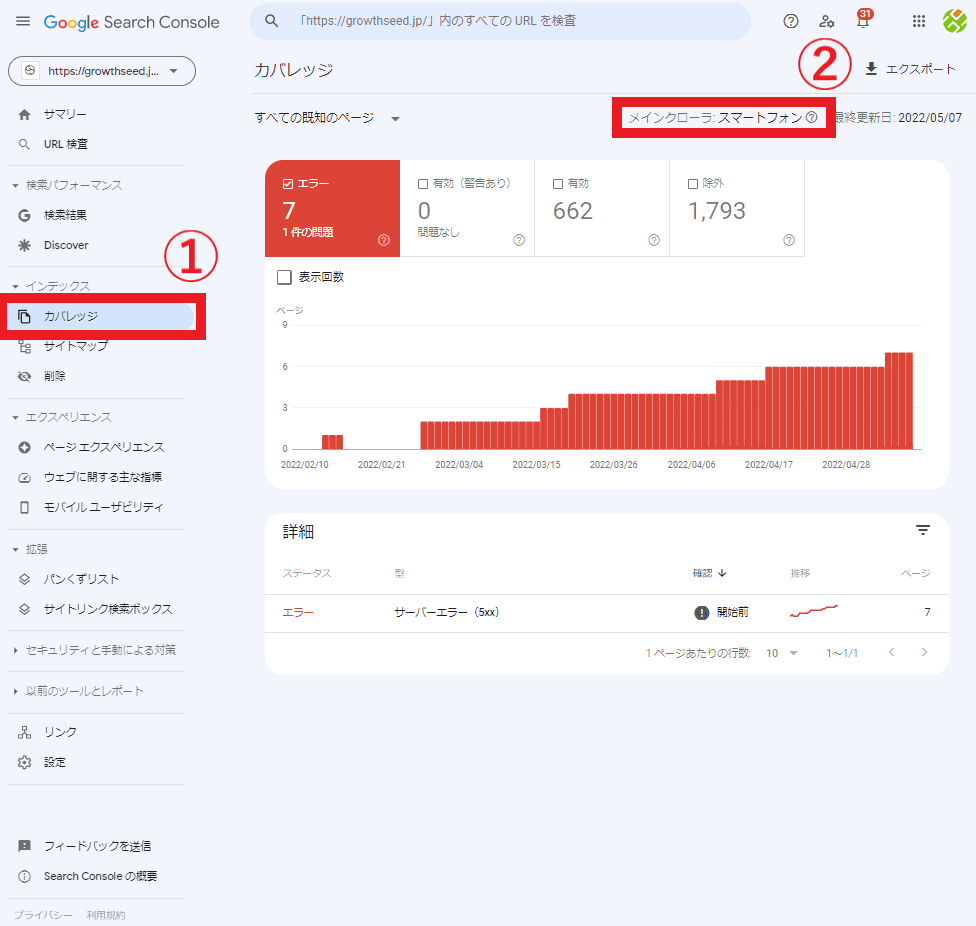
インデックス>カバレッジ>メインクローラ
2つ目の方法はインデックス>カバレッジ>メインクローラで確認する方法です。
まず、インデックスの中のカバレッジをクリックします。
クリックするとカバレッジ状況を確認することができます。
右上のメインクローラに「スマートフォン」と記載があれば、モバイルファーストインデックスに移行されていると確認できます。

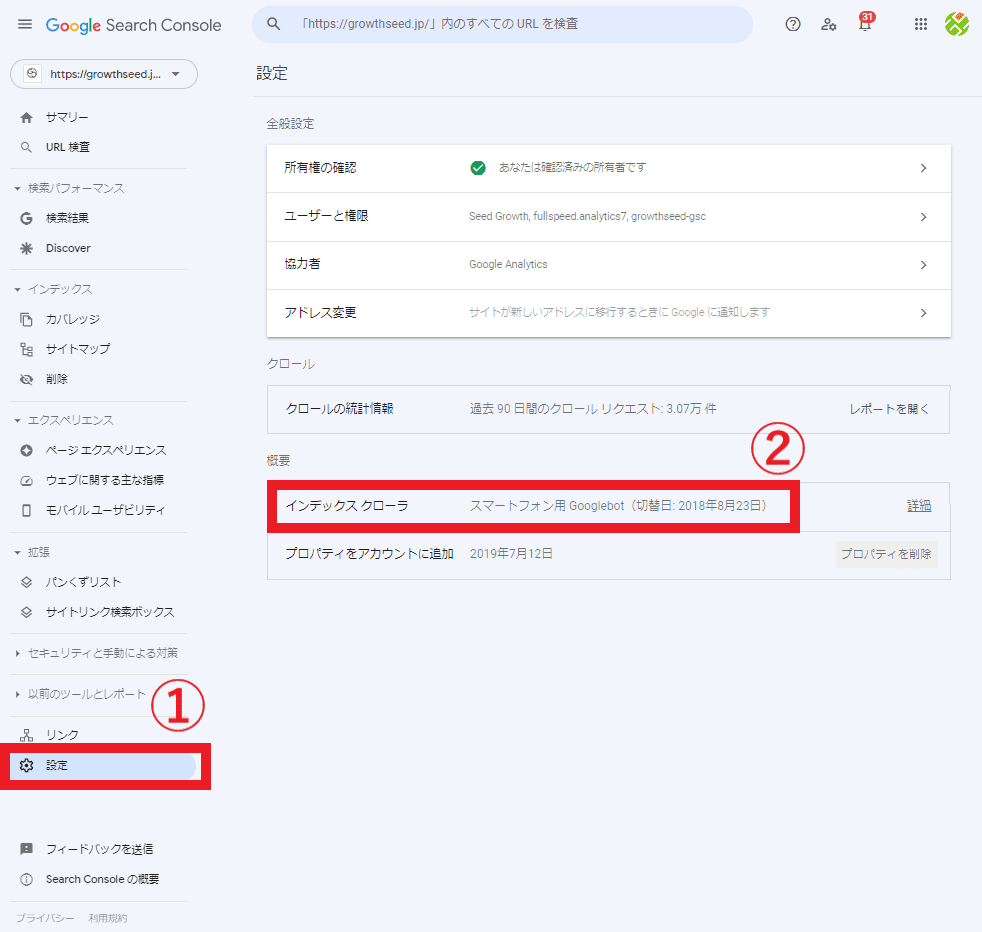
設定>概要>インデックスクローラ
3つ目の方法は設定>概要>インデックスクローラで確認する方法です。
まず、設定をクリックします。
クリックすると設定画面を確認することができます。
設定画面の概要のインデックスクローラという中に「スマートフォン用Googlebot」と記載があれば、モバイルファーストインデックスに移行されていると確認できます。

モバイルファーストインデックス(MFI)への対策方法
- すべてのWebページをモバイルフレンドリー対応にする
- モバイル版とPC版で中身の差を無くす
モバイルファーストインデックス(MFI)への移行の影響で検索結果の順位が下がるのを防ぐには上記2つの条件を満たす必要があります。
まず、モバイルフレンドリー対応するには「レスポンシブウェブデザイン」「ダイナミックサービング」「セパレートURL」の3つの実装方法があります。その中で、Googleは「レスポンシブWebデザイン」を推奨しています。では、3つそれぞれの違いについて説明します。また、「ダイナミックサービング」「セパレートURL」に関しては注意するべきことがあるため、次章で解説します。
レスポンシブウェブデザイン
「レスポンシブウェブデザイン」はデバイスに関わらず共通の1つのHTMLを用意し、CSS メディアクエリを使用して、そのページを表示する画面サイズからデバイスを判断しCSSを選択し、そのデザインを変更します。
メリットはデバイスの画面サイズで柔軟にデザインやレイアウトを調整して表示できることです。デメリットはCSSの制御が複雑になる可能性があることです。しかし、他の方法と比べ、工数が少ないです。URLが1つのためユーザーはURLをシェアしやすく、検索エンジン側もクローラが来やすく、SEO効果が高いです。
ダイナミックサービング
ダイナミックサービングとは1つのURLに対して、PC向けHTML、モバイル向けHTMLのように複数のHTMLを用意し、アクセスした端末によってHTMLを出しわける実装方法です。複数のHTMLを用意するため、手間はかかりますが、デザインのカスタマイズ性は高いです。
セパレートURL
デバイスごとに異なるURLとHTMLを用意する実装方法です。カスタマイズ性はありますが、実装が大変であるのと、別々のURLで生成されたコンテンツを同一のものであるとクローラーに伝える必要があります。
モバイルファーストインデックス(MFI)になって、注意するべきこと
前章ではモバイルファーストインデックスの対策としてモバイル版Webページの実装方法について解説しました。その中でもレスポンシブウェブデザインで作成していたら、この章で説明する注意するべきことは気にする必要がないです。しかし、Webサイトの状況によっては、モバイル版Webページを作成する際、ダイナミックサービングやセパレートURLなどの方法で実装するしかない場合もあるかと思います。
この章ではダイナミックサービングやセパレートURLでモバイル版Webページを作成する際の注意ポイントについて解説します。
PC版とモバイル版のコンテンツを同じにする
注意するべきこと1つ目はPC版とモバイル版のコンテンツを同じにすることです。デバイスによってコンテンツの内容が異なると、ユーザーの利便性を損ない、検索結果の順位に悪影響を与える可能性があります。
ダイナミックサービングやセパレートURLではHTMLを別々で用意するため、異なったコンテンツの内容を用意することができますが、コンテンツの内容は統一させるのが良いでしょう。
PC版とモバイル版で同じように内部リンクを設置する
注意するべきこと2つ目はPC版とモバイル版で同じように内部リンクを設置することです。検索エンジンのクローラーはリンクを辿ってWebページを探し評価するため、モバイル版Webページ内に内部リンクがないとクローラーの回遊が促進されません。
クローラーの回遊率やコンテンツ同士の関連度が下がると、 検索結果の順位に悪影響を及ぼします。そのため、PC版とモバイル版で同じように内部リンクを設置すると良いでしょう。
PC版とモバイル版で同じように構造化マークアップの記述をする
注意するべきこと3つ目はPC版とモバイル版で同じように構造化マークアップの記述をすることです。Webサイトに構造化データがある場合は、パソコン版とモバイル版の両サイトに構造化データがあると良いでしょう。
ただ、構造化マークアップする目的は検索結果上に表示される情報を視覚的にわかりやすくしたり、操作機能を追加し検索体験を補助したりするためです。検索結果の順位に影響することはあまりないですが、ユーザーの利便性があるため、PC版とモバイル版で同じように構造化マークアップの記述をするといいでしょう。
Webサイトをモバイルフレンドリー対応にしよう
ここまでで対策方法などお話ししましたが、最初にお伝えした通り、モバイルファーストインデックスはWebサイトの評価対象をPC版のWebページではなくモバイル版のWebページ優先にする仕組みです。そしてモバイルファーストインデックスに移行しようとしている理由の本質はユーザーにとって快適なWebサイトを提供することです。
- モバイルファーストインデックス(MFI)の適用の有無の確認方法
- モバイル版Webページの有無
- モバイル版Webページの実装方法
ユーザーにとって快適なWebサイトを目指したうえで、ご自身のサイトの上記内容を確認し、対策を練っていきましょう。
弊社、株式会社フルスピードではWebサイトの作成からSEO対策まで幅広くお力添えできます。もし、技術的な部分がわからない又は、対応できないなどございましたら、お気軽にご相談ください!
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

モバイルフレンドリーとは?条件、確認方法、対応方法を解説
- SEO基礎
-

Googleが検索ランキングシステム一覧を公開(用語変更も発表)
- Google検索アルゴリズム
- 最新ニュース
-

【最新2025年12月】Googleコアアップデートとは?概要と対策、最新情報と歴史まで解説
- Google検索アルゴリズム
- SEO基礎
-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

サーチコンソールのカバレッジエラーの確認方法と解決方法
- Google Search Console
- SEO 分析

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース



