【最新版】Ahrefsのダッシュボードを解説!※2016年9月更新
HTMLとは
- 用語解説
公開日:2017年02月13日
最終更新日:2025年01月09日

HTMLとはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略称で、主にウェブ上で文章を表示させる言語です。
普段何気なく見ているウェブサイトはHTMLで構成されています。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
HTMLソースの確認方法
実際にどんなHTMLで構成されているのか確認してみましょう。
Google Chromeの場合、以下のショートカットで表示可能です。
- Windowsの場合:Ctrl+u
- Macの場合:⌘+option+u
参照:Chrome のキーボード ショートカット – Chrome ヘルプ
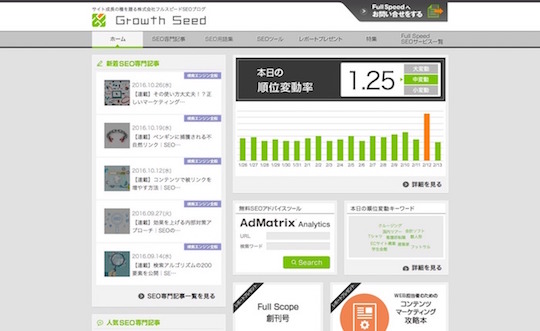
Growth Seedで見ると次のような画面が表示されます。
(Growth Seedトップ)
この画面を開いて前述のショートカットを実行します。

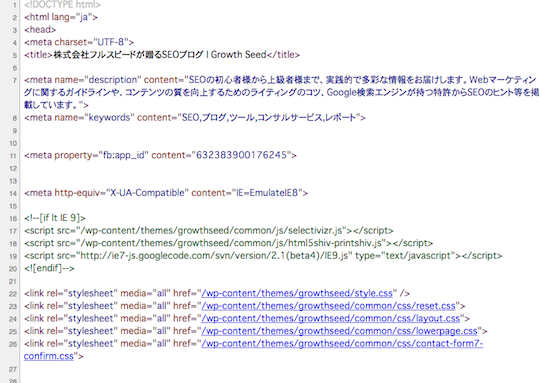
すると以下のようなHTMLが表示されます。

このHTMLをブラウザで処理〜出力し、ウェブサイトを表示しているというわけです(※)。
※厳密にはウェブサイトの表示はCSSなど他の言語も用いています。
SEOとHTMLの関係
ウェブページを表示するためのHTMLですがSEOとも大きく関係しています。
Googleの公式ドキュメント「Google検索エンジン最適化スターターガイド」(PDF)に各種説明が記述されています。
ピックアップされているのは以下タグです。
※もしスターターガイドに目を通していないのであれば、Google公式の重要な情報がたくさん掲載されているので一度目を通してみてください。
- titleタグ
- descriptionメタタグ
- alt属性
- 見出しタグ
これらのタグについて順を追って説明します。
titleタグ
SEOの中でも特に重要なタグです。
「titleの内容=そのページの内容」なので含めるキーワードがどんなものなのかによってランキングにも大きく影響してきます。
ポイントとしては以下の通りです。
- ページのテーマキーワードを含める
- 検索結果にきれいに表示される30文字前後で設定する
descriptionメタタグ
ランキングには影響しない部分ですが、検索結果上のスニペット(説明文)の表示に関わってきます。
魅力的な文言を記述することにより検索結果に表示された時のクリック率が高まります。
ポイントは次の通りです。
- テーマキーワードを含めた魅力的な文言にする(テーマキーワードを含めないと検索結果の説明文に表示されにくくなります)
- 検索結果にきれいに表示される120文字前後で設定する
alt属性
alt属性とは画像の意味を伝えるための代替テキストです。
通常ブラウザや検索エンジンは画像を読み込むことができても、その画像がなんなのかを理解することはできません。
alt属性を設定することにより「この画像は◯◯という意味です」といったことを伝える事が可能です。
また検索エンジンのためだけではなく、目の不自由な方向けのスクリーンリーダーで画像が何を意味しているのかを伝える役割もあります。
事例を見てみましょう。

HTML:<img src=”/wp-content/uploads/2016/12/peach-1.jpg” width=”540″ height=”360″ class=”alignnone size-full wp-image-7928″ />
上記の場合、alt属性が設定されていないため検索エンジンは何の画像か理解することはできません。
ところが、次のようにaltと設定すると、検索エンジンは「この画像は桃の画像」と理解することができるようになります。
<img src=”/wp-content/uploads/2016/12/peach-1.jpg” alt=”桃” width=”540″ height=”360″ class=”alignnone size-full wp-image-7928″ />
画像が多いサイトではalt属性で補助をする必要もあります。
見出しタグ
見出しタグとはh1、h2、h3などのhタグのことを指します。
そのページの構造がどのようになっているのかを伝える役割をします。
h1〜h6までの要素がありますが、通常のページであればh1(大見出し)、h2(中見出し)、h3(小見出し)の3つを用いるとまとめやすいです。
例えば本サイトの「AMPとは」のページでは以下のような見出しタグになっています。
- h1:AMPとは
- h2:なぜAMPが注目されているのか?
- h2:AMPの仕組み
- h2:AMPの対応方法
- h3:AMP HTMLでページを記述
- h3:構造化マークアップが必要
- h3:PCページにAMPの設定用タグを記述
- h2:AMPページの確認方法
- h3:Google Chromeのデベロッパーツールを使って確認する
- h3:構造化データテストツールを使って確認する
- h3:サーチコンソールで確認する
- h2:Googleの公式情報
ページの核となる大見出しを設定し、そのあと中見出し、(中見出しの中の)小見出しと設定されています。
ポイントは次の通りです。
- h1はページのテーマキーワードで設定
- h1は原則1ページにひとつが好ましい(※以下に補足)
- hタグの順番を逆転して設定しない(h2→h1→h3のような順序はNG)
※補足
h1タグが複数あることは問題ではありませんが、h1はあくまでページの主題となるものです。
ユーザーにとって主題が複数あることでユーザーを迷わせてしまう可能性もあるため、ユーザー満足度の観点から「h1は原則1ページにひとつが好ましい」と推奨しています。
h1が複数あることでプラスになったりマイナスになったりすることはありません。
検索エンジン向けのHTML設定は行わない
このようにHTMLを活用することによって検索エンジンにウェブページの意味を詳しく伝えることが可能ですが、検索エンジンを騙すようなHTMLの記述は絶対に行わないようにしましょう。
例えばaltタグなどのユーザーから見えない部分のキーワード詰め込みや、titleタグのキーワード詰め込みなど、SEOを意識しただけの過剰な対策は検索エンジンスパムとして扱われることがあります。
あくまで「ユーザーにとって役に立つのかどうか」を基準に設定していくようにしましょう。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

GoogleがDiscoverコアアップデート実施!発表内容まとめ(2026年2月5日)
- Google検索アルゴリズム
- 最新ニュース
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース