Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
2024年3月からCore Web vitalsのFIDをINPに置き換える
- SEO内部対策
- 最新ニュース
公開日:2023年05月17日
最終更新日:2025年01月09日

「Core Web Vitals(コアウェブバイタル)」のFIDが2024年3月からINPという新しい指標に置き換えると、Googleから発表がありました。本記事では新しい指標のINPがどういうものなのか?なぜ、置き換えることになったのか?Web担当者はどのような対応を求められるのか解説します。
導入はまだ先ですが、事前に準備しておくことをおすすめします。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
そもそもFIDとは?
そもそもFID(First Input Delay)とは、「Webページがユーザーの操作に迅速に反応する処理能力」を測る指標のことです。
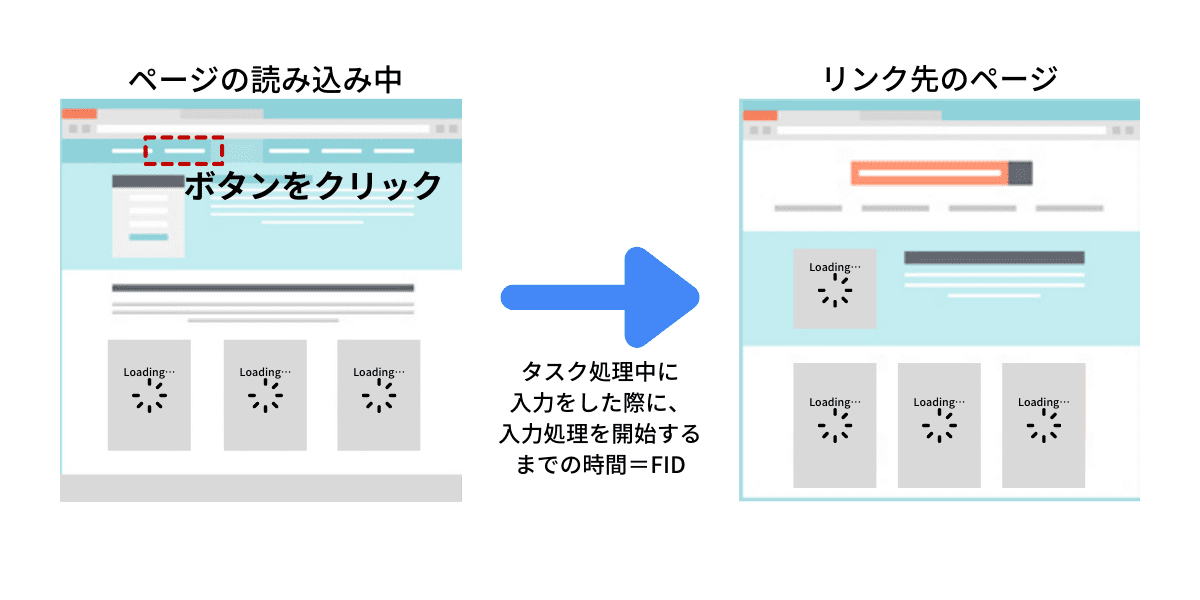
例えば、ページを開いたときに、すぐにボタンを押して次のページを開こうとします。しかし、トップページを開いたばかりでブラウザは読み込みのタスクを実行中のため、ボタンを押してもすぐにページを開く処理を開始できません。このように、ユーザーが最初に入力をしてから、ブラウザがその処理を開始するまでの遅延時間をFID(First Input Delay)と呼びます。

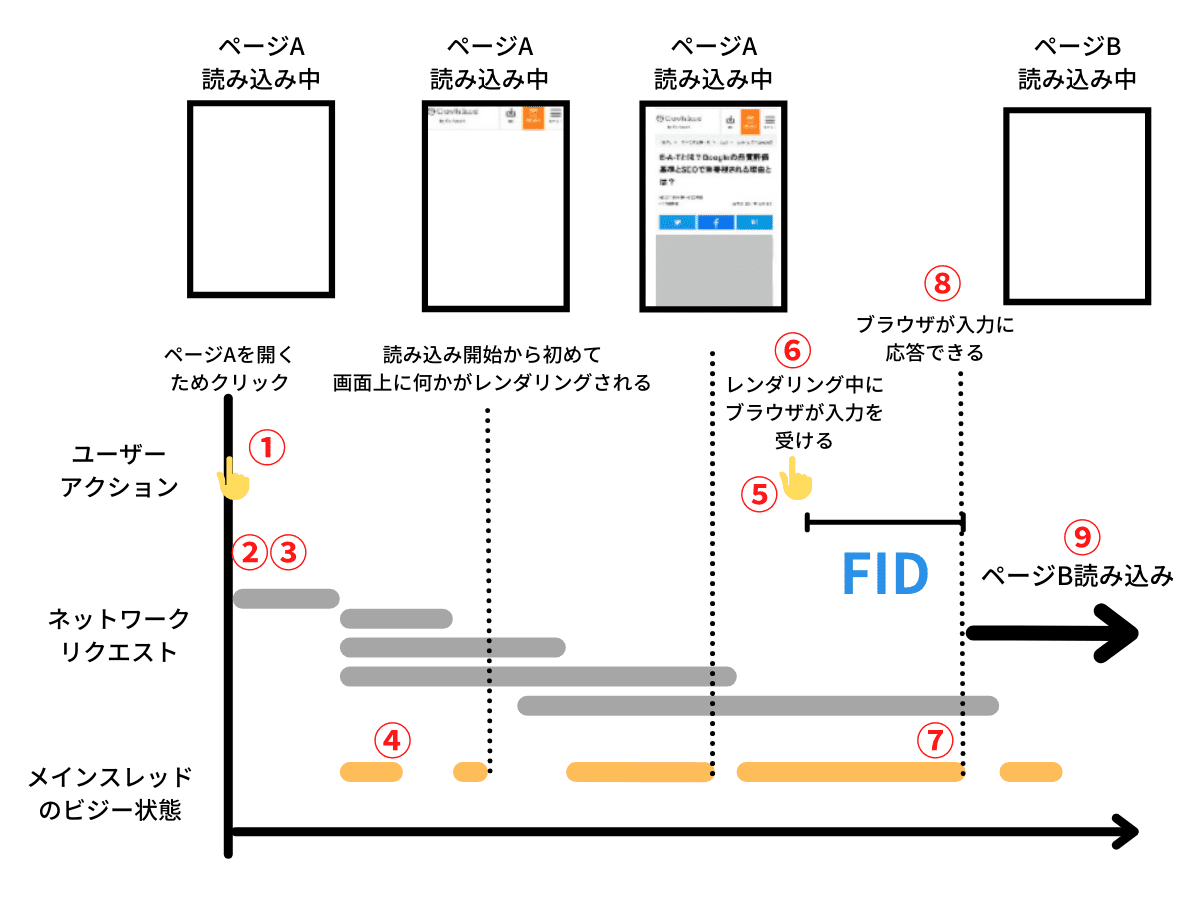
ブラウザが処理を開始する際に遅延が起きている場合、下の画像のような処理となっています。
①ユーザーがWebページを開くためにリンクをクリックする
②ブラウザが入力を受け取り、ネットワークリクエストが始まる
③ネットワークリクエストでは主に CSS や JavaScriptファイルなどのリソースがダウンロードされる
④ダウンロードできたリソースから、メインスレッド上で処理が開始される
⑤レンダリングの途中で、別ページに遷移する画面上のリンクをクリックする
⑥ブラウザは⑤のユーザー入力を受け取る
⑦しかし、メインスレッドでの処理を行っている間は一時的に処理待ち状態になり、ユーザーの操作に応答できず遅延を起こす
⑧メインスレッドの処理待ち期間後、ブラウザは⑤のユーザー入力に対して応答できる
⑨別ページの読み込みが開始される
この⑥から⑧の遅延時間がFID(初回入力遅延)です。
新しいINPという指標とは?

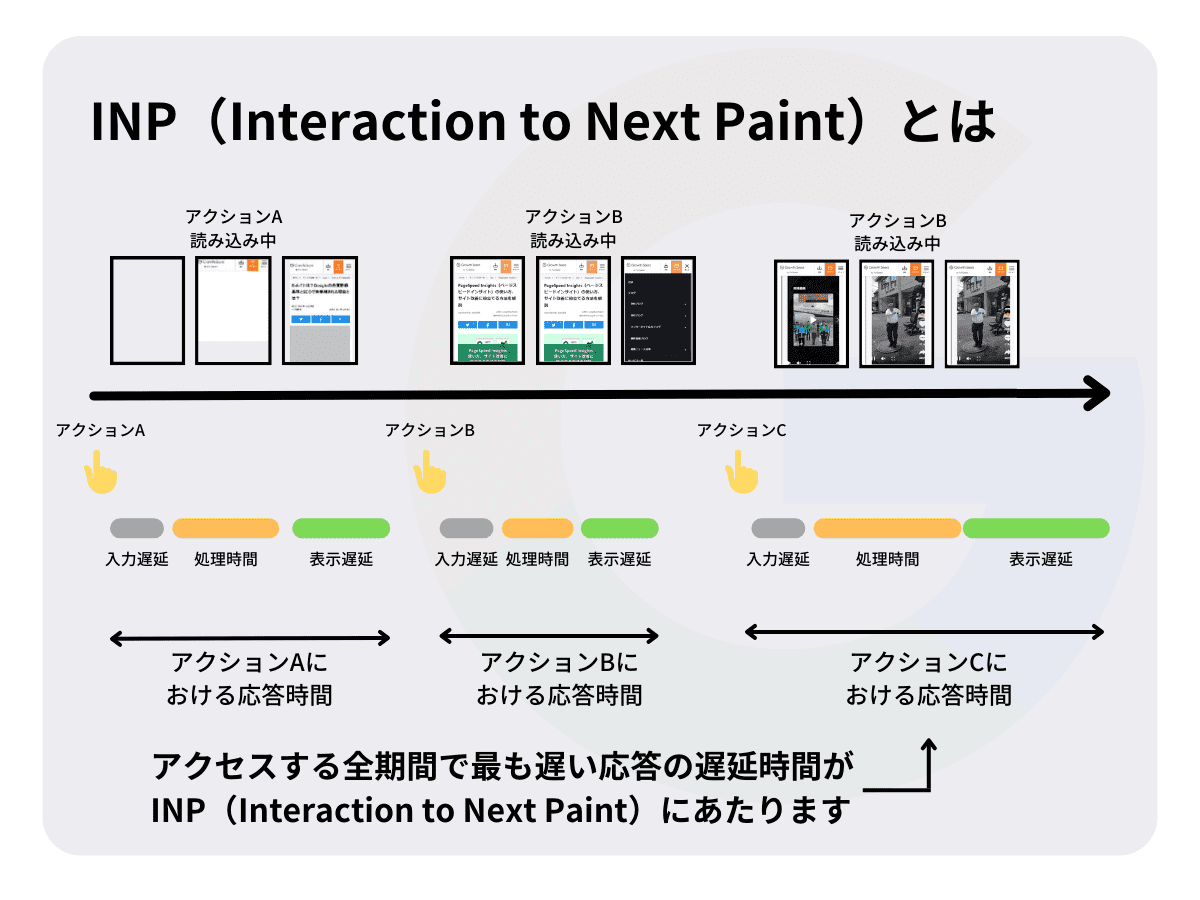
INPとは「Interaction to Next Paint」の略で、ユーザーがWebページにアクセスする全期間を通じて発生する全てのクリック、タップ、キーボード入力に対するWebページ全体の応答性を評価する指標です。INPではアクセスする全期間で最も遅い応答性を計測します。
※ホバーリングやスクロールは INP には影響せず、キーボードによるスクロール (スペースバー、ページアップ、ページダウンなど) はINPに影響するなどアクションによって、トリガーが異なるのでご注意ください。
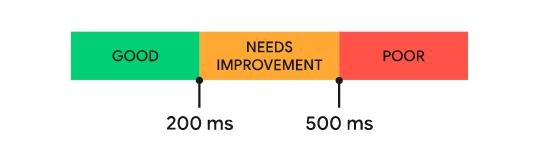
INPの判定基準は、遅延時間が200ms(ミリ秒)未満だと「良好」、500ms以下であれば「改善が必要」、500msを超えた場合は「不良」とされています。
引用:Interaction to Next Paint (INP)
なぜ、FIDという指標を他の指標に置き換えようとなったのか?
FIDが遅延すると、「Webページが応答していない」と感じやすいから導入されていた
GoogleはWeb検索体験のユーザーエクスペリエンス(利便性)を高めるためには、ユーザーの操作に迅速に反応するWebページが良いと考えています。そして、ユーザーの操作に迅速に反応しているか判断するための指標が必要になってきました。
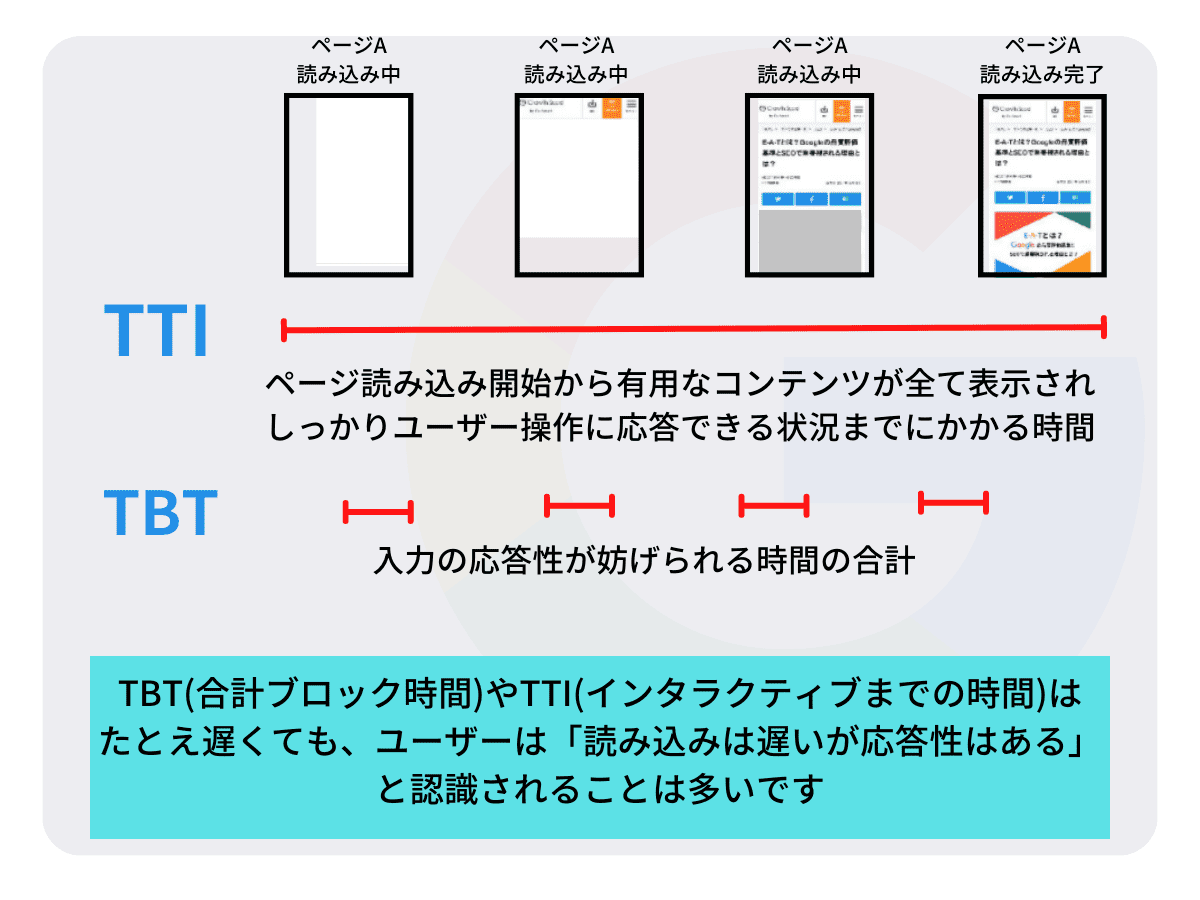
ユーザーの操作に迅速に反応しているか判断する指標は、FID(初回入力遅延)以外にも、入力の応答性が妨げられることで発生する時間の合計を表すTBTという指標やページ読み込み開始時から有用なコンテンツが全て表示され、しっかりユーザー操作に応答できる状況までにかかる時間を表すTTIという指標があります。TBT(合計ブロック時間)やTTI(インタラクティブまでの時間)はたとえ遅くても、ユーザーは「読み込みは遅いが応答性はある」と認識されることは多いです。しかし、FID(初回入力遅延)が遅延すると、ユーザーは「Webページが応答していない」と感じることが多いです。そのため、ユーザー体験(UX)をより優れたものにするためのCore Web Vitalsの指標の1つとしてFID(初回入力遅延)が含まれていました。
初回だけではなく、全ての応答性を測るINPの方が良い!
FIDは「初回入力遅延」と記載があるように、Webページを開いた際、最初の入力操作からブラウザが次の処理に進むまでの遅延時間を表した指標です。Webページの印象を決める要素として、初回入力による遅延は重要です。しかし、ユーザーは初回だけではなく、Webページを開いている間、全てのユーザー操作において迅速に応答することの方が重要です。そのため、FID(初回入力遅延)よりもより包括的に応答性を測る指標のINPがCore Web Vitalsの指標の1つとして置き換える必要があるとGoogleは判断しました。
INPの測定と改善について
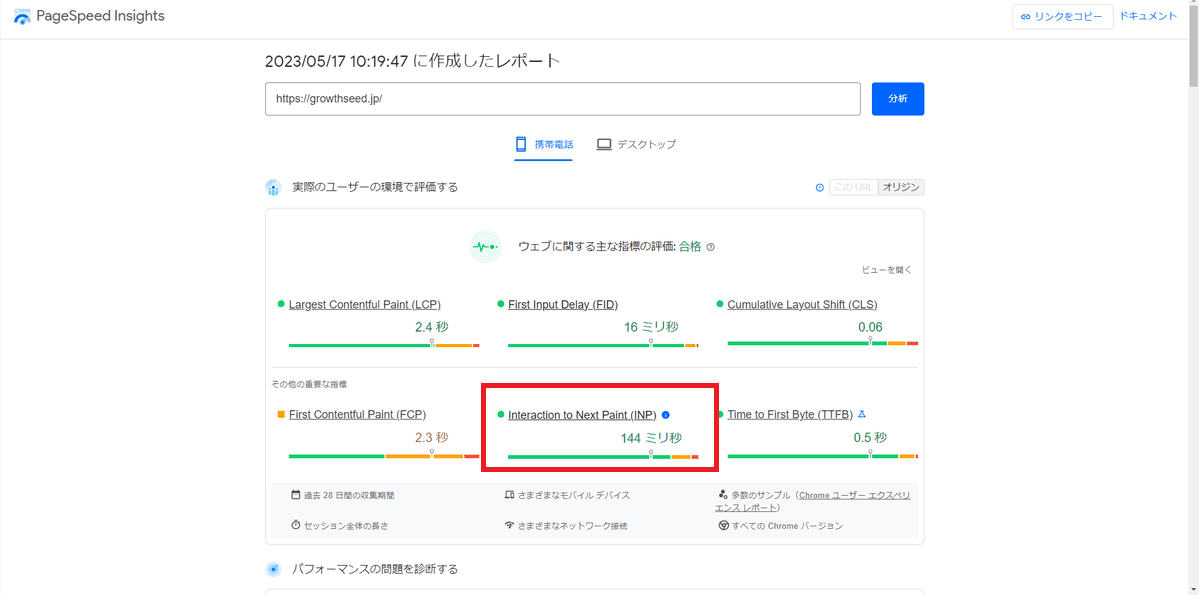
INPの測定はPageSpeed Insightsを使おう!
INPの測定方法はいくつかります。
- Google Search Console
- PageSpeed Insights
- Chromeユーザーエクスペリエンスレポート (CrUX)
- Chrome 用の Web Vitals 拡張機能
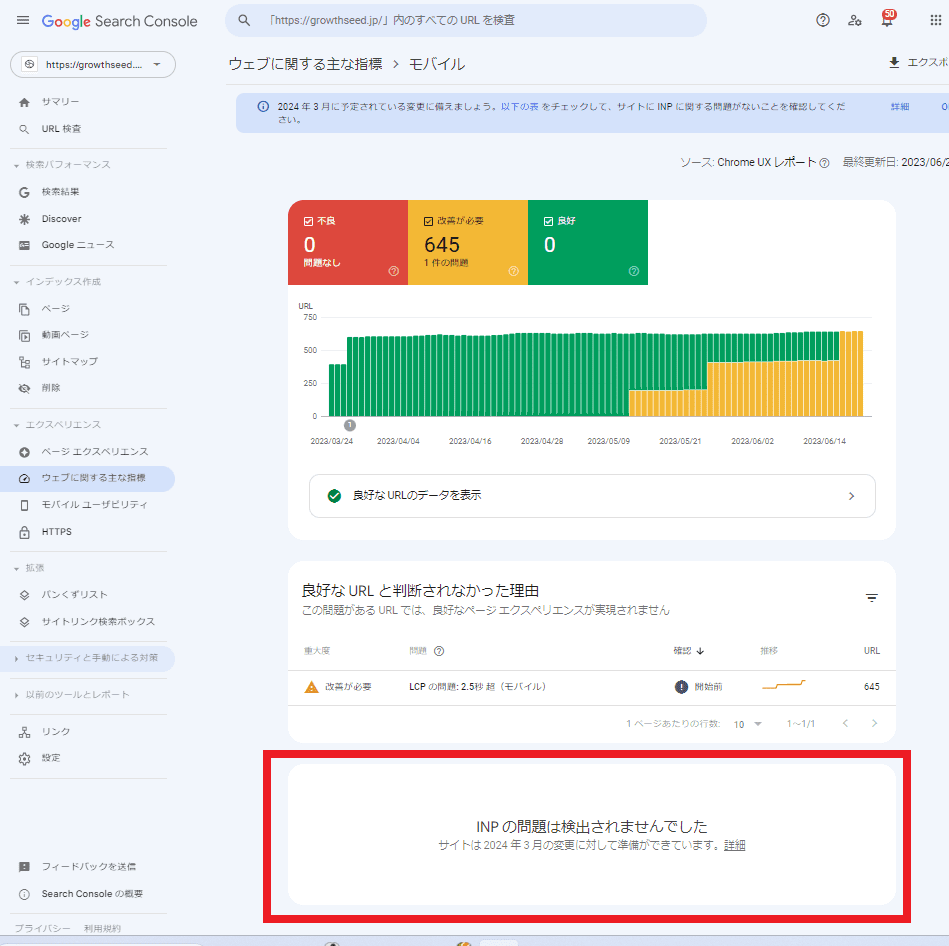
「2024年3月からINPという新しい指標に置き換える」と発表があった2023年5月中旬頃はまだサーチコンソールでINPを測定することはできませんでした。しかし、6月22日時点ではサーチコンソールでもINPを計測することが可能になっています。そのため、Webサイト全体で、INPに問題がないか確認したい場合は、サーチコンソールがオススメです。

また、単一のWebページのINPを測定したい場合はPageSpeed Insightsがオススメです。PageSpeed InsightsはWebサイトのパフォーマンスを測定するツールです。Googleが提供しており、ユーザー体験(ユーザーがWebページに訪れる際に感じる利便性)を評価するための指標や表示速度を計測できます。PageSpeed Insightsの使い方は非常に簡単でPageSpeed Insightsを開いたら、調べたいページのURLを入力して分析することができます。
INPの改善はページ読み込み時とページ読み込み後の2つの側面で!
以前のFIDであれば、初回の読み込み時の応答性のみに注視すれば問題なかったです。しかし、INPになったら、アクセス中のユーザーの操作アクションに対する全ての応答性に対して、注視する必要があります。
ページ読み込み時とページ読み込み後それぞれで以下の対策をしましょう
ページ読み込み時のINPの改善方法
- ChromeのDevToolsのカバレッジツールを使用して、未使用のコードを削除
- ページ読み込み中に不要なJavaScriptを遅延読み込みできるように、コードを分割
- 同時にロードしている可能性のある低速のサードパーティJavaScriptを特定
- パフォーマンスプロファイラーを使用して、処理に時間がかかっているタスクを見つけて最適化
- JavaScriptの実行後、ブラウザのレンダリングにあまり多くのこと(大きなコンポーネントツリーの再レンダリング、大きな画像のデコード、重いCSS効果など)を求めない
ページ読み込み後のINPの改善方法
- postTask APIを使用して、タスクに適切な優先順位を付ける
- requestIdleCallbackを使用して、即時実行が必須ではない処理をブラウザがアイドル状態の時に実行するようにスケジュールする
- パフォーマンスプロファイラーを使用して、処理に時間がかかっているタスクを見つけて最適化
- サードパーティのJavaScriptをチェックして、ページの応答性に影響しているかどうかを確認
対策する時間はたっぷりあります!まずは自社のサイトを計測しましょう!
INPが完全に置き換えられるのが2024年3月です。そのため準備、対策する時間はたっぷりあります。
まずはPageSpeed Insightsで自身のサイトのINPの指標がどうなっているのか確認すると良いでしょう。また、FIDとは別にINPの数値改善を行わなくてはいけないのかと憂鬱になる方もいらっしゃるかと思います。しかし安心してください。FIDもINPもアクションに対する応答性を示す指標のため、対策ポイントが似ています。これを機にCore Web Vitalsの数値全体を改善していきましょう!
SEO最新情報やSNS最新情報をまとめて確認してみましょう

↑GrowthSeedが提供する”今話題のSEO最新情報”をチェックする
株式会社フルスピードが運営するオウンドメディアGrowthSeedでは、SEOとSNSの最新情報を素早くキャッチして記事コンテンツとしてまとめています。これまでのSEO最新情報が上記バナーから確認できますので、SEO最新情報の収集目的でご活用ください。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
- SEO内部対策
- SEO基礎
-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

FIDとは?低下要因と改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
-

【最新2025年12月】Googleコアアップデートとは?概要と対策、最新情報と歴史まで解説
- Google検索アルゴリズム
- SEO基礎

-

XのDMとは?送り方・送れない時の原因・DM解放と既読通知の設定方法まとめ!
-

【2025年最新】SNSの利用者数とユーザー属性や特徴まとめ
- SNSマーケティング
-

【新リポスト】Instagramの再投稿とは?特徴・性能・メリット・使い方を紹介!
- 最新ニュース
-

【図解】Facebook広告の出し方を分かりやすく解説(2025年最新)
- SNS広告
-

Facebookページの作成方法と運用方法のコツを解説!(企業向け)
- SNSマーケティング
- SNS運用
-

Meta社、Meta AIの日本における段階的リリースを公式発表!
- 最新ニュース
-

TikTokトレンド大賞2025、大賞と各部門賞の結果まとめ(このトレンドから、新しいカルチャーがはじまる。)
- TikTok
- 最新ニュース
-

TikTok、日本の月間アクティブユーザー数が4,200万を突破!
- TikTok
- 最新ニュース
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース