OGPの設定方法を徹底解説!SNSでWebページを画像付きでシェアしよう!
Facebookの投稿で古いキャッシュが表示されてしまう時の対処法(思い通りに表示できない)
- SNS運用
公開日:2016年06月14日
最終更新日:2024年08月08日

この数年、Webマーケティングの一環としてコンテンツマーケティングが流行していますが、この記事をお読みの方の中にも、自社やクライアントのオウンドメディアを運用し、FacebookなどのSNSを活用してコンテンツを配信している方がいらっしゃると思います。
しかし、いざ更新したオウンドメディアの記事をFacebookのタイムラインに投稿しようとしたら、設定したはずのサムネイル画像がうまく表示されなかったり、違う画像が表示されてしまって困った経験は一度はあるのではないでしょうか?
今回はそんなときに役立つ「Facebookの投稿で古いキャッシュが表示されてしまう場合の対処法」をご紹介いたします。
Facebookページの運用に慣れている方であればご存じかもしれませんが、ソーシャルメディアの運用にこれから挑戦する方、これまで詳しい方にトラブルの修正をお任せしていたり、泣く泣く投稿をあきらめてしまったことがある方のご参考になれば幸いです!
↓「Facebook広告の攻略マニュアル」を無料ダウンロードする
目次
古いキャッシュが表示されてしまう原因は?
まず、Facebookでシェアされる内容は、サイトのHTMLソース内に記述するOGP(オージーピー:Open Graph protocol)と呼ばれる仕組みでコントロールされています。
その内容をFacebookのクローラーが定期的にクローリング(巡回)してキャッシュ(蓄積)しておき、実際にURLがFacebookで投稿されるときに、キャッシュした情報を画面に表示させています。つまり、OGPを途中で変更したときや新しくコンテンツを作成したとき、このクローラーが自身のサイトをクローリングしていないと、最新の情報ではなく古いキャッシュのまま表示されてしまうのです。
古いキャッシュが表示される原因はいくつかありますが、その1つには「WebサイトのOGP設定」があります。OGPの設定がそもそもされていない、もしくは正しく設定できていない場合は、Facebookが持つ古いキャッシュ、もしくはFacebookのクローラーが自動的に判断した内容が表示されやすくなり、意図しない表示になってしまうことがあります。
では、意図しない表示を止めて、より魅力的な投稿にするには、どのように対処すれば良いのでしょうか。
まずは、OGPの設定から見ていきましょう。
対処法1:OGPの設定がされているか確認しよう
先ほども述べたように、OGPを設定するとFacebookやTwitterなど、OGPを採用しているソーシャルメディアで事前に記述していたタイトルやサムネイルといった情報の適切な表示がなされます。
さらに、自身が投稿したときだけでなく他の人から「いいね!」された際などにも適切な情報が表示され、「いいね!」した人のニュースフィードにも記事のURLやサムネイル画像、説明文が表示されます。つまりOGPを設定していないと、Facebookの場合ではニュースフィードにサムネイル画像が表示されなかったり、本文の一部を抜き出したディスクリプションになるなど、意図しない内容で表示されたりします。また「いいね!」した人のニュースフィードでも同様の挙動をしてしまいます。
ソーシャルメディアに投稿する意義は、コンテンツがより多くの人に響き拡散されることであると考えれば、より多くのユーザーに読まれるはずだった投稿が、意味不明のサムネイルやタイトルのせいで台無しになってしまうこともあり得ます。取りこぼしを防ぐためにも、設定は必ず行いましょう。
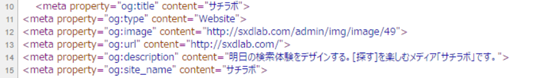
さて、OGPの設定は、HTMLソースの内にある下記の“og:◯◯◯”の部分で行います。

ブラウザ上で該当ページを右クリックして「ソースを表示」にすると、このようなタグが埋め込まれているはずです。
こちらは、Google、Yahoo!などの検索エンジン用のtitleやdescriptionとは別のものとして設定できますので、「検索エンジンでのしっかりした見せ方」と「SNS用に少しキャッチーなタイトル」と分けて表示させることも可能です。
もし、WebサイトにOGP設定がされていない場合は、まずはOGP設定をしてください。
WordPressでWebサイトを構築している方は、プラグインを利用してみてみるのもいいでしょう。
もし、ご自身で構築しておらず独自のCMSでWebサイトを作成している場合は、システムを管理している方に依頼することをおすすめします。
対処法2:OGP設定がされているのに古いキャッシュが表示されてしまう場合は?
WebサイトにOGPが設定されているのに、Facebookに記事を投稿しようとすると思った通りに表示されない……もしかすると、この記事をご覧の方はこのケースでのお悩みが一番多いのではないでしょうか。
これは、Facebookのクローリングとタイミングが合わず、古いキャッシュになってしまったパターンですね。
そんなときは、Facebookが公式で公開している“Facebookデバッカー”を活用しましょう。
使い方はいたって簡単ですよ。
まず、以下のFacebookデバッカーにアクセスしてみましょう。(外部サイトに移動します)
https://developers.Facebook.com/tools/debug/sharing/
「Sharing Debugger」で情報を更新してみましょう。
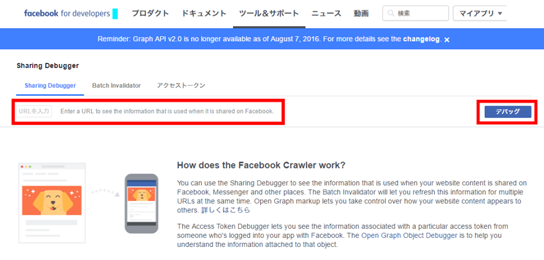
Facebookデバッカーにアクセスしたら、タブが「Sharing Debugger」になっていることを確認します。
次に、対象となるURLを入力し、「デバック」をクリックします。

赤枠内にURLを入力してからデバックを実行します。
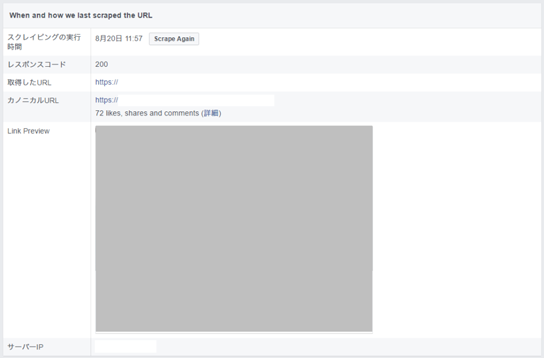
デバック結果に指定したサムネイル画像が表示されれば、Facebookデバッカーでの作業は終了です。

「Link Preview」にOGP情報が正しく表示されれば成功です(このキャプチャは空欄の状態です)。
このようにデバックしたあとで、URLをFacebookの投稿画面に貼り付ければ正しく表示されるかと思います。
ちなみに、初めてWebサイトにOGP設定をした場合に、正しく設定できているのかを確認するときにも、Facebookデバッカーを使っておくと便利です。
先ほどと全く同じ手順で、URLを入力し「デバック」をクリックするとサムネイル画像の下に、もう一つ結果が表示されています。この“og:○○○”部分にHTMLで記述した内容がきちんと反映されていれば問題ありません。
トップページと下層ページなどでそれぞれ正しく表示できているか、チェックしておきましょう。

こちらにもog:○○○”の情報が正しく反映されているか確認してみましょう。
対処法3:それでも正しく表示されない場合は「Batch Invalidator」を
先ほどの手順でうまくいかない時は何度か繰り返すことで成功するはずですが、もしそれでもうまく行かない場合は以下の手順を試してみてください。
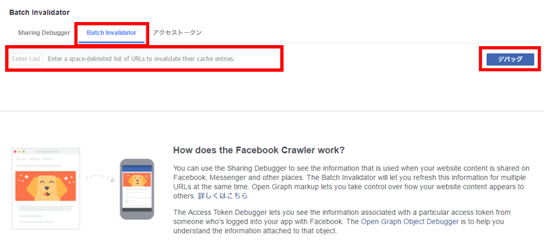
先ほどの画面の「Sharing Debugger」のとなりにあるタブ「Batch Invalidator」をクリックします。
そこに先ほどと同じように、URLを入力して「デバック」をクリックします。

先ほどとは、入力するタブ(上部赤枠の青字部分)が異なる点に注意してください。
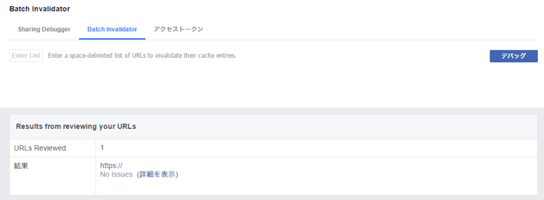
以下のような画面に遷移したら、また「Sharing Debugger」に戻り、先ほどと同じ動作をもう一度実施してみてください。

もし適切にOGPが設定されていれば、これで完了となるはずです。
注意:OGPに表示する画像は「推奨サイズ」があります。
もし、これらの手順を行って文字情報は適切に表示されているのにサムネイルが正しく表示されないときは、OGPで設定している画像のサイズが小さすぎるのかもしれません。
FacebookではOGP画像のサイズは、「横1,200px×縦628px」を推奨しています。
(参照:Facebook for Business 広告に使える画像のサイズを教えてください。)
そのサイズよりも小さすぎないかなど、もう一度確認し設定し直してみましょう。
Facebookデバッカーを活用して、魅力的な投稿を拡散しやすくしましょう!
オウンドメディアを運営している方にとって、コンテンツをより多くの方に広めるときにSNSの活用はとても重要なもの。
今回の記事ではOGPやタグといった表現が登場しますが、実際にFacebookデバッカーを触ってみると、使い方はとても簡単です。すぐに投稿したいけどサイトの設定をいじる時間がないなど、焦りがちな場面で覚えておくと、とても便利ですよ。
※ご注意:こちらの記事は2016年9月時点のものです。FacebookデバッカーやOGPの仕様などは、今後も変更される可能性があります。Facebookの公式ヘルプ等を確認しながら設定することをおすすめいたします。

-

【2025年最新】SNSの利用者数とユーザー属性や特徴まとめ
- SNSマーケティング
-

【図解】Facebook広告の出し方を分かりやすく解説(2025年最新)
- SNS広告
-

Facebookページの作成方法と運用方法のコツを解説!(企業向け)
- SNSマーケティング
- SNS運用
-

X(Twitter)のスレッドとは何か?リプライとの違いやスレッド投稿のやり方を紹介!
- SNS運用
- 最新ニュース
-

SNS投稿に最適な画像サイズ一覧まとめ【X(Twitter)・Facebook・Instagram・LINE】
- LINE
- SNSマーケティング
- SNS運用
-

Instagramのブレンドとは?使い方・メリットまとめ
- 最新ニュース
-

LINEは採用活動に利用できるか?メリット・始め方まとめ!
- LINE
-

TikTok採用とは?成功事例・メリット・デメリット・やり方・注意点まとめ
- TikTok
-

Instagram採用とは?成功事例・やり方・メリット・注意点まとめ!
-

LINE AIトークサジェストで返信しよう!使い方・おすすめ利用タイミング・関連AI機能まとめ!
- LINE
- 最新ニュース