【保存版】これだけは覚えておきたいAhrefsの使い方(ダッシュボード編)
【2018年版】Ahrefs「Site Audit(サイト監査)」にWebサイトを登録する方法
- Ahrefs
公開日:2018年04月30日
最終更新日:2021年02月12日

目次
AhrefsのSite Audit(サイト監査)とは
膨大なデータ量とクロール頻度を誇るSEO支援ツール「Ahrefs」。
このツールには、被リンクチェックやキーワード調査、順位変動チェックとSEOに役立つさまざまな機能が備わっています。
その中でも、今回ご紹介する「Site Audit(サイト監査、以下サイト監査)」は、登録したWebサイトのHTML、CSS、メタディスクリプションなどの要素をクローリングし、「Webサイトの健康状態」をまとめてレポーティングしてくれる機能です。
※参考:Ahrefs公式ブログ-This is the new Site Audit tool by Ahrefs
目次:クリックで見出しに移動します。
Webサイトを登録する手順
競合サイトも登録できる!
Google Lighthouseとサイト監査の違い
Webサイトを登録する手順
サイト監査を使うには、Webサイトを「プロジェクト」として登録する必要があります。
登録時の設定項目が多いため、順を追って紹介しましょう。
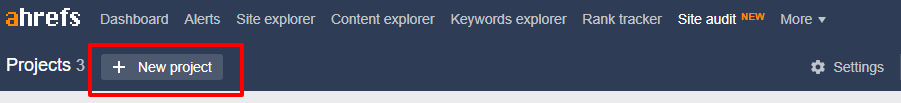
1.「New Project」をクリック
初めにAhrefsの「サイト監査」画面で、「+New project」ボタンをクリックします。
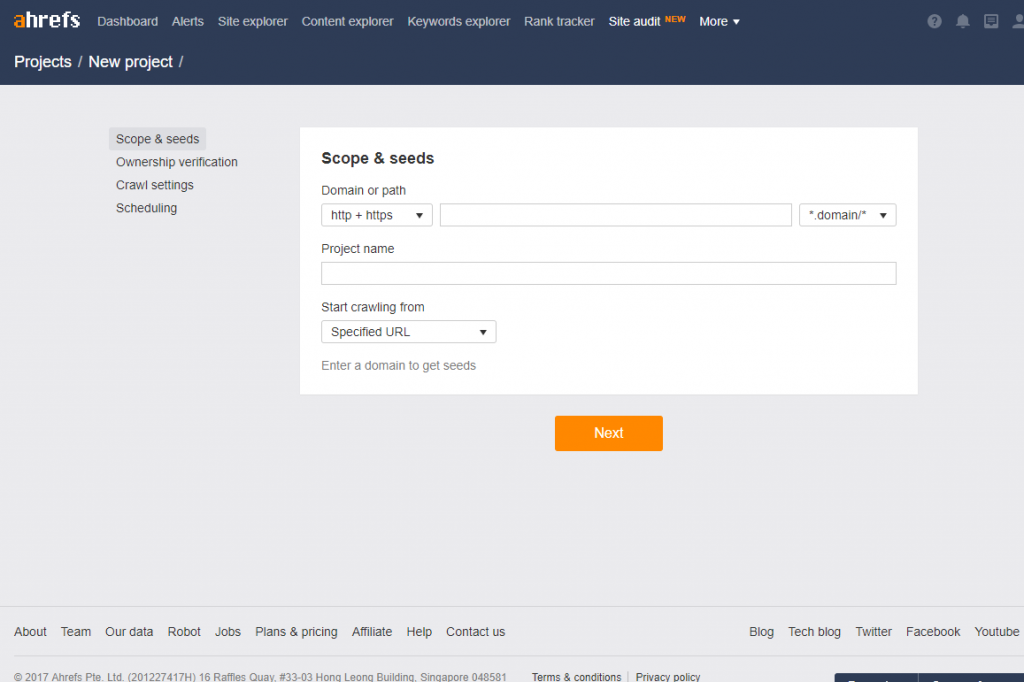
2.「Scope&seeds」でWebサイトのドメインを入力
「Scope&seeds」の項目では、Webサイトのドメインを入力します。
ドメイン名を入力すると、プロジェクト名が自動的にサジェストされますが、これはそのまま使うかまたは任意のプロジェクト名に変更できます。
また、この項目ではhttpとhttpsのクローリングも設定できます。HTTPS化しているWebサイトの場合は、どちらにもチェックを入れておきたいところです。
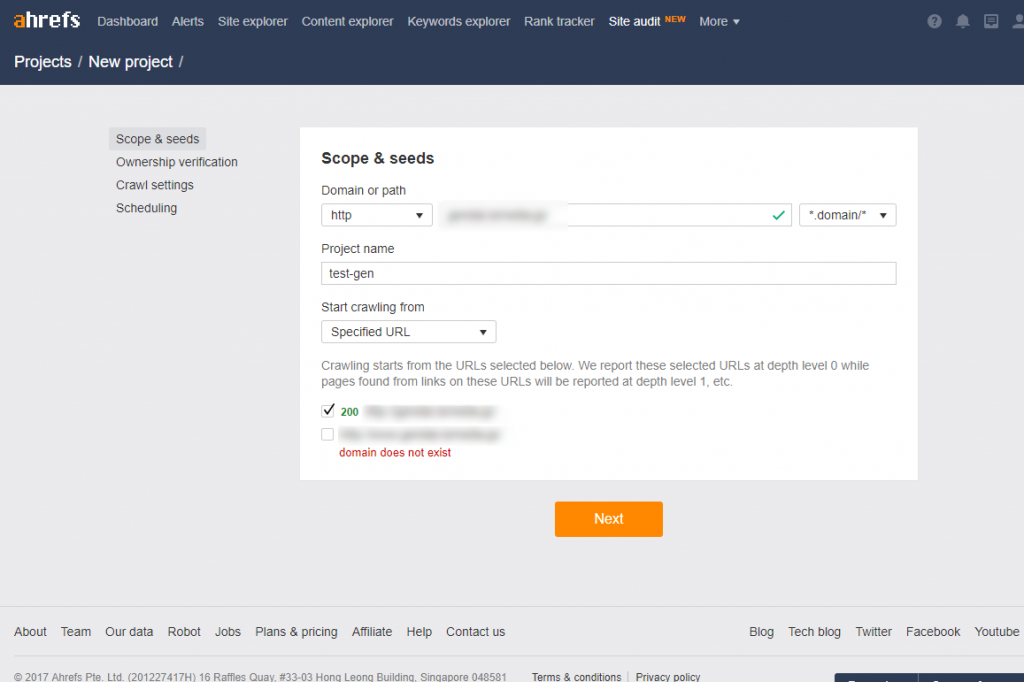
なお、httpsが存在しないサイトの場合、以下のキャプチャのように赤字で注意書きが表示されます。
3.「Ownership verification」を設定(オプション)
この項目は、サイト管理者用のオプション機能です。
ここで指定されている形式で所有権の確認を行うと、クロール速度が速くなったり高度な設定が行えたりと、サイト監査がより使いやすくなります。
2018年4月時点では、以下の確認方法があります。
- 所有権の確認方法
- HTMLファイルをドメインのルートフォルダにアップする
- ドメインのDNS設定に検証テキストレコードを追加する
- Webサイト内に、Ahrefsのメタタグを追加する
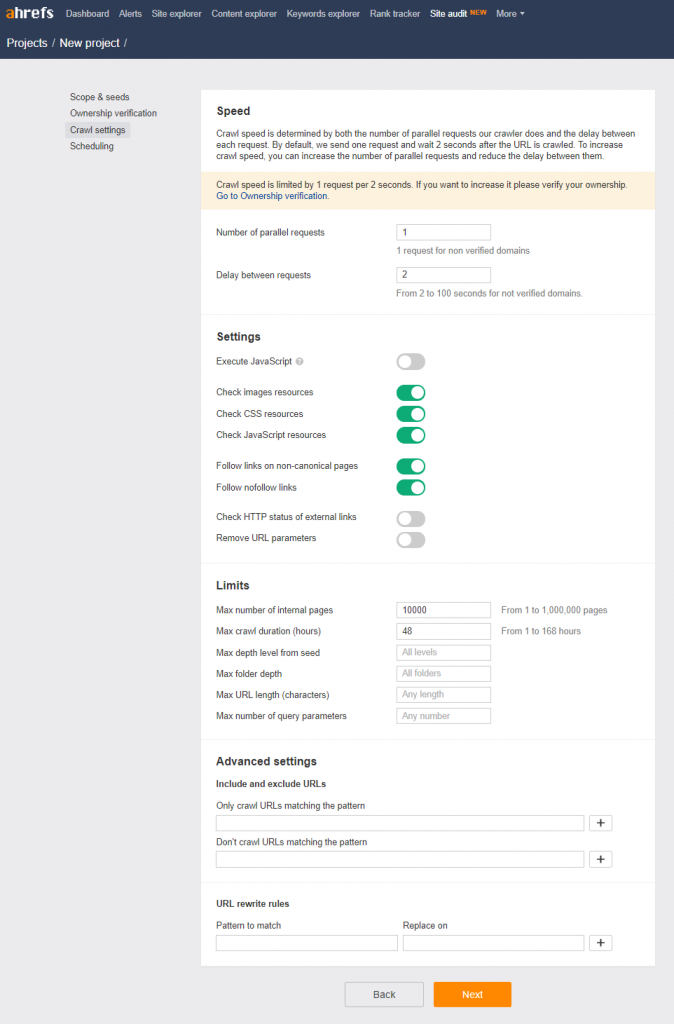
4.「Crawl settings」でクローリングの速度などを調整
「Crawl settings」は、Webサイトのクローリング速度、範囲を設定するステップです。
この項目は設定範囲が多いため、以下にリスト化してご紹介します。Webサイトの規模、更新頻度に応じてクローリングする速度や範囲を調節しましょう。
- Speed
- クローリング速度(所有権の確認設定をしておくと、規定のクローリングよりも速く行うようリクエストできます)
- Settings(クローリング範囲の設定)
- JavaScriptの実行(有効にするとクローリング速度が遅くなります)
- 画像ファイルのクロール
- CSSのクロール
- JavaScript要素のクロール
- non-canonicalのリンク
- no follow属性のリンク
- 外部リンクのHTTPステータス
- URLパラメータの削除(有効か無効かを選択)
- Limits(クロールの上限設定)
- ページ数の上限(指定ページ数までをクロール。最大100万ページまで)
- クローリングの最大所要時間(指定時間に達するとクローリングを中止)
- クロールする深度(指定したディレクトリ階層数の範囲をクロール)
- フォルダの階層(指定ディレクトリのみをクロール)
- URLの最大文字数(指定文字数以上のURLはクロールしない)
- クローリング対象とするURLクエリパラメータの数
「Limits」の項目は、ある程度対象とするWebサイトの階層やディレクトリについて詳しい場合でない限り、クローリング漏れなどが発生する恐れがあるため、厳密に設定することはあまりおすすめできません。
- Advanced settings(URLの追加、除外設定)
- 条件に一致するURLのみをクロールする
- 条件に一致するURLはクロールしない
- URL rewrite rules(URLの書き換え設定)
- ここでは、書き換えの対象となるスラッグ(xxx.com/〇〇〇の部分)と書き換え後のスラッグを設定。
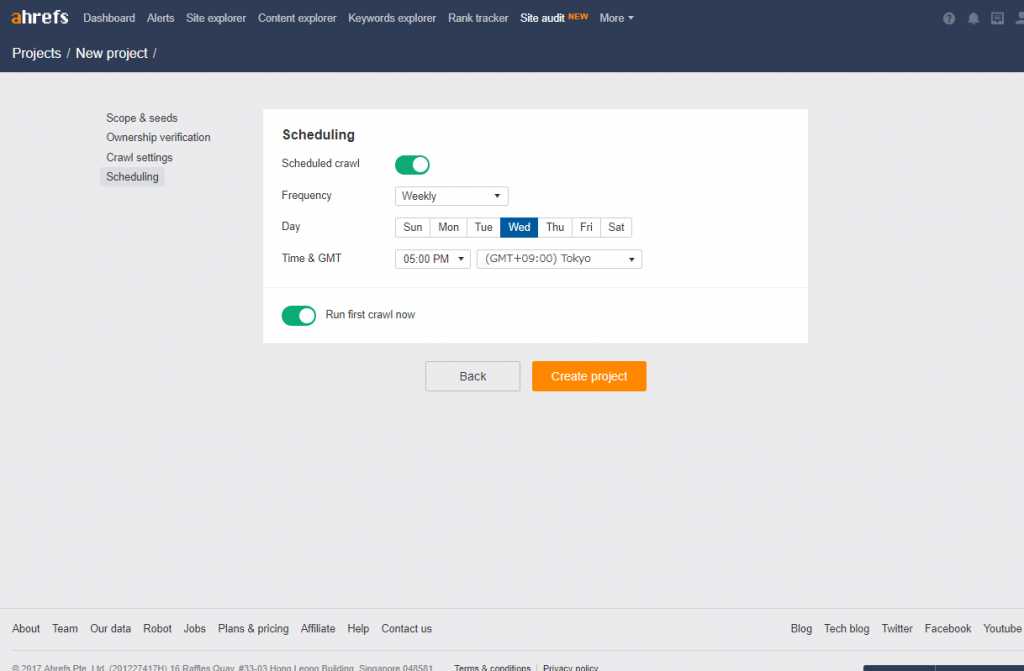
5.Scheduling(スケジュール設定)
このステップでは、クローリングのスケジュールを設定します。
運営するWebサイトの規模、更新頻度にもよりますが、基本的には毎月設定にしておけば、月次比較もしやすくなります。
より詳細にクローリングしたい場合は、毎週設定にしておきましょう。
また、曜日、時間設定もできるため決まった日時にWebサイトを更新する必要がある場合は、この項目も設定しておくと良いでしょう。
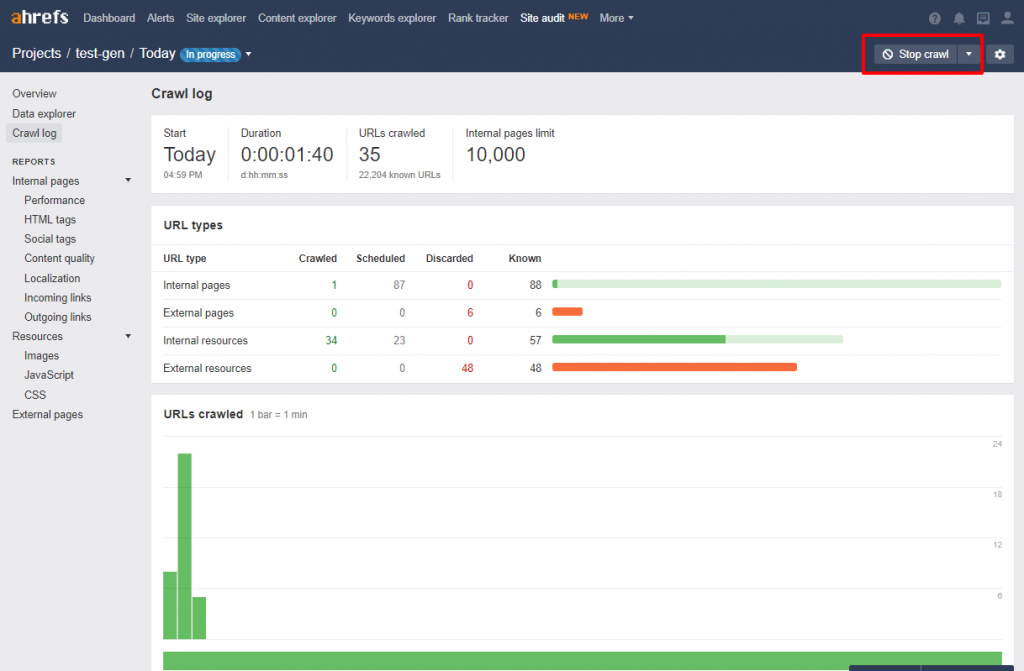
「Run First Crawl Now」が有効になっている状態で「Create project」をクリックすると、すぐにWebサイトのクローリングが行われ、以下のキャプチャのような画面が表示されます。
これで、サイト監査のプロジェクトが1つ作成されました!
この画面では、Webサイトのクローリング状況をリアルタイムで確認できます。クロール結果が完全に表示されるにはある程度の時間(大規模サイトの場合1日以上かかる場合も)が必要となるため、注意してください。
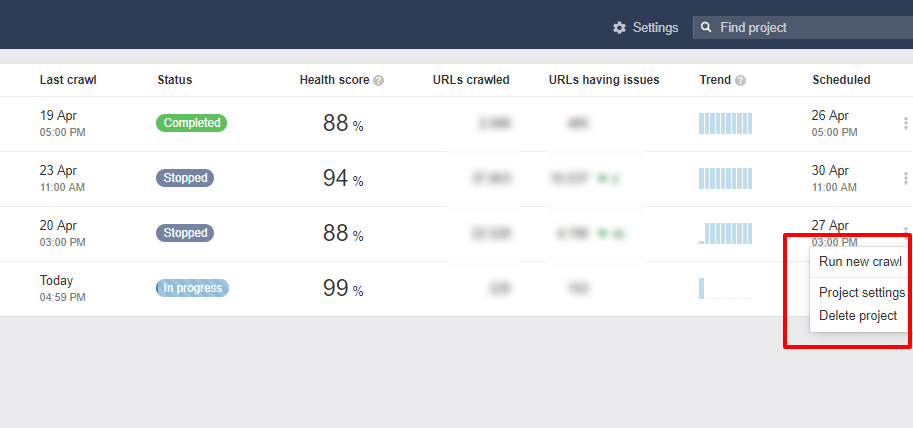
クロールを止めるときは
途中でクロールを止めるときは、画面右上の「Stop Crowl」ボタンから「Stop Crowl」をクリックします。クロールを再開するときは、「Run New Crowl」をクリックします。
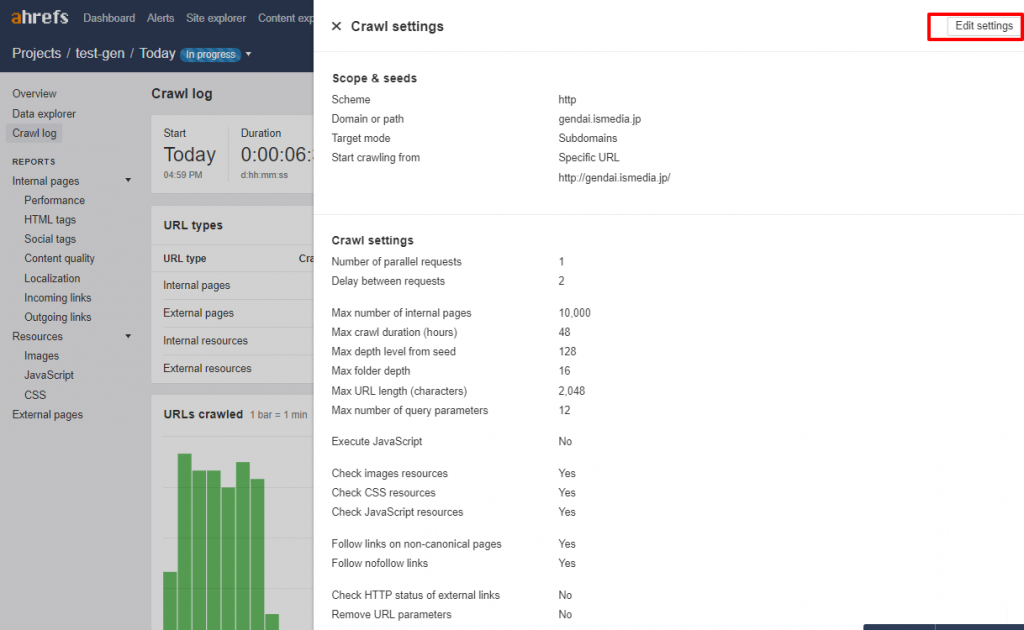
クロール設定の変更
設定を間違えてしまったときなどは、画面右上の歯車牡丹をクリックします。
白い枠内に現在のクロール設定が表示されると共に、「Edit Settings」ボタンが枠内の上に表示されます。これをクリックすると、「Scope&seeds」の画面に戻り、最初から設定を見直すことができます。
プロジェクトの追加と削除
クロールしたいサイトを追加する場合は、「+New project」ボタンから同じ手順で行えばOKです。
プロジェクトを削除する場合は、プロジェクト右端のバーガーアイコンから、「Delete project」を選択すれば削除できます。
競合サイトも登録できる!
サイト監査の用途は、自身で運営しているWebサイトを登録し、HTMLタグやCSSなどをクロールして、SEOに関連する問題が発生していないか、メンテナンスすべき箇所をチェックすることがメインとなるでしょう。
ですが、サイト監査は競合サイトをクロールすることも可能です。
サイトエクスプローラーやランクトラッカーなど、Ahrefsが持つ他の機能と比べ、サイト監査で競合サイトを分析するメリットはあまりないように思えますが、以下のケースであれば有用と言えます。
- 「サイト監査」に、競合サイトを登録すると有益なケース
- 読み込み速度の違いを比較する
- h1タグの設定やメタディスクリプションの記載を比較する
- 自身のWebサイトよりもメンテナンスが迅速か比較する
Google Lighthouseとの違い
「サイト監査」という名称から、Googleが開発した「Lighthouse」を思い浮かべる方もいるのではないでしょうか。
確かに、Webサイトのパフォーマンスをチェックするという意味では同じなのですが、Ahrefs公式ブログでは、「今後、(Ahrefsの)サイト監査はLighthouseをサポートする」と記載しています。
“It will support Lighthouse — This one is in the pipeline right after JavaScript rendering.”
※参考:Ahrefs公式ブログ-This is the new Site Audit tool by Ahrefs
確認できる項目は実に膨大。今後、グロースシードではそれらについても改めてご紹介していきます。今回ご紹介したサイト監査の登録方法を参考に、まずはご自身のWebサイトをクロールしてみましょう!
サイト監査の詳細については、Ahrefsの公式Youtubeチャンネルによる紹介動画もぜひご覧ください。
参考:Ahrefs公式Youtubeチャンネル-Ahrefs Site Audit Tool (Preview)
Ahrefsをご利用になりたい方は、こちらのサイトでお申し込みできます。

-

効果の出るバナー制作のポイントとは?制作手順を徹底解説
- サイト改善
-

バナーデザインの変更でCVR約200%改善!Line広告クリエイティブ改善事例
- LINE
- UI/UX
- サイト改善
- 施策事例
-

【初心者必見】ホワイトペーパーとは? 作り方や活用法、メリットなど
- BtoBマーケティング
- コンテンツマーケティング
-

【2021年最新】IT導入補助金2021を分かりやすく丁寧に解説!(2021.10.01更新)
-

効果が高まるファーストビューのデザインは?作成と改善のコツを解説
- UI/UX
- サイト改善
-

効果の出るバナー制作のポイントとは?制作手順を徹底解説
- サイト改善
-

サイトM&Aの売り方、買い方を「UREBA」に聞いてみた
-

効果が高まるファーストビューのデザインは?作成と改善のコツを解説
- UI/UX
- サイト改善
-

ABテストのやり方と押さえておくべきポイントとは?サイト・LPを改善しよう
- UI/UX
- サイト改善
-

【2021年最新】IT導入補助金2021を分かりやすく丁寧に解説!(2021.10.01更新)







![2018年4月版-Ahrefs-サイト監査の登録-Ownership-verification[optional]](/wp-content/uploads/2018/04/e94518f6dbe3ff023a7e086c0b0cb42e-1024x697.png)