PageSpeed Insights(ページスピードインサイト)の使い方、サイト改善のお役立ち情報も紹介!
緊急時に情報を提供するWebサイトが意識したい、SEOテクニック
- SEO内部対策
公開日:2016年04月25日
最終更新日:2025年01月09日

2016年4月に発生した熊本の大地震。
この記事を執筆している現在も、多くの方が避難生活を余儀なくされています。
この地震で亡くなった方のご冥福をお祈りすると共に、1日でも早い復興を願っています。
大地震などの緊急時には、インターネット回線も繋がりにくくなり、正しい情報や最新情報を入手することが困難になってしまうことが考えられます。
緊急時にこそ必要な情報を迅速に提供するという観点から、Webサイト運営側ではどういった施策をして準備しておく必要があるのでしょうか。
今回は、インターネット回線が繋がりにくくなるような緊急時の状況を想定して、Webサイト側で行っておくべきSEOテクニックをご紹介します。
↓【無料DL】「SEO内部対策チェックシート」を無料ダウンロードする
目次
ページの表示速度を速くする事が重要
緊急時のインターネット回線は、普段よりもはるかに細くなってしまい、なかなかWebサイトにアクセスできない状況が考えられます。
そこで、Webサーバーに接続できた一瞬の間にどれだけ多くの情報を取得できるかがポイントになります。
そのためには、Webサーバーと通信する回数を減らしておくこと、モバイル用のWebページのデータ量を削減し、できるだけ軽いページにしておくことが重要です。
「Webページのデータ量を軽くする」ことは理解できると思いますが、「Webサーバーと通信する回数を減らす」とは、どういうことなのでしょうか。
まずは、Webページがブラウザで表示される仕組みをご紹介しましょう。
読み込む外部ファイルの数だけ通信回数は増える
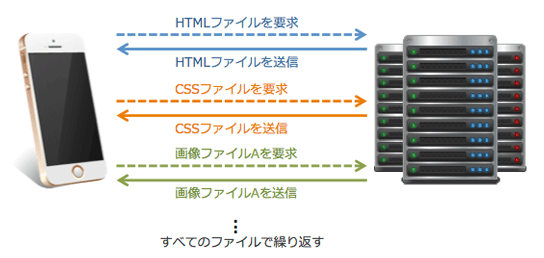
ブラウザにURLを打ち込むとWebページが表示されますが、実は1つのページを表示するまでに、何度も何度もWebサーバーとの通信が発生しています。画像ファイルはもちろん、外部ファイル化することが多いCSSやJavaScriptなどのファイルも、ファイルを読み込む度にWebサーバーとの通信が発生しています。

このように、HTML中に記述されたすべてのデータを読み込むまで、Webサーバーとの通信が繰り返されます。
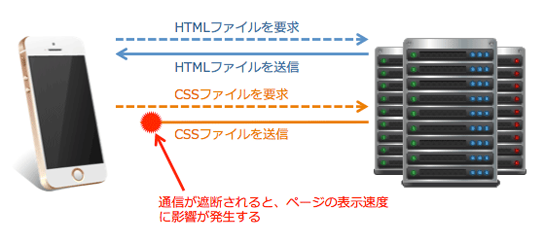
もし途中で通信が遮断されてしまうと、Webページのレンダリングが進まないので「表示が遅い」という状態になってしまうのです。

このような仕組みでWebページは表示されていますので、Webサーバーとの通信回数を減らすテクニックが、ページの表示速度を向上させるために重要になってくるのです。
読み込むファイルは最小限に。画像はできるだけ1枚に
Webサーバーとの通信回数を減らすためには、HTML中で読み込む外部ファイルをできるだけ少なくする必要があります。
特に、緊急時に閲覧する可能性があるWebページは、過度な装飾は避けて画像もできるだけ使わないようにしておく方が良いでしょう。
ただ、最低限の読みやすさを確保するための画像や、避難場所の地図といった必要な画像は使わざるをえません。
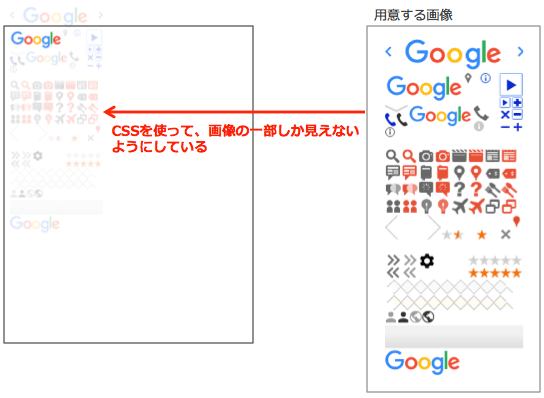
そんな時はCSSスプライトという、1枚の画像をCSSによって出し分けるテクニックが有効です。
実は、Google検索もCSSスプライトを使って、Webサーバーとの通信回数を減らしています。

CSSで画像の可視領域をコントロールすれば、1枚の画像でページ中のすべての画像表示に対応することができます。
ただし、CSSスプライトを使っていると、画像のサイズを変えたり画像の種類を増やしたりする更新作業が面倒になりますので、ページ中で汎用的に使われる画像のみに使う、更新が発生しないページだけで使う方が良いでしょう。
画像ファイルやソースコードを圧縮する
Webページで使われる画像ファイルや、HTML、JavaScriptなどのソースコードを圧縮する方法も、ページの表示速度の向上には有効です。
特にjpg形式の画像ファイルは、圧縮することで見た目は変わらずにファイルサイズを50%程度小さくすることができますので、どうしても写真などを複数掲載する必要がある場合には活用しましょう。
画像ファイルを圧縮するツールは、インターネット上に多数あります。
mozjpeg encoder
Firefoxの開発でも知られているMozillaが発表したmozjpegプロジェクトで公開されているコードを基に作られたツール。
画面の左側に圧縮したい画像をドラッグするだけというシンプルな操作方法なので、誰でも手軽に使えます。
HTMLやJacaScript、CSSファイルのコメントや空要素といった、不要なコードを削除してくれる圧縮ツールも、インターネット上に多数あります。
HTML Minifier
HTMLの圧縮ツール。
Online Javascript Compression Tool
JavaScriptの圧縮ツール。
目標はPageSpeed Insightsで85点
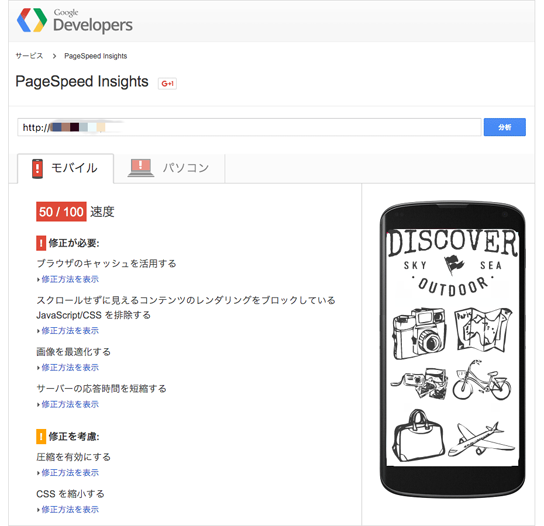
Googleも、表示速度の速いモバイルページを増やすために、PageSpeed Insights(ページスピードインサイト)というツールを公開しています。

URLを入力して「分析」ボタンを押すと、現在のページスピードが100点満点で何点なのか、どんな点を修正したらいいのかといったヒントを見ることができます。
もし、PageSpeed Insightsで50点未満であれば表示速度は遅い方に入るかと思います。
かなり厳しいかもしれませんが、85点を目標に表示速度の改善に取り組むことをお勧めします。
モバイルページの高速化の切り札「AMP」とは
AMPは2015年10月にGoogleが発表した、モバイルページを中心としたWebページの高速化プロジェクトです。
AMP対応ページはGoogleのキャッシュサーバーに一時保存されますので、Webサーバーに直接アスセスするよりも、かなり高速にページを表示することができます。
現在では、ニュースとブログ記事しか最適化されていませんが、今後あらゆるWebページにも最適化されていくものと考えられます。
AMPページの表示速度を体験してみましょう
AMPページは2016年4月現在、モバイルGoogle検索のカルーセルでのみ確認されています。
皆さんも、この記事をご覧の時点でニュースになっていそうなキーワードで、スマートフォンから検索をしてみてください。
カルーセル内の稲妻のマークがあるページがAMP対応ページです。
その他のページとの表示速度の違いを確認してみてください。
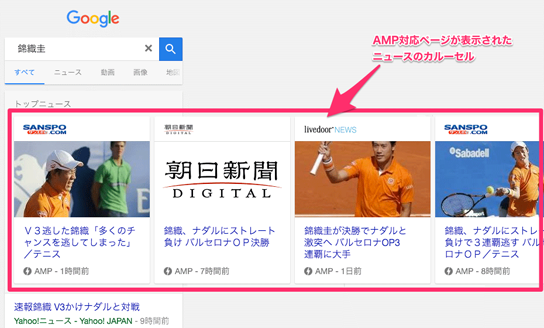
下の例は、「錦織圭」で検索した時のニュースのカルーセルです。

稲妻のようなアイコンに「AMP」と表示されているページは、AMP対応のページです。
他のWebページと比べ、かなり速く表示されることが体感できると思います。
AMP対応の方法
WebページをAMP対応にしてGoogle検索で表示するためには、AMP HTMLでWebページをマークアップし、構造化データを使ってWebページの内容をマークアップする必要があります。
AMP HTMLの技術的な資料は、AMPプロジェクトのホームページに紹介されています。
https://www.ampproject.org/docs/reference/spec.html
また、AMPページをGoogle検索に表示させるためには、Webページの構造化マークアップが必要ですが、こちらもschema.orgのホームページで技術的な資料が公開されています。
schema.org/NewsArticle
schema.org/BlogPosting
まとめ
今回は、緊急時に備え迅速に情報を提供する「Webサイト側の対応方法」についてご紹介しました。
まとめると、以下のようなポイントが重要になります。
- Webサーバーとの通信回数を少なくする工夫が必要
- 画像やソースコードの圧縮で、Webサーバーとの通信量を削減する工夫が必要
- AMPに対応したWebページを作成し、モバイルページの表示速度の高速化をする
ページの表示高速化は、緊急時にも重要になりますが、平常時でもGoogleのランキングアルゴリズムに加えられているうえ、ユーザビリティ観点からも重要です。
普段からどれだけ周到に準備しているかが、いざという時に役立つものです。
ウェブマスターやブロガーの方も、ページ高速化の対応には注意を払っていきましょう。
株式会社フルスピードのSEO関連サービスのご紹介
-

Webサイト
コンサルティングSEO、コンテンツSEO、UIUXの三軸でアプローチし、流入数・コンバージョンをアップさせます。 -

SEOコンサルティングサイト課題や問題の本質をつかみ、先を見据えた戦略策定と課題解決に繋がるSEOコンサルティング -

法人向けSEO研修企業のマーケティング担当者が第一線のプロからSEOを学べるリスキリングサービスです。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の方法を画像解説┃2025年最新
- Google Search Console
-

GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
- Google Search Console
- Googleアナリティクス
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2025年最新版】
- Google Search Console
- SEO 分析
-

【2025年版】グレートデカップリングを加味したSEO戦略とは?クリックされない時代の勝ち筋を解説
- Google検索結果
- 最新ニュース
-

GoogleのTry It Onとは?使い方・メリット・企業の活用方法まとめ!
- Google検索結果
- 最新ニュース
-

10人中8人以上がAI Overview視聴後に検索結果のリンクをクリックする調査結果あり!「上位表示させる価値」が再確認できる!
- Google検索結果
- 最新ニュース
-

Google検索回数はChatGPT利用開始を契機に増加傾向へ!検索行動が拡張!(Semrushの2024年~2025年調査データより)
- Google検索結果
- 最新ニュース
-

Google検索のAIモードとは?機能・メリット・注意点・使い方・SEOへの影響まとめ
- Google検索結果
- 最新ニュース