Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
FIDとは?低下要因と改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
公開日:2022年03月24日
最終更新日:2025年03月27日

当記事では、FIDについて詳しく知りたい方、FIDの数値を改善をしたい方向けにFIDの概要、測定・確認方法、FIDの低下要因と改善方法について紹介します。
おそらく、サイト運営者の中にはFIDの改善に頭を悩ませている方も多いかと思います。FIDやその他のCore Web Vitalsの指標の改善は専門的なものが多く、難しいです。当記事を参考にFIDを改善してみましょう。
↓【無料DL】Core Web Vitalsの入門書をダウンロードしてもっと理解を深める
FIDとは

まず、FIDについてご説明します。FID(First Input Delay)とは、「ユーザーが最初に入力をした際にブラウザが入力の処理を開始するまでの遅延時間」を示す指標のことです。ちなみに入力とはここではリンクをクリックしたり、ボタンをタップしたりすることを指しています。FIDはすべてのWebページに適用可能なユーザーエクスペリエンス(UX)の指標として提唱された重要な指標群のCore Web Vitals(コアウェブバイタル)の中に含まれる指標の1つです。
FIDは2023年時点ではCore Web Vitalsに含まれています。しかし、2024年3月以降はFIDはCore Web Vitalsに含まれず、代わりにINP(Interaction to Next Paint)というFIDに似た指標がCore Web Vitalsに追加されます。
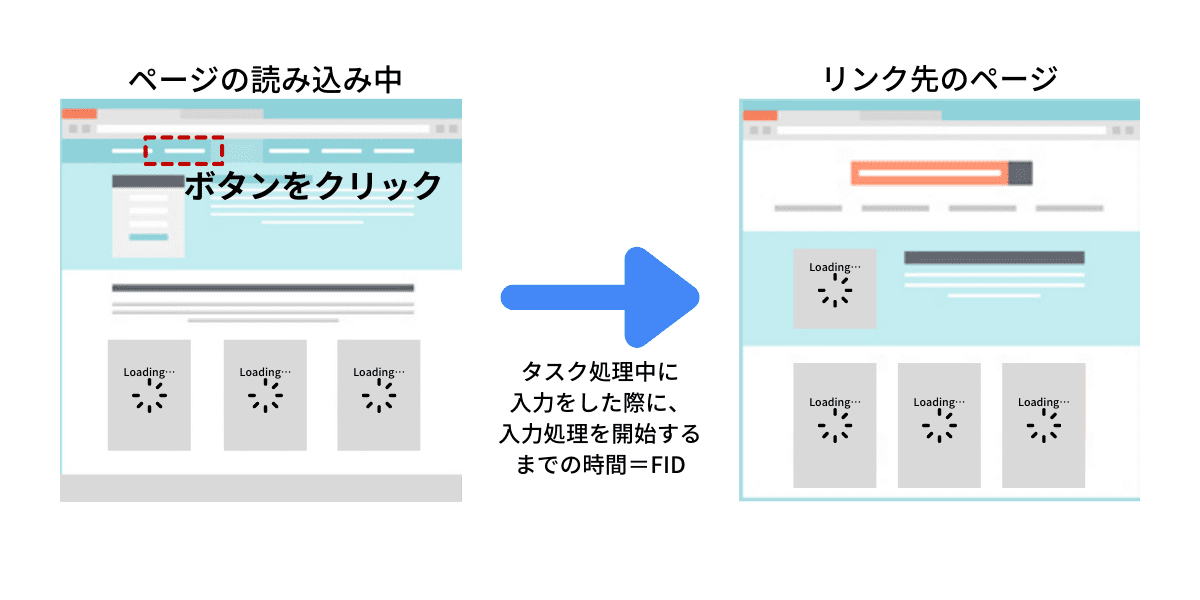
例えば、トップページを開いたときに、すぐにボタンを押して次のページを開こうとします。しかし、トップページを開いたばかりでブラウザは読み込みのタスクを実行中のため、ボタンを押してもすぐにページを開く処理を開始できません。このように、ユーザーが最初に入力をしてから、ブラウザがその処理を開始するまでの遅延時間をFID(First Input Delay)と呼びます。
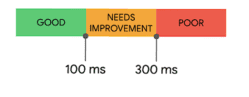
FIDの判定基準は、遅延時間が100ms(ミリ秒)未満だと「良好」、300ms以下であれば「改善が必要」、300msを超えた場合は「不良」とされています。
Core Web Vitals(コアウェブバイタル)とは
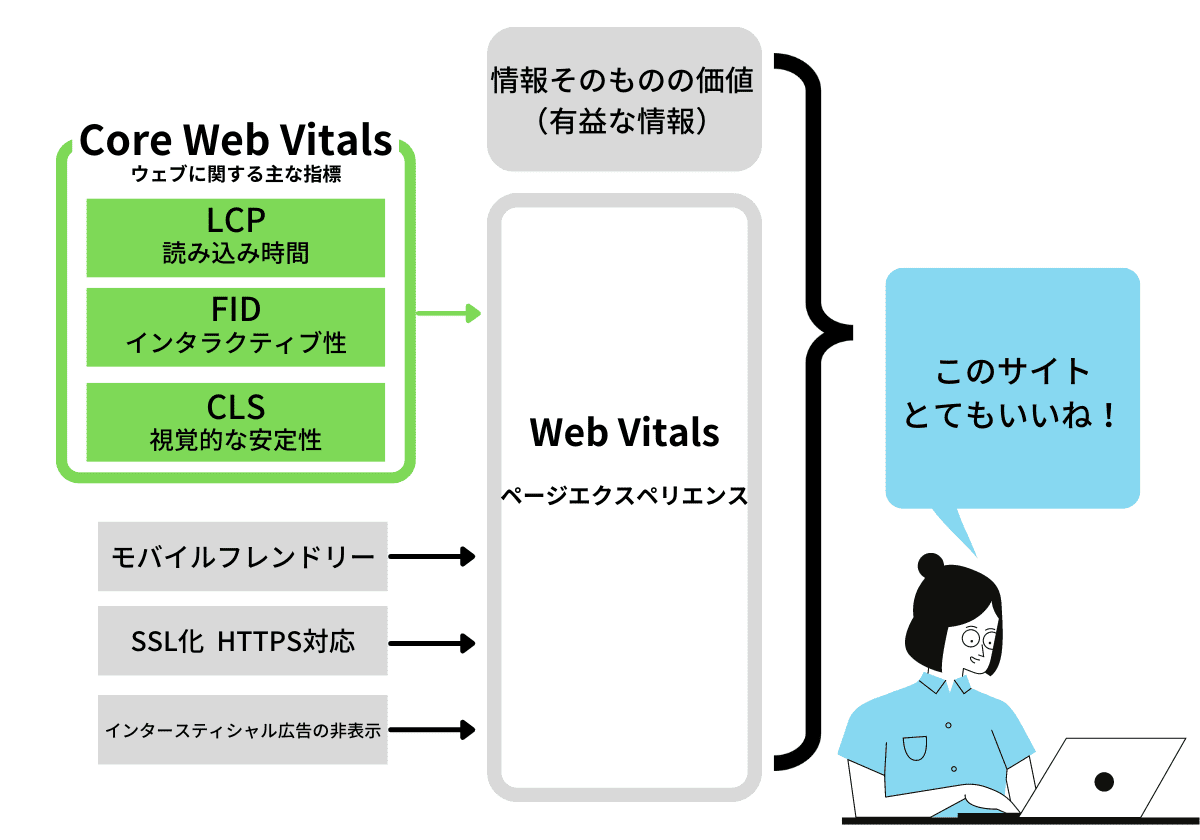
そもそもCore Web Vitals(コアウェブバイタル)とは、Googleが手がけるWeb Vitalsの取り組みの中ですべてのWebページに適用可能なユーザーエクスペリエンス(UX)の指標として提唱された重要な指標群です。2022年1月時点では、FID(読み込み時間)、FID(インタラクティブ性)、CLS(ページ コンテンツの視覚的な安定性)の3つの測定可能な指標を土台としています。
また、2022年3月末までにページエクスペリエンスのシグナルが検索結果のランキング決定要因と導入されると公表もあり、Core Web Vitalsはより一層重要視されています。
詳しくはこちら
Core web vitals (LCP、FID、CLS)について基礎的なことから専門的なことまで知りたい方は~Core Web Vitals 入門書を配布中~
FIDが発生する仕組み
そもそもWebページを読み込み中に操作ができない瞬間(入力遅延)があるのはブラウザのメインスレッドが何か他の作業で忙しく、ユーザーの操作に (まだ) 応答できない場合に発生します。
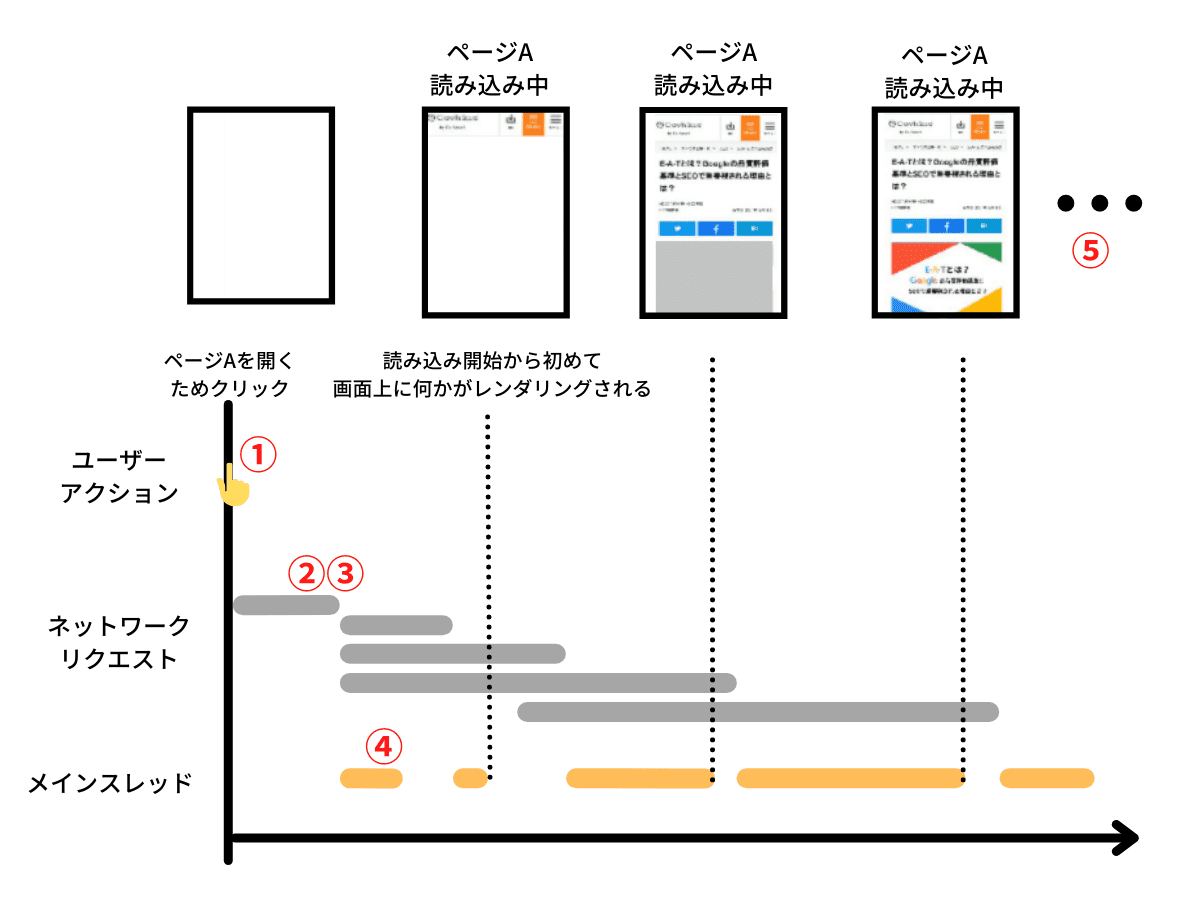
下の画像はWebページの読み込み時の処理を表したものです。
通常、Webページ読み込み中は下記の4つの順序で処理されています。
①ユーザーがWebページを開くためにリンクをクリックする
②ブラウザが入力を受け取り、ネットワークリクエストが始まる
③ネットワークリクエストでは主に CSS や JavaScriptファイルなどのリソースがダウンロードされる
④ダウンロードできたリソースから、メインスレッド上で処理が開始される
⑤読み込み完了
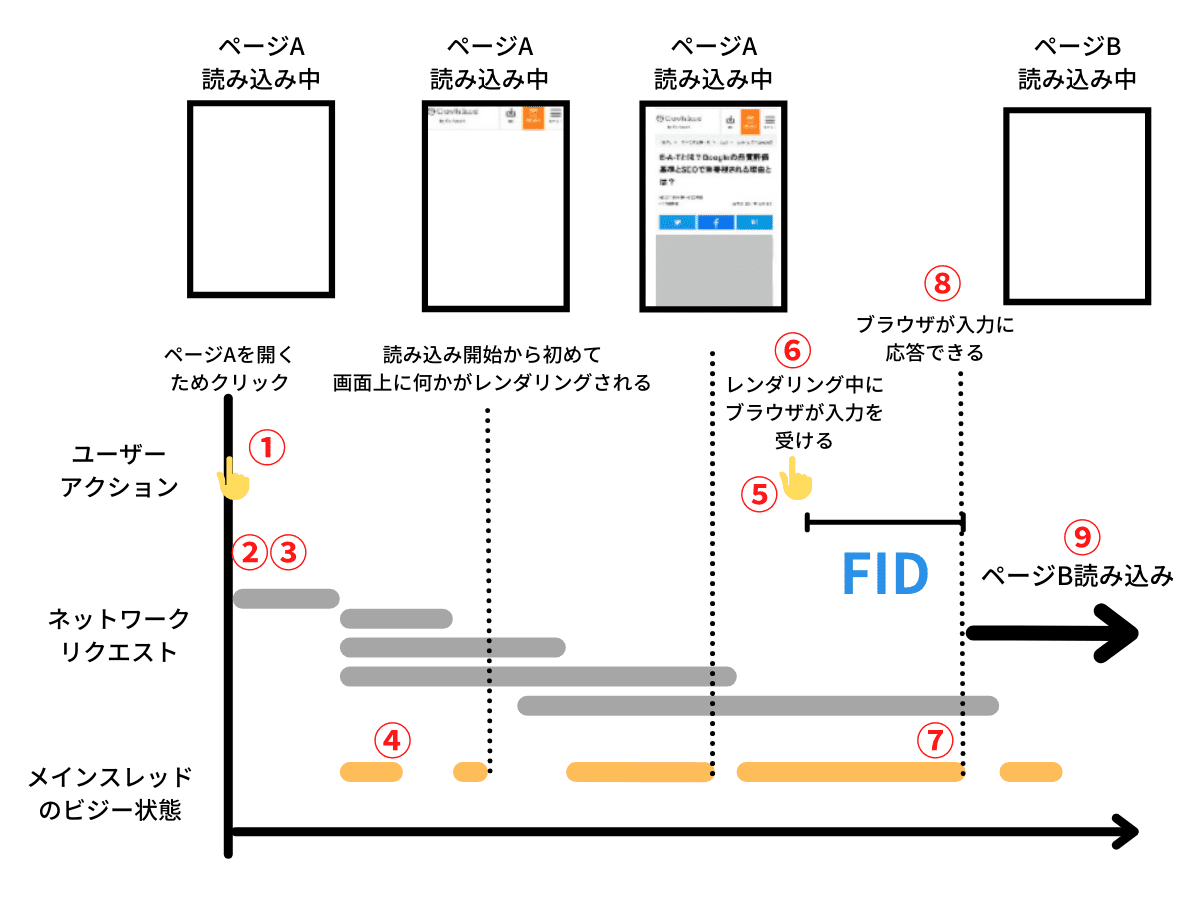
しかし、FIDの遅延が起きている状況では、下の画像のような処理となっています。
①ユーザーがWebページを開くためにリンクをクリックする
②ブラウザが入力を受け取り、ネットワークリクエストが始まる
③ネットワークリクエストでは主に CSS や JavaScriptファイルなどのリソースがダウンロードされる
④ダウンロードできたリソースから、メインスレッド上で処理が開始される
⑤レンダリングの途中で、別ページに遷移する画面上のリンクをクリックする
⑥ブラウザは⑤のユーザー入力を受け取る
⑦しかし、メインスレッドでの処理を行っている間は一時的に処理待ち状態になり、ユーザーの操作に応答できず遅延を起こす
⑧メインスレッドの処理待ち期間後、ブラウザは⑤のユーザー入力に対して応答できる
⑨別ページの読み込みが開始される
この⑥から⑧の遅延時間がFID(First Input Delay)です。
FIDを測定する方法
それでは、自身のサイトの「FID」の数値やFIDの低下要因について把握する方法について説明します。では次に、自身のサイトのFIDがどのくらいか知りたい方のために、FIDの測定方法について説明します。
まず、ツールはPageSpeed Insightsを使用します。
ページを開いたら、FIDを測定したいページのURLを入力し、分析をクリックします。
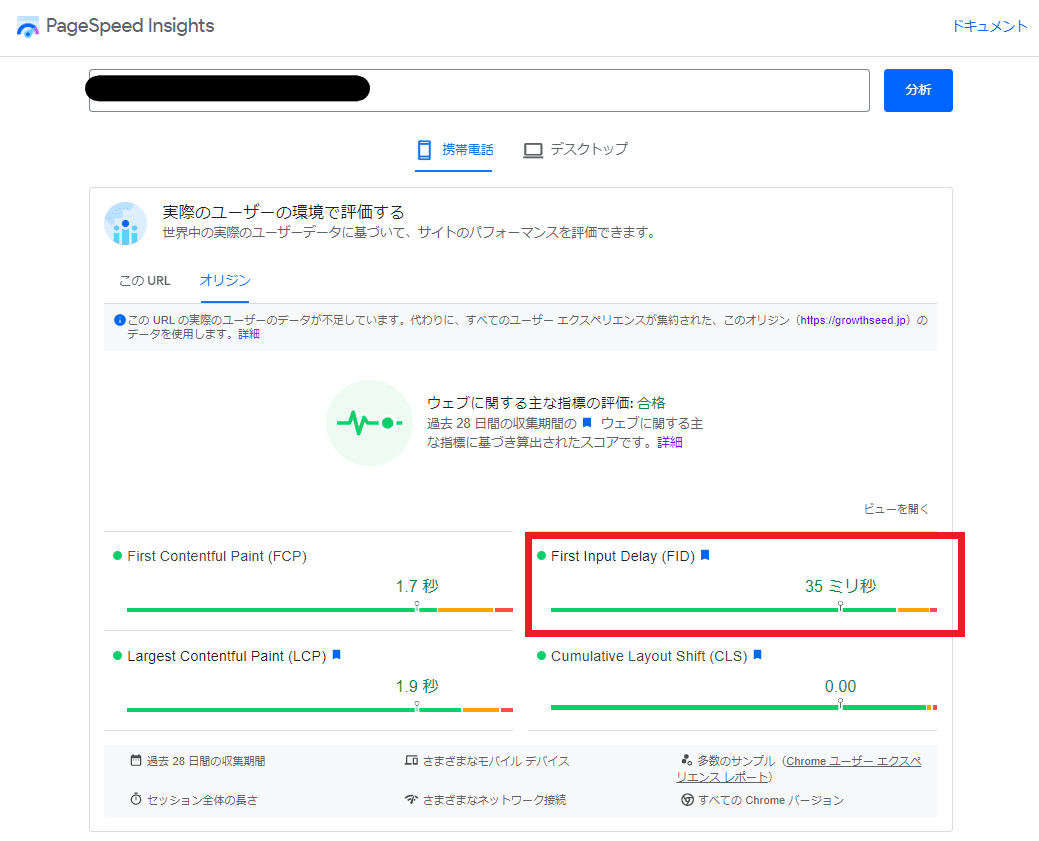
下記の赤部分がFIDの分析結果です。
LCPやCLSなどFID以外のCore web vitalsの指標はPageSpeed Insights上でフィールド環境とラボ環境という2つの環境で評価できますが、FIDはフィールド環境(実際にユーザーがアクセスした環境)での評価した数値のみ測定されます。
実際のユーザーアクセスを元に計測した値なので、アクセスが少ないと数値が計上されない可能性があります。
この数値を元にFIDを改善します。
FIDの改善方法に関してもPageSpeed Insightsで調べることができます。
FIDの低下要因
FIDの重要性、PageSpeed Insightsでご自身のサイトの「FID」の数値について把握して頂けましたら、つぎにFIDの低下要因についてご説明します。
FIDの主な低下要因はJavaScript実行量が多いこと
LCPやCLSは低下要因が複数あり、何が低下の要因になっているのか調べる必要がありますが、FIDの主な低下要因は1つしかありません。そのFIDの主な低下要因はJavaScriptの実行量が多いのが原因です。
FIDの改善にはJavaScript実行量を軽減すれば良い
そもそも、なぜJavaScriptの実行量が多くなるとFIDの数値に影響を与えるのでしょうか。
FIDはユーザーが最初に入力をしてから、ブラウザがその処理を開始するまでの遅延時間であると解説しましたが、入力遅延はブラウザのメインスレッド(ブラウザがイベントや描画を処理する場所)が何か他の作業で忙しく、操作に応答できない時に発生します。そのメインスレッドが忙しくなる主な作業がJavaScript ファイルの解析と実行です。そのため、大量のJavaScriptの実行量がFIDの低下要因に繋がります。
つまりFIDの改善をするにはJavaScriptの実行量を軽減すればいいわけです。
ではJavaScriptの実行量を軽減とは具体的に何をすればいいか次の章で説明します。
FIDの改善方法
ではFIDの改善方法について説明します。
FIDの改善をするにはJavaScriptの実行量を軽減すればいいわけですが、やり方はたくさんあります。しかし、実際は専門的な内容で実装が難しい物や、コンテンツ充実のためにどうしてもリソースがとられてしまうケースもあり、実装するのが大変です。
そのため、今回FIDの改善方法を解説するにあたって、おすすめ順に改善方法を5つ紹介したいと思います。
- 使用していない JavaScript の削減
- JavaScript の最小化
- JavaScriptの遅延読み込み
- Javascriptのロングタスクの分割
- Web Worker を使用する
JavaScript の最小化
まず、1つ目の改善方法は「JavaScript の最小化」です。下記の画像のようにPageSpeed Insightsの「パフォーマンスの問題を診断する」という項目で確認することができます。
なぜ、「JavaScript の最小化」が1番おすすめなのかというと、FID改善方法の中で一番簡単だからです。では、その簡単な方法とはなんでしょうか?そもそも、「JavaScriptの最小化」にもいくつか方法があり、その中でも「圧縮する」が簡単です。根本的に、コードにはスペース、インデント、コメントなどの文字が含まれています。しかし、これらは人がファイルの内容を理解するために記載しているもので、ブラウザにとっては不要なもので削除することができます。このコードの不要部分の削除のことを「コードの圧縮」と呼びます。
コードの圧縮方法ですが、以下の流れで圧縮することができます。
- まず、圧縮したいJavascriptファイルのコードをコピー
- https://syncer.jp/js-minifier等の圧縮ツールでコードを貼り付け
- 圧縮後のコードを元のJavascriptファイルにコピー
ちなみにhttps://syncer.jp/js-minifier以外にも圧縮するできるツールはあるので、探してみると良いでしょう。
また、Wordpressでサイトを制作した場合はAutoptimizeなどのプラグインを使う方法もあります。
使用していない JavaScript の削減
まず、2つ目の改善方法は「使用していない JavaScript の削減」です。
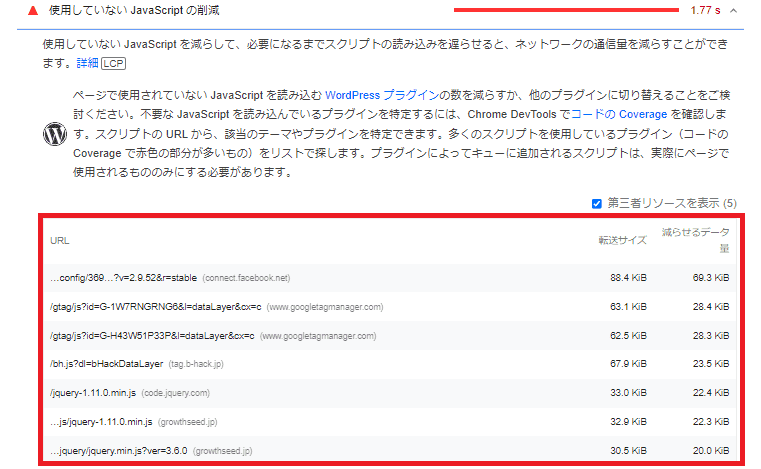
下記の画像のようにPageSpeed Insightsの「パフォーマンスの問題を診断する」という項目で確認することができ、赤枠の部分に指摘対象のJavascriptのファイルやフォルダの場所が表示されます。
ではなぜ、FIDを改善するにあたって「使用していない JavaScript の削減」がおすすめなのか、それは「使用していない JavaScript の削減」を改善することでFIDだけでなくLCPも改善することができるからです。しかし、「JavaScript の最小化」と比べると工数が多くなり、手間がかかります。
それでは「使用していない JavaScript の削減」の具体的な方法について解説します。
まず削除と書いてありますが、実際は「指摘されているJavaScriptが要らないから完全に削除する」というわけでなく、正確には「指摘されているファイル内に使っていないコードが多すぎるのでそれを省いて」という意味なので注意してください。
使っていないコードを省く方法は以下になります。
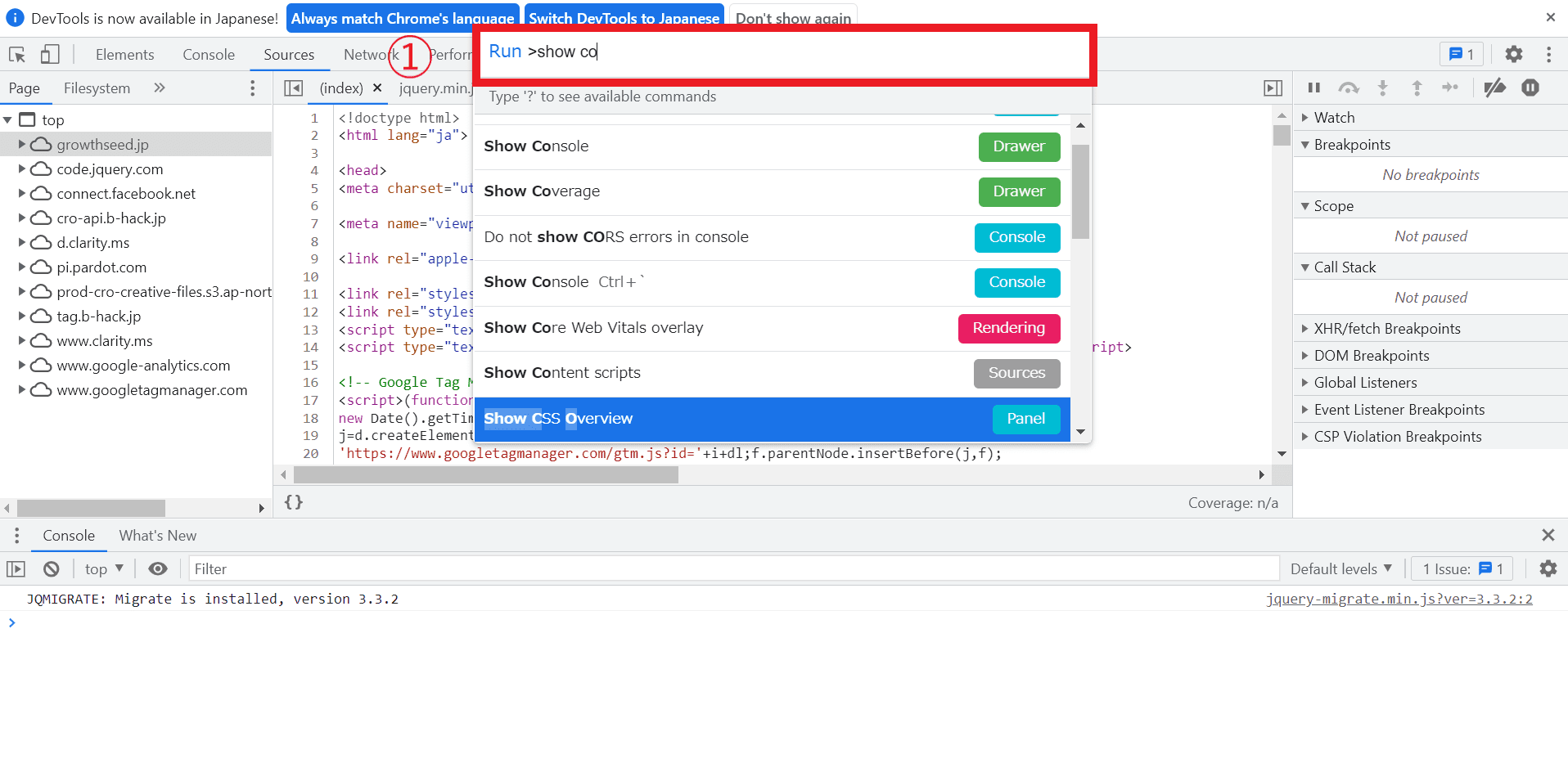
- デベロッパーツールを開き、Windowsの場合は[Ctrl]+[Shift]+[p]、Macの場合は[Command]+[Shift]+[p]を押すと小窓がポップアップするのでテキストボックスにshow coverageと入力し、クリックする

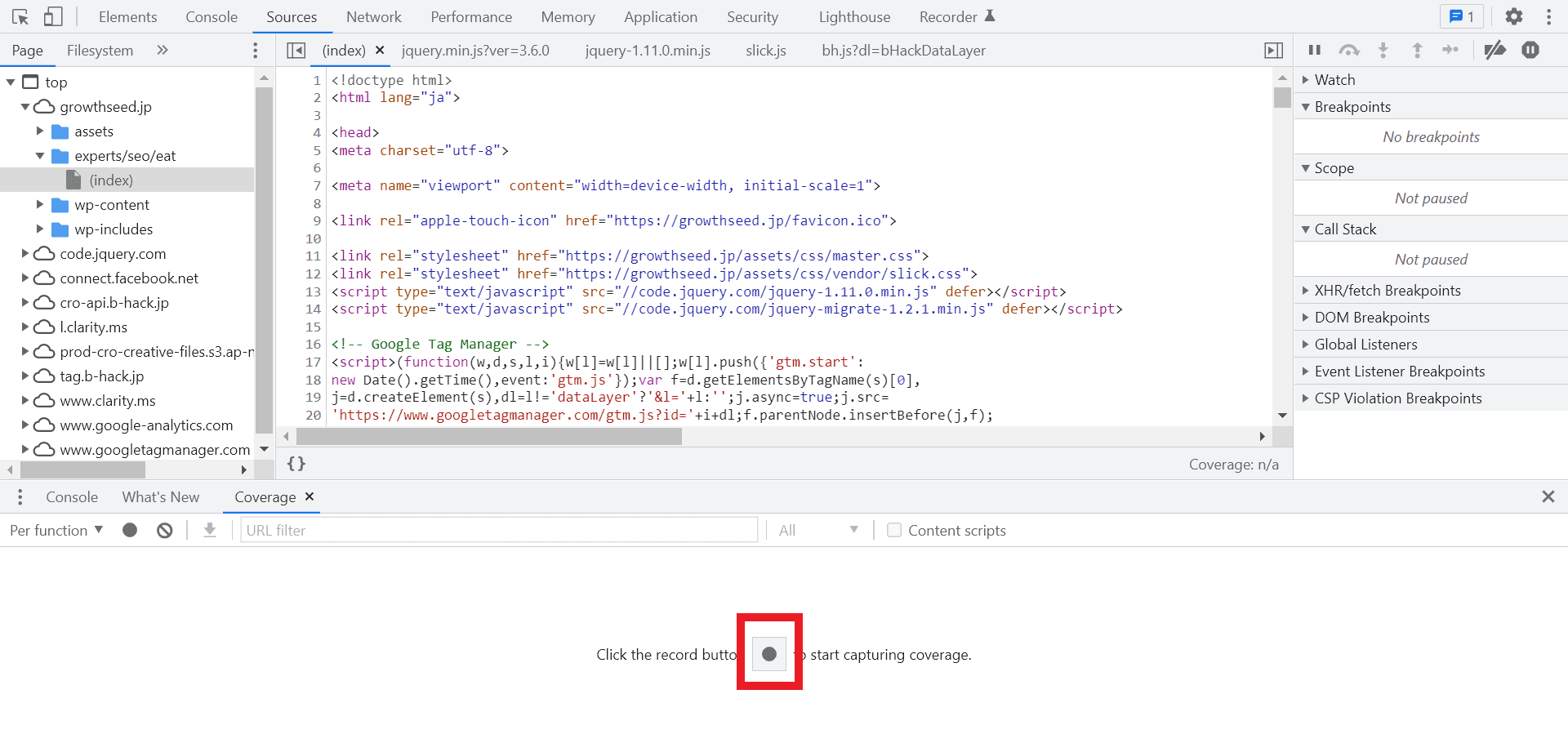
- Coverageタブが選択された状態になる。その中央の赤枠のボタンをクリックする

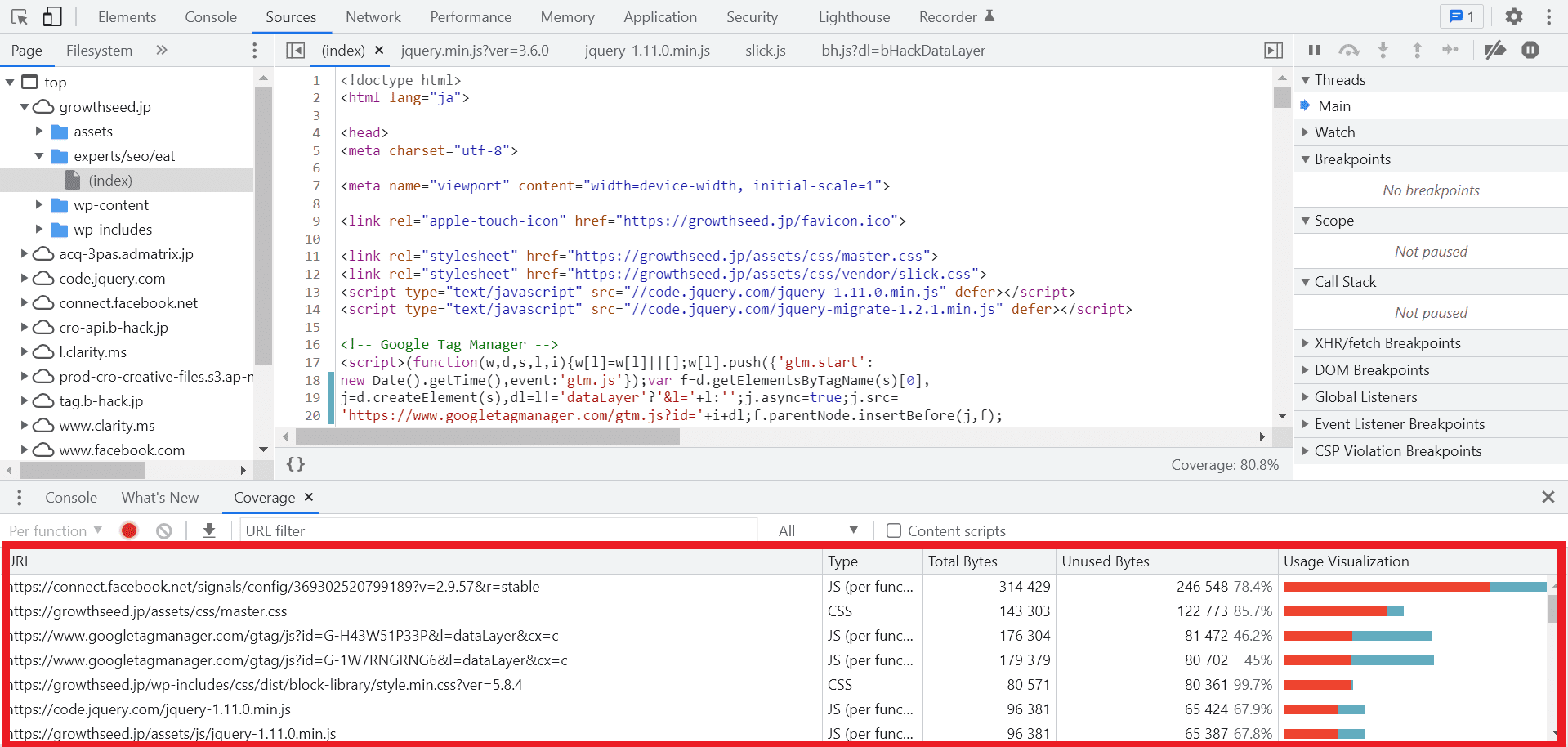
- 赤枠内のTypeがJSのURLをクリック

- 使用中のコードと未使用のコードが色分けされるので青色帯が付いた(使用されている)コードをコピーしてエディタなどに貼るという作業を繰り返して使用中のコードを全て抜き出す

以上が使っていないコードを省く方法ですが、1ページ分のコードを省く作業でも、多くの時間が必要です。
このように、「JavaScript の最小化」と比べると工数が多くなり、手間がかかります。
しかし、Wordpressでサイトを制作した場合はプラグインで【 Flying Scripts by WP Speed Matters】を導入するという方法があります。こちらの方法であればJavascriptファイル名をコピーするだけで、対策することができます。Wordpressでサイトを制作している場合は是非【 Flying Scripts by WP Speed Matters】を使ってみましょう。
JavaScriptの遅延読み込み
まず、3つ目の改善方法は「JavaScriptの遅延読み込み」です。
これまでに紹介した「使用していない JavaScript の削減」や「JavaScript の最小化」の方法はJavascriptファイル自体を軽量化する方法でしたが、「JavaScriptの遅延読み込み」は画面描画に関係ないJavaScriptファイルの読み込みを後回しにすることで画面に表示するまでの時間を短縮する方法です。<script>タグにdeferキーワード又はasyncキーワードを付与することによって、JavaScriptファイルの読み込みを後回しにすることができます。
Javascriptのロングタスクの分割
まず、4つ目の改善方法は「Javascriptのロングタスクの分割」です。
50ミリ秒 (ms) を超えて実行されるすべてのタスクは潜在的にユーザーがその場で必要とする以上の読み込みと実行をしている可能性があります。そのため、Webページ読み込み初期時は必要最低限のJavaScriptだけが実行されるように分割することを検討しましょう。
Web Worker を使用する
まず、5つ目の改善方法は「Web Worker を使用する」です。
そもそも、Web Worker(ウェブ・ワーカー)とは、独立にバックグラウンドで動作するJavaScriptのスクリプトです。通常JavaScriptのタスクはメインスレッドで処理されますが、Web Workerを使用することで、一部のJavaScriptの処理をバックグランドで回し、メインスレッドの負荷を下げることができます。
FIDの改善をする際の注意点
では注意点ですが、FIDの改善施策をする前に必ずバックアップをしてください。
これはFIDの改善に限らずコードを書き換える際は共通として言えることですが、改善する際必ずコードをローカルに落とすなど、バックアップをとった状態で改善施策を行ってください。もし、後で元に戻そうと思った際に、元に戻すことができなくなるからです。そのため、改善施策をする前に必ずバックアップをしましょう。
そして最後になりますが、現在ページエクスペリエンスアップデートの影響もあり、「Core Web Vitals」の重要性も増してきています。もし、FIDや他の「Core Web Vitals」の評価が低いのであれば、積極的に改善・対策をしていきましょう。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

LCPの改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
-

PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
- SEO内部対策
- SEO基礎

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース





