Google、デスクトップ検索結果の2ページ目以降をスクロールで確認できるように変更
Google Analyticsのユーザーフローを使ってコンテンツを改善!
- Googleアナリティクス
- Webサイト改善
公開日:2016年06月01日
最終更新日:2025年01月09日

Webサイトのアクセス解析に使われるGoogleアナリティクス。
この記事を読んでいる方の多くが利用されていると思いますが、Googleアナリティクスには、ユーザーフローという機能があることをご存知でしょうか。
ユーザーフローはその名前の通り、ユーザーがWebサイト内をどのように遷移したのか、そのフローを追いかけることができるレポートです。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
ユーザーフローで分かること
ユーザーフローのレポートを見ると、例えばその期間内でPCからアクセスしたユーザーの閲覧したページと、スマートフォンからアクセスしたユーザーの閲覧したページの違い、検索エンジン経由のユーザーと、リファラー経由のユーザーの違いなどを確認することができます。

ユーザーフローの画面で、赤くなっている部分はそのページから離脱した数を表しています。離脱数があまりにも多いページを見つけると、「どうやって離脱数を減らすか」ということに意識が向いてしまうものですが、実際に離脱数を減らすというのは困難を極めます。
もちろん離脱を減らすためにコンテンツを見直すことも重要なのですが、今回は次のページに進んでいるユーザーの心理から、コンテンツを改善していく方法をご紹介していきます。
ユーザーフローのページ遷移を見ていると、意外とパンくずリストが使われている事があったり、トップページを何度も見ているユーザーが意外と多かったりと、とても多くの気づきがあるはずです。
ユーザーフローの使い方
まずはユーザーフローの基本的な見方をおさらいしておきましょう。
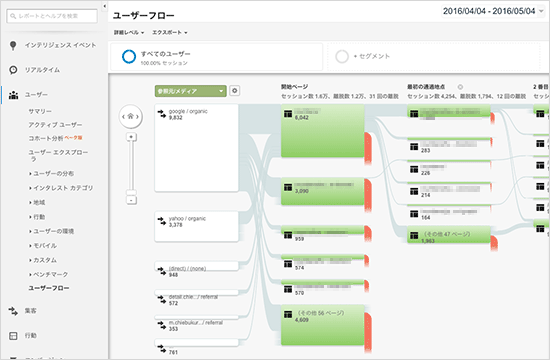
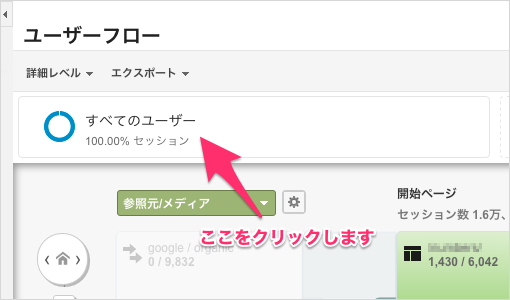
ユーザーフローのレポートは、「ユーザー > ユーザーフロー」で表示します。標準では「国別」を起点にレポートが表示されていますが、起点を別の指標にすれば色々なレポートを表示させる事ができます。

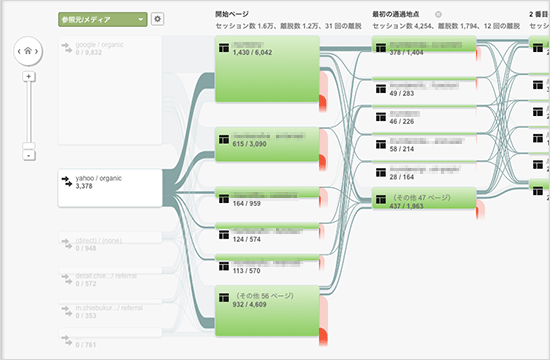
特定のページなどをもとにハイライト表示させる事もできます。下図は、参照元/メディアを起点に、Yahoo / organicをハイライト表示させた例です。

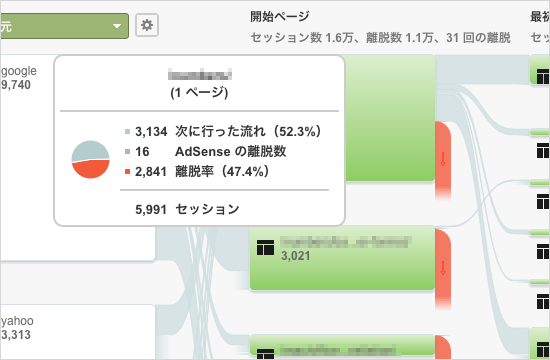
ユーザーフローの緑色の部分にマウスカーソルを合わせると、下図のようにそのページの情報を詳細に見ることができます。

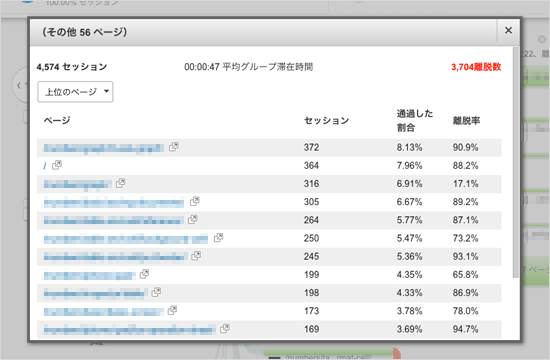
(その他○○ページ)と、複数のページがまとまって表示されている部分も、クリックして「グループの詳細」を選択すると、下図のようにそのフロー内に含まれるページと、それぞれの情報を見ることもできます。

ユーザーフローを見る時は「仮説」が重要
ユーザーフローを見る時に漠然とレポートを眺めていても意味がありません。アクセス数の多いページが開始ページに並んでいるだけなので、特に気づきも得られないでしょう。
重要なことは「仮説」を立ててレポートを見ること。そのためには、Webサイトのユーザー属性を把握しておく必要があります。
PCユーザーとスマホユーザーはどちらの方が多いですか?コンバージョンしているユーザーはどのデバイスで閲覧していますか?検索エンジン経由のアクセスは多いですか?リピータと新規ユーザーはどちらが多いですか?
こういったことを細かく把握したうえで、ユーザー属性の「仮説」を立てておく事が、一番重要なことです。仮説が正しいかどうかは問題ではありませんので、「きっとこんな感じなんだろうな」というレベルで大丈夫です。
仮説をもとにユーザーフローを見る
仮説をもとにユーザーフローを見ていきますが、ユーザーフローのレポートを見る時に重要な設定は「セグメント」の設定です。
異なるセグメントでレポートを表示させて、その違いから気づきを得るのです。
セグメントはレポート上部のメニューで設定することができます。
例として、PCからのアクセスとスマホからのアクセスのレポートを比較する手順をご紹介します。
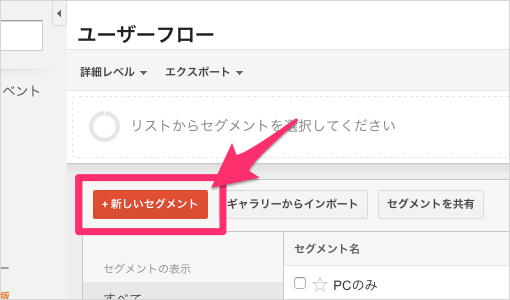
- 「すべてのユーザー」と表示されている場所をクリックして、セグメントの設定画面を表示させます。

- 「PCからのアクセス」というセグメントは標準では用意されていません。
新しくセグメントを作成しますので、「新しいセグメント」をクリックします。
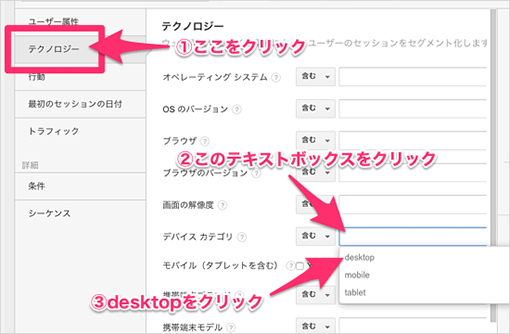
- テクノロジーをクリックし、デバイスカテゴリの入力欄をクリックすると、「desktop」「mobile」「tablet」の3つのメニューが表示されますので、「desktop」を選択します。

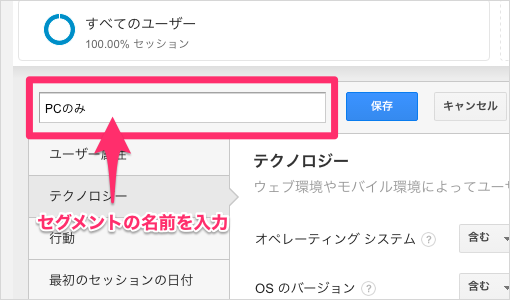
- セグメント名に分かりやすい名前を入力(ここでは「PCのみ」と入力)し「保存」をクリックすると、作成したPCのみのセグメントでレポートが表示されます。

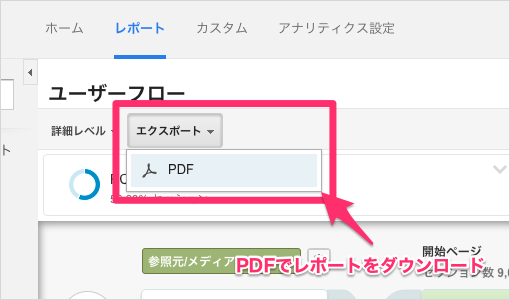
- エクスポートからレポートをPDFでダウンロードします。

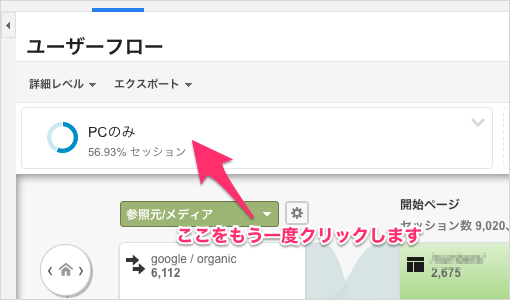
- 次にモバイルのみのセグメントでレポートを表示しますので、「PCのみ」と書かれた部分をもう一度クリックします。

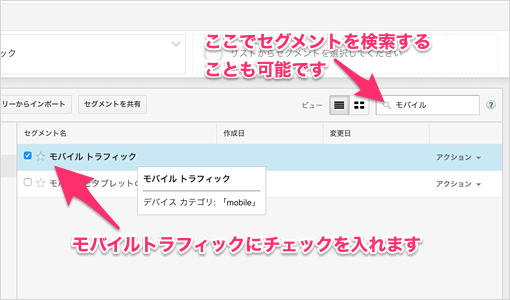
- 「スマートフォンからのアクセス」は、「モバイルトラフィック」という名前のセグメントが標準で用意されています。
見つからない場合には、右上のセグメントの検索ボックスを使って検索しましょう。
- モバイルトラフィックのレポートを表示したら、同じようにPDFでダウンロードします。
ダウンロードしたPDFデータは印刷したり、PCの画面上で並べたりして比較してみましょう。
下図は、当社で作成したユーザーフローの分析レポートですが、このように同じ種類のページを色分けしておくと、比較するときに分かりやすくなるのでおすすめです。

この例では、イベントページAは入り口ページとして機能しているものの、他のページからは閲覧されていない事や、トップページに戻るユーザーが意外と多い事などが分かります。
同じように、検索エンジン経由の場合とリファラー経由の場合、新規ユーザーとリピーターなど、立てた仮説をもとにしたセグメントで比較して、その違いを探してみましょう。
違いから見えてくるコンテンツの問題点
二つ以上のユーザーフローのレポートを比較すると、その違いからコンテンツの問題点が見えてくることがあります。
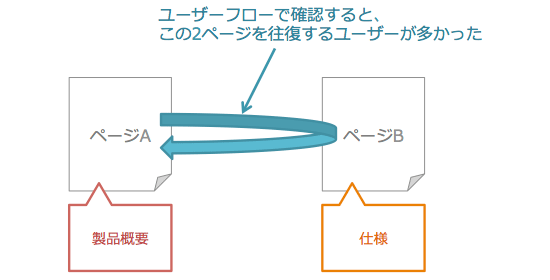
以前、とあるWebサイトのユーザーフローを確認したところ、特定のページ同士を行ったり来たりしているPCユーザーが多いことが分かりました。
両方とも製品を紹介するページで、Webサイトの入り口に近いページAでは製品の概要、次のページBは製品の詳細ページでしたが、詳細ページで掲載していた情報は「製品の仕様」だけでした。

ユーザー心理を想像すると、詳細情報ページのリンクをクリックしたら、そう言った情報があると思ったのに、いきなり製品の仕様ページになってしまったので、元のページに戻った。それでも詳細情報が知りたかったので、もう一度詳細ページへのリンクをクリックした。
という仮説が成り立ちます。
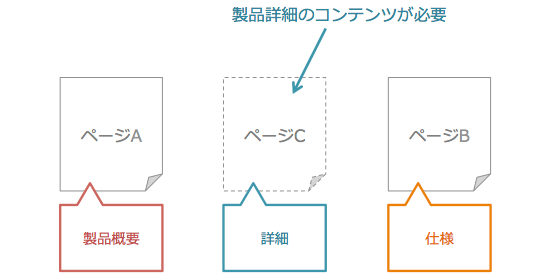
ここで考えられるコンテンツの問題は、製品の詳細ページの内容が詳細すぎて、ユーザーが必要な「詳細情報」ではなかったことです。
ユーザーが必要な詳細情報とは、その製品の機能の詳細、使い方の詳細などの、概要から一段階細かくした情報であると考えられます。

スマホサイトはPCサイトよりも後に作成されたためか、ユーザーが欲しい情報がページに掲載されており、このような特定ページを往復するという行動は見られませんでした。
伝えたいことが伝わっているかが重要
コンバージョンに至るまでの、最も効率の良いルート上にそのコンテンツがあるのかどうか、といった観点からコンテンツの問題を見ることも悪くはありません。
しかし、検索エンジンが進化してWebサイトの入り口ページが多様化している現在、「ゴールデンルートを探す」というアプローチが役に立つのか疑問です。
それよりも、伝えたいことがユーザーに伝わっているのかどうか、見て欲しい読んで欲しいページを読んでくれているのか検証する、というアプローチの方が、Webサイト改善の近道のはずです。
先ほどの例は、ユーザーフローから欠落しているコンテンツが見えた分かりやすい例でしたが、この例のように「伝えたいこと」をきちんと伝えるコンテンツが無い、という事をユーザーフローから気づく場合もあります。
リピーターは見てくれているけど新規ユーザーは見てくれていないページ、リファラー経由のユーザーには届いているけど、検索経由のユーザーには届いていないページ。こういった違いが「なぜ生まれるのか?」を仮説として立てて改善しもう一度検証する。
こういったPDCAを行えば、コンテンツは短期間で、きっと良くなっていくはずです。ぜひ、Google Abalyticsのユーザーフローをコンテンツ改善に使ってみてください。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

ChatGPTがUTMパラメータを詳細URLに追加するアップデート実施!GA4でChatGPTからの流入数を確認する方法も解説!
- 最新ニュース
-

Google検索結果を音声データで聞く機能(Audio Overviews)がSearch Labsに登場!
- 最新ニュース
-

「インデックスされているのに検索結果に表示されない理由」をGoogle関係者が回答!
- Google検索結果
- 最新ニュース
-

404ページをトップページに301リダイレクトするのは検索ランキングにもUXにも悪影響
- Google検索結果
- 最新ニュース
-

「レビュー用QRコード」がGoogleビジネスプロフィールだけで作成可能に!作り方まとめ!(外部サイトを利用せず作る)
- 最新ニュース