GA4とサーチコンソールの連携方法!メリット・確認方法・連携できない時の対処法まとめ
Web担当初心者必見!サイト分析に使えるChromeの拡張機能3選
- SEO 分析
公開日:2016年09月13日
最終更新日:2024年08月08日

自社サイトを運用するWeb担当者の方なら、競合サイトがどんなツールを使用しているのか、どんな広告を運用しているのか気になりますよね。Web担当ではない方も、競合他社のサイトはどのように運営しているのか気になるところでしょう。しかし、日々の業務に追われている中で、Webサイトに関する膨大な情報を手動で取得するのは至難の業です。
今回は、そんなお忙しい方々の業務を効率化するChromeの拡張機能をご紹介致します。ぜひ自社サイトや競合サイトを分析するときにチェックしてみてくださいね。
目次
1:競合がどんなタグを使っているかがわかる!「Ghostery」とは
競合のWebサイトがどんなツールを使用しているか、どんな広告を運用しているかを確認するときは、WebサイトのHTMLソースを見て、どんなタグが入っているのか確認するかと思います。しかし、いちいちHTMLソースを表示していては膨大な時間がかかってしまいます。
そんなとき、簡単に他サイトが利用しているサービスなどの情報を調べることができるのが”Ghostery(ゴーストリィ)”です。
この拡張機能の便利なところは、どの媒体のどんなタグが記載されているのか、サイトにアクセスした際に自動的に表示してくれることです。具体的には、分析に使用するGoogle Analyticsなどのアクセス解析ツール関連やDSPなどの広告関連、FacebookやTwitterなどのソーシャルプラグインなどを調べることが可能です。

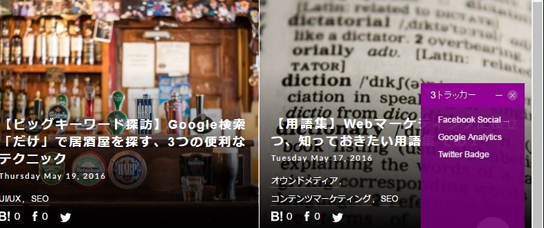
ソーシャルボタンなどのプラグインも、このように表示されます。
上記画像のアラートバブルのように、サイトにアクセスすると画面右下から非常にわかりやすい形で利用サービスなどが表示されます。普段何気なく訪問しているサイトもGhosteryをONにした状態で見てみると、「こんなタグを入れてるんだ!」と驚くかもしれません。
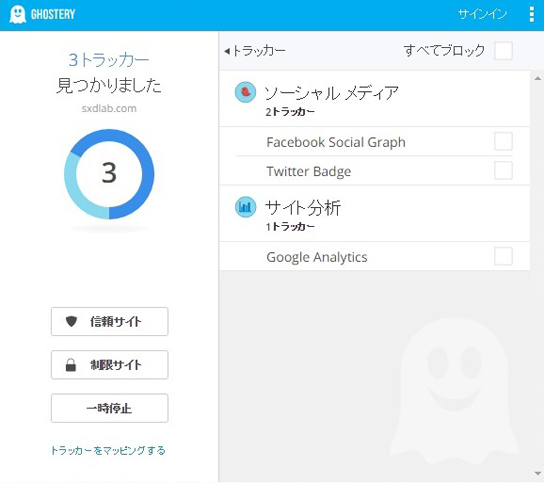
また、アラートバブルを一度クリックし、非表示にした後でも、画面右上の拡張機能のツールバーをクリックすると再表示することが可能です。ツールバーの表示では、特定のタグやビーコンをブロックしたりホワイトリスト化するといった細かい調整もできます。

自身のPCでトラッキングされたくないタグは、この画面でブロックすることも可能です。
自社サイトに足りていないタグを新たに埋め込むときなどに、Ghosteryをもとに調査リストを作成し、運用方法を検討してみてはいかがでしょうか?
2:このサイト、昔はどうだった?「過去ページチェッカー」で調べよう!
過去ページチェッカーは、現在閲覧しているページの過去の状況を見ることができます。
利用方法は、とってもシンプルで簡単です。
閲覧したいサイトを開いた状態で、ダウンロードした過去ページチェッカーのアイコンを右クリックして「過去ページチェック」をクリックします。

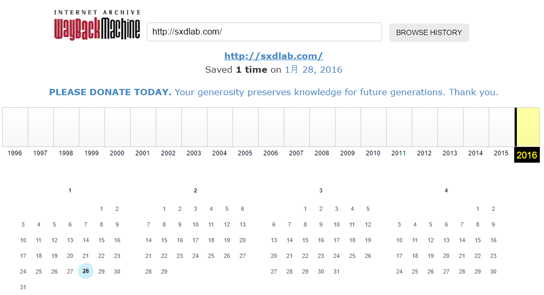
青い丸の部分が、Wayback Machineにそのページがキャッシュされた日付です。
すると、”Wayback Machine(※)”のカレンダーページが表示されます。このツールのクローラーがWebサイトの情報を保存した日付が表示されます。日付を選択すれば、指定したその日のページの姿で表示されます。
過去のサイトを回遊し、現状のページと見比べてみるだけでなく、新たに取得した中古のドメインが過去にスパム行為を行っていないかの確認やリニューアル後の検証などにも非常に便利です。
参考:Wayback Machine公式サイト
3:SEOの視点でHTMLを調べる、「AdMatrix® Analytics」
最後にご紹介するのは、当サイトを運営するフルスピード自身が開発したAdMatrix® Analytics(アドマトリックス アナリティクス)です。
該当ページのテキスト量やtitleタグなどの主要タグ、発リンクや被リンク、表示速度などの項目がわかりやすくまとまっています。
また、SEO対象のキーワードを指定することで、指定したキーワードの出現率まで分析することができ、自社サイトの状況だけでなく、競合サイトのHTMLの状況を簡単に確認し、更なる施策の発見や競合サイトを参考にすることも可能です。
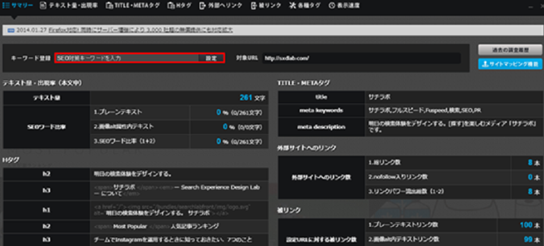
それでは、実際の画面についてご紹介していきましょう。まず、AdMatrix® Analyticsを起動すると、以下の画面が出てきます。

ブラウザの画面下部に表示されます。
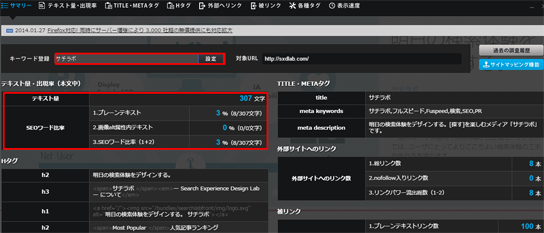
赤枠で囲んだ「キーワード登録」の窓に調査したいSEO対象キーワードを入力します。すると、テキスト量に対しての対象キーワードの比率も表示されます。

良いコンテンツを書いたけど、テキストや必要なキーワードの量が少ないかも…というときにチェックしてみましょう。
こちらの比率を参考にサイトのテキストコンテンツを見直すことができます。その他にも、titleタグやディスクリプションの内容、hタグを一覧化して閲覧できるなど、様々な分析が可能です。
手前味噌ではありますが、サイトの内部施策を見直したいときや競合サイトの構造を参考にするときに、AdMatrix® Analyticsがお役に立てれば幸いです。
おまけ:拡張機能の追加方法
最後に、ご紹介した拡張機能を使うためのChromeの設定方法をご紹介しましょう。気になる拡張機能を見つけたときは、次の手順で追加してみてください。
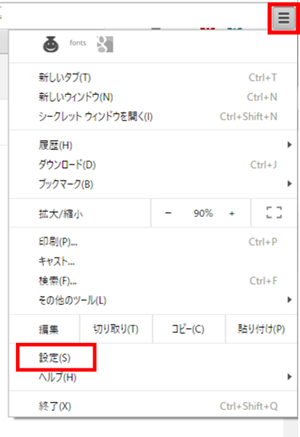
■1:ブラウザのChromeを開き、メニューバーの右端の「≡」をクリックして、「設定」をクリックしてください。

設定画面では、拡張機能以外にもさまざまな管理ができます。
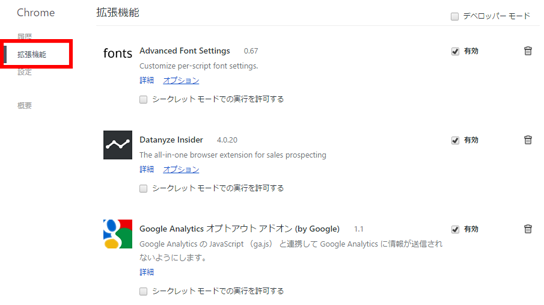
■2:設定を開くと、以下のようなページが開きますので、左メニューの「拡張機能」をクリックし、ページ最下部の「他の拡張機能を見る」をクリックしてください。

不要な拡張機能はゴミ箱マークで削除、一時的に機能させたくないときは有効のチェックを外します。
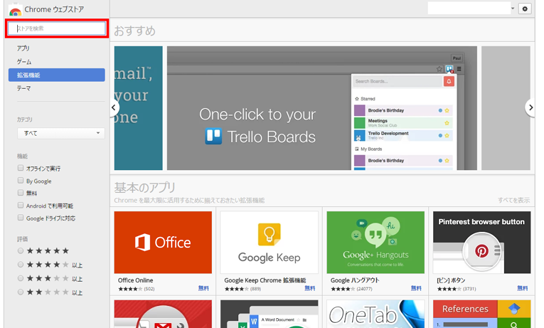
■3:以下の様なChromeウェブストアが開きますので、検索窓に先ほどご紹介した拡張機能名を検索してください。

ストアでは、有料ツールのデモ版なども配布されています。
■4:検索結果に出てきた「+CHROMEに追加」をクリックで、上記でご紹介した拡張機能が利用できるようになります。

概要や公式サイト、制作者などをチェックしてから追加することをおすすめします。
ご注意:拡張機能によっては対応するバージョンに制限があったり、組み合わせによっては不具合が起こることもあります。また、アップデートなどにより表示される画面や機能に変更が行われることもあります。ユーザーレビューなどを参考に、ご自身の環境に合った拡張機能を選んでみてください。
まとめ:調査を効率化して、施策を進めよう
今回ご紹介した3つの拡張機能は「タグやビーコンを調べる」「過去のサイトがどうだったのか調べる」「SEOの視点でHTMLを調べる」と、それぞれ異なる特徴を持っています。
膨大な情報を含むWebサイトの中から、必要なものを調べていくのはとても時間がかかることです。それだけに調査時間の短縮は、Webの担当者として最重要項目と言っても過言ではありません。
無料有料を問わず、Webマーケティングをサポートするツールは数多く存在します。拡張機能やWebアプリなど様々なツールをうまく活用し、調査時間の短縮を実現してみましょう。
Webサイトの改善点を洗い出しやすくなり、更なる発展に向けて施策を行いやすくなるはずです。
是非、みなさまのWebサイトの目的に沿った、自分なりの拡張機能を探してみてください。
※この記事は、フルスピードが運営する[探す]を楽しむメディア「サチラボ」にて公開した記事を加筆修正したものです。

-

効果の出るバナー制作のポイントとは?制作手順を徹底解説
- Webサイト改善
-

バナーデザインの変更でCVR約200%改善!Line広告クリエイティブ改善事例
- LINE
- UI/UX
- Webサイト改善
-

【初心者必見】ホワイトペーパーとは? 作り方や活用法、メリットなど
- BtoBマーケティング
- コンテンツマーケティング
-

効果が高まるLPのファーストビューのデザインは?作成と改善のコツを解説
- UI/UX
- Webサイト改善
-

【2021年最新】IT導入補助金2021を分かりやすく丁寧に解説!(2021.10.01更新)
-

効果の出るバナー制作のポイントとは?制作手順を徹底解説
- Webサイト改善
-

サイトM&Aの売り方、買い方を「UREBA」に聞いてみた
-

効果が高まるLPのファーストビューのデザインは?作成と改善のコツを解説
- UI/UX
- Webサイト改善
-

ABテストのやり方と押さえておくべきポイントとは?サイト・LPを改善しよう
- UI/UX
- Webサイト改善
-

【2021年最新】IT導入補助金2021を分かりやすく丁寧に解説!(2021.10.01更新)