SEO内部対策とは?考え方からマイナス要因を無くす施策まで解説!
canonical(カノニカル)とは?SEO担当者向けに活用場面や設置方法、注意点を解説
- SEO内部対策
公開日:2019年10月24日
最終更新日:2024年02月27日

canonical(カノニカル)タグを正しく設置することは、SEOにおいて非常に重要です。間違った使い方をしてしまうと、コンテンツが検索エンジンに評価されなくなる可能性もあります。canonicalタグが必要な理由や設置方法、注意点について確認していきましょう。
↓株式会社フルスピードのSEOコンサルティングサービスのご紹介(資料DLページ)
目次
canonical(カノニカル)とは?
canonical(カノニカル)は rel=”canonical”という形で記述します。コンテンツの内容が重複もしくは類似しているURLが複数存在する場合に、検索エンジンにどのURLが正式なURLであるかを伝える、URLの正規化に有効なHTMLの記述です。
Google、Yahoo!、MSN、Bingなどの主要な検索エンジンがサポートしています。
canonical(カノニカル)が必要な理由
同一内容のページが複数存在すると、ページ評価が分散されるデメリットが生じます。
また、サイトを運営していると、重複ページが出てしまうことがあります。Googleはサイト内に重複コンテンツが発生することは当たり前のことと認識しているため、サイト内に重複ページがあるからといって、ペナルティを受けることはありません。しかし、パンダアップデートの登場以降、動的な重複コンテンツが多いと意図的にページを増やしたと判断され、評価が下がる傾向が強まりました。
このような問題を解決するために、コンテンツ内容が類似もしくは重複するページに対して、rel=”canonical”を記述し、検索エンジンにインデックスさせたい正式なURLを示しておく必要があるのです。
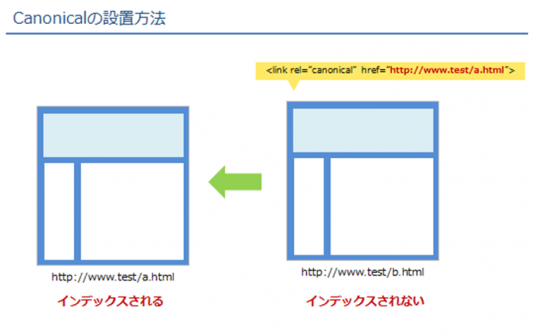
canonical(カノニカル)の基本的な設定方法
rel=”canonical”は、重複しているページの内に下記のように記述します。

canonical(カノニカル)を使うときの注意点
rel=”canonical”は、URLの正規化に有効な記述です。しかし、使い方を誤ると正規化ができないばかりか、検索エンジンからページが認識されなくなってしまう可能性もあります。
設置をする際の注意点として、以下のポイントを参考にしてください。
canonical(カノニカル)はインデックスに影響を与える
rel=”canonical”が検索エンジンに適切に処理されると、指定した正規のURLに評価が渡され、他のページに対してrel=”canonical”を記述したページは検索エンジンにインデックスされなくなります。そのため、rel=”canonical”で指定するURLを間違えると、記述したページはインデックスされず渡されるはずだった評価も失われてしまいます。
記述したURLが間違っていないかを必ず確認するようにしましょう。また指定するURLのページにnoindexタグがないか確認することも大切です。
複数ページに分割されるコンテンツの1ページ目をrel=”canonical”に指定しない
下記のように複数ページに分割されたコンテンツがあると仮定します。
http://www.test.com/1.html
http://www.test.com/2.html
http://www.test.com/3.html
この場合、2.html や 3.html から 1.htmlに正規化をすると、1.html 以外のページが検索エンジンからインデックスされなくなります。
例えば記事ページにおいて、文字数の多さが理由で分割された2.html や 3.html は重複ページではなく、Googleもcanonicalタグのこのような使い方を推奨していないため避けましょう。
rel=”canonical”で指定するURLは絶対パスで記述する
指定するURLは絶対パスで指定するようにしましょう。
相対パスで指定した場合も検索エンジンからは認識されますが、URLの指定ミスにつながりやすいため、絶対パスでの指定が推奨されています。
canonical(カノニカル)を2つ以上記述しない
rel=”canonical”を2つ以上記述してしまうと、検索エンジンはどちらのrel=”canonical”を優先するべきか判断できず、rel=”canonical”の記述自体が無視されます。
複数記述されていないかを必ず確認しましょう。
タグ内に記述をしない
タグ内にcanonicalタグの設置をした場合、検索エンジンから記述自体が無視されてしまいます。
そのため、タグ内に記述をしないよう注意し、必ずタグ内に記述しましょう。
canonical(カノニカル)が必要になるケースと記述例
rel=”canonical”を使用すべきケースについて、3つのパターンに分けて紹介します。各ケースにおけるrel=”canonical”の記述方法についても詳しく解説しますので参考にしてください。
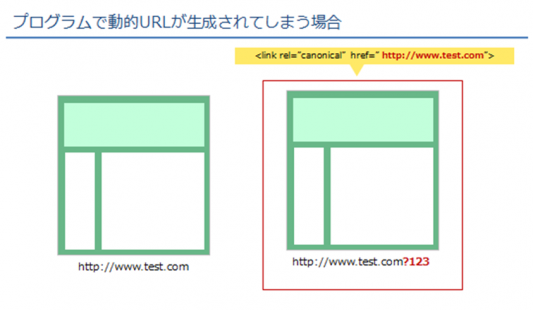
シーン1:プログラムで動的URLが生成されてしまう場合
利用しているプログラムによって動的URLが生成されるサイトがあります。その際の懸念事項は、Webサイトに訪れたユーザーが動的URLでリンクを設置してしまい、そのURLが検索エンジンにインデックスされてしまうことです。
そうなると、ページの評価が分散され、適切な評価を受けられなくなってしまいます。後になって、被リンクを設置してくれたユーザーに貼り替えを依頼するのは、とても手間がかかります。
そのため、動的に生成されたページにrel=”canonical”を設定し、正規化を行いましょう。

もし、なんらかの理由でrel=”canonical”の設置ができない場合には、Google Search Consoleの「URLパラメータツール」で正規化を行いましょう。
シーン2:ECサイトで色違いの同じ商品を展開している場合
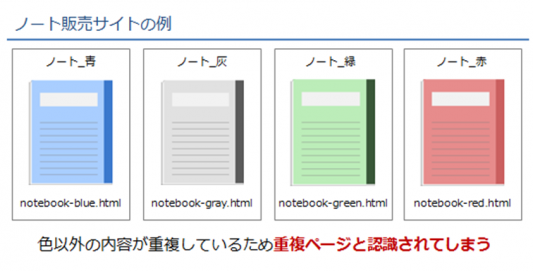
青・灰・緑・赤のノートを販売しているECサイトを例に説明します。それぞれのページは色ごとに商品ページのURLが異なっているものの、色以外の情報はすべて同一のコンテンツです。

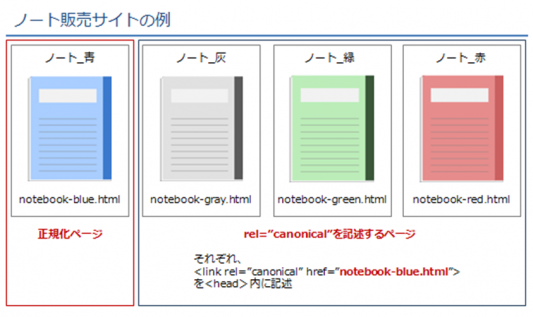
色以外の情報が一緒のため、検索エンジンからは「類似したページが存在している」と認識されます。場合によっては、パンダアップデートの影響でコンテンツに低い評価がつけられてしまう可能性もあります。それを防ぐために、下記のようにrel=”canonical”を記述します。

上記のように記述すると、notebook-blue以外のページはnotebook-blueへ正規化したことを検索エンジンが理解できるため、低評価を受けるリスクを回避できます。
注意点として、rel=”canonical”を記述したページはインデックスされません。そのため、どのページに正規化するかを迷った場合は、一番人気の色や今後売っていきたい色へ正規化するようにしましょう。
また、そもそも色だけが違うのであれば、個別のページを設けず、全ての色が閲覧できるページを作っておく(個別のページも設けたければ、全ての色が閲覧できるページに対してrel=”canonical”を設定する)、もしくは色ごとに情報の異なる個別ページ(重複ページにはならないほど色ごとの特徴が書かれたページ)を設けるといった方法をとるのも良いでしょう。
シーン3: 301リダイレクト設定で「URLの正規化」ができない場合
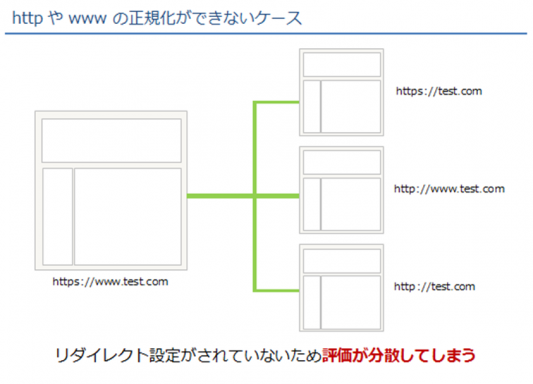
httpとhttpsや、wwwの有り無しのページが存在していると、検索エンジンがすべてのページをインデックスしてしまい、ページの評価が分散してしまう可能性があります。そのため、どのページをインデックスさせたいか検索エンジンに伝える「URLの正規化」が必要になります。URLの正規化では、一般的に301リダイレクトを設定します。
しかし、無料ブログやECサイトによっては、301リダイレクトを設定する.htaccessの編集権限がなく、301リダイレクトが設定できない場合があります。

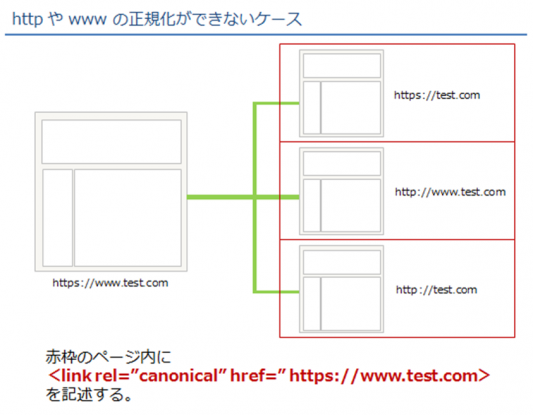
シーン:1と同様に場合によっては、パンダアップデートの影響で低評価コンテンツと認識される可能性が増します。それを防ぐために、下記のようにrel=”canonical”を記述します。

ただし、canonicalタグは301リダイレクトのようにユーザーを違うページへ転送することはできないので注意しましょう。
自己参照canonical(カノニカル)を設定する理由
自己参照canonicalとは、設置するページと同じURLを記載したcanonicalタグを設定することです。http://www.test.com/ に記述する場合、<head>内に、
<link rel=”canonical” href=”http://www.test.com/”>
と、記述します。
最近は、この自己参照canonicalをサイト内のすべてのページに設置するケースも多く見られます。
自己参照canonical(カノニカル)の役割
あるページのURLに、追跡用のパラメータを付与した場合、正規でないURLで外部からリンクされた場合などに、検索エンジンから重複コンテンツとみなされたり、それぞれのページに検索エンジンの評価が分散したりする可能性があります。
しかし自己参照canonicalを設置すれば、何らかの理由でパラメータが付いたURLが使用された場合でも、そのURL(実際にはパラメータなしと同一のページ)のソース上では、パラメータの付いていないURLに対してcanonicalが向いていることになり、自動的に正規化が行われます。結果、正規のURLだけが検索エンジンにインデックスされるようになり、リスクを回避できます。
自己参照canonicalはnoindexタグと併用可能
rel=”canonical”の指定先URLとして、noindexタグが設置されているページは不適切です。しかし、自己参照canonicalの場合は、noindexタグを設置したページがrel=”canonical”の指定先URLとして自分自身のURLを指定する(自己参照canonicalとnoindexタグを併用する)構成になっても問題ありません。
この場合、noindexタグにより検索エンジンにインデックスされることはなく、検索結果に表示されることはないとされています。自己参照canonicalが自動的に付与されるCMSを使用しているようなケースで、インデックスされたくないページにnoindexタグを追加するのは有効であるといえます。
クロスドメインのcanonical設定
サイトですでに公開中のコンテンツを、自分で運営する別ドメインのサイトに掲載することになったり、他者から「自分のサイトでも公開させてほしい」と要望を受けたりすることがあります。
そのようなときも、canonical設定は重要です。canonical設定をせずにほかのサイトでも同じコンテンツを公開した場合、Googleから重複コンテンツと判断され、後から公開したサイトが検索結果の上位に表示され、元のサイトのコンテンツの評価が下がる可能性もあるからです。rel=”canonical”は異なるドメイン間でも使用できますので、このようなケースでは必ず設定する、もしくは設定してもらうようにしましょう。
リスク回避というだけでなく、複数のサイトそれぞれでリンクが得られるような場合は、それらの評価を一つの記事に集中させられるというメリットもあるのです。
SEOを意識してコンテンツを展開するなら、検索エンジンから重複ページと認識されるのは避けたいものです。
重複するページを作らないことが大切ですが、意図しないリスクを回避するためにもrel=”canonical”を正しく設定して対策するようにしましょう。
株式会社フルスピードのSEOコンサルティングサービスのご紹介
↓株式会社フルスピードのSEOコンサルティングサービスのご紹介(資料DLページ)
株式会社フルスピードはSEOコンサルティングサービスをご提供しています。株式会社フルスピードは2001年の創業から5,500社以上ものSEOコンサルティング実績を積み上げてまいりました。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。