Core Web Vitals(コアウェブバイタル)とは?SEOへの影響と改善方法
CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
公開日:2022年04月25日
最終更新日:2025年03月14日

今回はCLSについて詳しく知りたい方、CLSの数値を改善をしたい方向けにCLSの概要、測定・確認方法、CLSの低下要因と改善方法について紹介します。
おそらく、サイト運営者の中にはCLSの改善に頭を悩ませている方も多いかと思います。CLSやその他のCore Web Vitalsの指標の改善は専門的なものが多く難しいです。当記事ではCLSについて解説しますが、もし”他のCore web vitalsの指標”の改善方法も知りたい場合は、下のバナーから関連資料を無料ダウンロードしてください。
↓【無料DL】Core Web Vitalsの入門書をダウンロードしてもっと理解を深める
目次
CLSについて
CLSとは
まず、CLSについてご説明します。
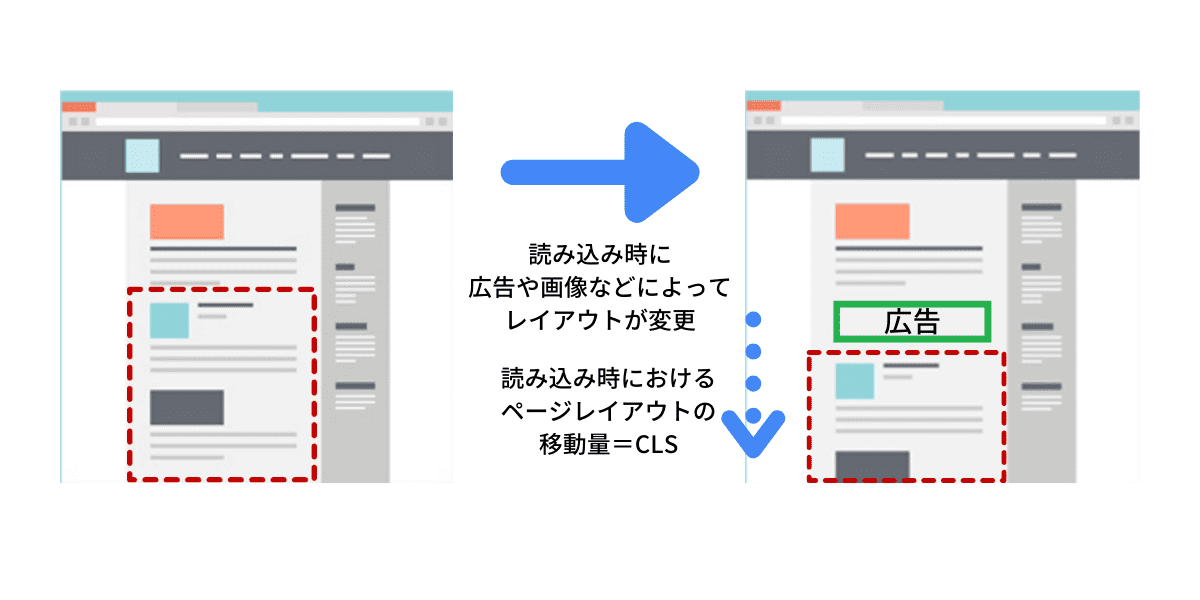
CLS(Cumulative Layout Shift)とは日本語訳すると「累積レイアウト変更」という意味で、ページコンテンツの視覚的な安定性を示す指標です。ページコンテンツの視覚的な安定性とはページ読み込み時に予期しないレイアウト変動が起きず、ページレイアウトが安定しているかを表しています。つまり、CLSはページ読み込み中にレイアウトが予期せずどの程度移動したか、および影響を受けた要素の移動量を示す指標です。厳密にいうと、ユーザーの入力から 500 ミリ秒が経過したタイミング以降に発生したレイアウトシフト(レイアウトの移動)を数値化したものです。CLSはすべてのWebページに適用可能なユーザーエクスペリエンス(UX)の指標として提唱された重要な指標群のCore Web Vitals(コアウェブバイタル)の中に含まれる指標の1つです。
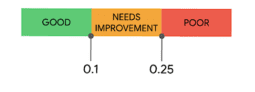
CLSの判定基準は、数値が 0.1未満だと「良好」、0.25以下であれば「要改善」、0.25を超えた場合は「不良」とされています。
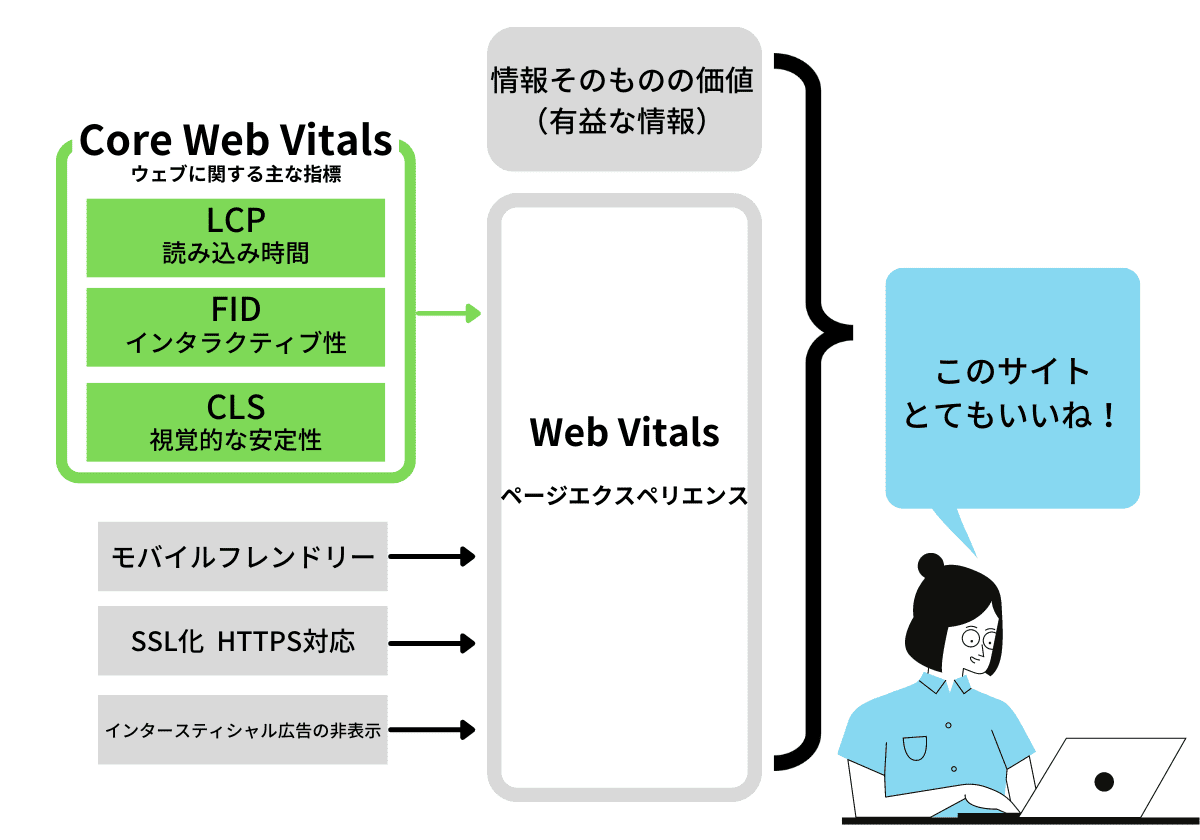
Core Web Vitals(コアウェブバイタル)とは
そもそもCore Web Vitals(コアウェブバイタル)とは、Googleが手がけるWeb Vitalsの取り組みの中ですべてのWebページに適用可能なユーザーエクスペリエンス(UX)の指標として提唱された重要な指標群です。2022年1月時点では、FID(読み込み時間)、FID(インタラクティブ性)、CLS(ページ コンテンツの視覚的な安定性)の3つの測定可能な指標を土台としています。
また、2022年3月末までにページエクスペリエンスのシグナルが検索結果のランキング決定要因と導入されると公表もあり、Core Web Vitalsはより一層重要視されています。

詳しくはこちら
CLSを測定する方法
では自身のサイトのCLSがどのくらいか気になりますよね?
次にCLSの測定方法について説明します。
CLSの測定をするには「Google Search Console」 又は「Pagespeed insights」を使用します。使い分けとしては、サイト全体を見て、どのページがCLSの数値が低下しているのか確認するのは「Google Search Console」 を使い、個別でページのCLSの数値の確認、またそれぞれの指標の低下要因を知りたい場合は「Pagespeed insights」を使うのが良いでしょう。
GoogleサーチコンソールでCLSを測定する方法
「Google Search Console」を使ってCLSの測定をする方法を説明します。
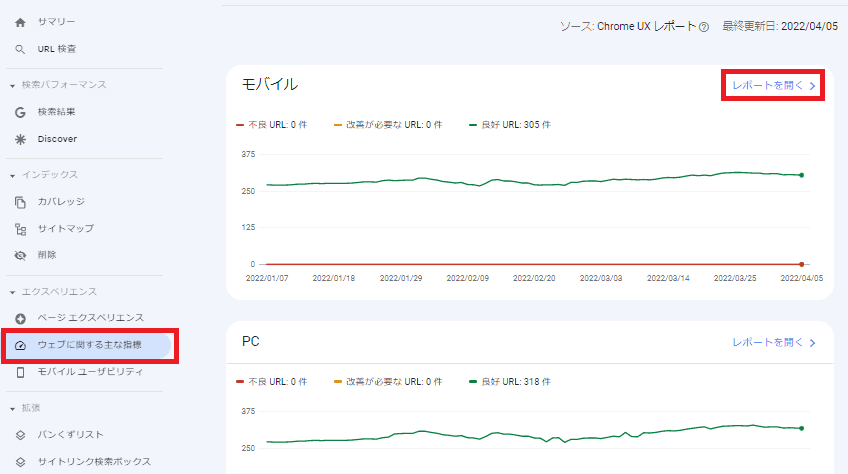
「ウェブに関する主な指標(Core Web Vitals)」 はページの表示速度など、実際の使用状況のデータに基づくページのパフォーマンスを確認することができます。モバイルとPCの両デバイスのデータが表示され、それぞれ「不要のURL」「改善が必要なURL」「良好URL」 が何件あるか確認することができます。確認する場合は、右上の赤枠部分にある「レポートを開く」をクリックします。
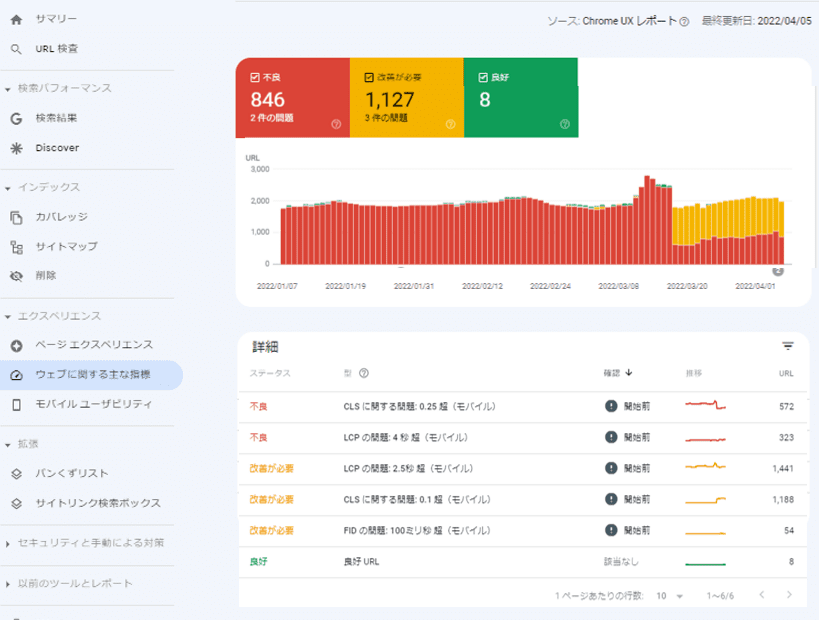
「レポートを開く」をクリックすると、左記の画面が表示されます。画面下の詳細でステータスを確認することができます。「詳細」には「不良」「改善が必要」「良好」などがあり、項目をクリックすると、CLSだけでなく他のCore web vitals(LCP, FID)などの指標の数値が悪いURLを確認することができます。
PageSpeed InsightsでCLSを測定する方法
「PageSpeed Insights」を使ってCLSの測定をする方法を説明します。
まず、ツールはPageSpeed Insightsを使用します。
ページを開いたら、CLSを測定したいページのURLを入力し、分析をクリックします。
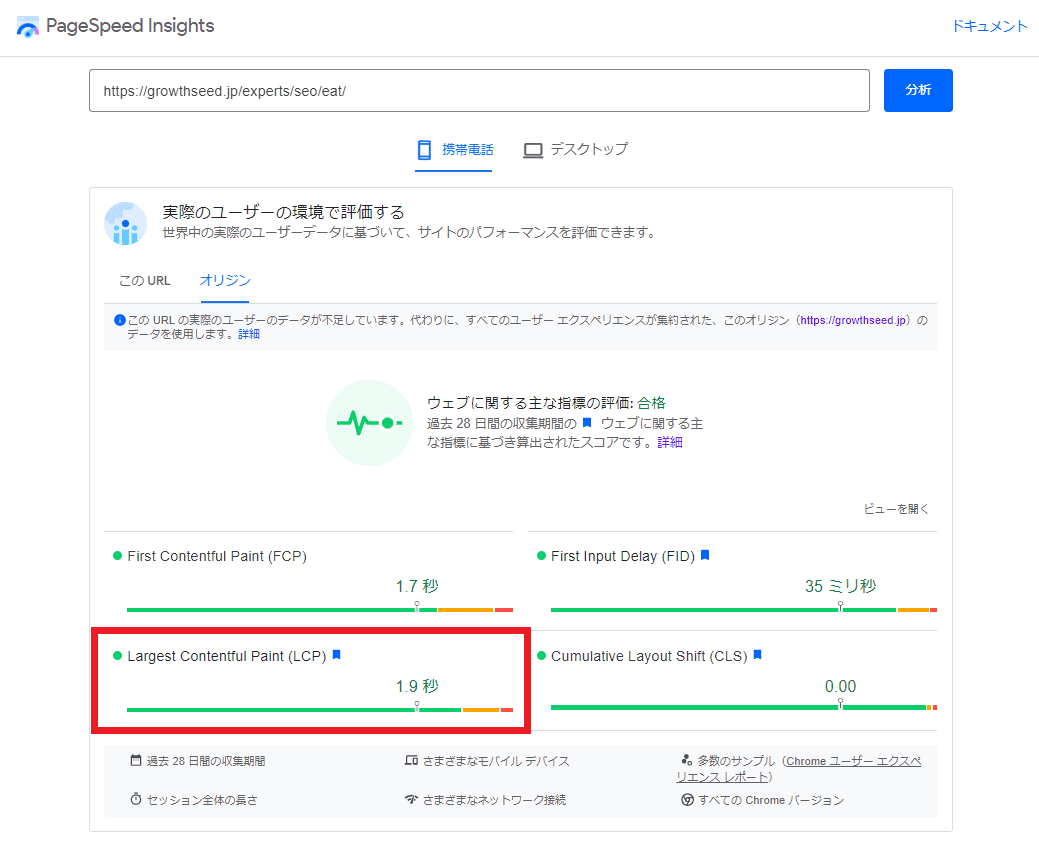
下記の赤部分がCLSの分析結果です。
PageSpeed InsightsではCLSを2つの方法で評価しています
1つ目は実際にユーザーがアクセスした環境で評価した数値です。
実際のユーザーアクセスを元に計測した値なので、アクセスが少ないと数値が計上されない可能性があります。
2つ目はシミュレーション環境で評価した数値です。
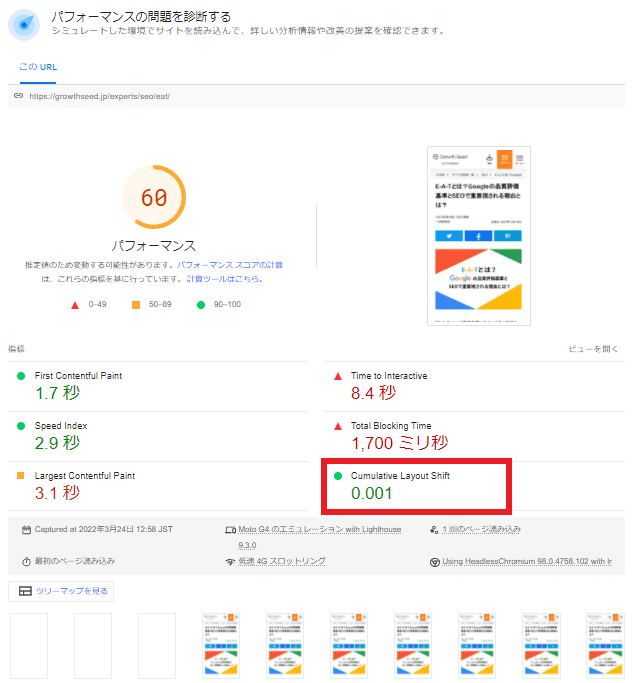
パフォーマンスの問題を診断するもので架空のブラウザ環境においてフロントエンド体験をシミュレーションして導き出された数値です。
1つ目のフィールドデータの数値と傾向は似ていますが、完全には一致しません。
これらの数値を元にCLSを改善します。
LCPの改善方法に関してもPageSpeed Insightsで調べることができます。
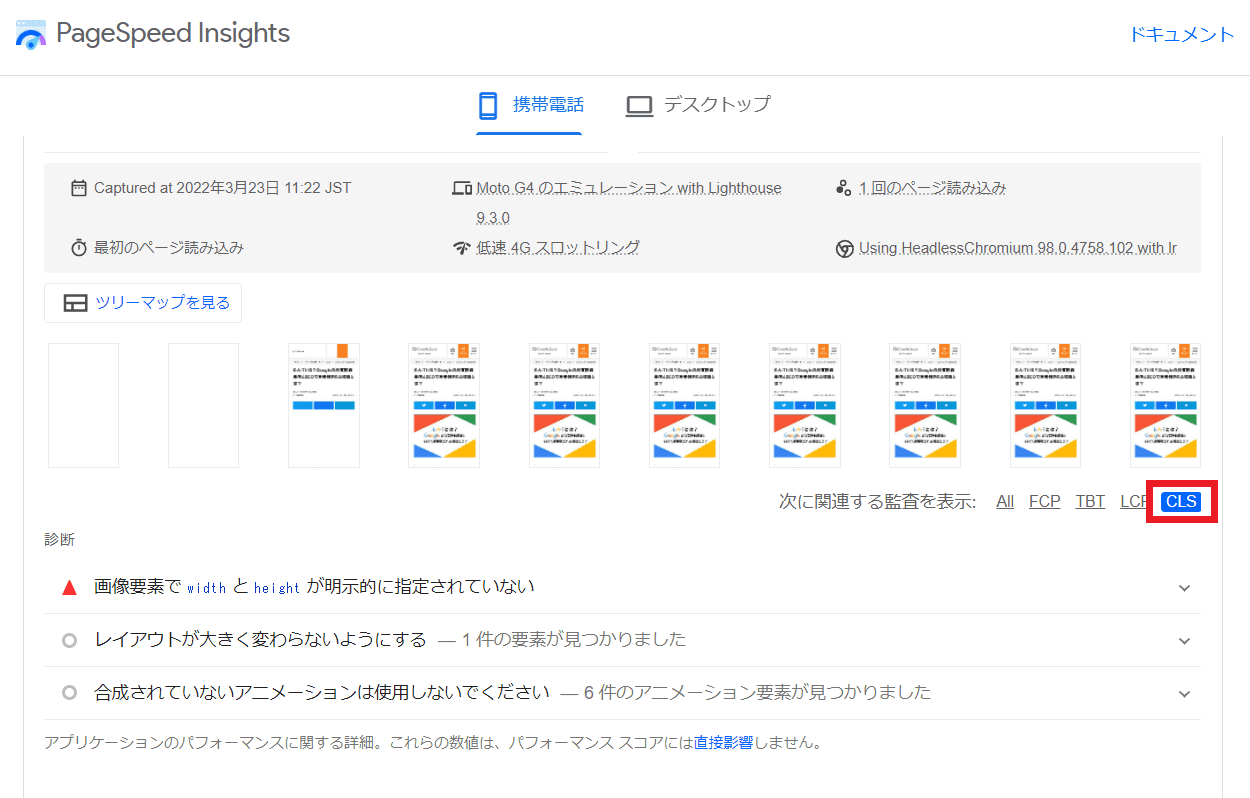
パフォーマンスの問題を診断する項目の部分にある「CLS」という項目をクリックします。そうすると「改善できる項目」という項目で、改善できる箇所と改善方法を確認することができます。
CLSの低下要因
PageSpeed Insightsでご自身のサイトの「CLS」の数値についてはご理解いただけたかと思います。「CLS」の改善には専門的な内容が多いため、理解するのに苦労します。
そもそも、なぜレイアウトが予期せず移動する現象が起きてしまうかというと、リソース(CSSやJavaScriptファイル、画像など)が非同期的に読み込まれたり、動的に追加されたりすると起きます。そのリソースがCLSの低下要因になっています。では具体的にどのようなリソースがCLSの低下要因に繋がっているのでしょうか
CLSの低下要因は以下の4つが挙げられます。
- 画像や動画のサイズが指定されていない
- 広告、埋め込み要素、iframeのサイズが指定されていない
- 動的に挿入されたコンテンツ
- FOIT/FOUT の原因となる Web フォント
画像や動画のサイズが指定されていない
1つ目のCLSの低下原因は「画像や動画のサイズが指定されていない」ことです。
画像や動画のサイズが指定されていないと、画像又は動画が読み込まれるまでレンダリングする際、画像又は動画用に事前に空けておくべきスペースが認識されないです。そして、画像又は動画が読み込み完了した際、レイアウトを変更する必要が出てきます。そのため画像や動画のサイズが指定されていないとレイアウトシフトに繋がり、CLSの低下要因になります。
広告、埋め込み要素、iframeのサイズが指定されていない
2つ目のCLSの低下原因は「広告、埋め込み要素、iframeのサイズが指定されていない」です。そもそも、埋め込み要素とは具体的にYouTube の動画、Google マップの地図、ソーシャル メディアの投稿などを指し、iframeはページ上に別のWebページを読み込んで表示することを指します。1つ目の低下要因と同様、広告、埋め込み要素、iframeなどもサイズを指定しないとデータ読み込み完了した際、レイアウトを変更する必要が出てきます。そのため、レイアウトシフトの原因になります。
動的に挿入されたコンテンツ
3つ目のCLSの低下原因は「動的に挿入されたコンテンツ」です。
そもそも動的に挿入されたコンテンツとは、ユーザーの操作の応答とは関係なく表示される広告や画面に被さるようにして表示される小さなウィンドウのことです。動的なコンテンツは目立つため広告効果としては有効ですが、レイアウトシフトの原因になります。
FOIT/FOUT の原因となる Web フォント
4つ目のCLSの低下原因は「FOIT/FOUT の原因となる Web フォント」です。
聞きなれない用語が多いので1つずつ説明します。まず、Webフォントは、サーバーにフォントファイルを置き、ブラウザに読み込みこんで表示することで、パソコン環境に左右されず表示したい書体を表示させることができるフォントです。「FOUT(Flash of Unstyled Text)」はWebフォントが適用されるタイミングで再レンダリングする現象のことです。「FOIT(Flash of Invisible Text)」はWebフォントが適用されるようにするため、 読み込み時にテキストが一瞬見えない現象のことです。このようなFOITやFOUTはレイアウトシフトの原因になります。しかし、動的コンテンツや広告、画像と比べると与える影響は少ないです。
CLSの改善方法
CLSの重要性、数値確認、低下要因についてご理解頂けましたので、皆さんお待ちかねの
CLSの改善方法について説明します。
まず、大前提としてCLSが低下していなければ、特に改善は必要ないです。しかし、数値の結果やサイトの構成によって改善する必要がある箇所は異なってきます。そのため数値やサイトの構成を見て、画像や動画、広告、埋め込み要素、iframeなどのサイズを指定するべきか、または動的なコンテンツやWeb フォントを設定、削除するべきか検討していただけたらと思います。ご自身のサイトのCLSを改善するにあたって、改善するポイントが決まったら、以下の方法から適切な方法を選んで頂ければと思います。
- 画像又は動画のwidth と height を明示的に指定する
- 広告、埋め込み要素、iframeのサイズを指定する
- 動的なコンテンツの挿入をやめる
- 読み込みを優先的に行う又はWebフォントを表示しない
画像又は動画のwidth と height を明示的に指定する
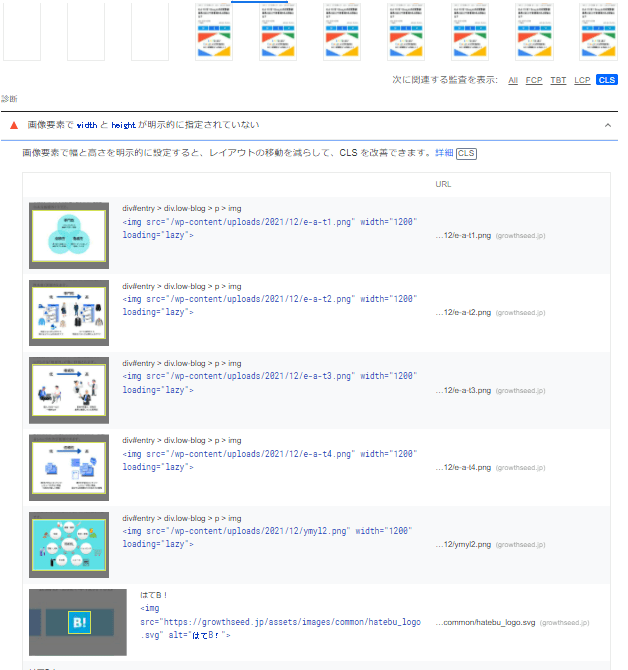
PageSpeed Insightsの改善項目の「画像要素でwidth と height が明示されていない」の中に、サイズが指定されていない画像を指摘しています。
指摘されている画像がどれか確認できたら、その画像部分のコードを修正します。
修正方法はいくつかありますが、レスポンシブ画像がある場合とない場合の2つの方法をご紹介します。
レスポンシブ画像がある場合の指定方法
そもそもレスポンシブ画像とは「画面の表示領域に合わせて読み込まれた最適サイズに変更または選択できる画像」のことです。、srcset を使用してブラウザーに選択させる画像と、各画像のサイズを定義します。また、 の width と height 属性を確実に設定するために、各画像では同じアスペクト比を使用する必要があります。
下記コードは<img>の <width> と <height> 属性の設定するためのコードの一例です。
<img width="1000" height="1000" src="main-1000.jpg" srcset="main-1000.jpg 1000w, main-2000.jpg 2000w, main-3000.jpg 3000w"/>
ユーザーエージェント(UA)CSSで要素に設定されている既存の <width> と <height> 属性に基づいてデフォルトのアスペクト比を追加します。
img {
aspect-ratio: attr(width) / attr(height);
}
レスポンシブ画像がない場合の指定方法
レスポンシブ画像がある場合と同様、ユーザーエージェント(UA)CSSで要素に設定されている既存の <width> と <height> 属性に基づいてデフォルトのアスペクト比を追加し、HTMLでは以下のように設定しましょう。
<img src="main.jpg" width="640" height="360"/>
広告、埋め込み要素、iframeのサイズを指定する
まず、広告に関してはページ最上部付近への広告配置を避けましょう。広告が上部にあるとレイアウトシフトだけでなく、ファーストビューのSEOの評価としても好ましくないです。なるべく中央か下部に配置するようにしましょう。
また、広告、埋め込み要素、iframeを配置する際は画像と同様、読み込み前にブラウザが領域の大きさを空けると良いです。
そのためには下記のように<div> タグなどによりプレースホルダを設定しましょう。
<div id="***" style="min-width: 300px; min-height: 250px;"></div>
動的なコンテンツの挿入をやめる
まずは、なるべくユーザーの操作への応答以外で、既存コンテンツの上側に動的なコンテンツを使用することを避けるのが良いでしょう。
静的な表示にするか、先程解説した<div> タグなどによりプレースホルダを設定するのが好ましいです。
読み込みを優先的に行う又はWebフォントを表示しない
FOITやFOUTなどは通常のフォントからWebフォントに適用されるタイミングで再レンダリングすることで起きます。そのため、通常のフォント表示とWebフォント表示のズレが短ければ良いわけです。ズレを短くする方法は以下の2つです。
- 一定時間内にWebフォントに適用できなければ、Webフォントを表示しない
- 必要なファイルを先に読み込む
一定時間内にWebフォントに適用できなければ、Webフォントを表示しない
一定時間内にWebフォントに適用できなければ、Webフォントを表示しないように設定する方法です。通常、font-display:autoという設定がされています。この設定をfont-display:oputionalに変えるとレンダリング時にWebフォントの描画を試みてから、100ミリ秒以内で読み込まれないと、通常のフォントで表示され、Webフォントで表示されないようになります。
読み込みを優先的に行う
Webフォントを表示するのに必要なファイルを先にロードさせて、通常のフォントとWebフォントの表示タイミングを短くする方法です。
やり方は必要なファイルの中にlink rel=preloadの記述をします。
そうすることでWebフォントを表示するのに必要なファイルを先にロードさせて、通常のフォントとWebフォントの表示タイミングを短くすることができます。
【最後に】CLSの改善施策の前は必ずバックアップをしてください
ここまで改善方法について説明しました。CLSの改善方法はCSSに何かしらを記載する方法が多く、正しく実装しないとサイト全体の外観を崩してしまう可能性があります。そのため、CLSの改善施策をする前に必ずバックアップをしてください。
これはCLSの改善に限らずコードを書き換える際は共通として言えることですが、改善する際必ずコードをローカルに落とすなど、バックアップをとった状態で改善施策を行ってください。もし、後で元に戻そうと思った際に、元に戻すことができなくなるからです。そのため、改善施策をする前に必ずバックアップをしましょう。
現在Core Web Vitalsはより一層重要視されていることもありますので、少しでも数値を気にして改善すると良いでしょう。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。
伊藤 康貴
マーケティング部
2018年Web広告会社に入社、比較メディアやSEOのコンサルティング営業に従事。3年間で200社以上の企業様の集客に携わる。 より集客の見識を深めるために2021年フルスピード入社。 オウンドメディア『GrowthSeed』の運営/ライティング、メルマガ運用、広告運用など自社のマーケティング業務を担当している。
-

-

ページエクスペリエンスとは?検索結果ランキング決定の要因となったシグナルの対策について解説
- Google Search Console
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
- SEO内部対策
- SEO基礎
-

FIDとは?低下要因と改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

LCPの改善方法をわかりやすく解説
- Google Search Console
- SEO 分析
- SEO内部対策
-

Core Web Vitalsの新指標INPとは?計測方法・低下要因・改善方法を解説!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース





