パンくずリストの正しい設置方法を解説!SEOに効果的な訳とは?
構造化データマークアップの書き方┃具体例とパンくずリストの記述方法を紹介
- SEO内部対策
- SEO基礎
公開日:2019年09月05日
最終更新日:2025年03月28日

当記事では構造化データについてSEO初心者の方にも分かりやすいように説明していきます。今回はまず、構造化データとは何かという概要、そして具体例としてパンくずリストを検索結果に表示させるための構造化データの書き方について説明します。
目次
リッチリザルトを表示するために構造化データを記述しよう!
Googleの検索結果上 に、Webサイトのタイトル、説明文以外に、店舗の住所、電話番号、時間、Q&Aなどさまざまな形式の情報が表示されていることが気になったことはありませんか? それらは総じて「リッチリザルト」と呼ばれる、Googleがユーザーの検索体験向上のために提供している機能によって表示されています。以前は「リッチスニペット」「リッチカード」「エンリッチ検索結果」と複数の呼び名がありましたが、2017年12月に「リッチリザルト」と呼び方が統一されました。
自身のWebページをリッチリザルトに表示させるのに必要なのが、構造化データです。現在、Google検索では、さまざまな構造化データに対応しており、使用を推奨しています。リッチリザルトの表示に成功すれば、Google検索での露出機会が増え、アクセス数アップを図ることが可能になります。
構造化データとは?
構造化データとは検索エンジンに文字情報を「意味」として伝えるための記述
人間は、テキストを見ることで、そのテキストが持つ「意味」を自然と理解することができます。しかし、検索エンジンでは特定の「文字」「テキスト」であることのみ認識し、そのテキストが示す「意味」まで認識することは現時点ではできません。
たとえば、人間は「株式会社フルスピード 東京都渋谷区円山町3-6 E・スペースタワー8F 03-5728-4460」というテキストを見るだけで「会社名」「住所」「電話番号」だと認識できますが、検索エンジンはただの文字列、テキスト情報としてしか認識できません 。
少なくとも、それがそのページで紹介したい店舗の住所なのか、著者が訪れた旅行先の住所なのかといったところまでの断定は難しいです。
そこで、構造化データの登場です。
構造化データとは、HTMLソースに記述された文字列、テキスト情報、画像の内容、意味を検索エンジンに伝えるためのタグ付けのようなものです。構造化データでマークアップすることにより、検索エンジンのクローラでもHTMLソースに記載されている文字情報が「何を意味するのか」を認識できるようになり、サイトの情報をより的確に伝えることができるようになります。
例を挙げ、具体的にみてみましょう。
▼これだけだと検索エンジンにとっては「文字情報」
株式会社フルスピード
東京都渋谷区円山町3-6 E・スペースタワー8F 03-5728-4460
▼文字情報を意味情報で分類したらこんな感じ
| 意味情報 | 文字情報 |
| 名前 | 株式会社フルスピード |
| 住所(都道府県) | 東京都 |
| 住所(市区町村) | 渋谷区 |
| 住所(その他) | 円山町3-6 E・スペースタワー8F |
| お問い合わせ先電話番号 | 03-5728-4460 |
▼文字情報に意味情報を付与したらこんな感じ(※あくまでもイメージです)
<名前>株式会社フルスピード</名前>
<住所(都道府県)>東京都</住所(都道府県)>
<住所(市区町村)>渋谷区</住所(市区町村)>
<住所(その他)>円山町3-6 E・スペースタワー8F</住所(その他)>
<電話番号>03-5728-4460</電話番号>
▼クローラが認識できるカタチ(=構造化データ)にするとこんな感じ
※schema.orgを使用して、 microdataで構造化マークアップした場合の例
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<span itemprop=”name”>株式会社フルスピード</span>
<div itemprop=”address” itemscope
itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”addressRegion”>東京都</span>
<span itemprop=”addressLocality”>渋谷区</span>
<span itemprop=”streetAddress”>円山町3-6 E・スペースタワー8F</span>
<span itemprop=”telephone”>03-5728-4460</span>
</div>
<div>
構造化データを設置することのメリット
構造化データをマークアップすると、検索結果のリッチリザルトに反映される可能性があります。リッチリザルトでは、Googleなどの検索エンジンの検索結果で、ページのタイトルやリンク、説明文以外に視覚的な効果を与えることができ、通常より多くの情報を検索ユーザーに対して伝えることができます。それにより、クリックへの誘導、サイトへの流入につながる可能性があります。
なお、構造化データは検索エンジンに、文字列、テキスト情報をわかりやすく伝えるものとなり、検索順位には影響しません。
現在では、以下のような、数多くの構造化データをGoogle検索でサポートしています。
| ・記事 | ・イベント | ・職業 |
| ・パンくずリスト | ・ファクトチェック | ・商品 |
| ・書籍 | ・よくある質問 | ・Q&A |
| ・カルーセル | ・How-to | ・レシピ |
| ・企業の連絡先 | ・求人情報 | ・レビュースニペット |
| ・コース | ・ライブ配信 | ・サイトリンク検索ボックス |
| ・評論家レビュー | ・ローカルビジネスリスティング | ・ソーシャルプロファイル |
| ・データセット | ・ロゴ | ・ソフトウェアアプリ |
| ・雇用主の平均評価 | ・メディア | ・定期購入とペイウォールコンテンツ |
| ・動画 | など |
リッチリザルトの種類は、Google公式サイトの「検索ギャラリー」にまとめられています。
年々サポートの範囲は広がっています。気になる方は一度ご確認ください。
構造化データの記述方法
構造化データの記述する際にまず決めなければいけないのは、「ボキャブラリー」と「シンタックス」です。「ボキャブラリー」はマークアップするものの定義、「シンタックス」は構造化データの記述方式を指します。
以下のGoogle公式のドキュメントをもとに説明していきます。
参照)構造化データの仕組みについて【Google Developers】
ボキャブラリー
今回は、代表的なボキャブラリー、schema.orgでの実装について説明します。
まず、schema.orgでマークアップする際にはタイプとプロパティを指定します
構造化データをするための準備として、「タイプ」「プロパティ」を決めます。
「タイプ(@type)」とは、構造化データの大カテゴリーのことです。Google検索対応では、リッチリザルトの種類に応じて選択します。今回は、レストランや企業など住所を持つ店舗「ローカルビジネス」でのマークアップを例に、記述内容の説明をします。
「タイプ」ローカルビジネス の例
“@type”: “LocalBusiness”
そして「プロパティ」とは、「タイプ」に関連する下層カテゴリーです。それぞれのプロパティには値が与えられます。
「タイプ」ローカルビジネス > 社名=フルスピード の例
“@type”: “LocalBusiness”,
“name”: “株式会社フルスピード”
後述する記述ルールにもありますが、プロパティやタイプ、値は、ダブルクォーテーション(”)で括ります。また、タイプやプロパティとそれに対する値は、コロン(:)で繋ぎます。
シンタックス
次に、「シンタックス」を決めます。シンタックスとは、構造化データの記述方法で、文法のようなものです。主なシンタックスには、microdataとJSON-LDとRDFaがあります。
よく使われるのは、JSON-LDとmicrodataで、GoogleではJSON-LDを推奨しています。
3つのシンタックスの特徴は以下のとおりです。
JSON-LD
・Javascriptで記述する(HTMLがきれいなままで残せる)
・Googleが推奨している
・基本的にHTML内のどこに記述してもOK(通常は<head>セクションに記述)
microdata
・HTML5でのみ使用できる
・該当するHTMLに直接記述する
・HTMLソースのタグを1つ1つマークアップする必要があり、手間がかかる
RDFa
・HTML5の他、XHTMLなどでも使える。
・W3Cで推奨している。
・HTMLソースのタグを1つ1つマークアップする必要があり、手間がかかる。
参照)構造化データの仕組みについて【Google Developers】
JSON-LDでの記述方法
ここでは、JSON-LDで記述する際のルールをご紹介します。
●HTMLタグではなく、Javascript形式で記述。
●記述する場所は通常セクション内。セクション内でもOK。
●文字列は、「”」(ダブルクォーテーション) または「’」シングルクォーテーションでくくる。 例)”@context”
●各項目と値の間には、「:」 (コロン)を記述する。 例)”@context”: “http://schema.org”
●改行をしてデータを追加する場合は、文末に、「,」 (カンマ)を記述する。追加しない場合
(最後の行)はカンマなし。
JSON-LDの記述ルールは以下の通りです。
①JSON-LDの基本形です。
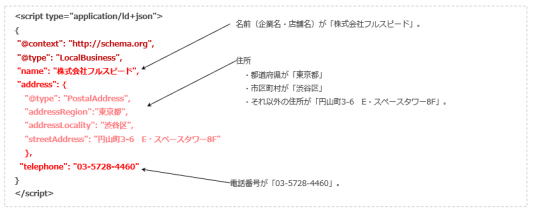
②JSON-LD「ローカルビジネス」の構造データマークアップの例
③各プロパティ(種類)と値を記述していく。
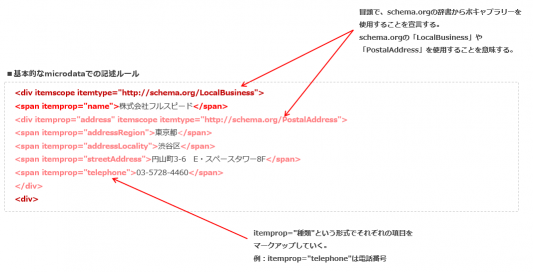
microdataでの記述方法
基本的なmicrodataでの記述ルールです。
構造化データを利用する際の注意点
構造化データを利用する際は、以下のような点に注意してください。
構造化データでの内容が検索結果に必ずしも表示されるとは限らない
構造化データはあくまで、文字列、テキスト情報等の内容を検索エンジンにわかりやすく伝えるものです。正しくマークアップができていたとしても、必ず検索結果に表示されるものではないことを覚えておきましょう。
構造化データとコンテンツ内での表記や内容は統一する必要がある
構造化データの内容はサイト内のコンテンツと表示、内容を統一させましょう。コンテンツ内容と合致しない場合は検索結果に表示されないことがあります。
構造化データテストツールのエラー
Googleでは、構造化データが正しく記述できているかどうかをテストするツール「構造化データ テストツール」を無料で提供しています。構造化データテストツールに対象となるURLを入力すると、構造化データが正しく記述されているかどうかがわかります。エラーが表示される場合は、どこかしらが正しく認識できていない可能性があるため、確認が必要です。また、テストツールで「警告」というステータスが出る場合もあります。ややこしいですが、こちらに対する対応は必須事項ではなく 、あくまで推奨事項の項目になりますので、検索結果への表示には影響がない場合が多いです。
その他、ガイドライン違反をしている場合は、検索結果に表示されない場合がある
Googleでは、構造化データのガイドラインを公開しています。こちらの内容に沿っていない場合は、検索結果に表示されないことがあります。
参照)Google検索「構造化データに関するガイドラインに準拠する」
Googleは可能な限り構造化データにJSON-LDを使用することを推奨している
Googleは2023年2月、Google検索セントラルにてJSON-LDの利用を明確に推奨しています。
なぜJSON-LDが良いか?それはJSON-LDが「Web サイトの所有者にとって実装と保守が一般的に最も簡単だから」です。もちろん他の記述でも問題がないことはGoogleが公式発表していますが、JSON-LDによる記述が長期的なWebサイト運営に役立つと公表されているのであれば選ぶべきはJSON-LDになるでしょう。
ご参考までのGoogle公式発表の周知でした。この前提を理解しつつ、構造化マークアップを進めてみましょう。
パンくずリストの構造化データを実装してみよう!
実際に構造化データを実装してみましょう。
ここでは比較的導入しやすいパンくずリストの構造化データを実装してみます。
Googleで推奨されているJSON-LDでの記述例です。
パンくずリストの構造化データの記述例
以下のJSON-LDのコードを、対象ページのHTMLファイルのセクション内に記述します。
対象ページ) Growthseed SEO用語集 のTOPページ
パンくずリスト ホーム > SEO用語集

●記述ルール
<script type=”application/ld+json”>
{
“@context”:”http://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [
{ “@type”: “ListItem”, “position”: 階層番号1, “item”: { “@id”: “1階層目URL”,
“name”: “1階層目コンテンツ名” }},
{ “@type”: “ListItem”, “position”: 階層番号2, “item”: { “@id”: “2階層目URL”,
“name”: “2階層目コンテンツ名” }}
]
}
</script>
●実際の記述例
<script type=”application/ld+json”>
{
“@context”:”http://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [
{ “@type”: “ListItem”, “position”: 1, “item”: { “@id”:
“https://growthseed.jp/”, “name”: “ホーム” }},
{ “@type”: “ListItem”, “position”: 2, “item”: { “@id”:
“https://growthseed.jp/glossary/”, “name”: “SEO用語集” }}
]
}
</script>
パンくずリスト構造化データ記述の注意事項
・JSON-LDのコードはHTMLファイルの<head>セクション内に記述します。
・ページ内に記載されているパンくずリストと記述内容(URL、コンテンツ名など)をすべて統一させます。
・URLは https、またはhttpで始まる絶対URLで記述します。
正:https://growthseed.jp/glossary/cache/
誤:/glossary/cache/
誤://growthseed.jp/glossary/cache/
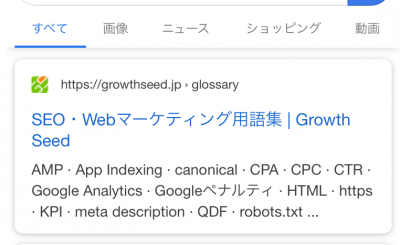
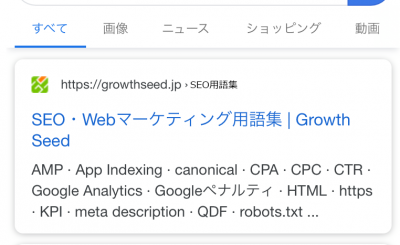
検索結果での表示例
構造化データを導入していない場合の例

※構造化データを導入した場合の例

構造化データが対応するジャンル、項目は、年々、増えており、Googleの動きからすると今後もその範囲は広がっていくでしょう。検索結果からWebサイトへの流入に影響するため、ECサイトやニュースサイト等は設置したほうが良いでしょう。ただ、構造化データを設置するコストと管理コストが見合わないと判断される場合は、無理に設置しなくても構いません。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース
-

Google検索結果で縦型画像の表示テストが話題!どんな表示なのか?
- Google検索結果
- 最新ニュース
-

ChatGPT(他AI)vs Google!検索シェア率が分かるサイトはどこ?利用メリット・確認方法まとめ(AI vs Search Traffic Analysis)
- 最新ニュース
-

Google検索の優先ソースとは?利用メリット・使い方・コンテンツの推奨作成方法まとめ!
- Google検索結果
- 最新ニュース
-

Google検索にて「固定検索バー」が米国に導入される!どんなレイアウトなのか紹介!
- 最新ニュース