Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
- SEO内部対策
- SEO基礎
公開日:2022年04月26日
最終更新日:2025年03月28日

●PageSpeed Insightsの使い方が分かる
●PageSpeed Insightsの表示構成が分かる
●PageSpeed Insightsのスコア評価について分かる
●PageSpeed Insightsを使用してサイト改善方法が分かる
当記事では「PageSpeed Insightsはどのようなツールで、何ができるのか、表示内容」について解説します。
今年の2022年2月から3月の期間でPC検索版ページエクスペリエンスアップデートが始まり、パソコンの検索結果のランキング決定要因として導入されています。これによって、サイトのPCページ、モバイルページそれぞれのページエクスペリエンスの状況がSEO内部対策として重要視されています。PageSpeed Insightsを利用するとページエクスペリエンスの状況を知るのに非常に役に立ちます。
↓【無料DL】Core Web Vitalsの入門書をダウンロードしてもっと理解を深める
目次
PageSpeed Insights(ページスピードインサイト)とは
PageSpeed InsightsはWebサイトのパフォーマンスを測定するツールです。
Googleが提供しており、URLを入力するだけで「0~100」のスコアでページの表示速度が適正の速度なのか判定を行なってくれます。他にも、ユーザー体験(ユーザーがWebページに訪れる際に感じる利便性)を評価するための指標を明示してくれるツールです。開発者、サイト所有者がよく使っています。

Webサイトの表示速度が及ぼす検索順位の影響
PageSpeed Insightsはページの表示速度が適正な速度なのか判定を行なってくれますが、そもそもなぜWebサイトの表示速度を確認する必要があるのでしょうか。
2018年、GoogleはPC/モバイル向けページの表示速度が極端に遅い場合、検索順位に影響するという内容のアップデート、通称「スピードアップデート」を実装しました。これによりWebサイトの表示速度もSEOに関する重要な指標になりました。
その後、2021年6月から「ページエクスペリエンスアップデート」で、単に表示速度だけでなくモバイルでのページ読み込み中のユーザー体験を示す指標である「Core web vitals」をランキング要因に取り入れ、2022年3月にはPCでも同様にランキング要因に導入されました。ユーザーエクスペリエンスが良くないと、ユーザー体験が損なわれ、離脱率が上がりやすくなります。
ページエクスペリエンスが検索順位に影響を与える大きさについて、Googleウェブマスター向け公式ブログでは以下のように記載されています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用元:より快適なウェブの実現に向けたページ エクスペリエンスの評価
このようにGoogleはページエクスペリエンスよりも「総合的に優れた情報を含むページ」の方がランキング決定への影響度は大きいと言及していますが、
高品質なコンテンツが増え、徐々にページエクスペリエンスの重要性も増しています。
そのため、ページの表示速度やページエクスペリエンスに関する指標を判定してくれるPageSpeed Insightsが使われている訳です。
PageSpeed Insightsのできること
PageSpeed InsightsはWebサイトのパフォーマンスを測定するツールです。そのため、ページ自体をPageSpeed Insightsを使って改善することはできません。あくまで、ページを改善するにあたって、現状や改善ポイントを探るためのツールというわけです。
PageSpeed Insightsでは具体的に以下の内容が確認できます。
- 実際にユーザーがアクセスした環境での「Core web vitals」に関する指標それぞれの評価
- シミュレーション環境でページの表示速度に関する様々な指標の評価
- 指標の評価を下げている原因
これらを調べてくれるツールのため、ページの表示速度やCore web vitalsの各指標の評価を改善するためのポイントがわかります。そして改善ができればユーザーエクスペリエンスが良くなり、ユーザー体験が向上し、離脱率が下がると考えられています。
PageSpeed Insightsの使い方
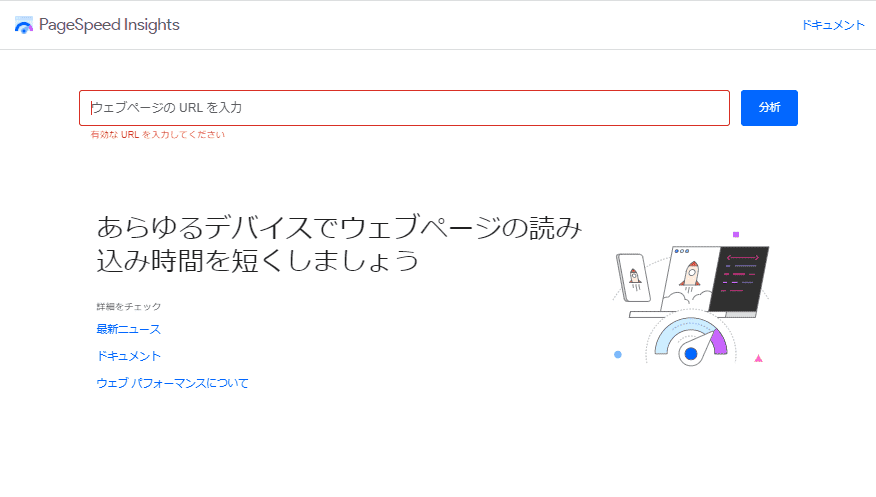
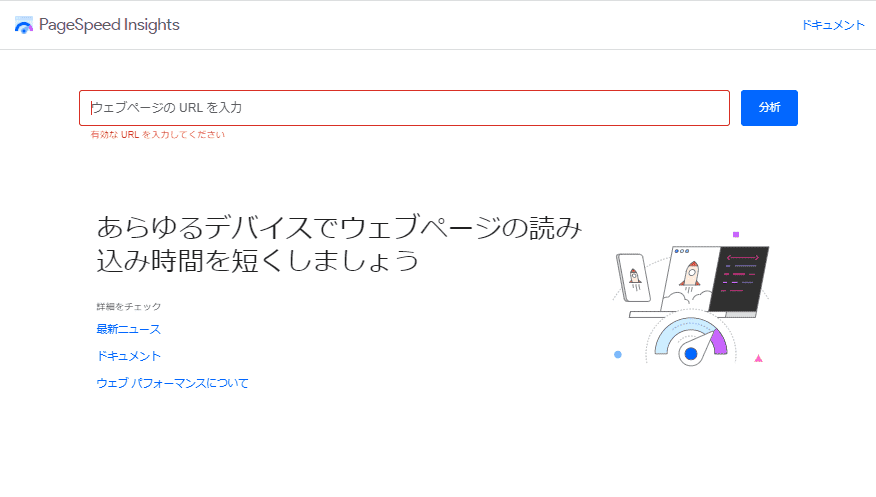
PageSpeed Insights の使い方は非常に簡単でPageSpeed Insightsを開いたら、調べたいページのURLを入力して分析することができます。
入力したら解析ボタンを押し、数秒待つと調べたいページのパフォーマンス結果が表示されます。
PageSpeed Insightsの表示構成
パフォーマンス結果が表示されても、まずどこから見ればいいのか、何を表しているのかわからない方が多いと思います。そのためPageSpeed Insightsのパフォーマンス結果の表示構成から解説します。
上から順に下記の項目が確認できます。
- デバイス項目
- フィールドデータ
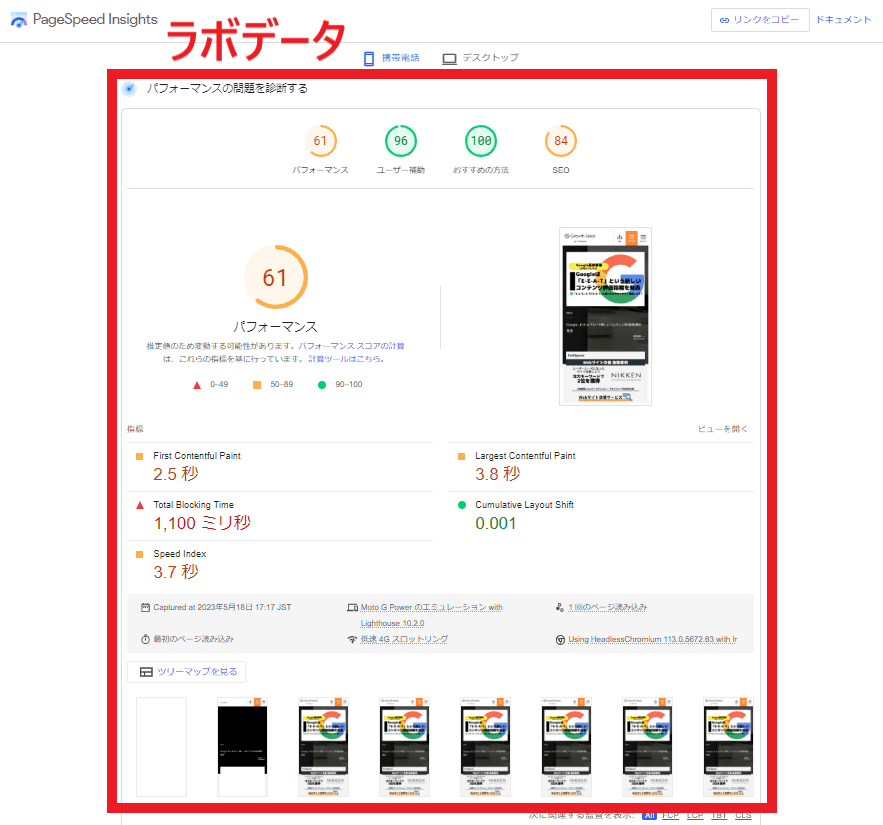
- ラボデータ
- 改善できる項目
- 診断
- 合格した監査
1つずつ解説していきましょう。
デバイス項目
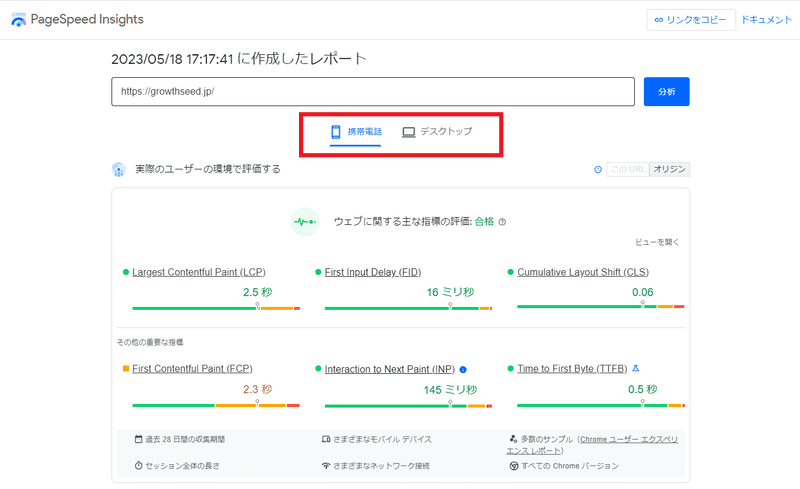
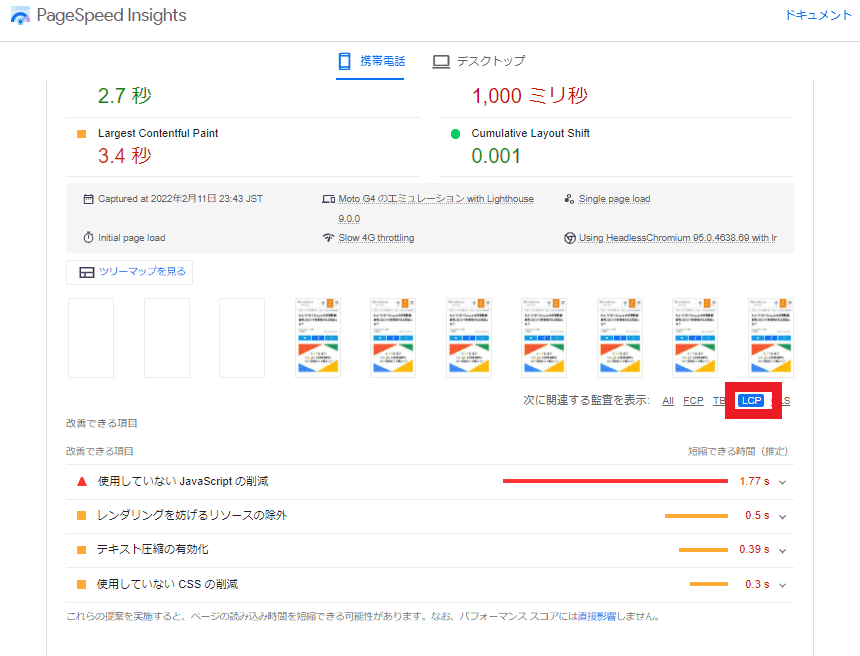
PageSpeed Insightsではモバイル、PCそれぞれのデバイス使用時におけるパフォーマンスを確認することができます。その切り替えをデバイス項目(下記画像赤枠部分)ですることができます。デバイスが異なると表示速度などのパフォーマンスは異なってきます。それぞれで確認するのが良いでしょう。
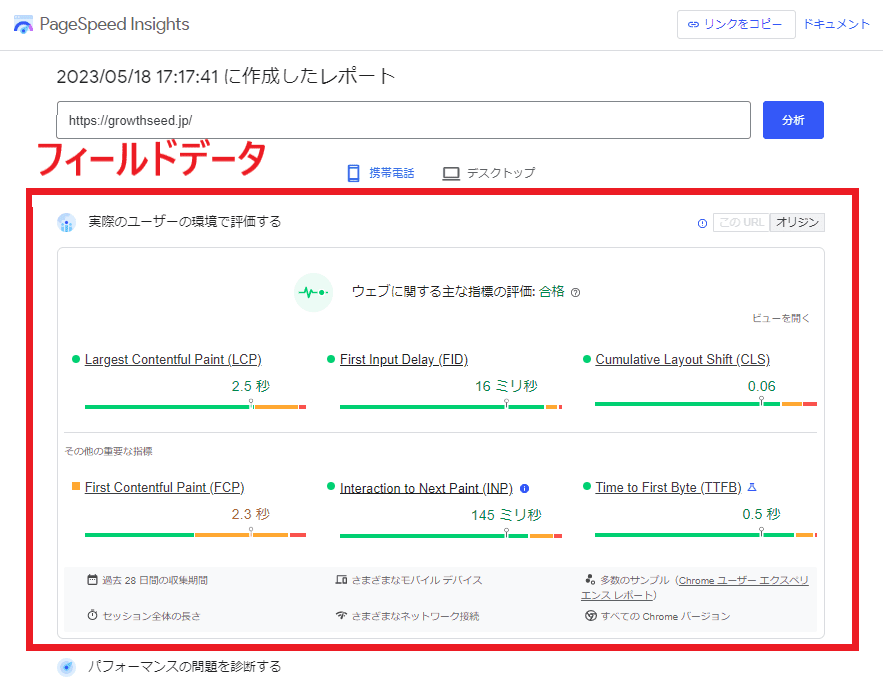
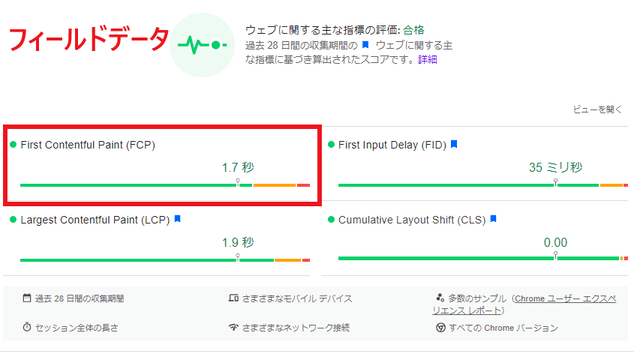
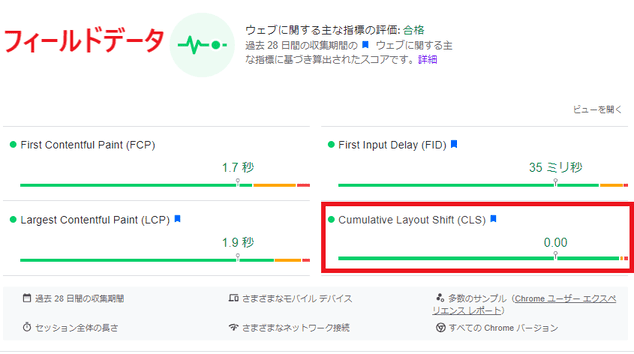
フィールドデータ
フィールドデータは実際にユーザーがアクセスした環境で取得した数値です。
フィールドデータではページの表示速度や入力遅延時間、主要部分の表示までにかかった時間、読み込み中のレイアウトのズレなどが数値化されています。結果は緑色だと「良好」、黄色であれば「改善が必要」、赤色の場合は「不良」と判定されます。
フィールドデータの結果は実際のユーザーアクセスを元に計測した値なので、アクセスが少ないと数値が計上されません。
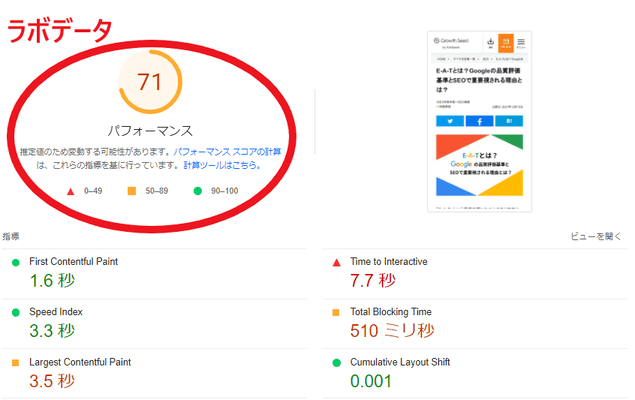
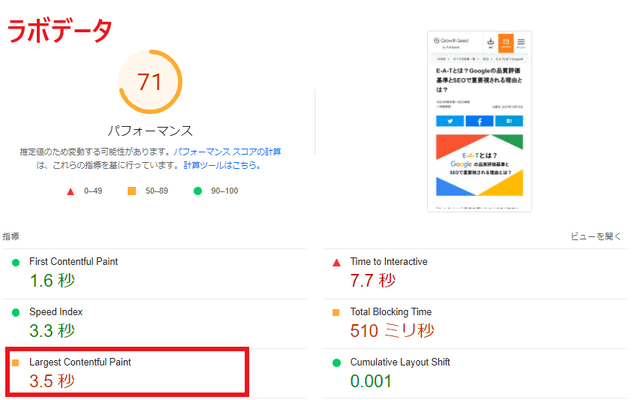
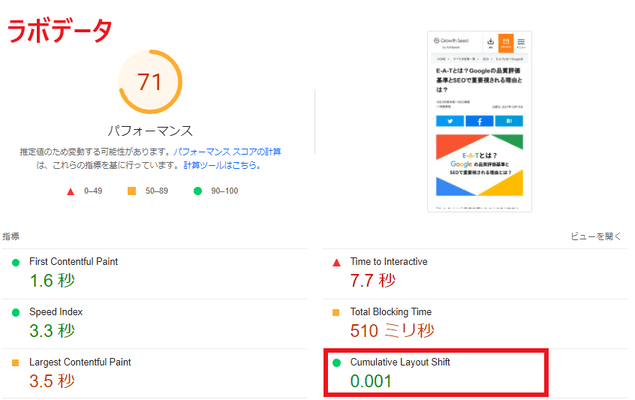
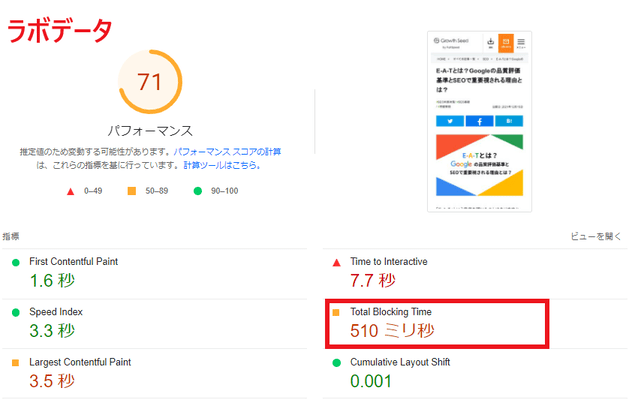
ラボデータ
ラボデータはシミュレーション環境の数値です。シミュレーションによる数値のため、フィールドデータと数値は似ていますが、完全には一致しません。ページをアップしたばかりで、実際のアクセス環境で計測されるフィールドデータだと数値が計上されない時でも、表示することができます。また、ラボデータでは様々な表示速度に関する情報や読み込み中のレイアウトのズレの数値が確認できます。
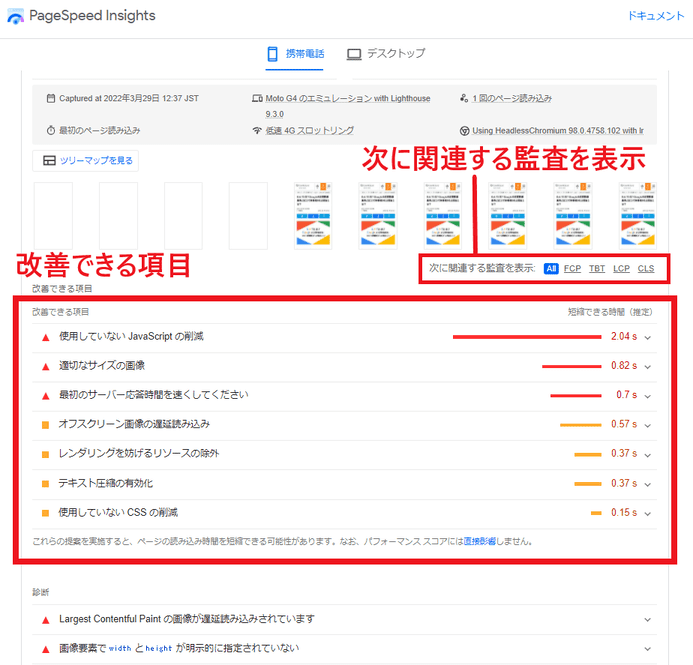
改善できる項目
「改善できる項目」は、ラボデータの数値を元に判定されたページの各パフォーマンス指標を改善できる項目と、改善した際に短縮できる時間を提示してくれます。「次に関連する監査を表示」にある「All」「FCP」「TBT」「LCP」「CLS」でラボデータの数値を踏まえた上で改善したい指標を選び、「改善できる項目」を見るのが良いでしょう。
「改善できる項目」の中には様々な改善案が記載されています。
画面左側に赤色の三角マークやオレンジ色の四角マークが表示され、優先すべき改善案は赤色の三角マーク、改善した方が良い項目はオレンジ色の四角マークで表記されます。また、右側の下矢印をクリックすると改善に関する詳細も表示することができます。
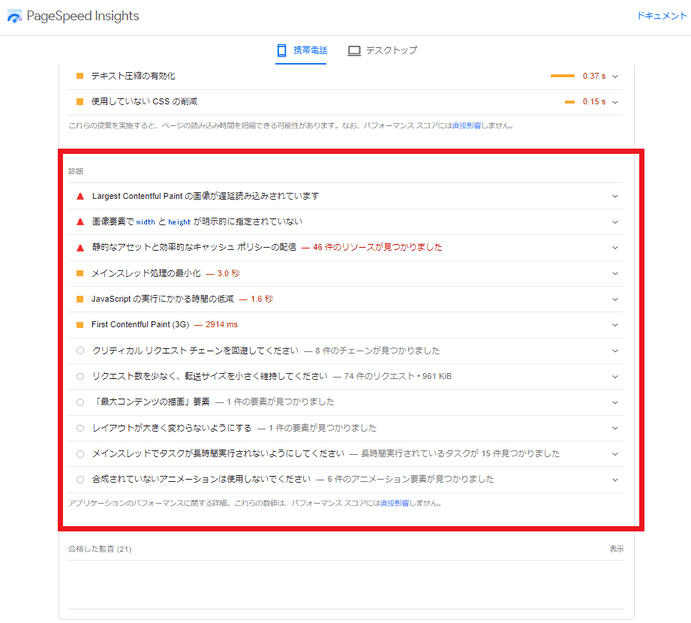
診断
「診断」は「改善できる項目」と同様、ページの表示速度を速くするための提案が記載されています。ページがウェブ開発のおすすめの設定に沿っているかの診断結果が表示されます。
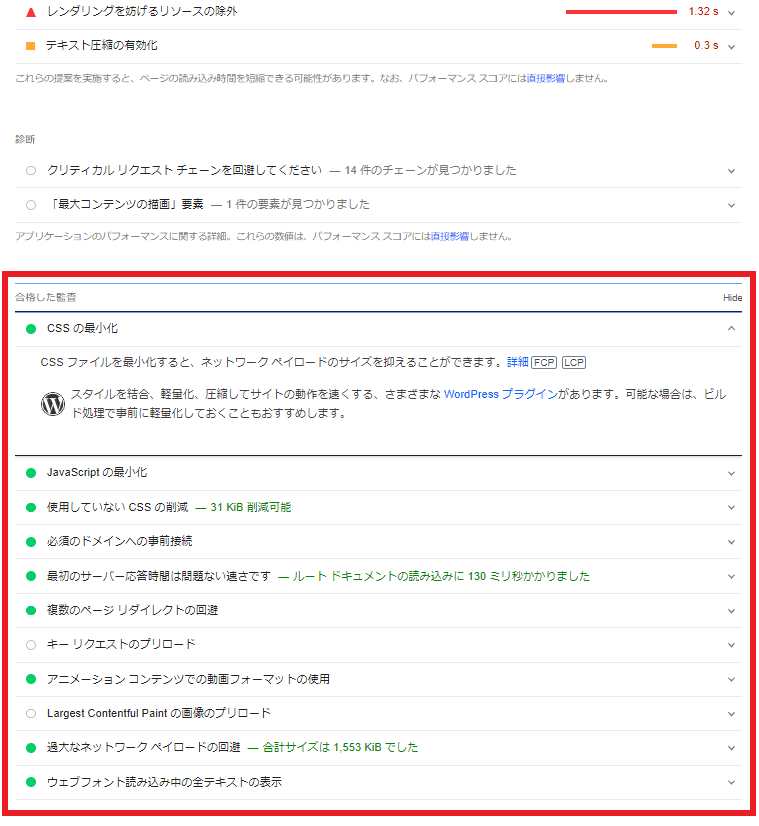
合格した監査
「合格した監査」は改善不要と判定された項目の一覧が表示されます。
PageSpeed Insightsで使われる指標について
フィールドデータやラボデータには、様々な指標があります。
ページの様々な表示速度に関する情報や読み込み中のレイアウトのズレの数値が確認できます。PageSpeed Insights上では以下の指標が確認できます。
- パフォーマンス
- First Contentful Paint (FCP)
- First Input Delay(FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Time to Interactive(TTI)
- Speed Index
- Total Blocking Time(TBT)
- Interaction to Next Paint (INP)
- Time To First Byte (TTFB)
1つずつ解説していきます。
パフォーマンス
このパフォーマンスはラボデータのFirst Contentful Paint (FCP)、Largest Contentful Paint (LCP)、Cumulative Layout Shift (CLS)、Time to Interactive、Speed Index、Total Blocking Timeの6つの数値の総合評価を表しています。
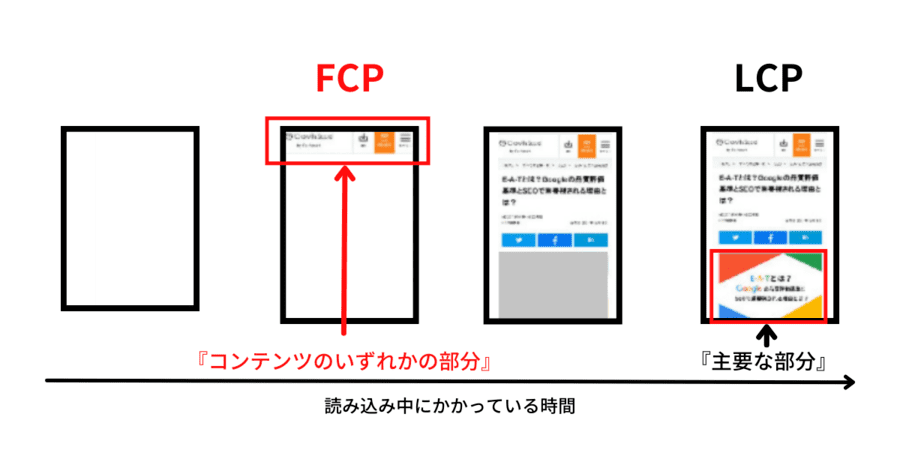
First Contentful Paint (FCP)


First Contentful Paint (FCP)はページの読み込みが開始されてからページ内のコンテンツのいずれかの部分が画面上に表示されるまでの時間のことです。よくLargest Contentful Paint (LCP)と違いわからないケースが多く、First Contentful Paint (FCP)はページ内の『コンテンツのいずれかの部分』の読み込み時間、Largest Contentful Paint (LCP)は『主要な部分』の読み込み時間という違いがあります。
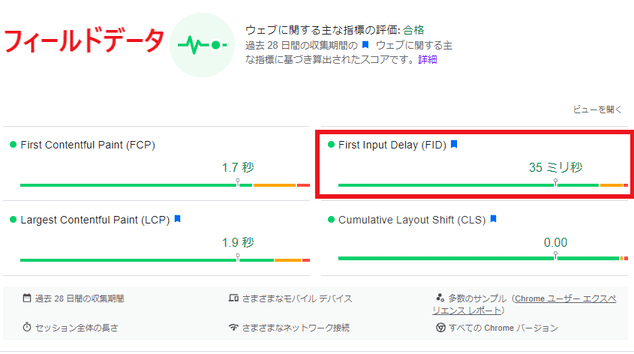
First Input Delay (FID)

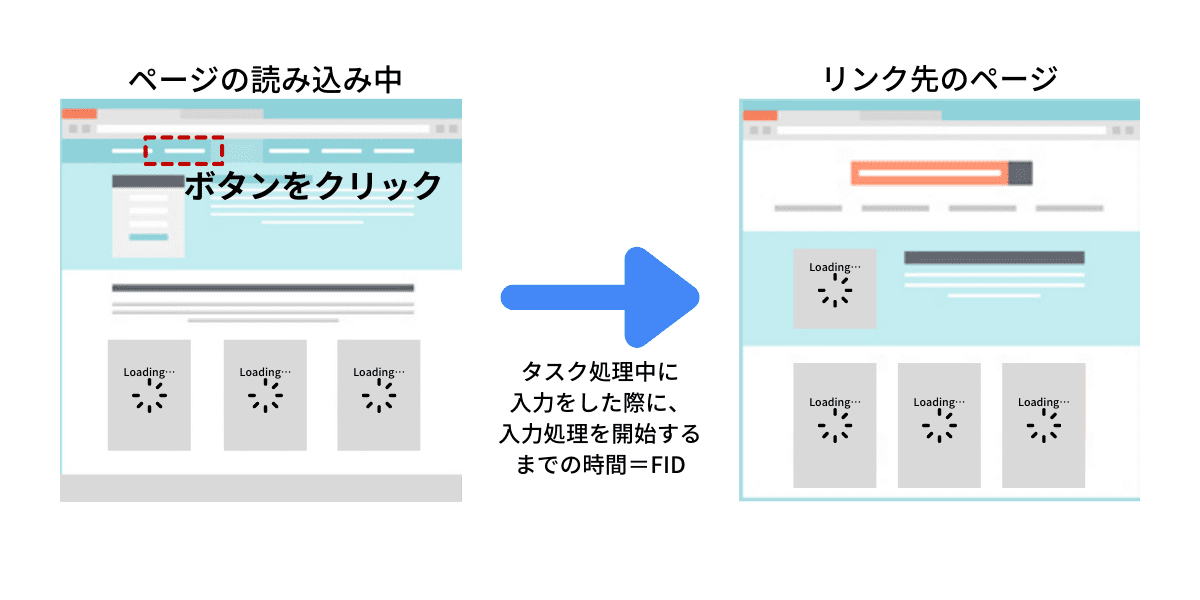
FID(First Input Delay)とは、ユーザーが最初に入力をした際にブラウザが入力の処理を開始するまでの遅延時間」を示す指標のことです。ちなみに入力とはここではリンクをクリックしたり、ボタンをタップしたりすることを指しています。
例えば、トップページを開いたときに、すぐにボタンを押して次のページを開こうとします。しかし、トップページを開いたばかりでブラウザは読み込みのタスクを実行中のため、ボタンを押してもすぐにページを開く処理を開始できません。このように、ユーザーが最初に入力をしてから、ブラウザがその処理を開始するまでの遅延時間をFID(First Input Delay)と呼びます。
FIDに関して詳しく知りたい方はこちら
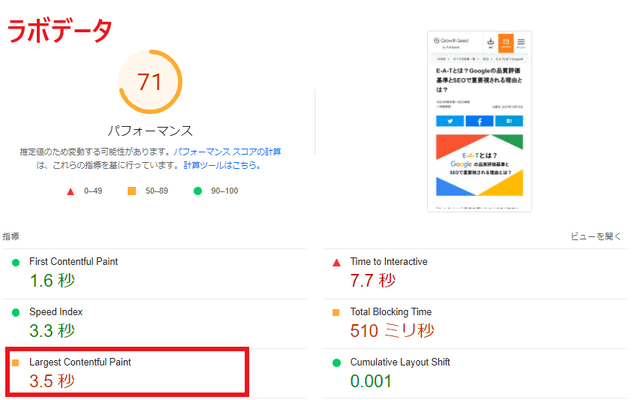
Largest Contentful Paint (LCP)


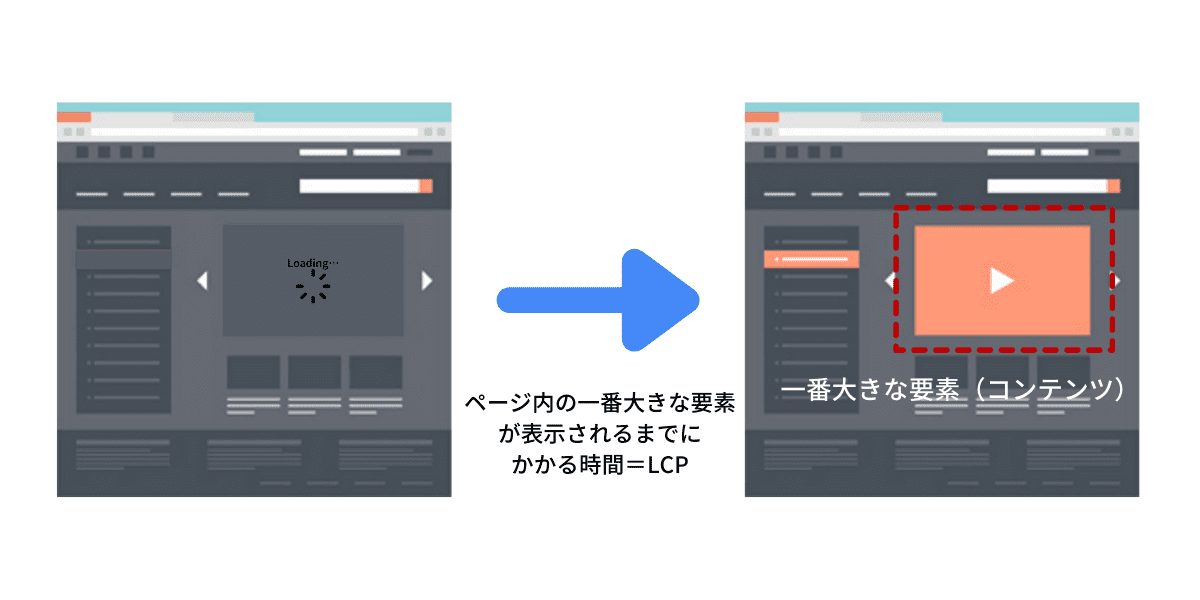
Largest Contentful Paint (LCP)は「Webブラウザの『主要な部分』の読み込み時間」を示す指標のことです。
ただし全てのコンテンツが表示されるまでの時間を計測するものではなく、一番大きなコンテンツ(画像や文章)を表示する時間を計測します。
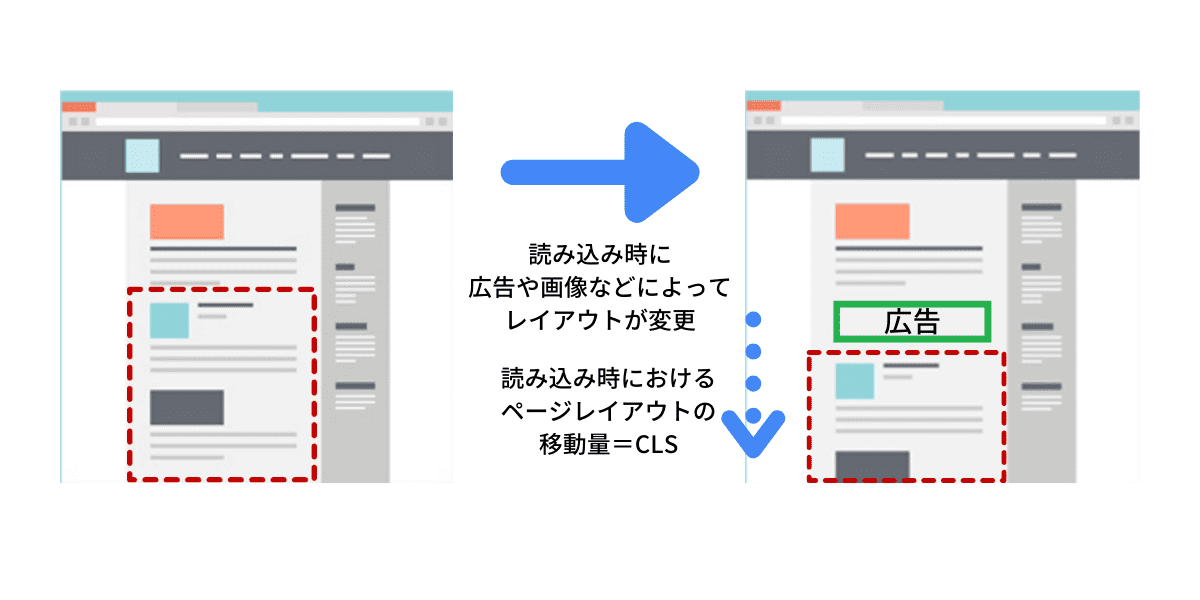
Cumulative Layout Shift (CLS)


Cumulative Layout Shift (CLS)とは日本語訳すると「累積レイアウト変更」という意味で、ページコンテンツの視覚的な安定性を示す指標です。ページコンテンツの視覚的な安定性とはページ読み込み時に予期しないレイアウト変動が起きず、ページレイアウトが安定しているかを表しています。つまり、CLSはページ読み込み中にレイアウトが予期せずどの程度移動したか、および影響を受けた要素の移動量を示す指標です。
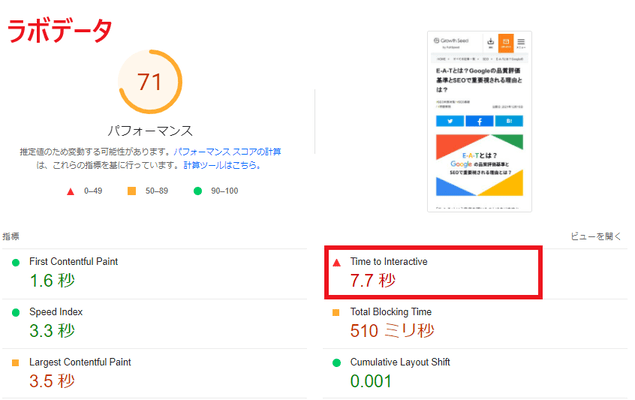
Time to Interactive(TTI)

Time to Interactive(TTI)はページ読み込み開始時から有用なコンテンツが全て表示され、しっかりユーザー操作に応答できる状況までにかかる時間を測定します。
つまり操作可能になるまでの時間を表す指標です。
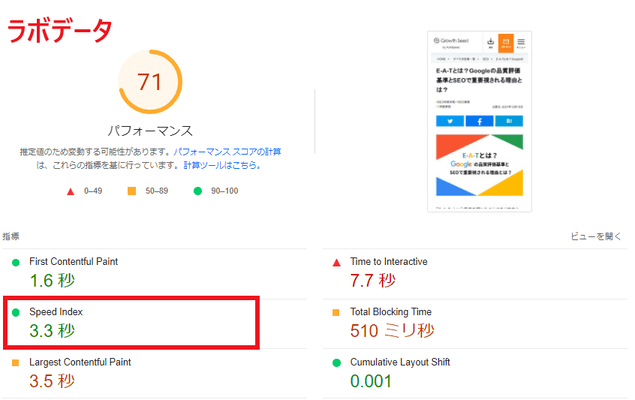
Speed Index

Speed Indexは、ページのコンテンツがどれだけ早く目に見える形で表示されているかを示すページ読み込み性能の指標です。これは、ページの可視部分が表示されるまでの平均時間です。
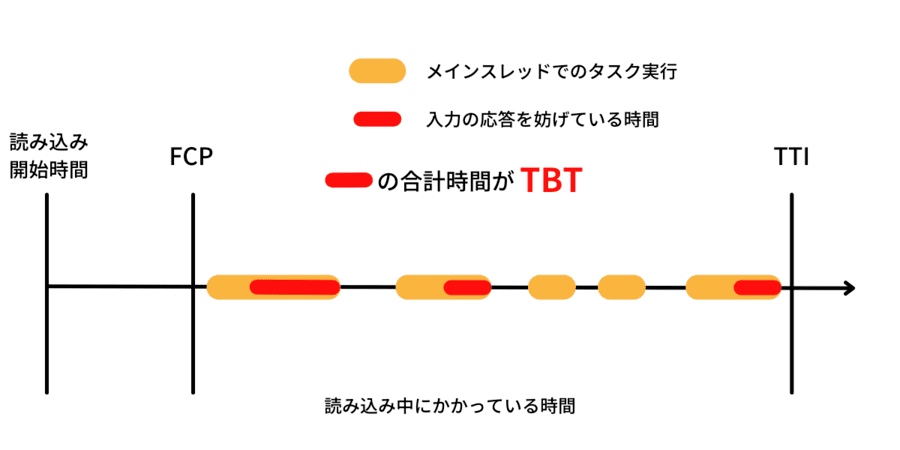
Total Blocking Time(TBT)

Total Blocking Time(TBT)はFCPとTTIの間に起きるメインスレッドがブロックされ、入力の応答性が妨げられることで発生する時間の合計のことです。
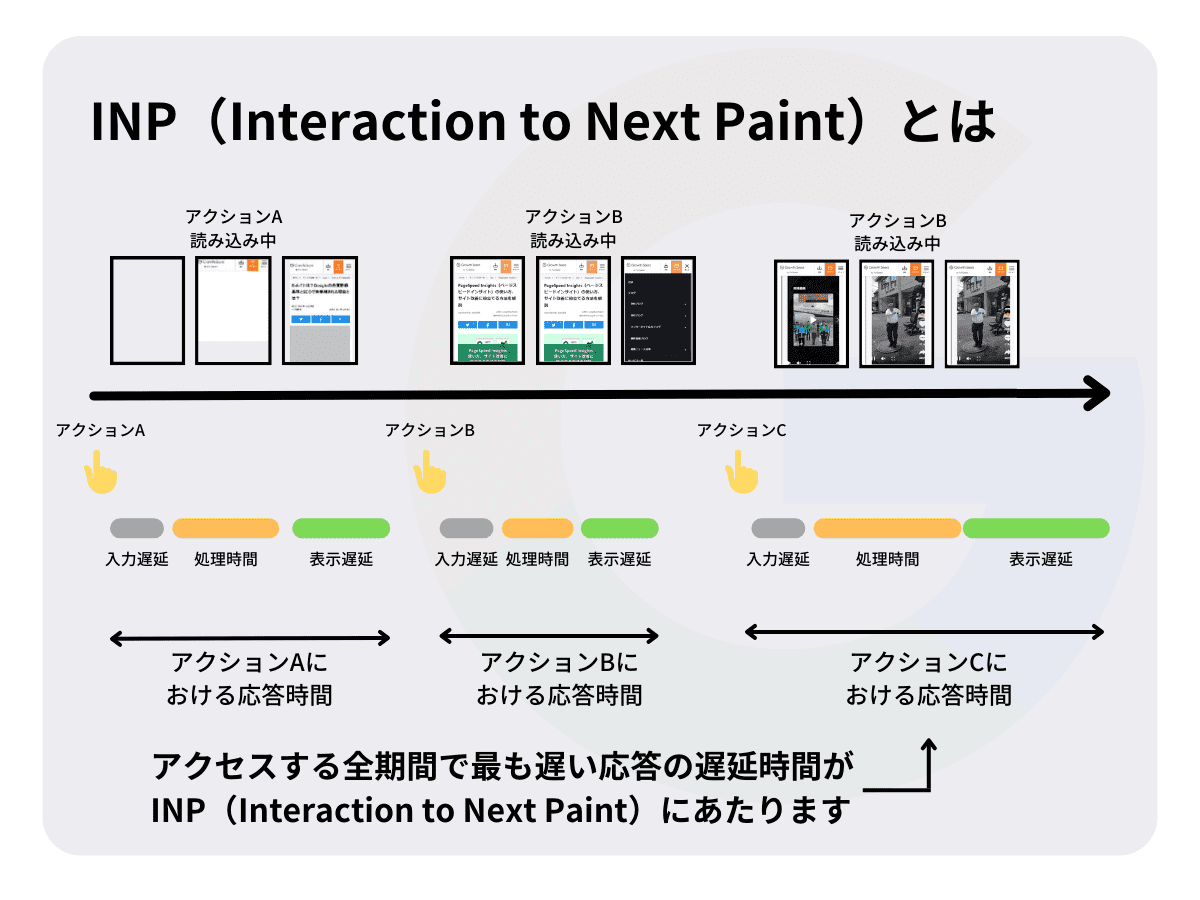
Interaction to Next Paint (INP)

Interaction to Next Paint(INP)は、ユーザーがWebページにアクセスする全期間を通じて発生する全てのクリック、タップ、キーボード入力に対するWebページ全体の応答性を評価する指標です。INPではアクセスする全期間で最も遅い応答性を計測します。2024年3月から「Core Web Vitals(コアウェブバイタル)」のFIDがINPという指標に置き換えると、Googleから発表がありました。
Time To First Byte (TTFB)

Time To First Byte (TTFB)はWebサイトの読み込み時間の一部で、最初の情報データがクライアントに返されるまでの時間を指します。具体的にはユーザーがブラウザでWebページを開くと、ウェブサーバーに対してデータの要求を送ります。TTFBは、その要求がウェブサーバーに到達してから、ウェブサーバーが最初のデータバイトをクライアントに送り返すまでの時間です。
スコア評価について
ここまでPageSpeed Insightsの表示構成や様々な指標について解説しました。
皆様の中にはサイトに全ての指標において100点を獲得しようと考えている方もいらっしゃるかと思います。しかし、結論を申し上げると指標の評価で100点を目指すことはPageSpeed Insightsの正しい使用方法ではなく、価値ある挑戦でもありません。
現実的に指標の評価を改善するのは専門的な知識が求められることが多く、非常に手間がかかります。改善施策を行いたい場合は優先順位などをつけて行いましょう。
PageSpeed Insightsを使用してサイト改善する方法
ここまで、PageSpeed Insightsの見方や指標の意味を解説しました。
あくまでPageSpeed Insightsはページエクスペリエンスを良くするために、ページエクスペリエンスに関する指標を評価するツールです。では、そこからページエクスペリエンスを改善するにあたって、どこを見て、どのように活かせればいいのか解説していきます。
まず、改善するにあたって注目する指標はいくつかありますが、
本記事ではCore web vitalsの指標のLCPを例に、どのように改善に繋げていくのか解説します。
下記の①~③が手順になります。
①まず、LCPの数値を確認します。数値を確認するとフィールドデータは問題なさそうですが、ラボデータで確認するとまだ改善の余地があるようです。

②次にラボデータの「次に関連する監査を表示」にある「LCP」をクリックします。
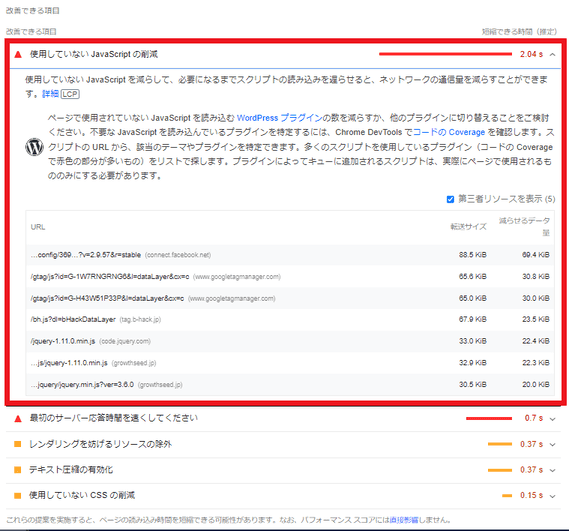
そうすると「LCP」を改善に関する「改善できる項目」「診断」「合格した監査」が表示されます。
③「改善できる項目」「診断」の中で、大きく影響を与えている原因や手軽に解消しやすい原因など考慮して、改善していく項目を探していきます。
それぞれの項目の中に「詳細」というリンク先をクリックするとさらに別ページで項目の詳しい内容が参照できます。

詳細の内容を元に改善施策を行っていきましょう。
PageSpeed Insightsをサイト改善に役立てよう
2022年2月から3月の間でPC検索版ページエクスペリエンスアップデートが始まり、パソコンの検索結果のランキング決定要因として導入されました。そのため、サイトのPCページ、モバイルページそれぞれのページエクスペリエンスの状況が重要視されています。そのような中、PageSpeed Insightsなしでページエクスペリエンスの状況を知ることはできません。
皆様がWebサイトのコンテンツを追加したり、ツールやプラグインを導入したりする中で、ページエクスペリエンスの評価は大きく変わっていきます。そのため、皆様には是非、PageSpeed Insightsの使い方を本記事でご理解いただき、サイト改善に役立てて貰えらたら幸いです。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

LCPの改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
-

SEO内部対策とは?考え方からマイナス要因を無くす施策まで解説!
- SEO内部対策
- SEO基礎
-

FIDとは?低下要因と改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース




