FIDとは?低下要因と改善方法をわかりやすく解説
LCPの改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
公開日:2022年02月28日
最終更新日:2024年12月26日

今回はLCPについて詳しく知りたい方、LCPの改善をしたい方向けにLCPの概要、測定・確認方法、LCPの低下要因と改善方法について紹介します。
おそらくサイト運営者の中にはLCPの改善に頭を悩ませている方も多いかと思います。Core Web Vitalsの改善は専門的なものが多く難しいです。当記事ではLCPについて解説しますが、LCPだけでなく、Core web vitals (LCP、FID、CLS)の概要や計測方法、数値の改善方法などの網羅的知識について理解を深めたい方は、以下バナーから関連資料を無料ダウンロードしてください。
↓【無料DL】Core Web Vitalsの入門書をダウンロードしてもっと理解を深める
LCPについて
LCPはすべてのWebページに適用可能なユーザーエクスペリエンス(UX)の指標として提唱された重要な指標群のCore Web Vitals(コアウェブバイタル)の中に含まれる指標の1つです。
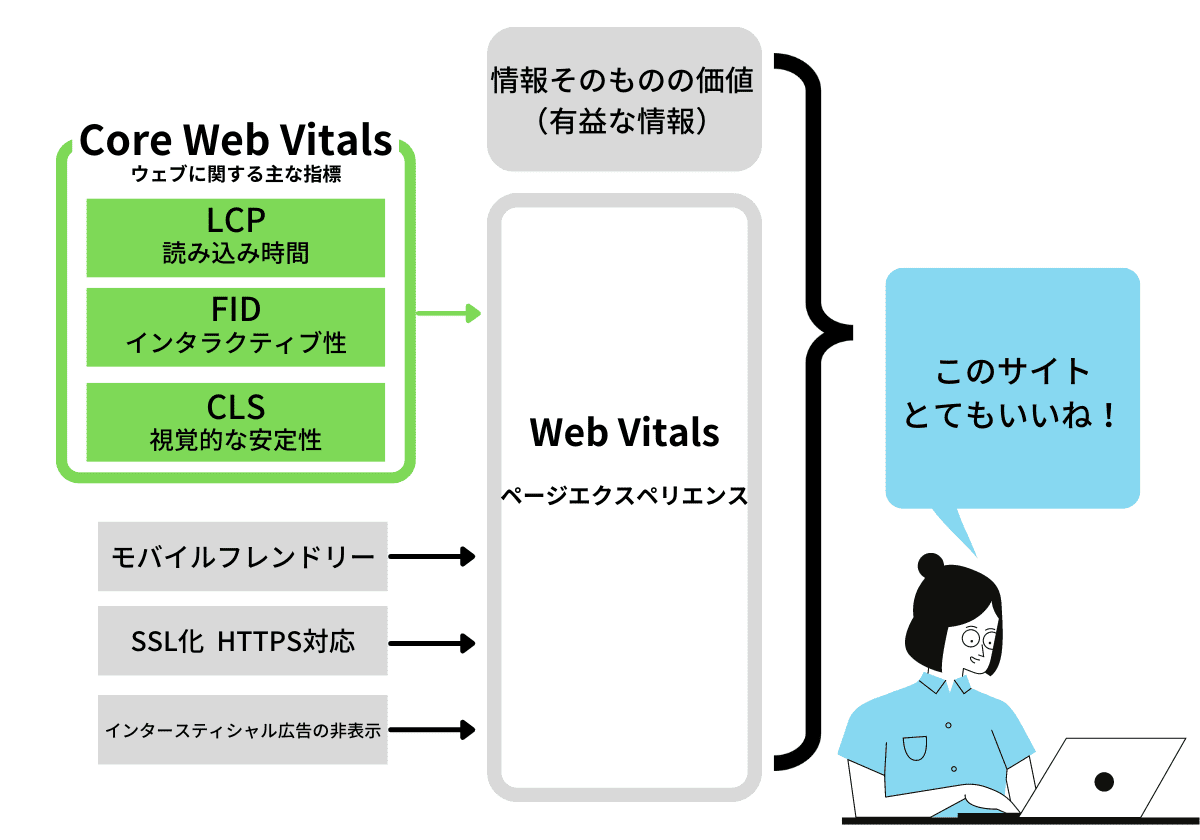
Core Web Vitals(コアウェブバイタル)とは
そもそもCore Web Vitals(コアウェブバイタル)とは、Googleが手がけるWeb Vitalsの取り組みの中ですべてのWebページに適用可能なユーザーエクスペリエンス(UX)の指標として提唱された重要な指標群です。2022年1月時点では、LCP(読み込み時間)、FID(インタラクティブ性)、CLS(ページ コンテンツの視覚的な安定性)の3つの測定可能な指標を土台としています。また、Core Web Vitalsを構成する指標は時間とともに進化していくため、新たな指標等は今後定期的にアップデートしていくことが予定されています。

LCPとは

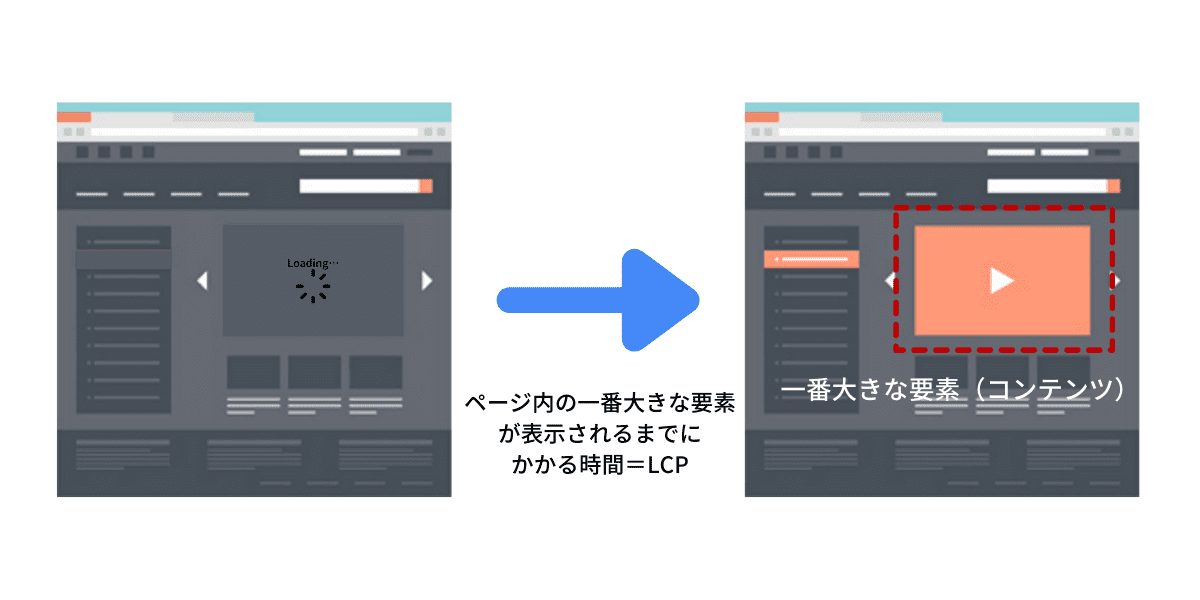
その中でもLCP(Largest Contentful Paint)は「Webブラウザの『主要な部分』の読み込み時間」を示す指標のことです。
ただし全てのコンテンツが表示されるまでの時間を計測するものではなく、一番大きなコンテンツ(画像や文章)を表示する時間を計測します。
ページ上どの要素が一番大きいと見なされるかはPageSpeed Insightsで確認できます。
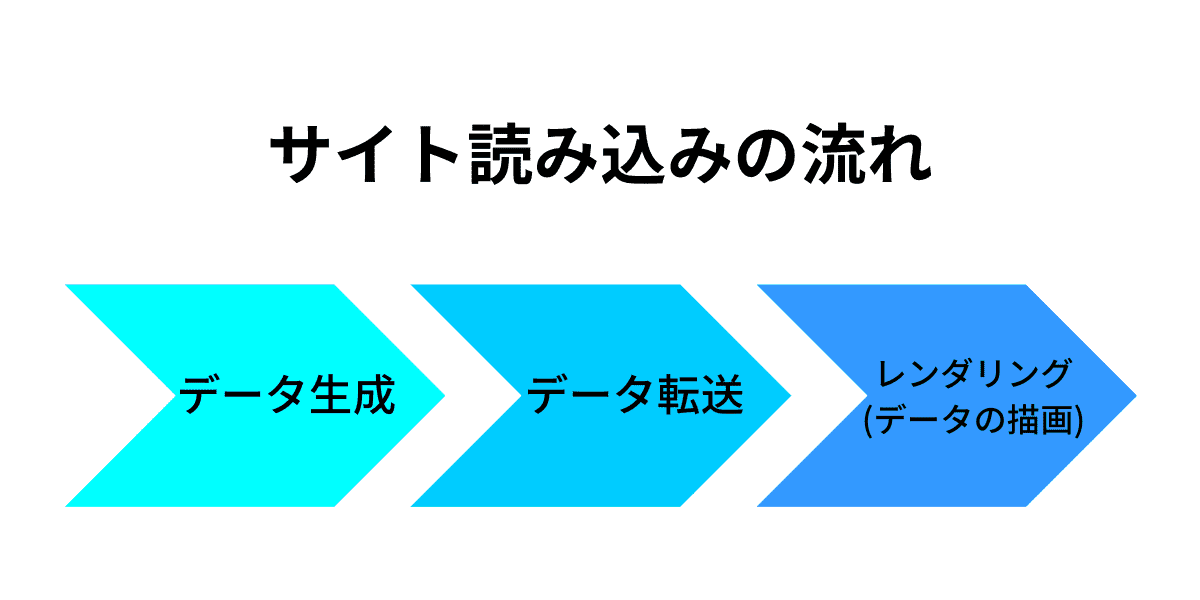
そもそも、読み込み速度はデータ生成・データ転送・レンダリング(受け取ったデータの描画)の3つのフェーズから成り立ちます。
つまり、データ生成・データ転送・レンダリングのどれかが遅れたらその分、読み込み速度は遅れます。
そのため、Webブラウザに表示する速度が求められているわけです。
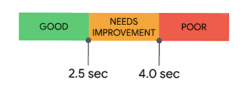
基準として、2.5秒未満を「良好」としています。
LCPと検索結果の順位との関連性
まず、大前提として「LCP」を改善したからといって必ず順位が良くなるわけではありません。
なぜなら、現段階では「Core Web Vitals」よりも「質の高いコンテンツ」の方がランキング決定に作用しているからです。
詳しくはこちら
しかし、ページエクスペリエンスアップデートがされ、「Core Web Vitals」の重要性も増してきています。
さらに、コンテンツSEOが定着してきているため、コンテンツの質も上がってきています。
もし、LCPや他の「Core Web Vitals」の評価が低いのであれば、検索結果に関係なく改善・対策をしていきましょう。
LCPを測定する方法
では自身のサイトのLCPがどのくらいか気になりますよね?
次にLCPの測定方法について説明します。
まず、ツールはPageSpeed Insightsを使用します。ページを開いたら、LCPを測定したいページのURLを入力し、分析をクリックします。
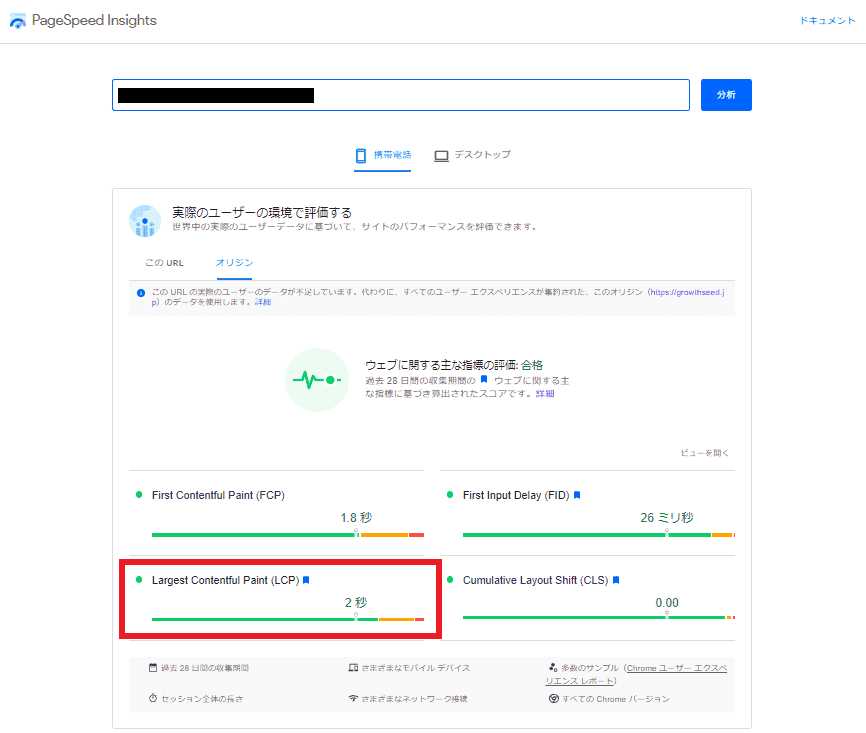
下記の赤部分がLCPは分析結果です。PageSpeed InsightsではLCPを2つの方法で評価しています。1つ目は実際にユーザーがアクセスした環境で評価した数値です。実際のユーザーアクセスを元に計測した値なので、アクセスが少ないと数値が計上されない可能性があります。
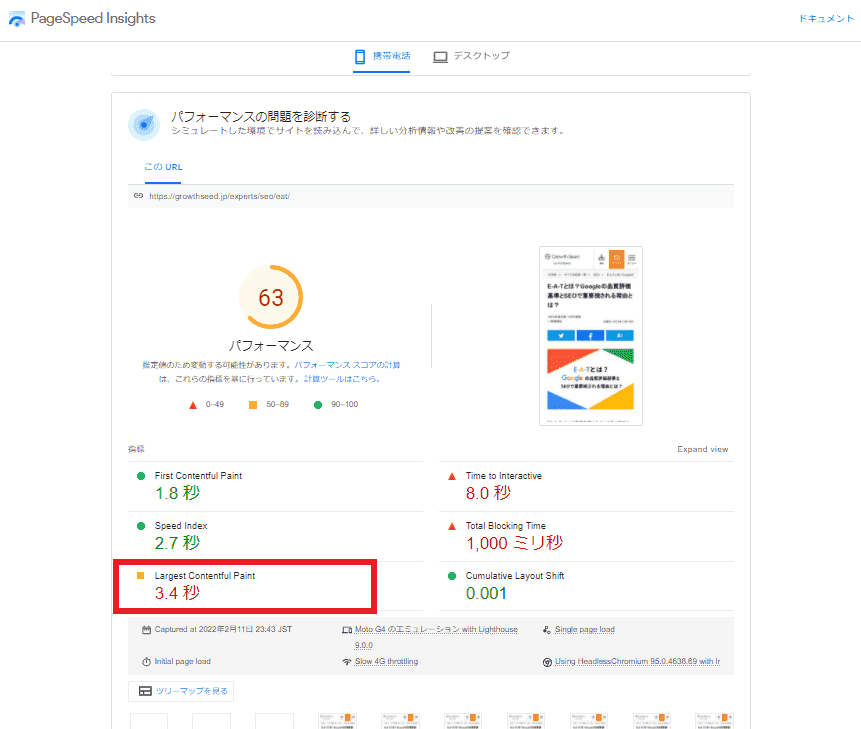
2つ目はシミュレーション環境で評価した数値です。
パフォーマンスの問題を診断するもので架空のブラウザ環境においてフロントエンド体験をシミュレーションして導き出された数値です。
1つ目のフィールドデータの数値の傾向は似ますが、完全には一致しません。
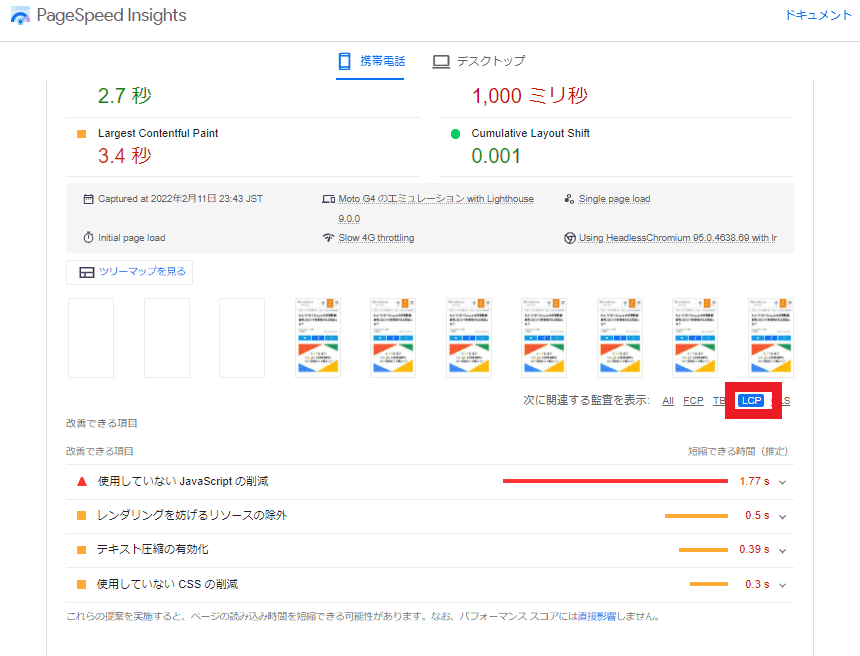
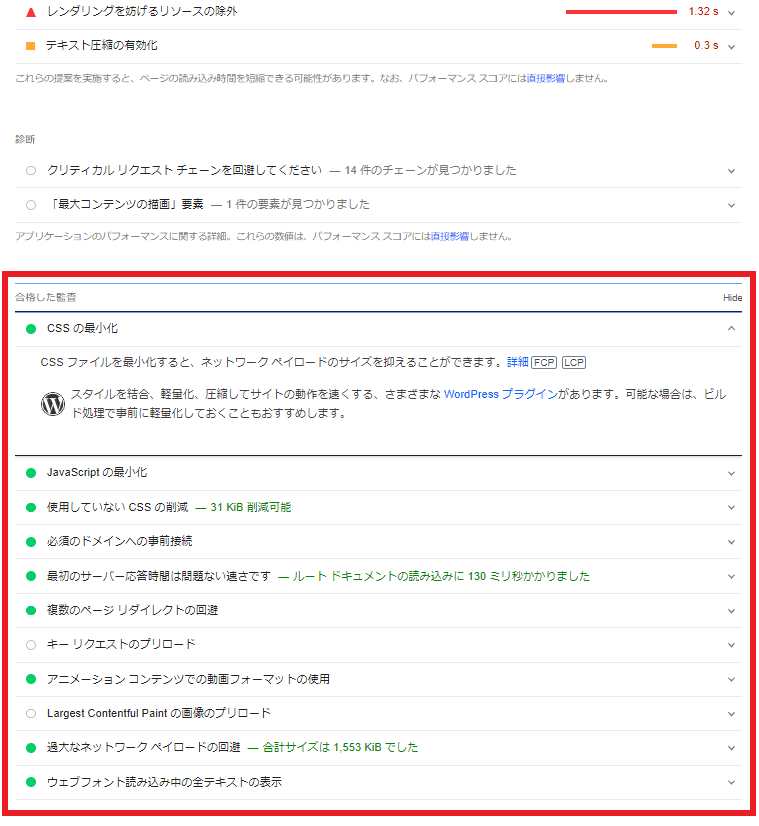
これらの数値を元にLCPを改善します。LCPの改善方法に関してもPageSpeed Insightsで調べることができます。パフォーマンスの問題を診断する項目の部分にある「LCP」という項目をクリックします。そうすると「改善できる項目」という項目で、LCPの改善方法を確認することができます。
ちなみに改善ポイントだけでなく、改善の必要がないと判断された項目が見れます。クリックすることで、改善が必要ではない一覧が確認できます。

LCPの低下要因
PageSpeed Insightsでご自身のサイトの「LCP」の数値についてはご理解いただけたかと思います。「LCP」及び他の「Core Web Vitals」の低下要因に関しては、分類すれば細かく、改善方法も専門的な内容が多いため、まだご理解できていない方も多いかと思います。
そこで、この章ではLCPの低下要因についてわかりやすく説明します。
まず、LCPの低下要因は以下の3つが挙げられます。
- サーバーの応答速度の低下・応答時間が長い
- レンダリングをブロックするJavaScriptとCSSが多い
- リソースの読み込み時間の遅延
サーバーの応答速度の低下・応答時間が長い
1つ目のLCPの低下原因は「サーバーの応答速度の低下・応答時間が長い」ことです。
ブラウザがサーバーからコンテンツを受信するのに、時間がかかればかかるほど、
レンダリング(受け取ったデータの描画)する時間がかかってしまいます。
そのため、サーバーの応答速度が速い方がいいです。
サーバーの応答速度はTTFB(サーバーの初期応答時間)という指標で表されます。
TTFBはLCP同様、PageSpeed Insightsで調べることが可能です。
つまり、TTFB(サーバーの初期応答時間)を遅延がLCPの低下につながります
ちなみにTTFBが600ms以上にかかる場合エラーが発生します。
レンダリングをブロックするJavaScriptとCSSが多い
2つ目のLCPの低下原因は「レンダリングをブロックするJavaScriptとCSSが多い」ことです。
そもそも、なぜLCPの改善にJavaScriptやCSSが関係しているのかというと、
サイトを読み込む際、サーバーからレスポンスを受けたら処理が開始され、そのレスポンスの中身のHTML、CSS、JavaScriptのコードをどのようにレンダリング(画面に表示)します。
その際、JavaScriptやCSSの処理に時間がかかるため、不要なJavaScriptやCSSが多いとLCPの低下につながります
リソースの読み込み時間の遅延
3つ目のLCPの低下原因は「リソースの読み込み時間の遅延」です。
LCP に影響を及ぼすリソースの種類は、以下のとおりです。
-
<img> - 要素内の
<svg><image></image></svg> <video>- url() 関数を介して読み込まれた背景画像が含まれている要素
- テキストノードやインラインレベルのテキスト要素を含むタグ以外の文字データ
上記のリソースが膨大にあるとLCPの低下につながります
上記の3つがLCPの低下要因になります。
もし、もっと細かい低下要因や専門的な改善方法を知りたい方はLargest Contentful Paint を最適化するを参照して頂けたらと思います。しかし、実際は専門用語も多く、改善をするのは非常に難しいです。
そのため、先程説明したPageSpeed Insightsで解説した「改善できる項目」に沿って改善に取り組む方法が一番良いと思われます。
LCPの改善方法
LCPの低下要因をご理解頂けましたら、次に改善方法について解説したいと思います。
LCPの改善をするためには、PageSpeed Insightsで確認した「改善できる項目」の中で解決できる項目を解決していく必要があります。
ちなみに全ての「改善できる項目」を解決する必要はありません。
専門的な内容で実装が難しい物や、コンテンツ充実のためにどうしてもリソースがとられてしまうケースがあるからです。
今回は、LCPの改善方法として比較的行いやすい方法をいくつかご紹介します。
- 使用していない JavaScript の削減/使用していない CSS の削減
- JavaScript の最小化/CSSの最小化
- レンダリングを妨げるリソースの除外
- テキスト圧縮の有効化
- 適切なサイズの画像
- 最初のサーバーの応答速度を速くしてください
使用していない JavaScript の削減 / 使用していない CSS の削減

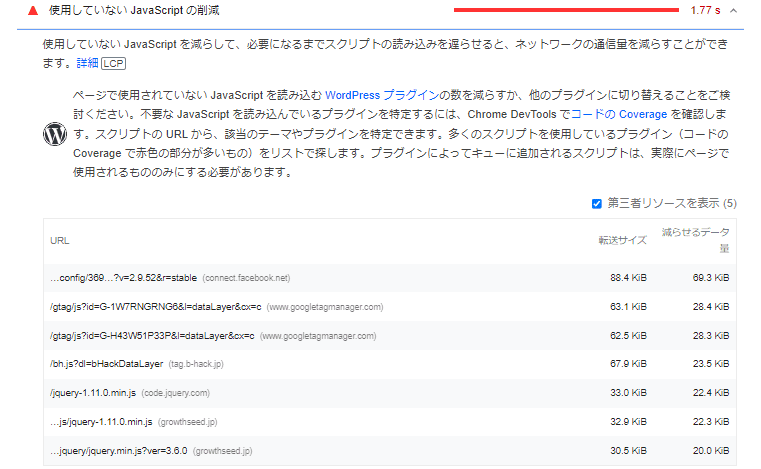
まず、1つ目の「改善できる項目」は「使用していない JavaScript の削減」、「使用していない CSS の削減」です。
サイトを読み込む際、サーバーからレスポンスを受けたら処理が開始され、そのレスポンスの中身のHTML、CSS、JavaScriptのコードをどのようにレンダリング(画面に表示)します。JavaScriptやCSSは共にサイトの見栄えを良くする上で重要です。しかし、その際JavaScriptやCSSの処理に時間がかかるため、使用していないJavaScriptやCSSを削除し読み込み速度を速くします。
使用していない JavaScript やCSSを削除する方法はいくつかありますが、以下の方法がおすすめです。
- 使用してないJavaScriptの削除に関してはWordpressのプラグイン【 Flying Scripts by WP Speed Matters】を導入する方法
- 使用してないCSSの削除に関してはUnCSS Online を使用して、削除した方がいい部分のCSSを削除したコードをに変換する方法
JavaScript の最小化/CSSの最小化

2つ目の「改善できる項目」は「JavaScript の最小化」、「CSSの最小化」です。
皆様には「最小化」と説明するよりは「圧縮する」と言った方がわかりやすいかと思います。そもそもコードにはスペース、インデント、コメントなどの文字が含まれています。しかし、これらは人がファイルの内容を理解するために記載しているもので、ブラウザにとっては不要なもので削除することができ、これを「コードの圧縮」と呼びます。
レンダリングを妨げるリソースの除外

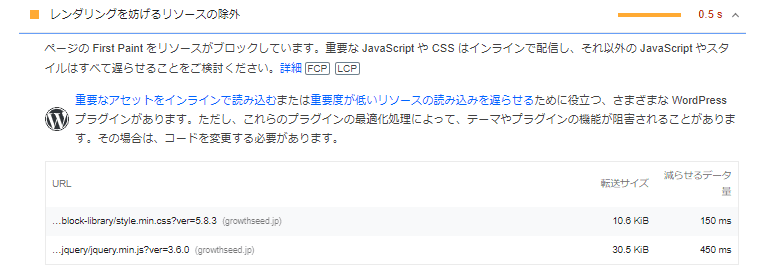
3つ目の「改善できる項目」は「レンダリングを妨げるリソースの除外」です。
内容としては先程説明したレンダリングを遅延する原因となるJavaScriptやCSSの軽量化をしてくださいということです。ここで記載のあるインラインとは一部のCSSやJavaScriptをHTMLに読み込ませることです。
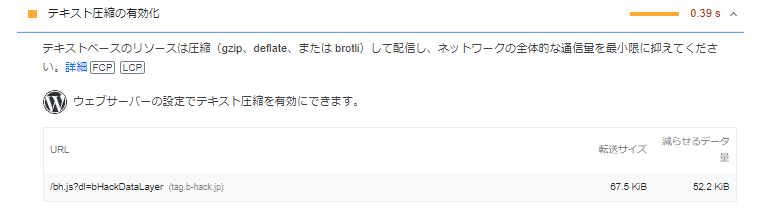
テキスト圧縮の有効化

4つ目の「改善できる項目」は「テキスト圧縮の有効化」です。
これはウェブサイトから送信されるデータがありますが、その中の1つのテキストのデータサイズを縮小する方法です。
適切なサイズの画像

5つ目の「改善できる項目」は「適切なサイズの画像」です。ここでの画像サイズが大きいとリソースの読み込み時間の遅延に繋がります。そのため、ページに載せる画像はサイズを変更をしてから載せるようにしましょう。ここでのサイズとは画像のデータ容量のことではなく、画像の縦横の長さのサイズのことです。
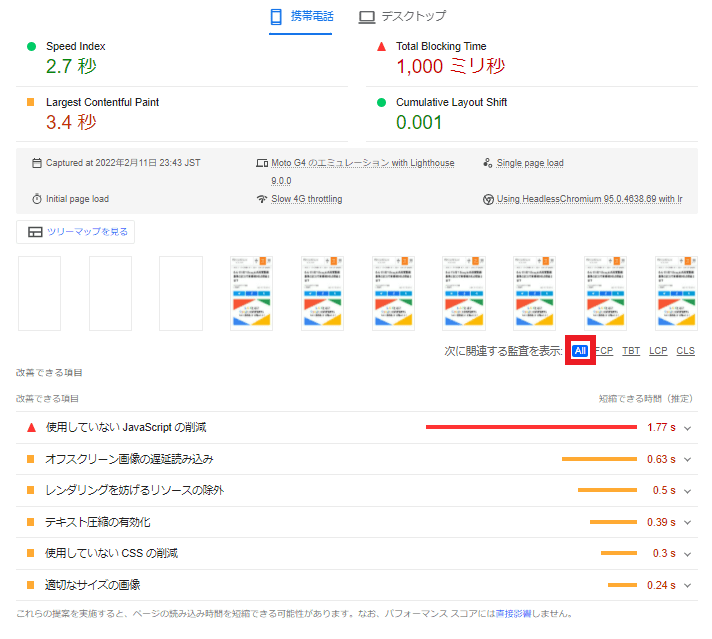
この「改善できる項目」の「適切なサイズの画像」はパフォーマンスの問題を診断する項目の部分にある「All」という項目をクリックすると確認できます。
掲載した画像を大量に圧縮したい場合は
いくつか方法はありますが、Wordpressの場合は、プラグイン【EWWW Image Optimizer】がおすすめです。このプラグインは過去にアップした画像も一括で圧縮処理してくれるだけでなく、インストール後にアップロードされた画像は自動で圧縮処理してくれます。
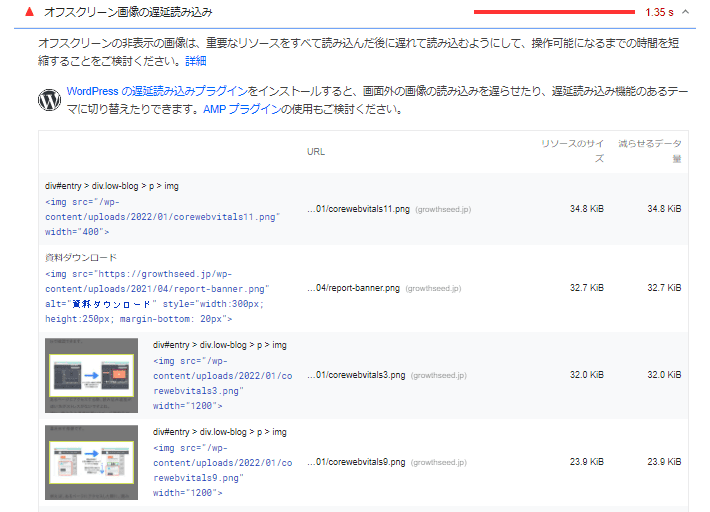
オフスクリーン画像の遅延読み込み

6つ目の「改善できる項目」は「オフスクリーン画像の遅延読み込み」です。
オフスクリーン画像の遅延読み込みとはページ内の画像を一度に読み込まないことで表示使用としている画像の表示速度を高速化することです。
この「オフスクリーン画像の遅延読み込み」は「適切なサイズの画像」と同様、パフォーマンスの問題を診断する項目の部分にある「All」という項目をクリックすると確認できます。
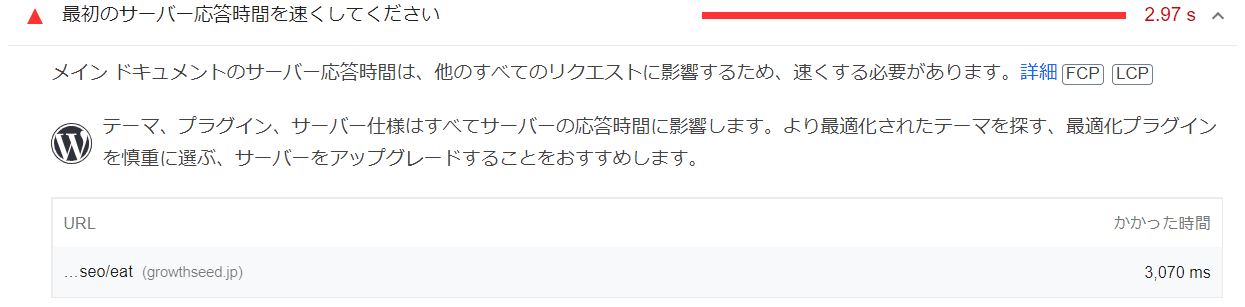
最初のサーバーの応答速度を速くしてください

7つ目の「改善できる項目」は「最初のサーバーの応答速度を速くしてください」です。LCPの低下要因の際にご説明した通り、サーバーの応答速度を高速化すれば、LCPの改善に繋がります。サーバー応答速度の改善方法はいくつかありますが、サーバーのスペックアップをする方法が一番手っ取り早いです。そもそもサーバーが古い、アクセス数に対してのスペックが足りてない場合は乗り換えを検討しましょう。
もし、サイトをWordpressで作成している場合はプラグインを使って改善するのが良いでしょう。
LCPの改善をする上での注意
では最後にLCPの改善する上での注意点について説明します。注意点は2点あります。
- 改善施策をする前に必ずバックアップをすること
- WordPress のプラグインを入れ過ぎないこと
1つ目は「改善施策をする前に必ずバックアップをすること」です。
改善する際必ずコードをローカルに落とすなど、バックアップをとった状態で改善施策を行ってください。
2つ目は「WordPress のプラグインを入れ過ぎないこと」です。
今回LCPの改善をする方法はいくつかありますが大半はWordPress のプラグインを入れることによって解決することが多いです。そのため様々なプラグインを入れる方もいますが、WordPress のプラグインを入れ過ぎると、逆に別のデメリットが発生してしまいます。
- 情報流出やサイバー攻撃、乗っ取りなどのサイトセキュリティのリスクが増加
- サイト更新や機能追加の時の手間や工数の増加
- ページの表示速度低下や同時アクセス数の上限値の低下
そのため、Wordpressのプラグインを入れる際は、大量にプラグインを入れるのではなく、どの改善をした方がいいか厳選した上でプラグインを入れましょう。
さて、これでLCPの改善方法について解説していきましたが、実際には改善をしようと試みて頂けるとご理解いただけますがLCPの改善は非常に難易度が高いです。もし、ご自身の力では難しいというお悩みがありましたら、ぜひ弊社にご相談ください。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
- SEO内部対策
- SEO基礎
-

Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース





