効果の出るバナー制作のポイントとは?制作手順を徹底解説
効果が高まるLPのファーストビューのデザインは?作成と改善のコツを解説
- UI/UX
- Webサイト改善
公開日:2021年10月29日
最終更新日:2025年05月08日

本記事では、ランディングページ(LP)において、最も重要なパーツのひとつであるファーストビュー(FV)の作り方について紹介していきます。
目次
LPのファーストビューは商品の第一印象
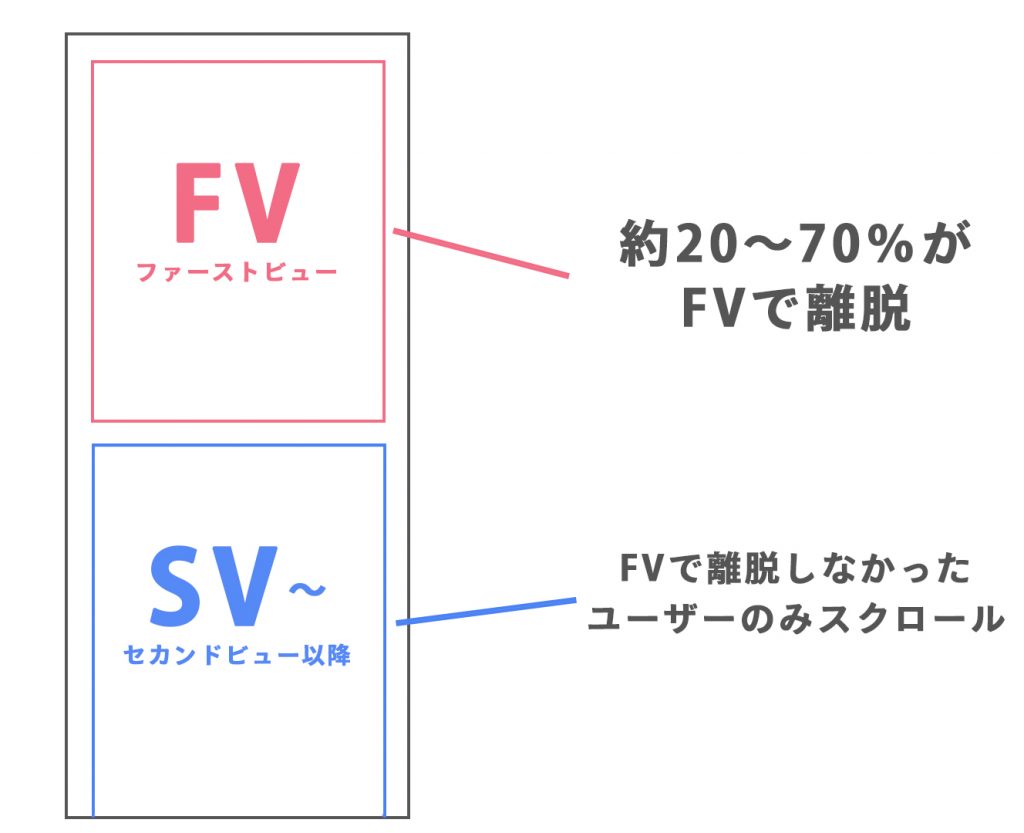
ランディングページにおいて、ファーストビューは全体の印象を決める中で最も重要な箇所のひとつです。なぜならば、ユーザーの多くはファーストビューで離脱するかスクロールするかが分かれるからです。
当然のことのように思われるかもしれませんが、弊社での計測データにおいては比較的顕在層の多いリスティング広告でも10~40%、未認知層~準建材層が多いディスプレイ広告ではなんと20%~60%ものユーザーがファーストビューで離脱をしてしまいます。
※配信面や配信手法によってその数値はバラバラです。

もしランディングページでのファーストビューの離脱率が高い場合、それ以降のランディングページコンテンツをどれだけ頑張って修正しても改善が実現しないケースも多いため、ファーストビューは非常に重要です。
ユーザーが興味を持ってランディングページを読み進めてくれるかどうかのキーとなるファーストビューについて、ここから制作する際の大事なポイントをお伝えしていきます。
ファーストビューに入れるべき要素
ファーストビューで、紹介するサービスのすべての情報を伝えることは当然できません。
しかし、ユーザーに対しての商品イメージを醸成させるパーツとしての機能を果たすためにポイントを押さえておくことは重要です。ここでは3つ紹介します。
商品画像orサービスイメージ画像を入れる
1つ目は「商品画像orサービスイメージ画像を入れること」です。
ファーストビューにおける大事なポイントのひとつとして、「実際に自分がこのサービスを利用したらこんな未来が待っていそう」というイメージを醸成できるか、があります。
たとえばコスメや健康食品など有形商材であれば、「商品画像」や「商品を持っているきれいな女性の写真」などをできるだけ活用すると、ユーザー自身で自分がその商品を手に取った場合のイメージ醸成につながるので効果的です。
無形商材の場合は、ユーザーが実際にサービスを利用しているところの画像やアフターイメージとなるような画像を置くと良いでしょう。
権威性・優位性を入れる
2つ目のポイントは「権威性・優位性」です。
競合性が高いジャンルの商品であれば、ユーザーに「情緒的価値でその商品を選ぶ理由」を与えてあげると効果的です。
たとえば化粧品などであれば、「含有成分」や「効果・効能」などで差別化をすること自体が困難であるケースも多く、かつひと言で伝わるメリットではない可能性が高いので、「芸能人・モデルの○○も愛用」「○○ランキング1位!」「満足度○○%」などの権威性を記載することで商品に対しての”良さそう”というプラスイメージ(=情緒的価値)を醸成すると良いでしょう。
特にコスメ・健食・サプリなど薬機法が適用される業界においては、2021年8月1日より薬機法の課徴金制度が開始されるなど、業界的な取り締まりが強化されています。その影響で以前よりも効果・効能の訴求がしづらくなっている背景もあり、「権威性・優位性」の訴求が重要視されつつあります。
また、ジャンルとしての認知度が低い商品・サービスである場合においても、「TVでも特集!」「雑誌でも紹介」「○人が利用」など、サービスが市場に対して市民権を獲得していることを提示することによって「この商品・サービスはまだよくわからないけれども、なんとなく良さそうだからランディングページを読み進めてみよう」というモチベーション形成につながります。
▼POINT▼ バンドワゴン効果・権威への服従原理
これらのノウハウは心理学用語で「バンドワゴン効果」「権威への服従原理」と呼ばれるもので、ファーストビューの制作以外でもマーケティング全般で使われる心理学なので、覚えておくと良いでしょう。
- バンドワゴン効果
⇒「人が持っているから自分も欲しい、流行に乗り遅れたくない」と言う心理が作用し、他者の所有や利用が増えるほど需要が増加する効果- 権威への服従原理
⇒ミルグラム効果(Milgram effect)とも呼ばれ、物事の実際の信憑性にかかわらず肩書きや地位のある人の意見を信じてしまう
商品が解決できるニーズ・商品が持っているベネフィットを伝える
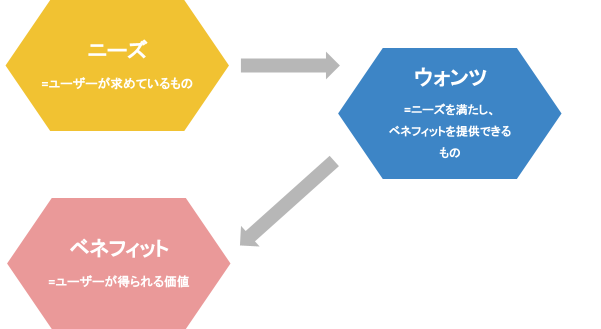
マーケティングではよく出るトピックスですが、ユーザーは「商品・サービス」がほしい(=ウォンツ)のではなく、以下の目的で「商品・サービス」を利用します。
- 「商品・サービスを利用することで解決できるニーズ」を満たす
- 「商品・サービスを利用することで得られるベネフィット」を得る
ユーザーのニーズは様々な理由で明確化していない(=言語化)ケースもあります。その場合は、「ニーズ」の言語化と「ベネフィット」の提示をファーストビューで行うと効果的です。

例えば、「クラウド会計ソフト」を例にとって考えてみましょう。想定される「ニーズ」「ベネフィット」は以下のような形になります。
<ニーズ>
- 毎月の経費計算をラクにしたい
- 確定申告もカンタンに行えるようにしたい
<ベネフィット>
- 毎月の経費計算のストレスがなくなった
- 空いた時間で他の業務が進められるようになった
ユーザーにとって、上記のような「ニーズを満たすこと」、かつ「ベネフィットを得ること」ができる「手段」として、「ウォンツ(=クラウド会計ソフト)」が必要、というストーリーを作ることができます。
ファーストビューでは商品自体の部分だけに言及してしまいがちですが、ユーザーの「ニーズ」や「ベネフィット」に言及してファーストビューの制作を進めると良いでしょう。
しかし、商品によって、ユーザーの抱える「ニーズ」「ベネフィット」は千差万別です。
特定の商品・サービスに対して、一般論的に「おそらくこういったニーズがあるだろう」「ユーザーが求めているベネフィットはこれだ」と想像する「ニーズ・ベネフィット」の抽出方法もNGではないですが、より精度高く「ニーズ」「ベネフィット」を抽出する方法があります。
それは、実際に商品・サービスを利用しているお客様の声(=アンケートデータ)です。
実際に購入いただいたお客様の声だからこそ気づける「ニーズ」「ベネフィット」はたくさんありますので、「お客様の声」を収集し、リアルな「ニーズ」「ベネフィット」を抽出していくことを心がけましょう。
CTAボタンを入れる
先述の通り、ファーストビューで多くのユーザーが離脱してしまうのがランディングページです。そのため、必ずファーストビューエリアにCV導線としてのCTA(=コールトゥアクション)ボタンを入れておくようにしましょう。
また、ユーザーがランディングページで購入などのアクションを行わない理由として、最も多い理由は「今でなくても良い」という「緊急性の欠如」だと言われています。
そのため、期間限定のキャンペーンを実施するなど「今アクションを行うべき理由」をCTAボタンエリアで訴求してあげるとより効果的となるケースがあります。
ファーストビューの制作の際に必ず気を付けるべきポイント
ページの表示速度を確認する
ファーストビューの制作時によく見落としがちなポイントとして「ファイルが重くて読み込みに時間がかかってしまっている」という点があります。
実際の動きを見てみると、ユーザーのランディングページの閲覧は思っている以上に早く、いわゆる流し見で見ているケースがほとんどです。
一方で、特に力の入りやすいファーストビューであるからこそ、ファイル容量は重くなってしまいがちのため、ファーストビューの表示に2~3秒もしくはそれ以上かかっているランディングページも散見されます。
力作のファーストビューを制作していたとしても、読み込みに2~3秒時間がかかっていた場合、ユーザーはファーストビューが読み込まれる前にスクロールしてしまっているか、離脱してしまっているでしょう。
実際に、Amazonのデータでは自社のECサイトに関して、サイト表示が0.1秒遅れる度に、売上が1%減少するとの調査結果も出ています。
表示速度はファーストビューのデザイン以上に大前提として気を付けるべきポイントなので、実装前に必ず確認をすることをおすすめします。CDNサービスやプラグインを有効活用することで解消することも検討しましょう。
伝えたい情報の伝わり方を見る
ファーストビューはひとつの訴求のみで制作されることは少なく、先述したようにたくさんの訴求すべき要素が入っているケースが多いかと思います。その際に「どの情報が最も伝えたい情報で、その情報はファーストビューを見たときに伝わりやすいか」という観点から制作アプローチを行うことも有効です。
実際にファーストビューデザインには訴求したい内容が画像やキャッチコピーで入っているものの、ほかの要素に隠れて見えづらかったり、ほかの要素の方が目立っていたりする場合はデザインの再考が必要です。
このあたりは主観的・感覚的な判断も入ってきますので、周りの人に実際のデザインを見せてフィードバックをもらえるとより効果的でしょう。
まとめ
ファーストビューは”商品の顔”となるからこそ、制作するうえで大事にすべきポイントはたくさんあります。今回の記事が少しでもファーストビューのデザインの参考になれば幸いです。

-

効果の出るバナー制作のポイントとは?制作手順を徹底解説
- Webサイト改善
-

バナーデザインの変更でCVR約200%改善!Line広告クリエイティブ改善事例
- LINE
- UI/UX
- Webサイト改善
-

【初心者必見】ホワイトペーパーとは? 作り方や活用法、メリットなど
- BtoBマーケティング
- コンテンツマーケティング
-

効果が高まるLPのファーストビューのデザインは?作成と改善のコツを解説
- UI/UX
- Webサイト改善
-

【2021年最新】IT導入補助金2021を分かりやすく丁寧に解説!(2021.10.01更新)
-

効果の出るバナー制作のポイントとは?制作手順を徹底解説
- Webサイト改善
-

サイトM&Aの売り方、買い方を「UREBA」に聞いてみた
-

効果が高まるLPのファーストビューのデザインは?作成と改善のコツを解説
- UI/UX
- Webサイト改善
-

ABテストのやり方と押さえておくべきポイントとは?サイト・LPを改善しよう
- UI/UX
- Webサイト改善
-

【2021年最新】IT導入補助金2021を分かりやすく丁寧に解説!(2021.10.01更新)