構造化データマークアップの書き方┃具体例とパンくずリストの記述方法を紹介
パンくずリストとは?ユーザビリティとSEOにおけるメリット・設置時のポイントを解説!
- 用語解説
公開日:2016年10月14日
最終更新日:2025年03月06日

当記事では「パンくずリスト」とは何かについてご紹介いたします。パンくずリストを設置することによるユーザビリティ向上メリットと、SEOメリットのご紹介や、パンくずリスト設置時のポイントなどもご紹介しています。参考にしてください。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
パンくずリストとは?
閲覧中のページがWebサイト階層構造のどこに位置するかユーザーに伝えるためのサポート機能
パンくずリストとは、閲覧しているページがWebサイトの階層構造の中でどこに位置するかをユーザーに分かりやすく伝えるため、上位階層ページへのリンクを順番に並べたリストを指します。
パンくずリストの具体例(イメージ)

上図で示している箇所がパンくずリストです。パンくずリストを設置することで「ユーザビリティ」と「SEO」の双方に大きなメリットがありますので当記事にて理解を深めておくことをお勧めします。
パンくずリスト設置によるユーザビリティ的メリット
ユーザーにとっての利便性が高まる
パンくずリストを設置するメリットのひとつは、ユーザーにとっての利便性が高まることです。ユーザーは現在位置をつねに確認することができるので、ページが多岐にわたるサイトの中でも迷わなくて済みます。
目的のページに辿りつくまでの手間が省ける
また、カテゴリページやトップページに素早く戻ることができるので、目的のページに辿りつくまでの手間が省けます。特に検索エンジン経由では、ユーザーは最下層の記事ページからWebサイトに訪れることが多いため、上位カテゴリにすぐ移動できるパンくずリストは、関連情報を集めているユーザーにとって便利なものとなるでしょう。
このようにユーザビリティという観点から、パンくずリストの設置はGoogleからも推奨される項目となっています。
参考:Google検索エンジン最適化スターターガイド(PDF)
パンくずリスト設置によるSEO的メリット
パンくずリストはユーザビリティだけなくSEOの観点からも、大きなメリットがあります。そのメリットとは主に次の4点です。
クローラが巡回しやすくなる
まず、検索エンジンのクローラに、サイトの階層構造を知らせることができるという点です。クローラはWebページに設置されたリンクを辿って、インデックスを行っていきますが、パンくずリストがあれば、ページごとの関係性を把握しやすくなります。そうしたクローラビリティを補助する施策は、Webサイト全体の評価につながります。
各ページの重要度が整理される
パンくずリストを設置することで内部リンクの構造も整理されます。
パンくずリストを置くと、トップページへの内部リンクの数が最も多くなり、次に第二階層のカテゴリページ、第三階層のサブカテゴリーページと続くはずです。つまりWebサイト内の各ページの重要度を、クローラに伝えることができるのです。
対策キーワードを含めやすい
さらに、パンくずリストはアンカーテキストに対策キーワードを含めやすいというのもメリットとなります。
たとえば家電ECサイトのパンくずリストが、
「トップ > プリンタ > インクジェットプリンタ > A4」
だったとしたら、「プリンタ」「インクジェットプリンタ」といったキーワードを含んでいます。
こうしたカテゴリページには先述のとおり下層ページから内部リンクが集まるので、検索エンジンからの評価も高まります。
ただし、過剰なキーワードの詰込みはマイナス評価につながるので、あくまでユーザー視点での使いやすさを考えて設定しましょう。
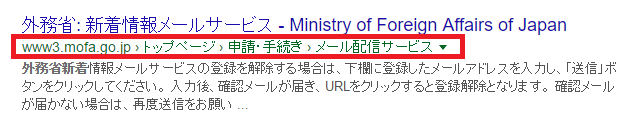
検索結果に階層構造が反映されやすくなる

パンくずリストを設置すると、上図のように検索結果画面でURLの代わりに、リッチスニペットとして階層構造を表すリストが表示される場合があります。
ユーザーにとっては、そのページの他の情報へのアクセスが容易となり、クリック率の向上にもつながるでしょう。
しかし、パンくずリストを設置したからといって必ず反映されるわけではなく、基本的に検索結果に表示するかどうかはGoogle次第となります(そもそもパンくずリストを未設置のサイトに対してもGoogle側で自動生成するケースもあります)。
ですが、「構造化マークアップ」でパンくずリストを指定すると、表示される可能性を高めることができます。「構造化マークアップ」については後述します。
パンくずリスト設置時のポイント
では、実際にパンくずリストを設置してみましょう。この時、次のポイントに注意する必要があります。
マークアップに使用するタグ
「ul」「ol」「div」「p」など色々なタグで記述されるパンくずリストですが、本質的に正しいマークアップは何でしょうか?
パンくずリストの目的は「順序を表す」ことなので、「ol」タグを使用するのが正しいマークアップだといえます。
構造化マークアップでパンくずリストを検索結果画面に表示
さらに、先述のとおり「構造化マークアップ」を導入すると、Googleの検索結果画面にパンくずリストがリッチスニペットとして表示されやすくなります。
Googleがサポートしている構造化マークアップのシンタックス(仕様)は、次の3つです。
- Microdata
- RDFa (RDFa Lite)
- JSON-LD
いずれのシンタックスもGoogle、Yahoo!、Microsoftの3社共同で進めている「schema.org」というボキャブラリーに対応しており、基本的にGoogleはJSON-LDを推奨しています。
しかし、パンくずリストの表示においては2016年9月現在、JSON-LDはGoogleからサポートされていないため、パンくずリストの構造化マークアップには、MicrodataまたはRDFaがおすすめです。
参考:Google – Introduction to Structured Data (英語)
どのシンタックスを利用するにしても、ひとつのページにはひとつのシンタックスを選択し、複数の記述法が混在しないように注意してください。
またWordPressの場合なら、構造化マークアップによるパンくずリストを簡単に設置できるプラグインが複数用意されています。目的に合わせて導入するとよいでしょう。
パンくずリストを設置する最適な位置
パンくずリストは、グローバルナビゲーションの直下など、Webサイトの上部に設置されていることが一般的です。設置する位置に特に決まりはありませんが、ユーザビリティを考慮すると多くの人に馴染みのあるWebサイト上部に置いたほうがよいでしょう。
またHTML上では、パンくずリストはメインコンテンツエリアの外側に記述することをおすすめします。メインコンテンツ部には各ページごとの主要なテーマとなる情報を掲載すべきだからです。ヘッダーの下部などメインコンテンツエリア外に記述しましょう。
アンカーテキストの文章
パンくずリストに限らず、同じページへのリンクはアンカーテキストを同じ文言にするのは原則です。しかしパンくずリストで特によくある間違いがトップページへのリンクの表現です。
たとえば、パンくずリストには「トップ」とあるのに、グローバルナビゲーションが「ホーム」となっているWebサイトがしばしば見られます。またカナと英字で表記が揺れているケースも多いです。確認してみましょう。
ちなみにトップページへのアンカーテキストに対策キーワードを含めているWebサイトもありますが、それによってユーザービリティが低くなっては本末転倒です。冗長になるくらいなら簡潔で分かりやすい表現を選ぶべきです。
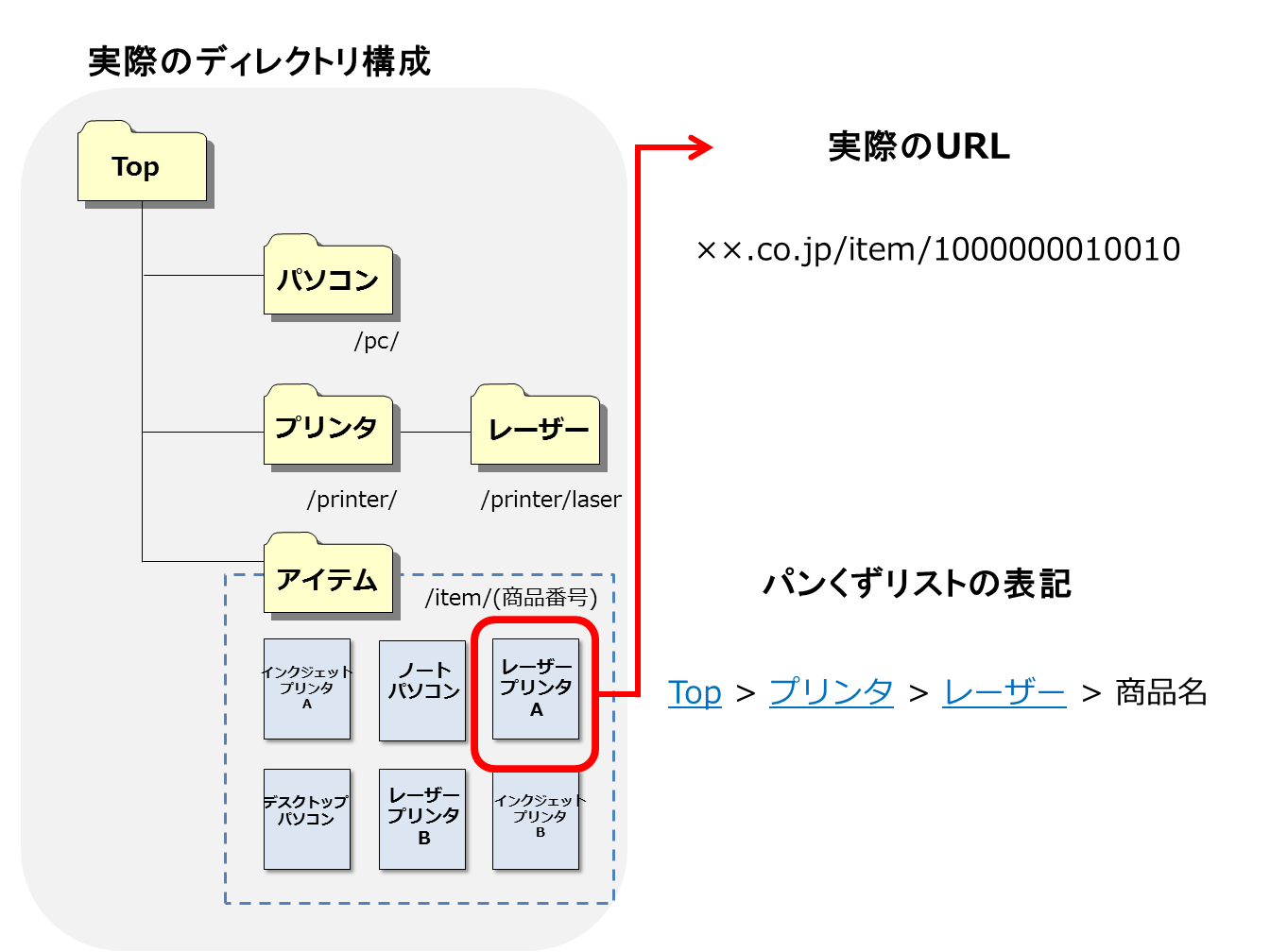
パンくずリストとディレクトリ構造
基本的にパンくずリストはツリー階層で表されます。しかしWebサイトによってはサイト構成がツリー構造になっていない場合もあります。
たとえば、ECサイトでは管理上の都合から各商品のページを、カテゴリページのディレクトリ配下に置いていないことが多いかもしれません。もし、パンくずリストに合わせてディレクトリを移動するとなると、URLも変更されてしまうので、これまでのサイトの評価を失ってしまいます。

こうした場合、上図のように必ずしもパンくずリストのリンク構成が物理的なファイルの置き場所と一致していなくても構いません。むしろそうした場合でも、Webサイトの意味論的なツリー構造を表現できるのがパンくずリストの利点なのです。
パンくずリストが複数ある場合
また、サイトの性質上、パンくずリストが複数表示されることがあります。たとえば、ECサイトではひとつのアイテムが複数カテゴリに含まれるため、複数のパンくずリストが表示されることもしばしばです。こうした時は、どのようにすればよいのでしょうか?
まずGoogleは複数のパンくずリストがあること自体は否定していません。パンくずリストの数が多すぎるのは問題ですが、2~4個であれば、辿ってきた経路と違うカテゴリを把握できるため、ユーザーの利便性も高まります。
ただし、どのパンくずリストを優先するかはGoogleが独自に判断しています。具体的には、最上部に記述されたパンくずリストを優先的に取得します。そのため、複数のパンくずリストを設ける場合には、最も重要なパンくずリストを最上部に設置しなければならないでしょう。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース