Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
公開日:2024年02月15日
最終更新日:2025年03月14日

Googleは2024年3月12日より正式に「INP(Interaction to Next Paint)」を「FID(First Input Delay)」の代わりとして「Core Web Vitals(コアウェブバイタル)」の指標にすると発表しました。
本記事では、そもそもINPとはどのような指標なのか、INPの計測方法、低下要因、改善方法について解説します。
↓【無料DL】Core Web Vitalsの入門書をダウンロードしてもっと理解を深める
目次
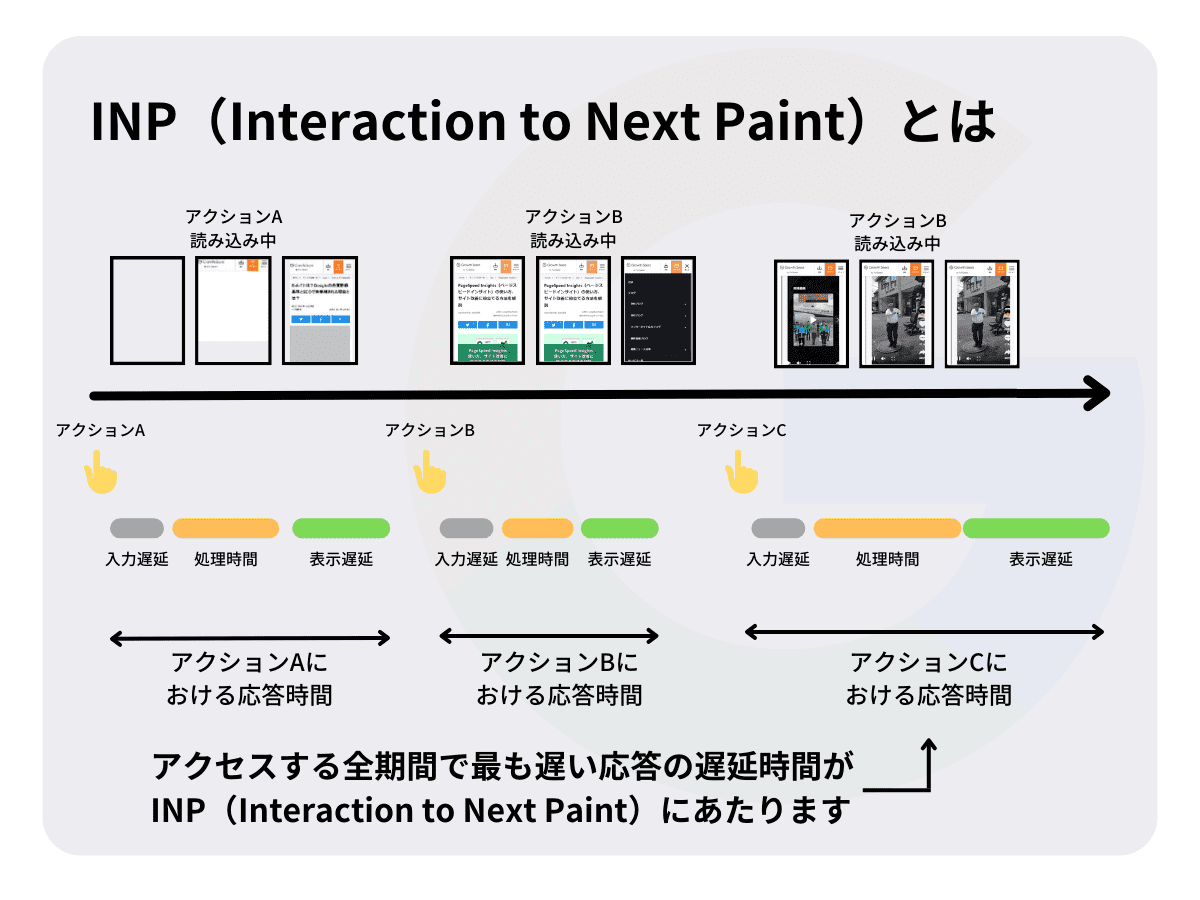
INP(Interaction to Next Paint)とは?
INPとは「Interaction to Next Paint」の略で、2023年5月中旬にGoogleが試験運用としてCore Web Vitals(コアウェブバイタル)に含まれる指標の1つであるFIDに代わる新しい指標として導入されました。
INPはWebページ全体の応答性を評価する指標
INPはユーザーがWebページに滞在している間に発生する全てのクリック、タップ、キーボード入力に対するWebページ全体の応答性を評価する指標で、Webページに滞在している間で応答が最も遅かった時間を計測します。
つまり、どれだけサクサク操作・閲覧できるWebページなのかを示す指標ということです。
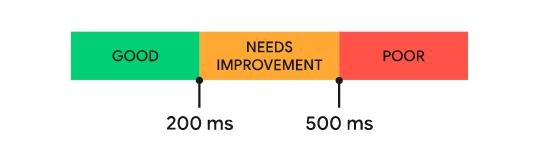
INPの判定基準は、遅延時間が200ms(ミリ秒)未満だと「良好」、500ms以下であれば「改善が必要」、500msを超えた場合は「不良」とされています。
引用:Interaction to Next Paint (INP)
Core Web Vitals はそのWebページをどれだけユーザーが快適に閲覧・操作できるかを指標にしたもの
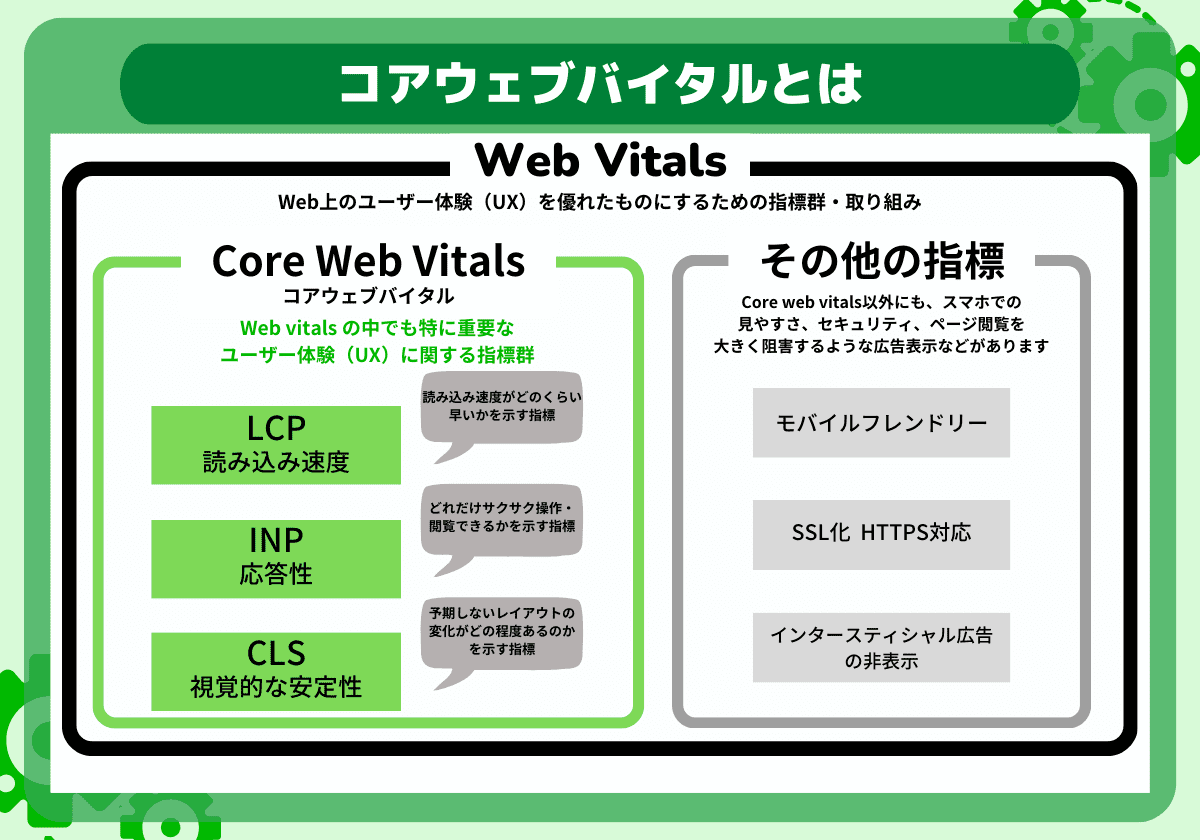
そもそもCore Web Vitals(コアウェブバイタル)とはWeb上のユーザー体験(UX)をより優れたものにするためにGoogleが提唱しているWeb Vitalsという指標群の中で、特に重要なユーザー体験(UX)に関する指標群のことを指します。

2024年3月12日以降、Core Web Vitalsには下記3つの指標があります。
- LCP(Largest Contetful Paint)
- INP (Interaction to Next Paint)※3月12日以前はFIDでした
- CLS(Cumulative Layout Shift)
LCP(Largest Contentful Paint)は「Webブラウザの『主要な部分』の読み込み時間」を示す指標で、読み込み速度がどのくらい早いかを表しています。また、CLS(Cumulative Layout Shift)は「ページコンテンツの視覚的な安定性」を示す指標です。皆さんは、Webページが読み込まれレイアウトが表示される際、予期せずレイアウトが変わり、クリックするつもりのなかったボタンを間違えてクリックした経験はないでしょうか。CLSはこのような予期しないレイアウトの変化がどの程度あったのかを表しています。
つまり、Core Web VitalsはユーザーがWebページを快適に閲覧・操作するため、Webページがどれだけ読み込み時間が短くかつレイアウトが予期せず変化せず、サクサク動くかを指標にしたものです。
INPとFIDの違いは
では、今回FIDからINPに指標が置き換えられましたが、INPとFIDはどのように違うのでしょうか。
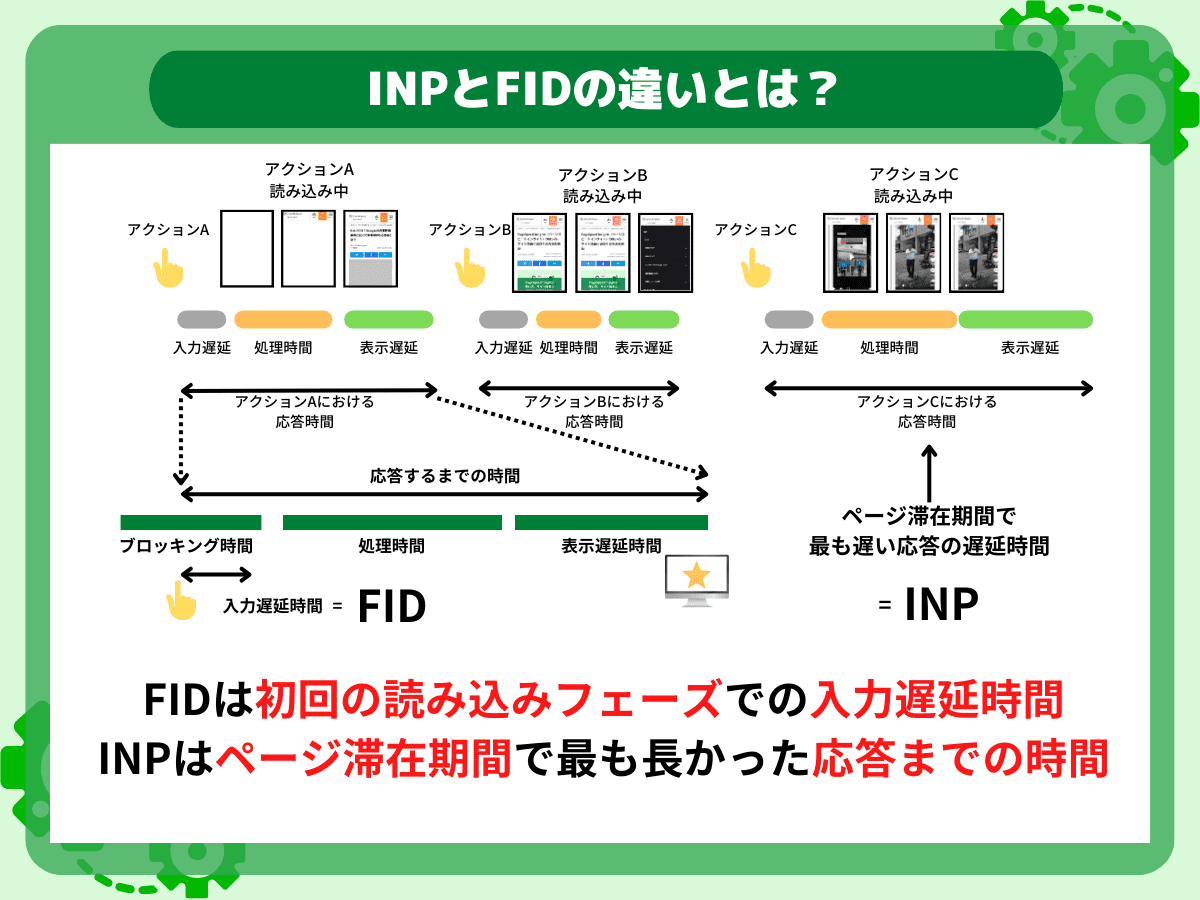
FIDは「First Input Delay」の略で、「初回入力までの遅延時間」のことを指し、読み込み時の応答しないページにてユーザーが最初に行った操作から、その操作に応じてブラウザが実際にコード処理を開始するまでに発生した遅延時間を表しています。それに対してINPはWebページに滞在している間に発生した操作の中で最も応答時間(入力遅延、コード処理、表示処理の合計)が長かった時間を指しています。
そのため、INPとFIDはどちらも操作に対する遅延時間を示す指標ですが、大きく以下2点が異なります。
- 計測範囲:INPはページ滞在期間中であるが、FIDはページ読み込みフェーズのみ
- 計測対象:INPは操作に対して発生した入力遅延、コード処理、表示処理を合計した応答時間に対してFIDは入力遅延時間のみ
FIDは読み込みフェーズでの入力遅延のみに着目しているため、サイトの応答性に関するユーザーの第一印象に関わる重要な指標です。しかし、第一印象だけでなくより包括的にWebページの応答性を評価する必要がでてきた結果、Webページ滞在間の応答時間(入力遅延、コード処理、表示処理の合計)を計測するINPの方が「応答性」を示す指標として適しているとGoogleは考え、指標を置き換えました。
INPの計測方法
次にINPの測定方法について説明します。現在はまだ、サーチコンソールでINPの数値を計測することはできず、WebページのCLSの数値の確認、またそれぞれの指標の低下要因を知りたい場合は「Pagespeed insights」を使うことで確認できます。
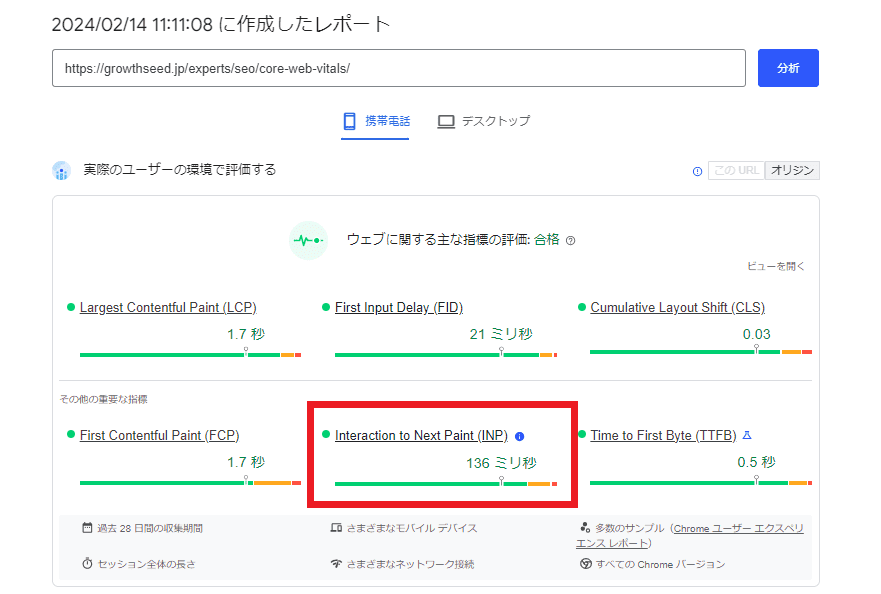
まず、PageSpeed Insightsを開き、INPを測定したいページのURLを入力し、分析をクリックします。

下記の赤部分がINPの分析結果です。PageSpeed Insightsではフィールドデータ、ラボデータの2つの分析結果がありますが、現状INPはフィールドデータでのみ確認できます。PageSpeed Insightsの詳しい見方はPageSpeed Insights(ページスピードインサイト)の使い方にて解説しています。

INPの低下要因
過剰なメインスレッド処理により入力遅延が長くなり、処理時間も長くなる
そもそもメインスレッドとはWebページを新たに読み込んだ際に、一番最初に立ち上げられるスレッド(プログラムが起動してから処理を実行し終えるまでの一連の流れ)のことです。メインスレッドでは、画像や文字の画面表示処理を主に行います。そのため、メインスレッド処理が重くなると、表示処理が影響を受けてしまい結果的に、遷移やクリック・タップの反応が遅くなります。
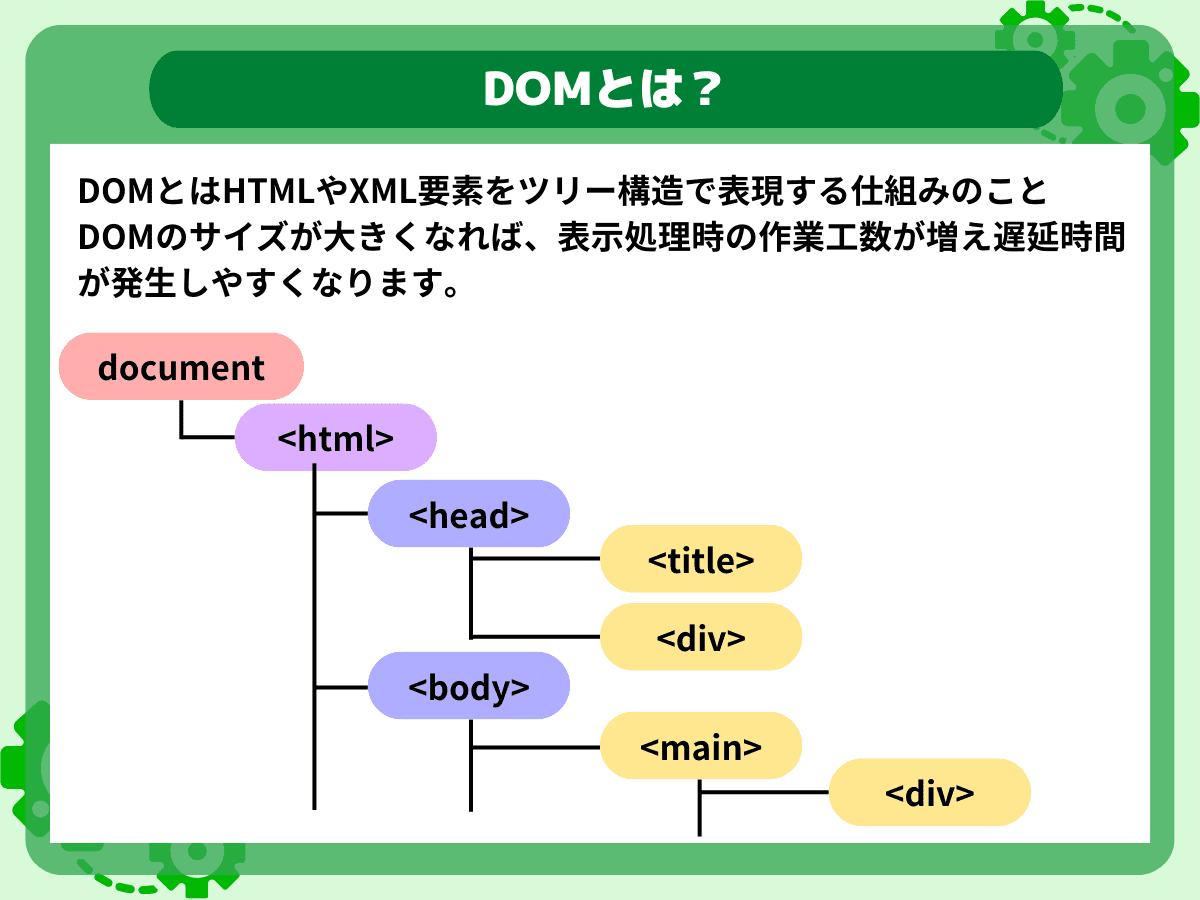
DOMのサイズが過大になり、表示処理に時間がかかる
そもそもDOMとはHTMLをツリー構造で表現されたHTMLやXML要素の数や仕組みのことです。DOMのサイズが小さければ、表示処理は通常すぐに終了し、DOMのサイズが大きくなれば、表示処理時の作業工数が増え遅延時間が発生しやすくなる傾向にあります。

INPの改善方法
メインスレッド処理を最小化する
メインスレッド処理を最小化する方法は以下の方法があります。
- JavaScript/CSSの余分な記述を削除する
- HTML内のJavaScriptの記述位置を後ろにする
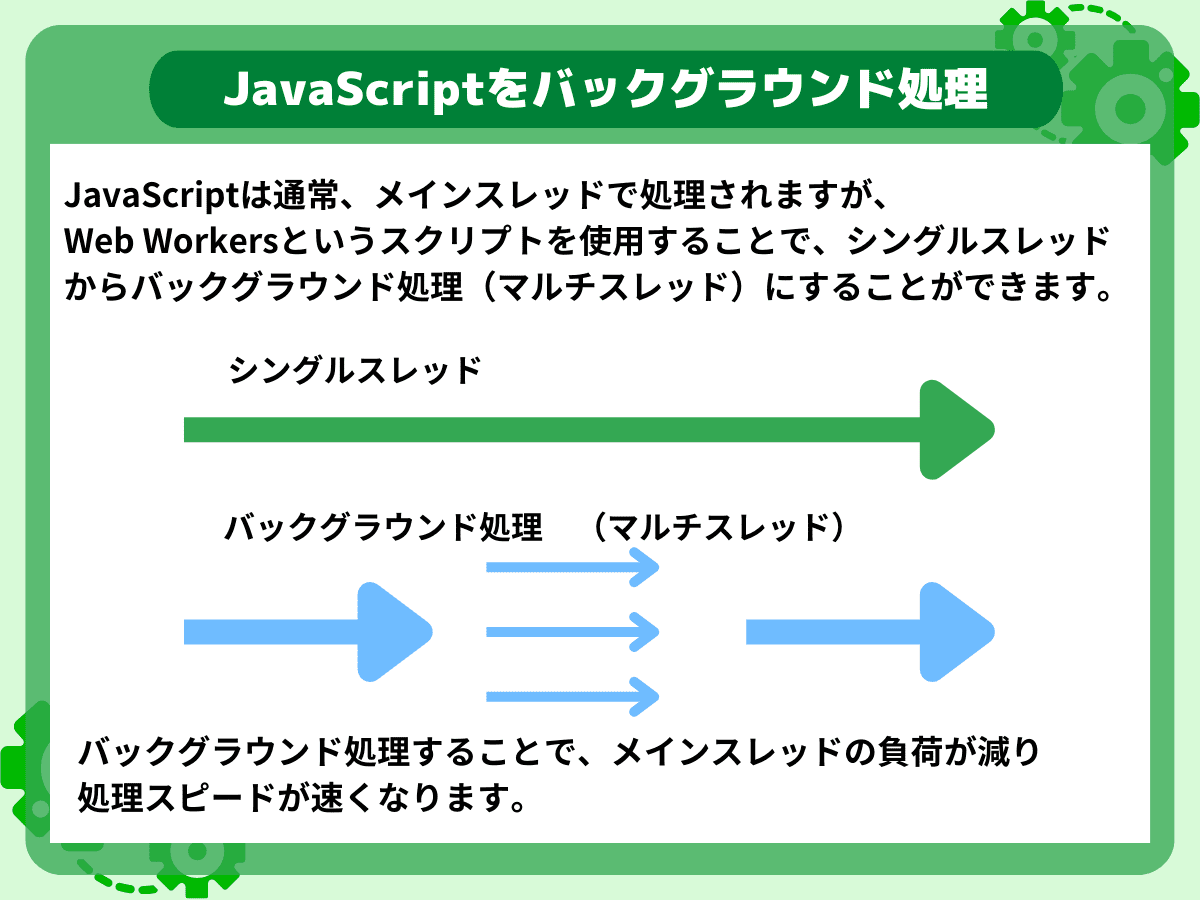
- Web WorkersなどでJavaScriptをバックグラウンドで処理する
動く画像や写真のスライドショー、リアルタイムに時を刻む時計などのデザインを含むWebページは、ほぼJavaScriptで書かれており、JavaScriptはメインスレッド上で動くプログラムです。そのため、JavaScriptを最小化することは、メインスレッド処理の最小化に繋がります。
JavaScript/CSSの余分な記述を削除し、圧縮・最小化する
メインスレッド上で動くプログラムであるJavaScriptやCSSの余分な記述を削除し、圧縮することで、JavaScriptやCSSの処理負担が軽くなります。
JavaScriptやCSSには、スペース、インデント、コメントなどの文字が含まれています。しかし、これらは人がファイルの内容を理解するために記載しているもので、ブラウザにとっては不要なもので削除することができます。削除・圧縮自体はネット上で提供されているコードの削除・圧縮ツールを活用すれば簡単に行えます。