コンテンツマーケティングを社内導入する2つの秘訣
SEOの対策状況を診断・分析する3つのメソッド
- SEO内部対策
公開日:2014年08月20日
最終更新日:2024年02月27日

こんにちは。Growth Seed編集部です。
管理サイトや競合サイトが、どこまでSEOを深堀りして対策しているのか、簡単に確認できる内部診断・分析の方法をご紹介します。
SEOに適したサイトの作りになっているのかを判断する項目は多くありますが、今回ご紹介するのは細かいけれどクローラビリティを高められる大切な3つの要素です。対応できていないサイトが多いことからピックアップしました。
HTMLソースの見方が分かれば判別ができるので、SEOの内部診断や競合サイトの分析などにお役立てください。
↓株式会社フルスピードのSEOコンサルティングサービスのご紹介(資料DLページ)
ポイント1 パンくず編
パンくずリストはユーザーがどのページにいるのか迷わないために必要で、ユーザーの利便性が向上することから設置をお勧めしているタグです。
さて、パンくずリストのマークアップ方法で、SEOを意識しているかが判断できます。
「div」「p」「ul」「ol」タグでマークアップしているサイトが一般的と思いますが、ユーザーにとってはどの手法でも見え方は変わらず全く問題はありません。ただし、検索エンジンに対してとなると捉え方は変わります。
パンくずリストは階層を伝えられるタグであることから、階層の優先順位を検索エンジンに伝えられるタグを選択した方がSEOには適しています。
答えは、順序のあるタグ「ol」によるマークアップです。
当ブログでは以下のように記述しています。
<ol>
<li>ホーム</li>
<li>SEO専門記事</li>
<li>検索エンジン全般</li>
<li>時代はロングテールSEO!?検索エンジン利用実態調査</li>
</ol>
グローバルナビゲーションなど優劣がない場合は「ul」を選択します。
非常に些細な項目になるのですが、クローラビリティの向上に役立つので機会があれば見直しましょう。
ポイント2 見出し編
検索エンジンは各ページのテーマ性を重視しており、テーマを判断する一つの要素として見出しタグが重要な役割を果たします。
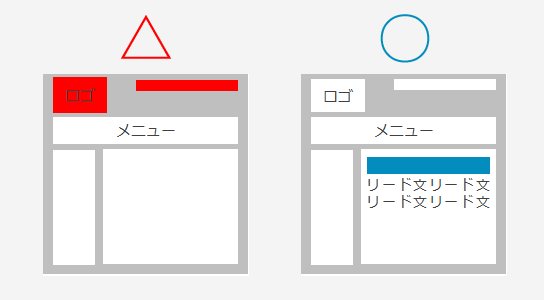
では、下層ページにh1を設定する場合、どこに設置するのが適しているのかを考えてみましょう。
サイトロゴ? ヘッダーの文章? メインコンテンツ部分?
答えは「各ページ固有のメインコンテンツ上部」です。
ヘッダー部分は各ページ共通で使っている部分で、固有のコンテンツをアピールできる場所とはいえません。サイドメニューも基本は全ページ共通です。各ページ固有の情報が詰まった個所、すなわちメインコンテンツ部分に配置したほうが、そのページのテーマ性を伝えるのに適しています。
bodyタグの直下、ページの始めの文章にh1を設置してキーワードを入れましょう。このような対処法を聞かれた方もいると思いますが、これは一昔前の対策で、ヘッダー文章にh1を設置しているのはここからきているケースがほとんどです。今となっては根拠のない都市伝説なのでこだわる必要はありません。
少し話はそれますが、新聞を見るとキャッチコピーがあり、その次にリード文、そして本文の構成になっています。新聞と同様に、h1のキャッチコピーがあり、補足のリード文、次にコンテンツを配置するのがテーマ性を上手に伝える望ましい構成です。全てに対応できる構成ではありませんが、できる個所があれば見直しましょう。
ポイント3 リスト編
リストで項目をまとめる際、同じ単語を繰り返し記載してしまった経験はありませんか?例えば、エステサイトでフェイシャルコースを紹介するためにリストでまとめる場合。
フェイシャルコースの紹介
・フェイシャルコースの流れ
・フェイシャルの効果と実績
・フェイシャルコース一覧
・フェイシャル価格表
このように記述してしまうと同じ単語「フェイシャル」が羅列され、特定キーワードが密集した状態になります。意図的に含めたと検索エンジンから誤認識される可能性もありますし、ユーザーにとっても見にくい表記です。このような場合は・・・・・・
<h2> フェイシャルコースの紹介</h2>
<ul>
<li>コースの流れ</li>
<li>効果と実績</li>
<li>コース一覧</li>
<li>価格表</li>
</ul>
見出しタグの次のリストをliでマークアップすると、見出しタグの意味がそのあとの単語全てに等しく意味づけがされるため、フェイシャルを連続して記述する必要がなくなります。検索エンジンに適切に認識され、そして見た目もすっきりして見やすくなるマークアップ方法です。
まとめ
いかがでしたでしょうか?たった3つの視点とは言え、全てに対応したサイトは多くないのではないでしょうか。
私たちSEOコンサルタントがWebサイトを診断する際は、HTMLソースを隅から隅までじっくり観察することから始まり、各ページの順位状況やコンテンツの品質、システムなど多岐にわたる要素でサイト状況を判断します。ご紹介した内容はその中のごく一部にすぎませんが、3つのポイントができていないとなると、「改善点は他にもありそうだな」と注意をはらうきっかけを与えてくれます。
最近の検索エンジンは、内部のHTMLソースの一部を変更しただけで順位に影響が出ることは少なくなりました。そもそもディレクトリや内部リンク構造が最適化されていないのに、HTMLソースを少し修正したからっといって検索エンジンから高い評価を得られるわけではありません。検索エンジンは各要素をピンポイントでみているというよりは、Webサイト全体を包括的にみて判断しているからです。
しかし、HTMLの修正を小手先のテクニックだと無視するわけにもいきません。細かい配慮を積み重ねることによって、基本の土台が固まり改善の効果が表れると考えます。
まずはSEOを有効に活用する第一歩、自社サイトの診断や競合サイトの分析から初めましょう。改善の道筋が見えるかもしれません。
最後に、当記事をお読みになった方々へお勧めしたいSEO関連記事をご紹介です。SEO内部対策に関する考え方やマイナス要因を無くす施策などはこちらの記事で詳しく解説しています、Webサイト運営において自社内のみで完結できる対策をまとめています。ぜひご利用ください。
それでは次回、またお付き合いください!
株式会社フルスピードのSEOコンサルティングサービスのご紹介
↓株式会社フルスピードのSEOコンサルティングサービスのご紹介(資料DLページ)
株式会社フルスピードはSEOコンサルティングサービスをご提供しています。株式会社フルスピードは2001年の創業から5,500社以上ものSEOコンサルティング実績を積み上げてまいりました。
株式会社フルスピードは世界で60万人が導入する最高水準のSEO分析ツールAhrefsのオフィシャルパートナーでもあり、これまで培ってきたSEOノウハウとAhrefsのサイト分析力を活かしたSEOコンサルティングサービスをご提供することが可能です。SEOコンサルティングサービスの詳細に関しましては上記バナーをクリックしてご確認くださいませ。お気軽にご相談ください。

-

なぜNAVERまとめはサービス終了したのか!?SEO視点で調べてみた
- Ahrefs
-

サーチコンソールの権限付与の設定方法┃2024年最新
- Google Search Console
-

アナリティクスとサーチコンソールの連携方法(2024年最新)
- Google Search Console
- Google アナリティクス
-

Googleサーチコンソールとは?設定~活用までの基礎を解説【2024年最新版】
- Google Search Console
- SEO 分析
-

CLSとは? 低下要因と改善方法をわかりやすく解説
- Google検索アルゴリズム
- SEO内部対策
- SEO基礎
-

GoogleビジネスプロフィールでSNS投稿が自動表示されるアップデートを実施!
- Google検索結果
- 最新ニュース
-

Googleが商品の種類を検索結果画面に表示する新しい構造化データを公開
- SEO内部対策
- 最新ニュース
-

INPの改善方法を解説。3月12日からFIDに代わる新しい指標として正式採用!
- Google検索アルゴリズム
- SEO内部対策
- 最新ニュース
-

GoogleのAIチャットサービスBardが新しくGeminiとブランド名変更
- 最新ニュース
-

GoogleはNotesという検索結果へのコメント追加機能の実験開始
- Google検索結果
- 最新ニュース