【月額5万円】少額リスティング広告の予算設定とキーワード戦略と入札戦略
ランディングページとは?目的と特徴、ランディングページの基本構成まとめ
- 用語解説
公開日:2016年06月08日
最終更新日:2025年02月06日

当記事では、一般的にランディングページと呼ばれる「狭義の」ページについて解説します。ランディングページとは何か?目的や特徴、基本構成に何が必要なのかまでご紹介します。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
ランディングページとは?
ランディングページとは、リスティング広告などのネット広告のリンク先として設定し、1ページで問い合わせや資料請求、商品やサービスの購入を促すページのことを指します。広義ではネット広告だけでなく自然検索なども含め、ユーザーがWebサイトに最初に訪問するページのことを指します。
ランディングページの目的と特徴
ランディングページの目的はたった一つ。問い合わせや購入といったコンバージョンを得ることです。そのため、情報を伝えることが目的となる一般的なWebページとは、様々な点で異なる特徴を持っています。
ランディングページは、以下のような特徴を持っています。
- ページにストーリーがある
- 他ページへのリンクを張らない
- 縦長で画像を多用する
- ボタンサイズが大きくページ中にこまめに配置されている
それぞれの特徴を詳しくご説明しましょう。
ページにストーリーがある
ランディングページは、1ページでコンバージョンを得ることが目的ですので、ページ内で興味関心から購入へのモチベーションを高めていく必要があります。そのため、通常のWebページとは違って、コンバージョンに至るまでの心理変化を反映したストーリーが存在しています。

一般的なランディングページのストーリーは、興味関心があるだけの状態から、その商品・サービスのメリットを知る、競合との比較をした時の優位性を知る、事例や利用者の声などを読み不安が払拭される、という流れで構成されています。
また、ページのストーリーに関係のない余計な情報は一切排除して、訴求するポイントを一点に絞って書かれていることも特徴です。
他ページへのリンクを張らない
一般的なWebページでは、他の記事や商品ページへのリンクを張って、できるだけ多くのページを閲覧してもらうための工夫をします。
しかし、ランディングページには他のページを閲覧してもらうためのリンクは張りません。なぜでしょうか。
一つ目の理由は、ページのクリック率・コンバージョン率の問題です。ページを分割してしまうと、2ページ目以降のページはクリックされる確率が下がってしまいます。さらにページの読み込み時間も発生してしまい、せっかく高まった購入するモチベーションに水をさしてしまう可能性も出てきてしまいます。
もう一つの理由は、ユーザーに限られた情報しか見せないようにすることで、迷いを払拭させるためです。人はあまりにもたくさんの情報や選択肢があると、迷いが生まれてしまいます。
ランディングページは、「今すぐなんとかしたい」という緊急性の高い問題を抱えているユーザーに対して最大の効果を発揮します。
例えば、「歯周病を予防するために検診に行きたい」というユーザーよりも、「歯が痛いからすぐに病院に行きたい」というユーザーの方がランディングページは効果を発揮します。
今すぐに歯医者に行きたいユーザーに対して、こういう場合は…といった余計な情報は不要。1ページ内に、ユーザーが必要としている情報だけを集約しておく方が好ましいのです。
縦長で画像を多用する
ランディングページは単に情報を伝えるページではなく、ユーザーに行動を促すためのページです。そのため、商品やサービスの良さだけでなく、客観的な証拠となるような情報や、ユーザーの不安・疑問なども一つ一つ払拭していく必要があります。
ランディングページは、緊急性の高い問題を抱えているユーザーに最大の効果を発揮するとご説明しました。緊急性の高い問題を抱えているユーザーは、とにかく急いでいます。
多くの情報を素早く分かりやすく伝えるためには、テキスト情報ではなく画像を使って伝えた方が効率的なことが多いので、ランディングページには画像が多用されているのです。
また、ランディングページはユーザーの関心を掴む必要もあるため、通常のWebページよりもデザインが派手になる傾向もあります。
ボタンサイズが大きくページ中にこまめに配置されている
ランディングページに設置されているボタンは、通常のWebページに設置されているボタンに比べると大きなサイズのものが多い傾向にあります。これは、ユーザーがクリックする場所をすぐに認識できるようにするためです。
また、ボタンの色も赤やオレンジといった目立つ色が多用されています。
さらにボタンはページ内に複数箇所設置されています。これは、ページの途中で購入などのモチベーションが高まった場合に、すぐに購入などの行動ができるようにするためです。
せっかく購入しようと思ったのに、ボタンがページの一番下にしか無くて諦めてしまった…という取りこぼしがないように、ページのあちこちにボタンが設置されています。
ランディングページの基本構成
一般的なランディングページは、大きく分けると「ファーストビューエリア」「ボディエリア」「クロージングエリア」の3つのエリアに分かれた構成をしています。ここまでに解説したランディングページの特徴なども踏まえて、それぞれのエリアにどんな情報が掲載されているのかご紹介しましょう。
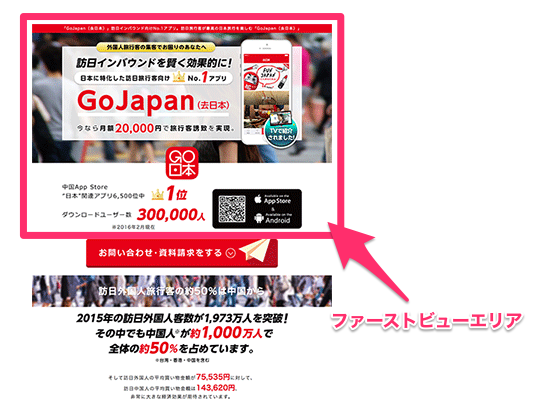
ファーストビューエリア
ランディングページのファーストビューには、ユーザーが求めている情報がこのページにあることを伝えるためのエリア。「つかみ」の部分です。
主に、メインのキャッチコピー、キャッチコピーの説明となるリード文、アイキャッチ画像で構成されています。
また、広告との連動性も重要なエリアです。バナー広告と同じ画像をアイキャッチに使ったり、キャッチコピーを広告文と連動させたりといった具合に、広告とのつながりを断ち切らないような工夫が必要です。
ボディエリア
ボディエリアはランディングページのメインコンテンツです。紹介している商品やサービスがなぜ役に立つのか、そのメリットなどを紹介する重要なエリアです。

一般的には以下のような内容が順に掲載されています。
- 商品・サービスのメリット
どんなメリットがあるのか、商品・サービスを軸とした訴求だけでなく、その商品の利用シーンを軸とした訴求なども効果的です。 - メリットを裏付ける証拠
ユーザーの信頼を得るには、メリットを裏付けるための客観的な証拠を示す必要があります。 - 商品の成分や生産拠点の紹介
商品やサービスをより身近に感じてもらうために、生産拠点の紹介などが効果的です。 - 競合と比較した時の優位性
自社製品の優位性を伝える必要はありますが、露骨に書くとマイナス印象になってしまいますので、ほどほどにしておきましょう。 - 事例や利用者の声
できれば利用者などは顔出しで掲載できると効果的です。綺麗な写真よりもリアル感がある写真を使った方が効果的です。
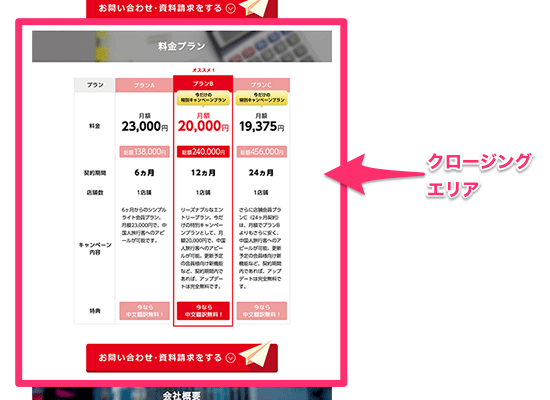
クロージングエリア
ボディエリアで購入へのモチベーションを高めた後は、最後のクロージングエリアで「いますぐに購入する理由」を掲載します。「期間限定の特別価格」「いまなら○○をプレゼント」という感じで、購入・申し込みをする動機付けをするエリアです。

購入ボタンや特典の紹介、その他の注意事項などが書かれたエリアです。
ランディングページの制作
ランディングページを制作している会社はたくさんあります。制作費用は5万円程度の場合もあれば50万円以上かかる場合もありピンキリです。
ランディングページで購入を促す商品の種類(薬機法に関連する商品など)や、掲載するコンテンツの量などによっても制作費用は大きく変わります。
自社で制作すればある程度制作費用は抑えられますが、ランディングページを制作している会社には、それまでに培ってきたノウハウがたくさんあります。もし、自社でランディングページを制作したことがない場合には、ある程度の出費を覚悟の上で制作会社に依頼した方がいいかもしれません。
自社で制作するか、制作会社に依頼するか、どちらの方が良いとは一概には言えませんので、予算と外注する場合のサービス内容の兼ね合いで検討すれば良いのではないでしょうか。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース