PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
公開日:2022年01月11日
最終更新日:2025年03月28日

●Core Web Vitalsを構成する3つの指標が分かる
●Core Web Vitalsが検索順位に与える影響が分かる
●Core Web Vitalsの測定方法が分かる
●Core Web Vitalsの改善・対策が分かる
「Core Web Vitals(コアウェブバイタル)」は、ページの読み込みパフォーマンス、インタラクティブ性、ページコンテンツの視覚的な安定性に関するユーザー エクスペリエンスを測定する指標です。Google のランキング要素ともなっており、SEO対策上も重要な要素です。
Core Web Vitals の指標は数値化され、ツールを使えば状態を確認することが可能です。数値が良好でない場合は改善し、Webサイトのユーザーエクスペリエンスを向上させ、Googleからの評価を高められる可能性があります。
本記事では、Core Web Vitals とは何かについて解説し、SEOへの影響の程度や指標の測定方法、数値が良好でない場合の改善方法について説明していきます。Core Web Vitalsをまだよく知らない方、SEO初心者から中級者の方、検索結果の上位表示を目指している方はぜひご覧ください。
また本記事の情報は、2024年9月18日時点の最新情報を参照しております。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
Core Web Vitals(コアウェブバイタル)とは
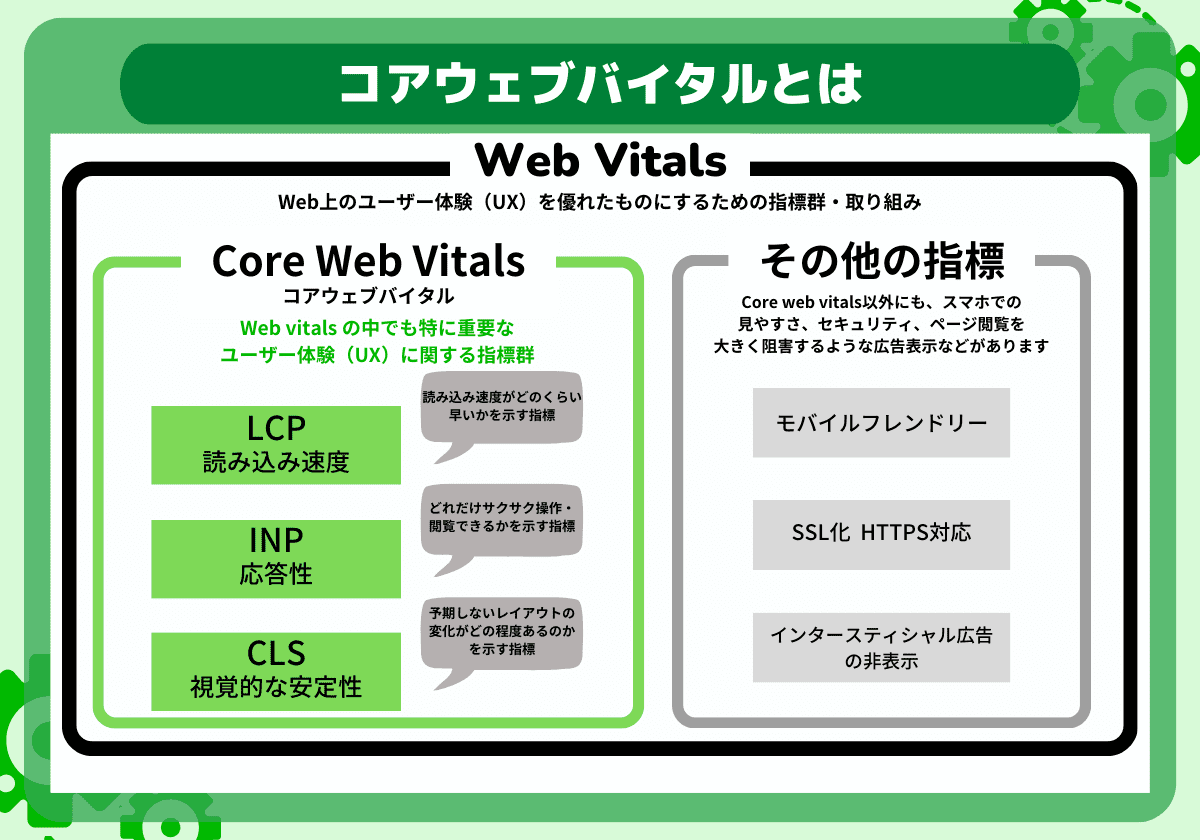
Core Web Vitals(コアウェブバイタル)とは、ユーザー エクスペリエンス(UX)の主要な側面を定量化した、ユーザー重視の指標群のことを指します。
GoogleはWeb上のユーザー体験をより優れたものにするために、Web Vitalsという取り組み・概念を提唱しており、Core Web Vitalsは、Web Vitalsという指標群の中でも、特に重要なユーザー体験に関する指標群のことを指します。
LCP(読み込み時間)、INP(インタラクティブ性)、CLS(ページ コンテンツの視覚的な安定性)の3つがCore Web Vitalsを構成する指標です。Core Web Vitalsが発表された2022年1月時点では、LCP(読み込み時間)、FID(インタラクティブ性)、CLS(ページ コンテンツの視覚的な安定性)の3つが構成指標でしたが、2024年3月12日からFIDがINPという新しい指標に置き換わりました。

Core Web Vitalsを構成する3つの指標
Core Web Vitalsを構成する3つの指標、LCP(読み込み時間)、INP(インタラクティブ性)、CLS(ページ コンテンツの視覚的な安定性)について、それぞれ説明していきます。
LCP(Largest Contentful Paint):読み込み時間
LCP(Largest Contentful Paint)は、「Webブラウザの『主要な部分』の読み込み時間」を示す指標です。全てのコンテンツが表示されるまでの時間を計測するものではなく、一番大きなコンテンツ(画像や文章)を表示する時間を計測します。ページ上どの要素が一番大きいと見なされるかはPageSpeed Insightsで確認できます。
あるページにアクセスする際、読み込み速度が速い方が、当然ユーザーにとってのストレスは少ないです。逆に読み込み速度が遅いと、ページ離脱率が上がってしまう可能性もあります。そのため、Webブラウザに適切なスピードで表示されることが求められているわけです。
LCPの判定基準は以下の通りです。
・2.5 秒以下「良好」
・4 秒以下「改善が必要」
・4 秒を超える「低速」
LCPについて詳しく知りたい方はこちら:LCPの改善方法をわかりやすく解説
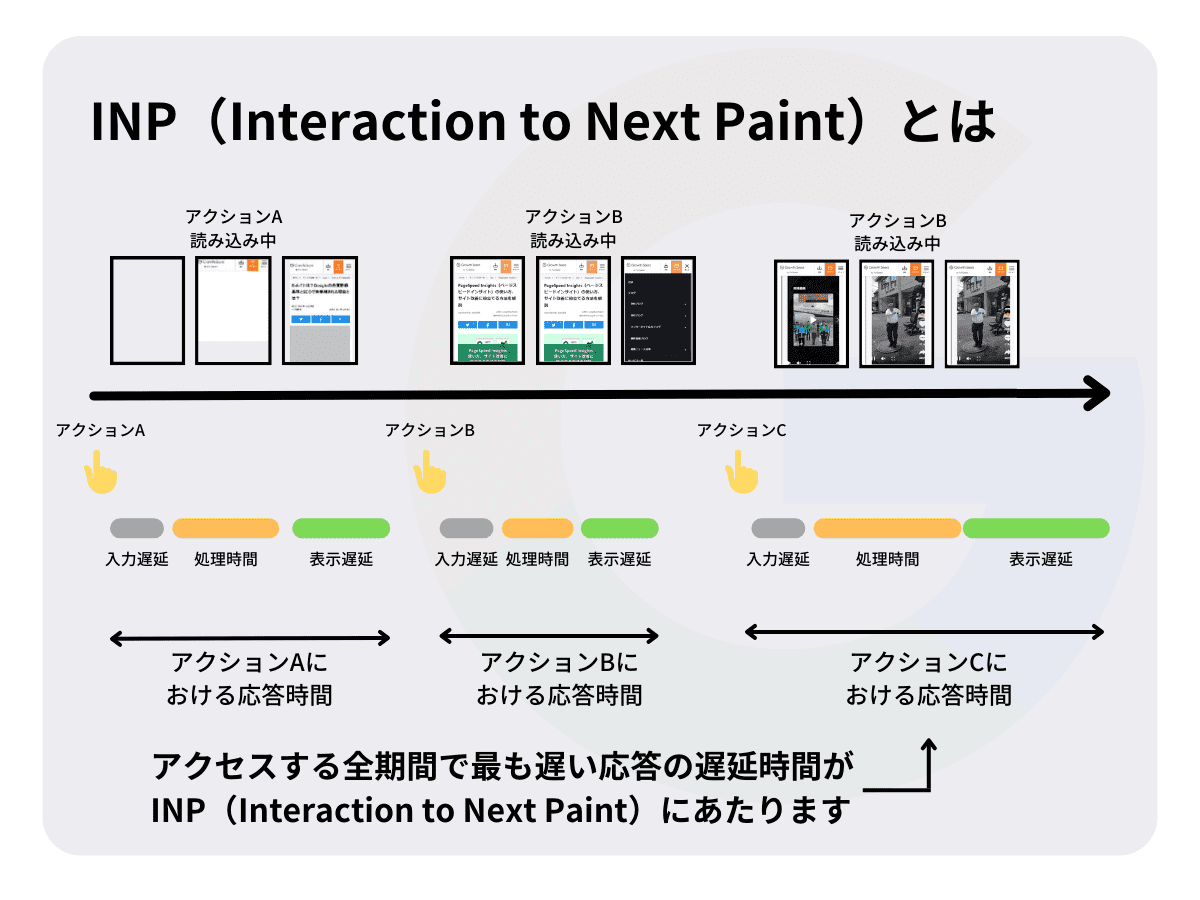
INP(Interaction to Next Paint):インタラクティブ性
INP(Interaction to Next Paint)は、2024年3月12日からFIDの代わりとして正式にCore Web Vitalsに採用されました。
INPはユーザーがWebページに滞在している間に発生する全てのクリック、タップ、キーボード入力に対するWebページ全体の応答性を評価する指標で、Webページに滞在している間で応答が最も遅かった時間を計測します。
つまり、INPはどれだけサクサク操作・閲覧できるWebページなのかを示す指標ということです。

INPの判定基準は以下の通りです。
・500ms以下「改善が必要」
・500msを超える:「不良」
INPについて詳しく知りたい方はこちら:INPの改善方法を解説。3月12日からFIDに代わる新しい指標として正式採用!
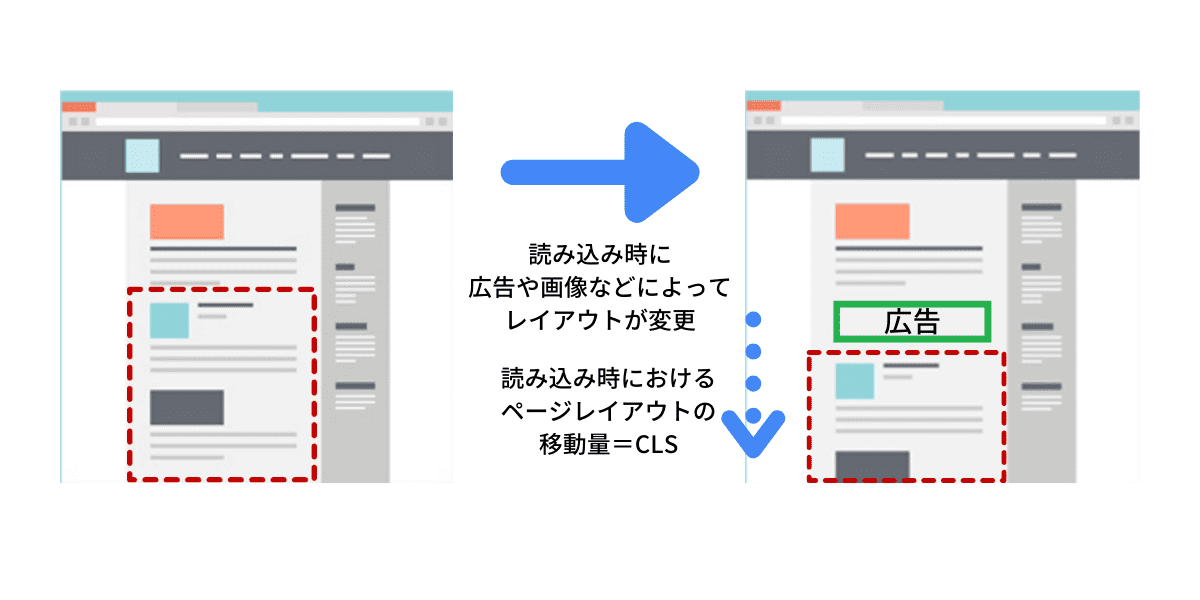
CLS(Cumulative Layout Shift):ページコンテンツの視覚的な安定性
CLS(Cumulative Layout Shift)は、ページコンテンツの視覚的な安定性を示す指標です。
「ページコンテンツの視覚的な安定性」とは、ページ読み込み時の予期しないレイアウト変動が発生しないことを意味しています。CLSの数値は、ページ読み込み中にレイアウトが予期せずどの程度移動したか、および影響を受けた要素の移動量を示しています。

例えば、あるページにアクセスした際に、読み込み中に画像やボタンの表示位置が予期せず変わることがあります。この時、ボタンをクリックしようとすると違うボタンをクリックしてしまった経験はありませんか。これは、ユーザーにとって非常に煩わしいものです。
そのため、ページの視覚的な安定性が求められるわけです。
CLSの判定基準は以下の通りです。
・0.1 以下「良好」
・0.25 以下「改善が必要」
・0.25 を超える「低速」
0 の場合はレイアウト変動がなかったことを示し、数値が大きいほど、ページ上のレイアウト変動が大きかったことを示します。
CLSについて詳しく知りたい方ははこちら:CLSとは?低下要因と改善方法をわかりやすく解説
Core Web Vitalsが検索順位に与える影響
2021年6月中旬~9月にかけて「Core Web Vitals」はページエクスペリエンスのシグナルとして検索結果のランキング決定要因に加わりました(ページエクスペリエンスアップデートと呼ばれている)。そのため、現状「Core Web Vitals」は検索結果の順位に影響を及ぼすシグナルの一つとなっています。
その影響の大きさについて、Google 検索セントラルのドキュメントやGoogle社員のコメントから見ていきましょう。
Googleの公式見解から
「ページ エクスペリエンスの Google 検索結果への影響について『Core Web Vitals は重要ですか?』」
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。ただし、優れたページ エクスペリエンスに関係するのは、Core Web Vitals だけではありません。Search Console の Core Web Vitals レポートのデータやサードパーティの Core Web Vitals レポートの結果が良好な状態であっても、高いランキングが保証されるわけではありません。
https://developers.google.com/search/docs/appearance/page-experience?hl=ja#core-web-vitals「ページ エクスペリエンスの Google 検索結果への影響について『ランキングを上げるうえでページ エクスペリエンスはどの程度重要ですか?』」
Google 検索は、ページ エクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。優れたページ エクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。
https://developers.google.com/search/docs/appearance/page-experience?hl=ja#how-important-is-page-experience-to-ranking-successページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用元:より快適なウェブの実現に向けたページ エクスペリエンスの評価「ページ エクスペリエンスのランキング」
Google社員 ジョン・ミューラー氏の発言
Googleのジョン・ミューラー氏がLinked Inに投稿
https://www.linkedin.com/posts/johnmu_understanding-google-page-experience-google-activity-7173305835299790849-fa4o/
現在、Core Web Vitalsには、INP(Interaction to Next Paint)が正式に含まれています。Googleは検索でCWVを使用していますが、これはあなたのサイトにとって何を意味するのでしょうか?PageSpeed Insights と Google Search Console の両方で、より長い時間にわたってメトリクスを追跡できるようになりました。うまくいけば、これはあなたがスコアを覗き見し、物事がどのように立っているかを大まかに知っていることを意味します。
はい!Google 検索では、Core Web Vitals for Search が使用されています。しかし。。。SEOのためだけにスコアを微調整することに過度に焦点を当てる価値はありません。SEOのために多かれ少なかれ客観的に何かを測定できることはめったにないことは知っていますが、それを頭に浮かべないでください。そこにある各分数ポイントにこだわる必要はありません。最後の数パーセントを手に入れるのは大変な作業です。その時間を最後のポイントに到達するために費やしたい場合は、そのためにサイトのSEOが一般的に変わらないことを知っておいてください。満点は楽しい技術的な挑戦であり、途中で何かを学ぶでしょう、私はその気持ちを知っています(私も私自身に取り組みました)が、それはあなたのサイトのランキングを跳ね上げるつもりはありません。
Core Web Vitalsよりもコンテンツの重要度が高い
Google 検索セントラルのドキュメントやGoogle社員のコメントから考えると、現段階では「Core Web Vitals」よりも「総合的に優れた情報を含むページ」の方がランキング決定への影響度は大きいということになります。
しかし、同程度の品質のコンテンツが複数ある場合は「Core Web Vitals」がランキング決定に作用してくる可能性もありますので、「Core Web Vitals」と「コンテンツ」の両方を改善していくのが良いでしょう。
Core Web Vitalsの測定方法
「Core Web Vitals」の重要性やSEOとの関連性が理解できたら、自分たちが運営しているサイトの「Core Web Vitals」の評価が気になってくるはずです。
「Core Web Vitals」の評価を知る方法としては次のような種類があり、ツールやChromeの拡張機能を利用することで確認ができます。
●Google サーチコンソール
●PageSpeed Insights
●Chrome Devtools
●Lighthouse
Google サーチコンソールで Core Web Vitals の数値が良くないページを特定する方法
では、Google サーチコンソールで「Core Web Vitals」の数値が良くないWebページを特定する方法について解説します。そもそもGoogle サーチコンソールの使い方がわからないという方は、下記の記事をご覧ください。
Googleサーチコンソールとは?設定~活用までの基礎を解説【2024年最新版】
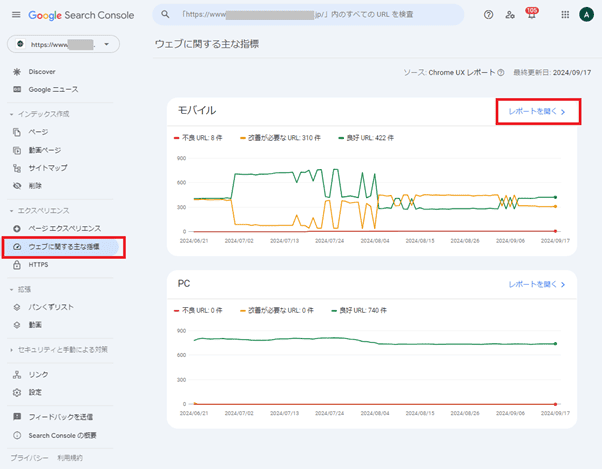
まず、サーチコンソールを開き、左側のメニューにある「ウェブに関する主な指標」という項目をクリックします。そうするとモバイルとPCそれぞれで、「不良 URL」「改善が必要な URL」「良好 URL」 が何件あるか確認することができます。
「LCP」「INP」「CLS」がどれも「良好」の基準を超えていれば、「良好」と表示されます。一方、「LCP」「INP」「CLS」どれか一つでも「良好」の基準を下回っていたら、「改善が必要」や「不良」とされます。
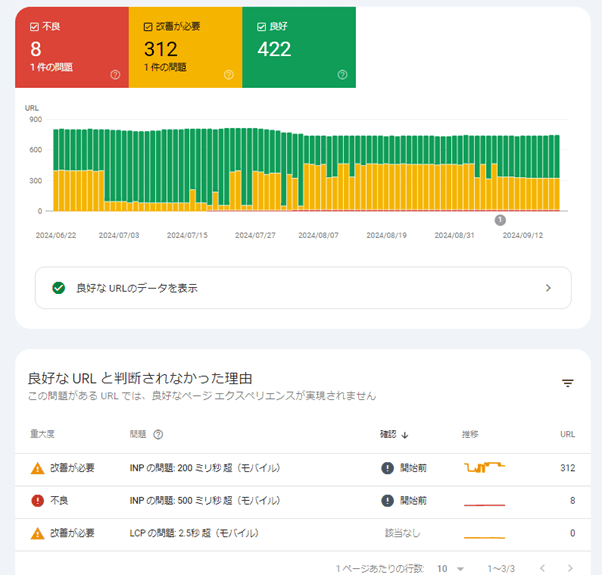
詳細を確認する場合は、「モバイル」「PC」それぞれの枠の右上にある「レポートを開く」をクリックします。

そうすると次の画面で、「LCP」「INP」「CLS」のどれが基準を満たしていないか確認することができます。「問題」の一覧から1つ選んでクリックすると、どのページに問題があるかも確認できます。

同じテンプレートを元に作られたページ(レイアウトや挿入されているコードなどが同じページ)は、どのページも同じ評価となることが多いです。ページ数が多くインパクトの大きいテンプレートから改善を進めてみましょう。
PageSpeed Insightsで測定する方法
では次に、PageSpeed Insightsで「Core Web Vitals」を測定する方法について解説します。サーチコンソールの「ウェブに関する主な指標」では、Core Web Vitalsについて良好ではないURL、つまり十分なユーザーエクスペリエンスを実現できていないURLを知ることはできましたが、PageSpeed Insightsでは、それだけではなく、改善案も知ることができます。
PageSpeed Insightsはアカウント不要で、ページにアクセスするだけで利用できます。自サイトのページだけでなく、例えば競合のページの数値を確認することも可能です。
まず、PageSpeed Insightsを開きます。

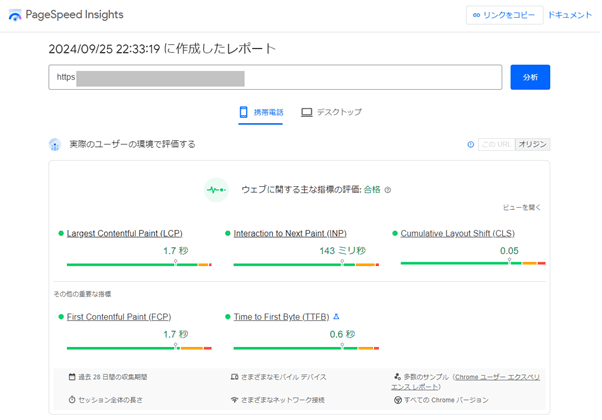
ウェブページのURLを入力します。「ウェブに関する主な指標」で問題のあったURLを入力してみましょう。
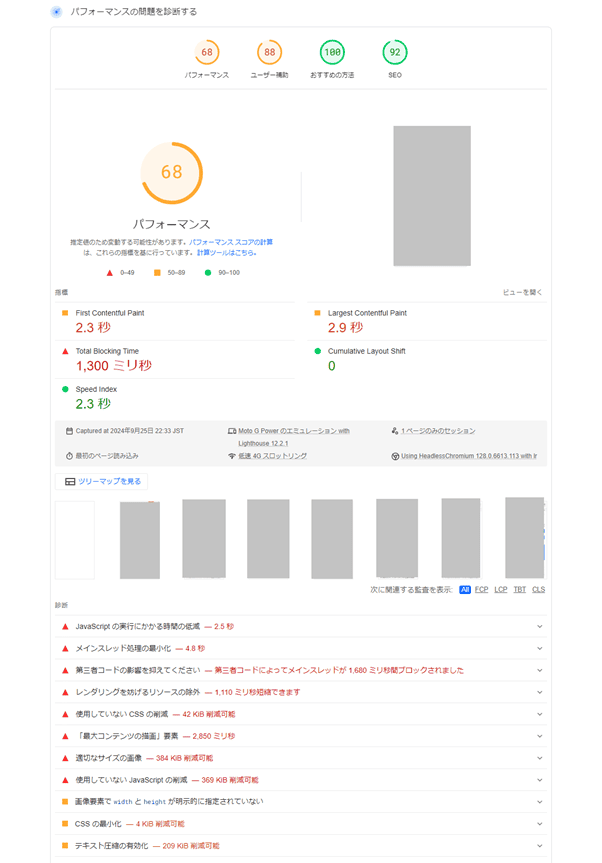
「LCP」「INP」「CLS」などの結果だけでなく、改善できる項目が表示されます。改善内容にはかなり専門的な用語なども含まれるので、それらが理解できる人にも見てもらい、具体的な改善方法について検討していきましょう。


項目をクリックすると、さらに詳しい説明や関連する数値が確認できます。

PageSpeed Insights 以外にも、Core Web Vitalsを測定できるツールがあります。
「Chrome Devtools」は、Google Chrome ブラウザに直接組み込まれたウェブ デベロッパー ツールのセットです。「レンダリング」というタブを開くと「ウェブに関する主な指標」というところにチェックを入れられるようになっています。そうすることで、WebページにオーバーレイでCore Web Vitals を確認できます。
ただし、2024年9月26日現在、Chrome バージョン: 129.0.6668.60 では、まだFIDがINPに変更されていませんので、ご注意ください。
「Lighthouse」というChromeの機能拡張でもCore Web Vitalsを確認できます。LighthouseはChromeの「検証」の中にも組み込まれていますので、機能拡張をインストールしなくても使えます。機能拡張版でもChrome版でも、Lighthouseでは、 PageSeed Insightsと同じ画面でCore Web Vitalsを確認することができます。
Core Web Vitalsの改善・対策
まず大前提として、「Core Web Vitals」を改善したからといって必ずしも順位が良くなるとは限りません。基本的に「Core Web Vitals」を構成する各指標はすべて重要ですが、たとえ一部の要素が平均以下であったとしても、総合的に高品質なコンテンツを含むページが優先されます。
その上で、自身が運営しているサイトのコンテンツの質が競合と同等の場合などは、Core Web Vitalsの要素も非常に重要となってきますので、ぜひ対策していきましょう。
それでは「 LCP」「INP」「CLS」の改善が見込める方法をそれぞれ解説していきたいと思います。
LCPを改善するには
LCPを改善するには、ページの読み込みを速くする必要があります。コードの効率化や画像の圧縮などできる対策はたくさんあり、代表的な対策がこちらです。
| 原因 | 対策 |
|---|---|
| サーバーの応答速度の低下 | サーバーサイドのコードを効率化する |
| ユーザーを近くの CDN にルーティングする | |
| キャッシュを設定する | |
| JavaScriptおよびCSSのレンダリングブロック | JavaScriptおよびCSSの不要部分を削除 |
| JavaScriptおよびCSSのファイルやコードの圧縮 | |
| リソースの読み込み時間の遅延 | 画像を圧縮して最適化する |
| 画像をより新しい形式 (JPEG 2000、JPEG XR、WebP) に変換する | |
| レスポンシブ画像を使用する | |
| クライアント側のレンダリング | 可能な限りサーバー側での処理に切り替える |
| JavaScriptファイルの圧縮、遅延読み込み |
しかし、LCPの改善は専門的な内容が多く、実装が難しい施策がほとんどです。
そのため、比較的行いやすいLCP改善方法を下記ページでご紹介します。
わかりやすいLCP改善方法はこちら:LCPの改善方法をわかりやすく解説
INPを改善するには
CLSを改善するには、ページの応答性を上げる必要があります。そのためには、JavaScriptの余分な記述の削除をしたり、DOMのサイズを抑えるといった対策をとります。
| 原因 | 対策 |
|---|---|
| メインスレッド処理を最小化する | JavaScript/CSSの余分な記述を削除する |
| HTML内のJavaScriptの記述位置を後ろにする | |
| Web WorkersなどでJavaScriptをバックグラウンドで処理する | |
| DOMサイズを最小限に抑えて処理時間を短縮する | ウィジェットを必要なもののみに絞る |
| 外部埋め込みファイルを多く埋め込まない | |
| 不要な子要素を削除する |
INPの主な低下要因は「JavaScriptの実行量が重い」だけのため、LCPと比べ改善がしやすいと思う方が多いかもしれません。しかし、JavaScriptの実行量を減らす方法はいくつもあるものの、場合によっては実装が難しい施策もあり、どの施策をすればいいのかわからなくなる方も多いです。
わかりやすいINP改善方法はこちら:INPの改善方法をわかりやすく解説
CLSを改善するには
CLSを改善するには、ページレイアウト変動の対策をする必要があります。画像サイズの指定に関する改善が主な対策となっています。
| 原因 | 対策 |
|---|---|
| 画像サイズが指定されていない | 画像サイズの指定(width、heightで指定する) |
| サイズが指定されていない広告、埋め込み要素、iframe | 広告スロットのスペースを静的に確保する |
| 動的に挿入されたコンテンツ | コンテンツのスペースを静的に確保する |
そもそも、なぜレイアウトが予期せず移動する現象が起きてしまうかというと、リソース(CSSやJavaScriptファイル、画像など)が非同期的に読み込まれたり、動的に追加されたりすると起きます。そのリソースがCLSの低下要因になっています。
そのため、上記の表の改善方法を試してみると良いでしょう。
ただし、難しい改善方法もあり、どの施策をすればいいのかわからなくなる方も多いです。そんな方のために、下記ページではおすすめのCLS改善方法をいくつかご紹介しています。
わかりやすいCLS改善方法はこちら:CLSとは?低下要因と改善方法をわかりやすく解説
Core Web Vitals 以外の重要な指標と対策・改善方法
Core Web Vitals 以外にも、Googleが提唱しているWeb上のユーザー体験(ページエクスペリエンス)を高める指標は3つあります。ユーザーがストレスなくWebサイトを閲覧できるように、Core Web Vitals と同様に、これから説明する3つの指標についても対策を行い、Webサイトのユーザーエクスペリエンスを高めていくことを推奨します。
※2021年8月以前は「セーフブラウジング」もページエクスペリエンスの要素に含まれていましたが、2021年8月末にロールアウトしたページエクスペリエンスアップデートにより、検索結果のランキング要因には含まれなくなりました。
モバイルフレンドリー
モバイルフレンドリーとは「モバイル端末でもWebサイトが見やすく、使いやすい状態」を指した言葉です。Google検索では、2015年4月21日より、モバイル フレンドリーがランキング要素となりました。Webサイトがスマートフォン対応になっていない場合は、PC版とモバイル版のコンテンツを統一するなど、モバイルフレンドリー対策の改善をする必要があります。
モバイルフレンドリー対策についてはこちら:モバイルフレンドリーとは?条件、確認方法、対応方法を解説
HTTPSセキュリティ
HTTPSセキュリティは「サイトの通信が安全かどうか」を示す指標です。
URLの始まりをみると「https://」または「http://」と記載があります。これはどの通信手段を用いるのかを表しております。「https://」だと通信内容が暗号化されており、「http://」だとと暗号化しないで通信しています。「http://」から「https://」にする移行することをSSL化と言います。
WebサイトにまだSSLを導入していない場合は、早急にSSLを導入して、ユーザーが安心してアクセスできるWebサイトになるように改善しましょう。
煩わしいインタースティシャルの非表示
インタースティシャルとは、Webサイトを表示した直後などに、コンテンツの一部を隠したり覆ったりするようにして表示される広告やお知らせなどのことを指します。
インタースティシャルはメインコンテンツよりも手前に位置するように表示されるため、ユーザーの視認性は高いですが、過度な表示をしてしまうとユーザビリティを妨げる可能性があります。
Googleでは、インタースティシャルではなくバナーを設置することを推奨しています。ユーザーが閲覧している画面の一部のみを占めるバナーであれば、検索エンジンもページにアクセスしたあとすぐにコンテンツを読み込むことができるようになります。
参照:Avoid intrusive interstitials and dialogs
焦らずに、ユーザーファーストでコンテンツを制作しよう
繰り返しになりますが、「Core Web Vitals」を改善したからといって、順位が必ず良くなるわけではありません。改善手法も、一般的なSEOの施策と比べて専門的な知識を要します。
そのため、サイトを運営・改善をする施策としてコンテンツと比べると優先順位は低いです。しかし、ユーザー視点で見れば、読み込み速度や応答速度は速い方がいいですし、レイアウトの変動は少ないに越したことはありません。サイトの運営者は、これまでと同様に「コンテンツの質」を重視しつつも「Core Web Vitals」の要素をしっかり理解して、ユーザーにとって見やすく使いやすいサイト作りをしていきましょう。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
-

2024年3月からCore Web vitalsのFIDをINPに置き換える
- SEO内部対策
- 最新ニュース
-

LCPの改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

FIDとは?低下要因と改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース




